
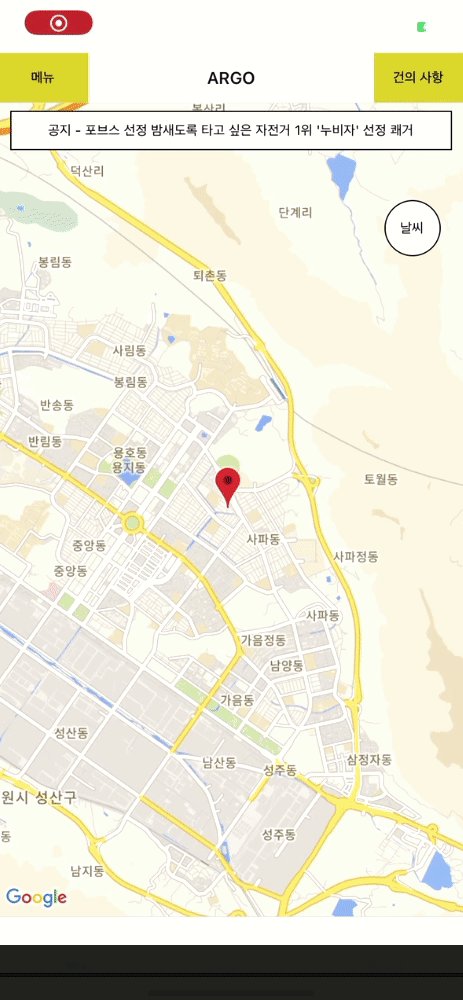
저번에 하지 못했던 메뉴 버튼 클릭 시 왼쪽 메뉴 바 생성이랑, 건의 사항 페이지, 공지사항 페이지를 만들어 보았습니다.
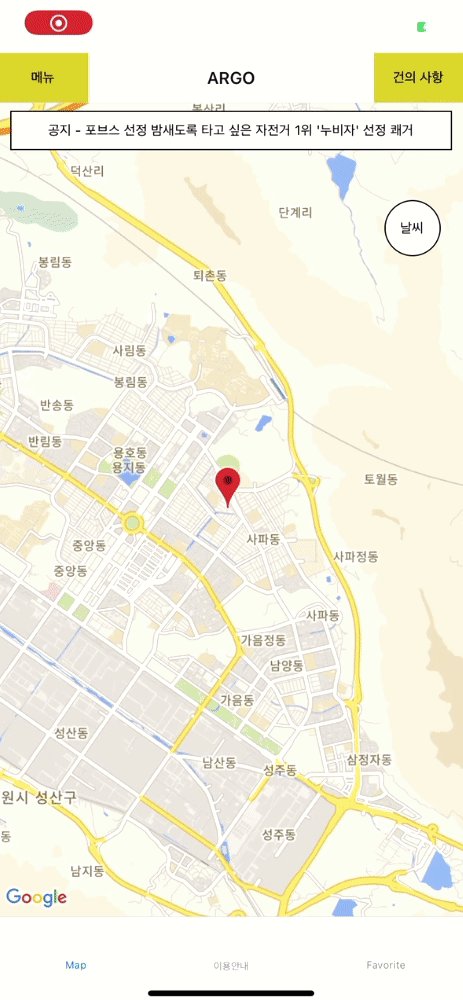
gif

현재 휴대폰으로 작동을 확인하고 있는 상태로 작업을 진행중입니다. ㅜㅠ
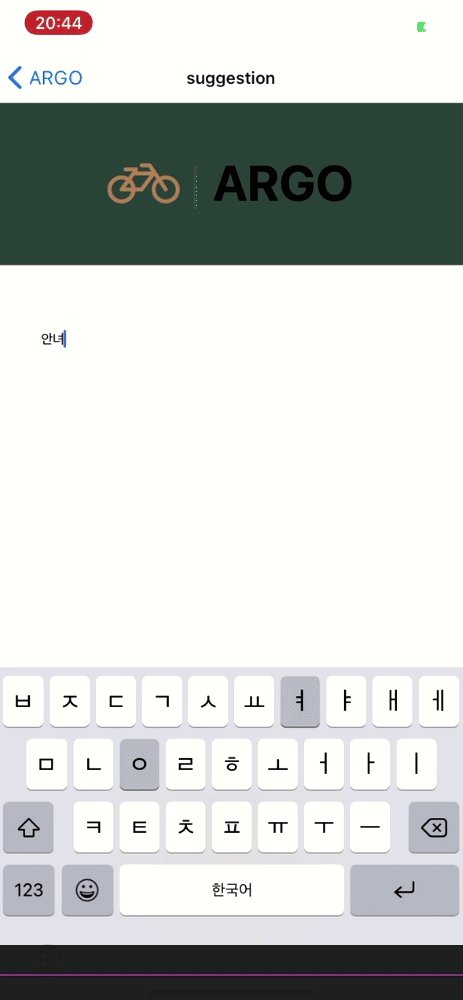
오늘 느낀 점은 css디자인이 정말 어렵다는 것입니다. 시험삼아 앱에 사용될 로고와 간단한 디자인을 건의사항 페이지에 작성해 보았는데 제가 꾸미는 걸 이렇게 못할 줄 몰랐습니다ㅎㅎㅎ 디자인에 시간을 많이 투자한 것 같은데 결과물은 영 마음에 들지는 않습니다. 차차 연습해보겠습니다. 영상은 간단하게 하고 각각 페이지를 어떻게 작성했는지 적어보겠습니다.
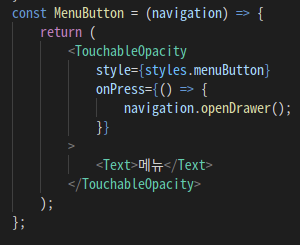
메뉴 사이드 바
메뉴 사이드 바는 메뉴 버튼을 클릭하면 사이드 바가 나오게 하고, 화면 왼쪽부터 오른쪽으로 드래그를 해도 사이드 바가 나오게 만들었습니다.
드래그 시 사이드 바
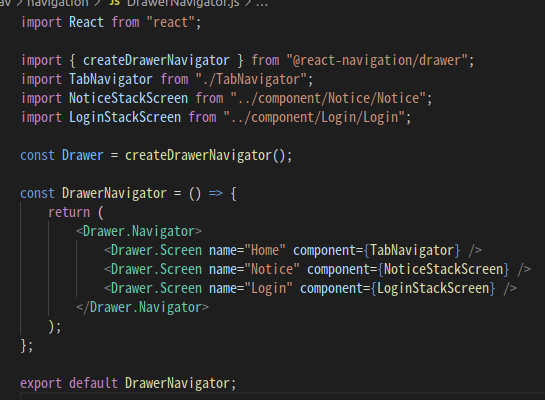
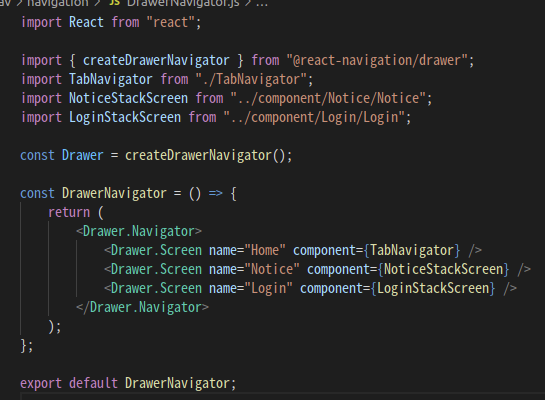
DrawerNavigator.js

@react-navigation/drawer를 사용하면 drawer를 만들 수 있습니다.
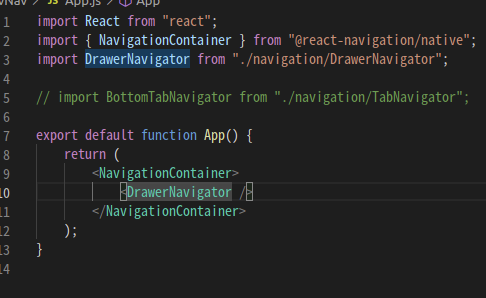
App.js

메뉴 버튼 클릭 시 나오는 사이드 바

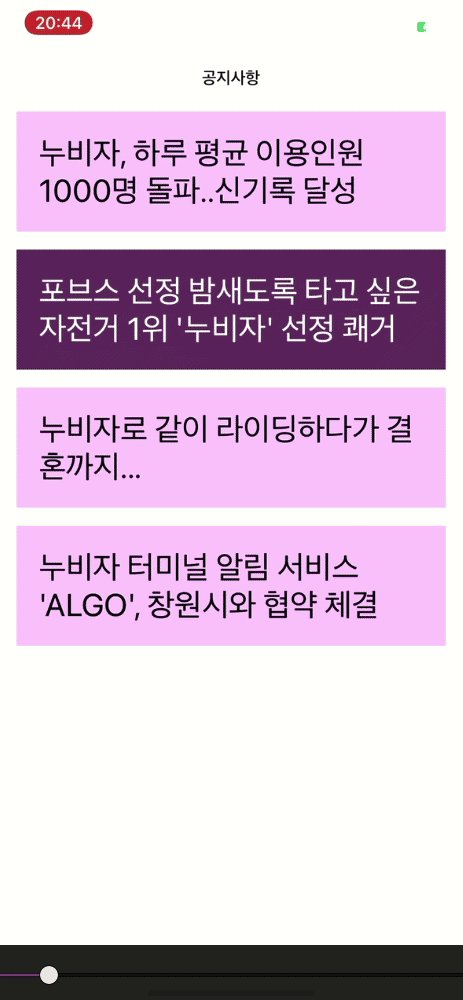
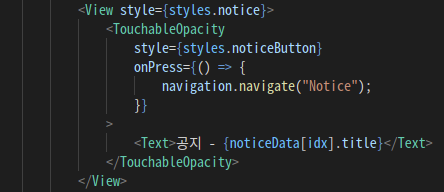
공지사항
메인 페이지에 공지사항을 클릭하면 공지사항 페이지로 이동되고, 사이드바에도 공지사항 탭이 있어서 클릭하면 같은 공지사항 페이지로 이동하도록 만들었습니다.
- 메인 페이지 공지 클릭시 이동

- 사이드 바에 있는 공지사항 버튼

지금은 하드코딩된 데이터를 가져오지만 나중에 누비자 웹사이트의 공지사항을 axios 크롤링으로 가져올 계획입니다.
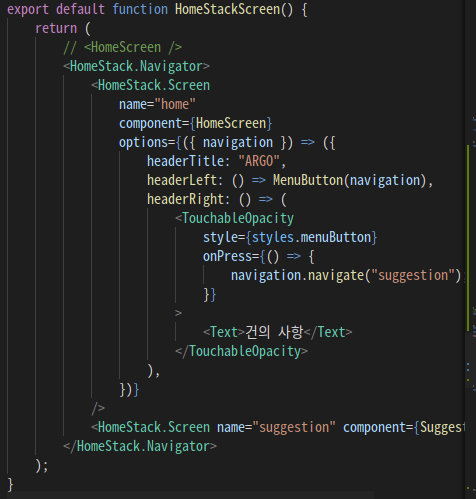
건의사항
오른쪽 건의사항 버튼을 누르면 건의사항을 보낼 수 있도록 만들어 볼려고 합니다.

에러
건의 사항을 입력하고 키보드를 없애고 싶었는데 처음에는 없어지지 않아서 애를 먹었습니다.
이를 해결하기 위해 TouchableWithoutFeedback와 Keyboard.dismiss로 겉을 감싸주었습니다.
const DismissKeyboardHOC = (Comp) => {
return ({ children, ...props }) => (
<TouchableWithoutFeedback onPress={Keyboard.dismiss} accessible={false}>
<Comp {...props}>{children}</Comp>
</TouchableWithoutFeedback>
);
};
// TouchableWithoutFeedback에 Keyboard.dismiss를 설정하면 textInput 외에 구역을 터치하면 키보드가 내려간다.
const DismissKeyboardView = DismissKeyboardHOC(View);
function SuggestionScreen({ navigation }) {
let content = "";
return (
<DismissKeyboardView
style={{
flex: 1,
}}
>
<View
style={{
flex: 1,
flexDirection: "row",
justifyContent: "center",
alignItems: "center",
paddingBottom: 0,
backgroundColor: "#365347",
}}
>
...
</View>
</DismissKeyboardView>
);
}
이런식으로 작성이 되도록 설정했는데요. 전송버튼을 누르면 지금은 alert로 값이 뜨지만 후에는 건의사항을 어떻게 저한테 보낼지를 고민중입니다.
고민거리
제 개인 메일로 건의사항을 받고 싶은데 생각해보면 보내는 사람도 메일이 있어야합니다. 그럼 소셜로그인을 필수적으로 해야합니다.
하지만 저는 비회원도 건의사항을 보낼 수 있으면 합니다. 이를 해결하기 위해 2가지를 생각해보았습니다.
-
db를 만들어서 건의사항을 입력하면 db에 저장합니다. 건의사항 페이지에 들어오면 db의 저장목록을 리스트로 나열합니다. 이걸 할려면 앱을 출시하기위해 aws의 RDS를 써야할 수도 있겠습니다. 그리고 작지만 스키마도 작성해야겠죠.
-
react-native의 AsyncStorage를 사용한다.
todolist를 작성할때에 AsyncStorage를 사용해보았는데 데이터가 리셋되지 않고 변한 상태 그대로 유지가 되는 것을 확인했습니다. 이것을 활용해도 되지 않을까 생각해보았습니다. 불안한 점은 데이터 백업이 안될 것 같습니다. 하지만 간편하게 제작할 수 있습니다. 어떤 것을 사용해볼지 생각을 좀 더 해봐야할 것 같습니다.
