
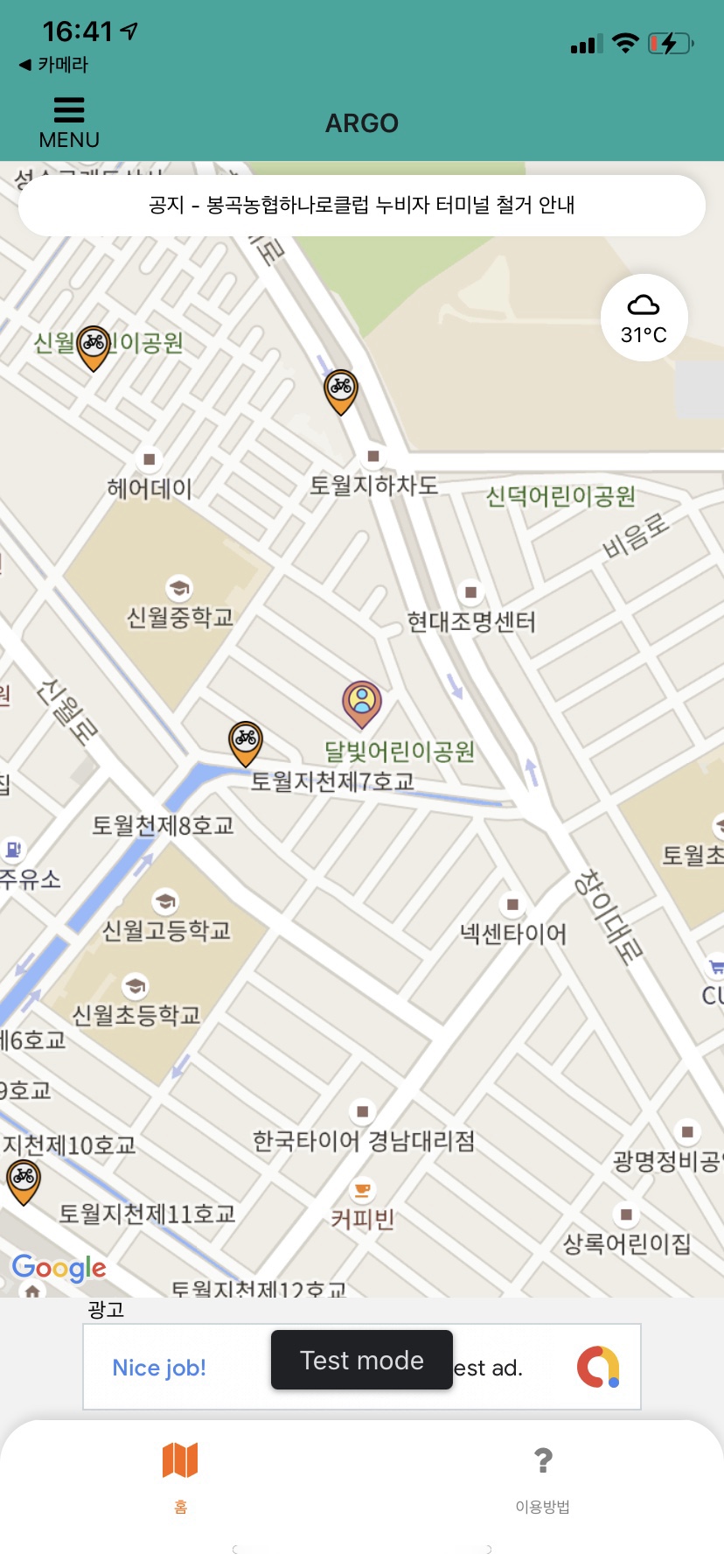
앱 하단에 광고를 넣어 보았습니다.
expo cli와 react-native cli 의 광고 넣는 방법은 사용하는 라이브러리가 다릅니다. 이 점 참고하시길 바랍니다. 리액트네이티브 방법 따라하다가 일을 두 번 반복 했다..
저는 expo 를 사용하고 있기 때문에 공식문서에 나온대로 작성했습니다.
https://docs.expo.io/versions/latest/sdk/admob/#admobbanner
google admob에서 아이폰, 안드로이드에서 필요한 app id, unit id를 다 만든 상태에서 시작합니다!
https://apps.admob.com/
코드
utils/Ads.js
import React from 'react';
import {
AdMobBanner,
AdMobInterstitial,
PublisherBanner,
AdMobRewarded,
setTestDeviceIDAsync,
} from 'expo-ads-admob';
import { Platform } from 'react-native';
const adBannerUnitId =
Platform.OS === 'android'
? '안드로이드 광고 id'
: 'ios 광고 id'; // 광고 ID 입력
export const BottomBannerAds = () => (
<AdMobBanner
bannerSize="banner"
adUnitID={adBannerUnitId} // Test ID, Replace with your-admob-unit-id
servePersonalizedAds // true or false
onDidFailToReceiveAdWithError={(err) => {
console.log(err);
}}
/>
);
제일 상위 루트에 utils/Ads.js 를 만들고 코드를 작성해주었습니다.
그리고 map.js 에서 불러왔습니다.
처음에는 에러가 발생했습니다. 그래서 해당 에러를 검색해보았습니다.
https://forums.expo.io/t/admob-banner-is-not-displaying-at-all/37638
위의 댓글을 보면 google admob에 앱을 등록했는데 검토중이라 광고가 안뜨는 것이라고 합니다. 24시간 뒤에 확인해보라네요.. 일단은 테스트 id를 사용해서 작동시켜보니 잘 작동하는 것을 확인했습니다.

테스트 id 확인은 해당 사이트에서 가능합니다. https://developers.google.com/admob/android/test-ads
expo를 사용해보니까 expo는 사용이 간단하고 배포가 편하지만 상대적으로 제약이 있다는 느낌이 들었습니다. 다음에 앱을 만들 때에는 기본 리액트 네이티브 cli를 사용해봐야겠다는 생각이 듭니다.
