
작업물과 오늘의 한탄..
전 바보입니다.
const cheerio = require("react-native-cheerio");
const request = require("requestretry");
const getPage = async () => {
let pageNum = 1;
let result = [];
let ulList = [];
// 전체 페이지 리스트 구하기
const options = {
method: "GET",
url: `https://www.nubija.com/board/getList.do?bdno=2&currPage=${pageNum}`,
encoding: null,
headers: {
"User-Agent":
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.130 Safari/537.36",
},
};
let html = await request(options);
const $ = cheerio.load(html.body);
const $list = $("#notice_border tbody tr td:nth-of-type(2) a").toArray();
const $maxPageNum = $("#list_number span:nth-of-type(2)")
.text()
.split("/")[1];
$list.map((el, idx) => {
ulList[idx] = parseInt($(el).attr("onclick").split("'")[1]);
});
// console.log(ulList, $maxPageNum);
// 페이지별 데이터 구하기
const requestData = await Promise.all(
ulList.map((el) => {
const postOptions = {
method: "GET",
url: `https://www.nubija.com/board/getView.do?bdno=2&blno=${el}`,
// encoding: null,
headers: {
"User-Agent":
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.130 Safari/537.36",
},
};
return request(postOptions);
})
);
requestData.forEach((el, i) => {
const $ = cheerio.load(el.body);
result.push({
id: i,
title: $(".view_title").text(),
content: $("#board_contents").text(),
date: $("#border_view tbody tr:nth-of-type(2) td:nth-of-type(1)").text(),
});
});
return result;
};
export default getPage;
오늘 공지사항 세부 와이어 프레임과 cheerio로 공지사항을 크롤링했습니다. 앱을 실행해봅니다.
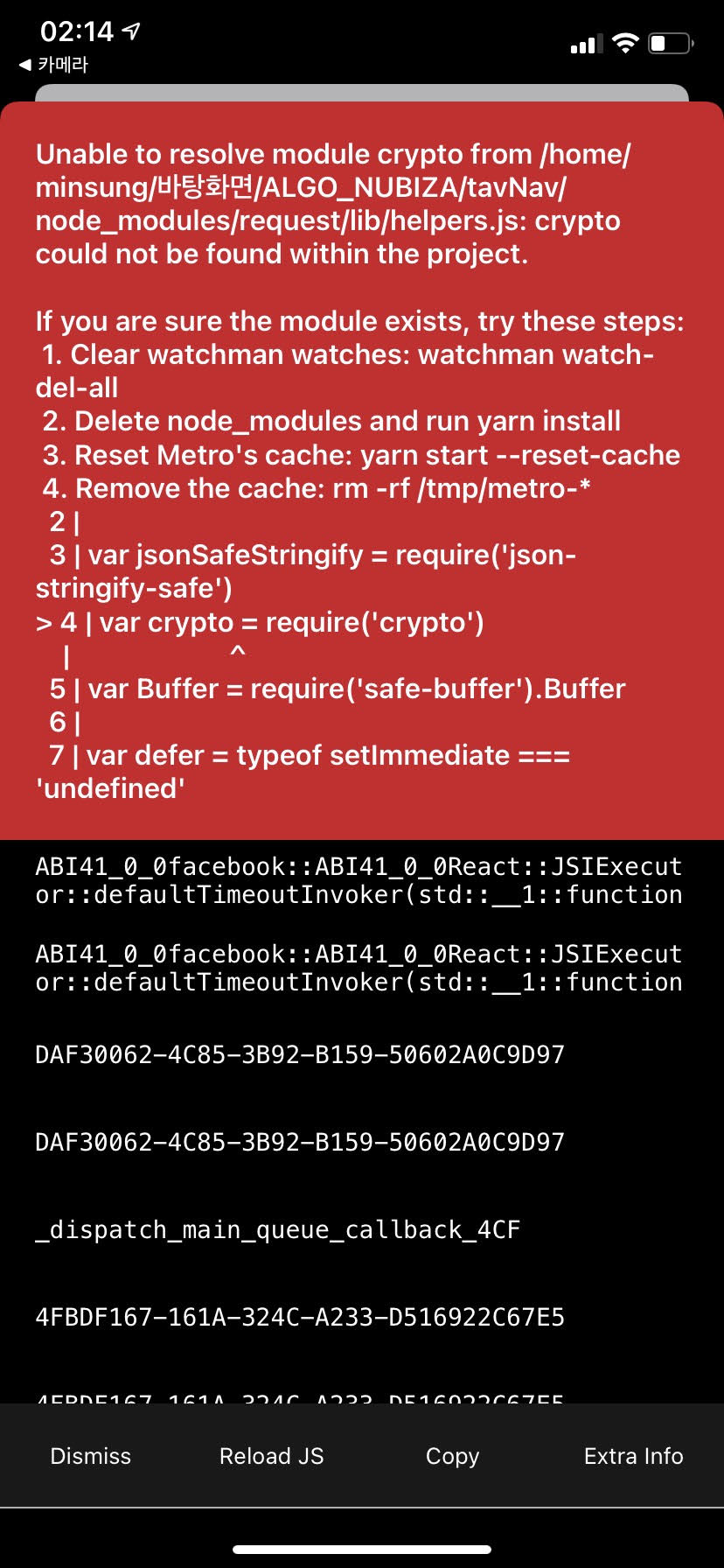
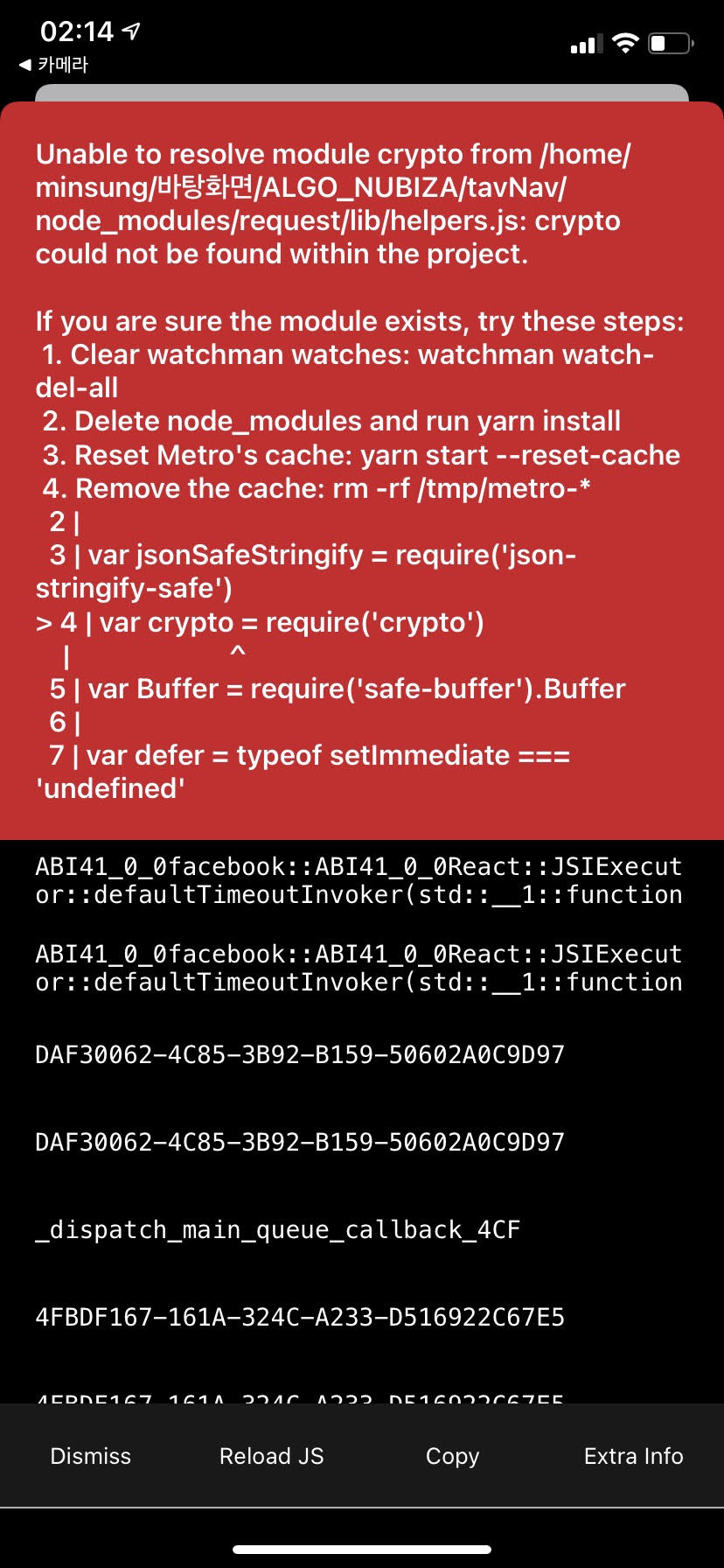
에러
그런데 에러가 납니다?

검색을 해보니 cheerio는 리액트 네이티브에서 react-native-cheerio로 쓴답니다! 아우 다행입니다. 라이브러리를 설치하고 다시 실행해봅니다.

????
결론
자고나서 생각하자.
https://dev.to/kayis/crawling-websites-in-react-native-38b 여기가 해답이 될 것 같습니다.
