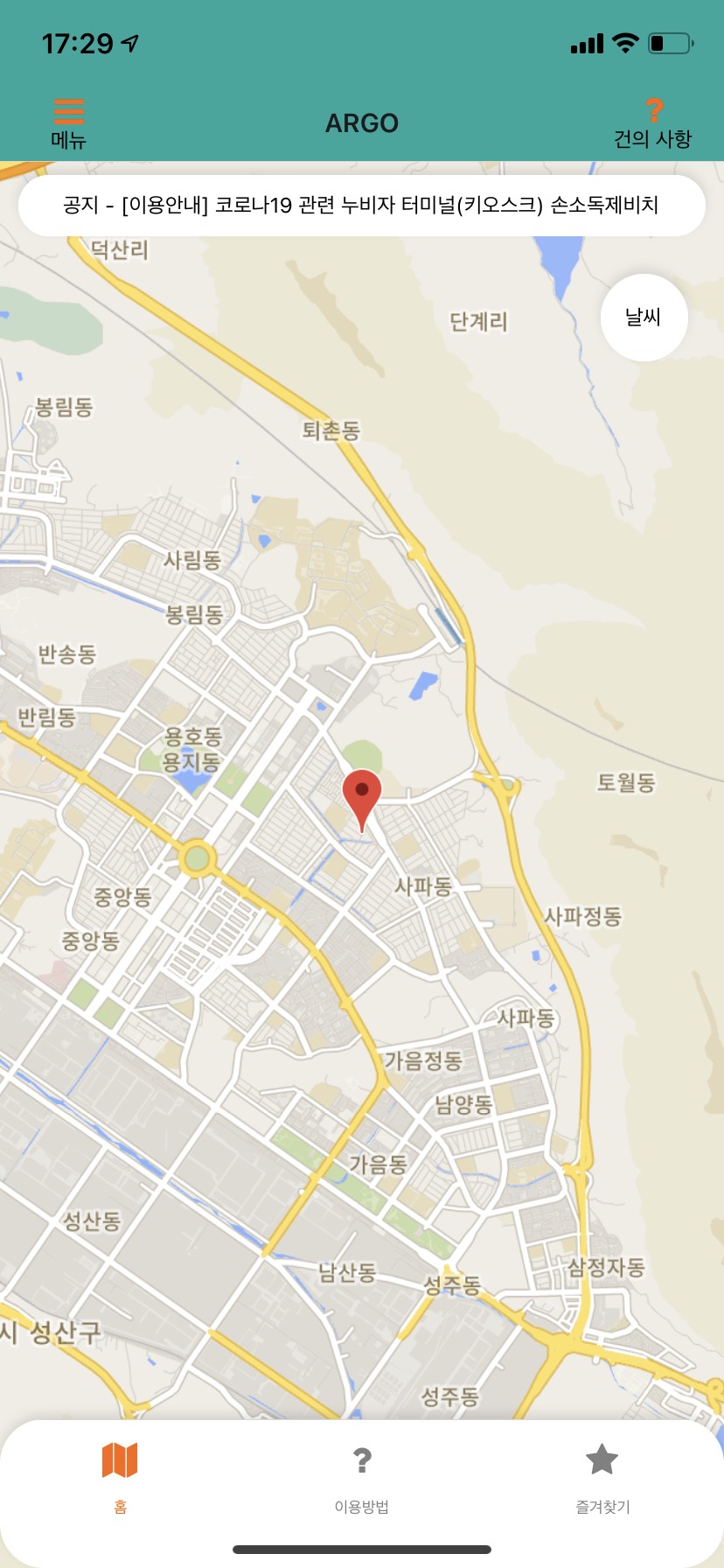
바텀 탭 바 디자인

기존에는 지도와 탭바가 따로 분리되어서 경계선이 있었는데
position:absolute 로 탭바를 위로 띄웠습니다. 그리고 borderRadius를 설정하여 뭔가 요즘 스타일(?)로 만들었습니다.
사진은 지금 borderRadius가 위아래좌우 다 설정되어있는데 현재는 borderTopRightRadius, borderTopLeftRadius만 설정해놓은 상태입니다.
아이콘은 FontAwesome을 사용했고, tabBarIcon 에서 focused변수를 활용해서 클릭된 탭일 경우 색이 바뀌도록 설정했습니다. 아이콘 뿐만 아니라 글씨도 tabBarOptions의 activeTintColor와 inactiveTintColor로 클릭될 경우 색이 바뀌도록 설정했습니다.
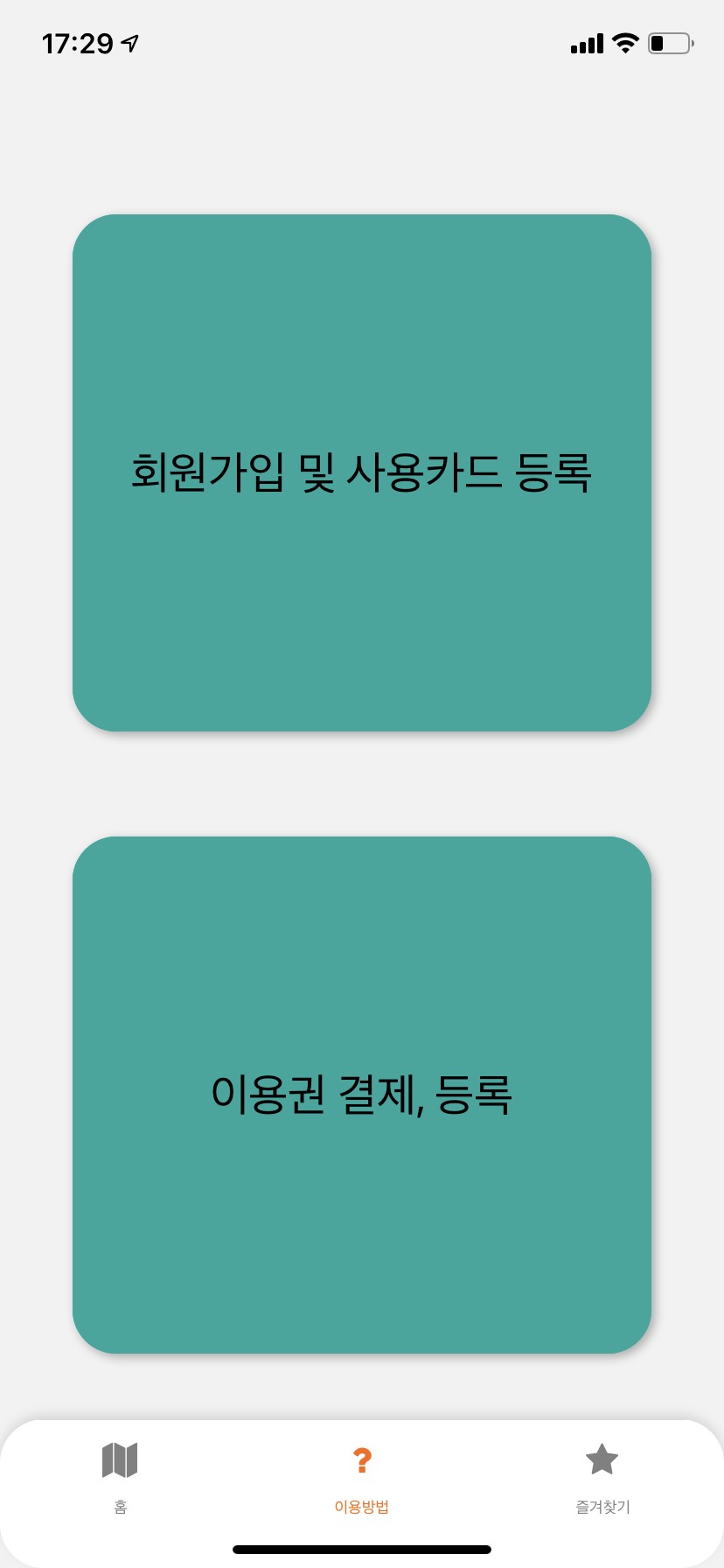
이용안내 페이지 디자인

여기는 아직 미완이긴 한데 간단하게 디자인 해보았습니다.. 디자인 너무 어렵ㅠ
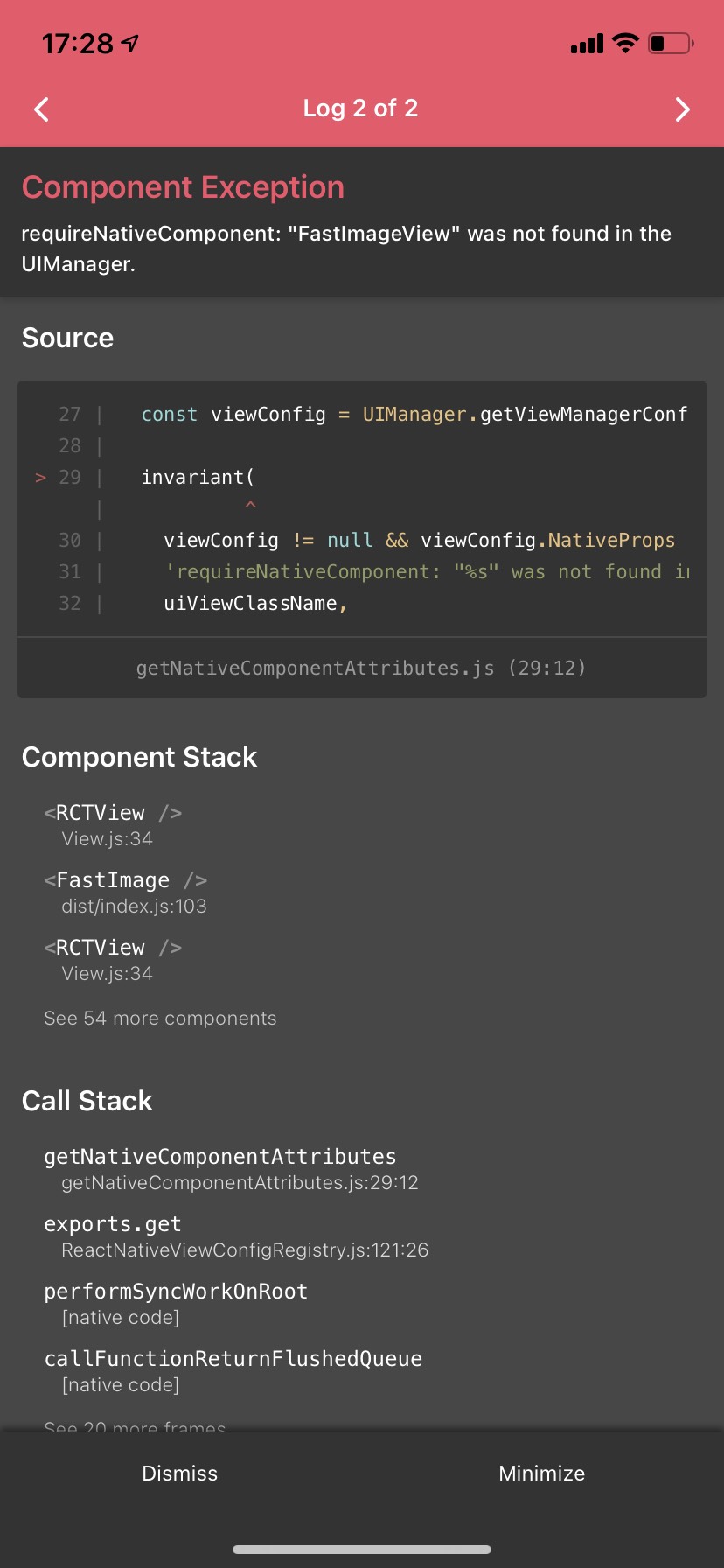
이미지 모달 에러

이용안내를 도와주는 이미지를 누비자에서 받아서 모바일 화면에 맞게 삽입했는데 사진에 글씨도 있고 그림도 있습니다. 그런데 사진이 너무 작아서 가독성이 떨어졌습니다.
이를 개선하기 위해 react-native-image-modal을 사용하여 이미지를 클릭하면 확대가 가능하도록 설정하려 했지만 위와 같은 에러가 나는 상황입니다. 추후에 에러를 수정하는 대로 포스팅 하겠습니다.
react-native-image-modal을 사용하는 다른 블로그를 살펴보았지만 저와 같은 에러를 내는 블로그는 없었습니다. 스택오버플로우 같은 해외포럼을 보면 pod install의 문제일 수도 있겠다는 정보가 있었습니다. 그말인 즉슨.. 맥os가 있어야한다는 얘긴데 저는 지금 우분투를 사용하고 있습니다. 일단 이미지 모달은 지도와 같이 뒤로 계획을 미뤄야 할 것 같습니다.