
UI
사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다. 보통 UI라고 하면 떠오르는 화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있다.
📌UI 디자인 패턴
-
모달 (Modal)
기존에 이용하던 화면 위에 오버레이 되는 창을 뜻하며 닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며 모달을 닫기 전에는 기존 화면과 상호작용할 수 없고 또 다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념이다. -
토글 (Toggle)
On/Off를 설정할 때 사용하는 스위치 버튼 -
탭 (Tab)
콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴 -
태그 (Tag)
콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할 -
자동완성 (Autocomplete)
자동완성은 말 그대로 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것이고 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용 -
드롭다운 (Dropdown)
드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴 -
아코디언 (Accordion)
트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용할 수도 있지만 단순히 콘텐츠를 담아놓기 위한 용도로도 사용하고 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다. -
캐러셀 (Carousel)
컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴이며 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있다. -
페이지네이션 (Pagination)
한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것 -
무한스크롤 (Infinite Scroll, Continuous Scroll)
무한스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴 -
GNB (Global Navigation Bar)
GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴 -
LNB (Local Navigation Bar)
GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻한다.
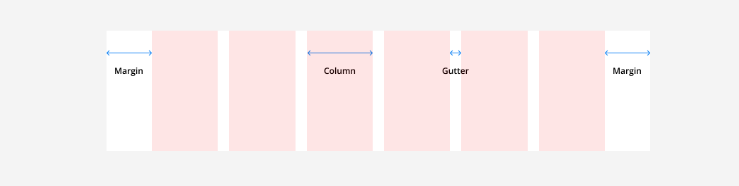
그리드 시스템 (Grid System)
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성된다.

-
Margin
Margin은 화면 양쪽의 여백을 의미하며 너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 주어도 좋다. -
Column
Column은 콘텐츠가 위치하게 될 세로로 나누어진 영역이며 컬럼 개수를 임의로 나눌 수도 있지만 표준적으로휴대폰에서 4개,태블릿에서 8개,PC에서는 12개의 컬럼으로 나눈다.

-
Gutter
Gutter는 Column 사이의 공간으로 콘텐츠를 구분하는데 도움을 주고 Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고 넓을수록 각 콘텐츠가 독립적인 느낌을 주고 Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정해야한다.
UX
사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험이다다. 제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험이라고 할 수 있다.
📌좋은 UX를 만드는 요소
-
유용성(Useful)
제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소 -
사용성(Usable)
제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소 -
매력성(Desirable)
제품이 사용자들에게 매력적인가에 대한 요소 -
신뢰성(Credible)
사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소 -
접근성(Accessible)
나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소 -
검색 가능성(Findable)
사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소 -
가치성(Valuable)
언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소
User Flow
사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며 다이어그램을 그려서 정리한다.
✍🏻User Flow 다이어그램 작성법

- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
🤔User Flow 다이어그램을 그리면 좋은 이유
사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있고, 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있다.
📝제이콥 닐슨의 10가지 사용성 평가 기준
-
1. 시스템 상태의 가시성 (Visibility of system status)
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공 -
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용 -
3. 사용자 제어 및 자유 (User control and freedom)
현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법,탈출구를 명확하게 제공 -
4. 일관성 및 표준 (Consistency and standards)
외부 일관성: 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르기 (사용자에게 익숙한 UI를 제공)
내부 일관성: 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성 -
5. 오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지 -
6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 -
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공 -
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 하고 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하기 -
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안 -
10. 도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공
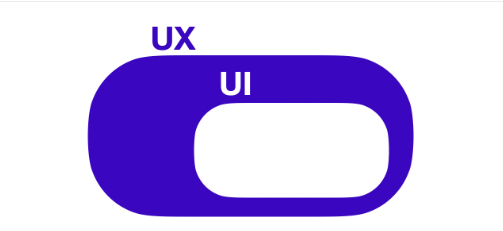
UI & UX 관계

UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로를 보완하는 역할을 한다. UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지기도 합니다. 이렇게 UX와 UI는 서로를 계속해서 발전시킬 수 있습니다.