
오늘 결과물
메인 페이지 와이어 프레임을 조금 더 세밀화하고 이용안내 페이지 와이어 프레임도 만들어봤습니다.

메인페이지

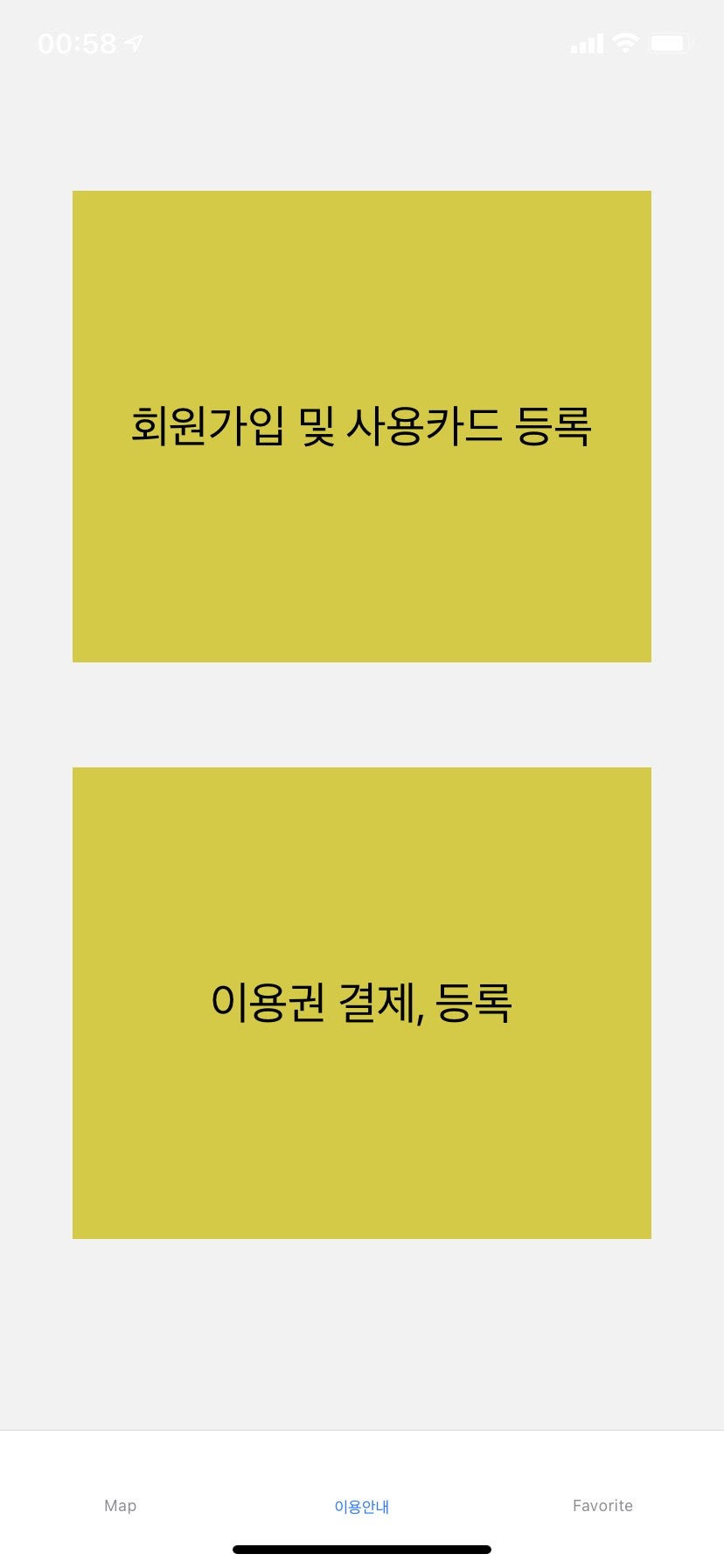
이용안내 페이지
혼자 작업을 진행하니까 진행 속도가 너무 느린 것 같아 속상합니다.. 내일 조금 더 집중해야겠다는 생각이 듭니다.
에러
메뉴 버튼을 눌렀을 때 로그인, 공지사항이 있고 왼쪽에서 좍 나오는 모달창을 만들고 싶었는데 state값이 제대로 넘어가지 않습니다..
<Stack.Screen name="Home">
{props => <HomeScreen {...props} extraData={someData} />}
</Stack.Screen>를 이용해서 상태를 false에서 true로 넘길려고 시도해보았지만
Got both 'component' and 'children' props for the screen 'Search'. You must only pass one of them이라는 에러가 생겼고, 해당 에러를 고치기 위해서는
<Stack.Screen name="Home"></Stack.Screen>를
<Stack.Screen name="Home"/>로 고쳐야 한다고 합니다... 그러면 상태값을 다른 방법으로 보내는 방법을 찾아봐야한다는 건데 검색을 해도 원하는 답이 안나와서 속상했습니다.. 모달창을 사용하는게 맞는지 부터 다시 확인해봐야할 것 같다는 생각이 듭니다. 내일 맛있는거 먹고 열심히 검색해보겠습니다.
에러 해결!
<LoginStack.Screen name="Home" component={FavoriteScreen}>
{(props) => <FavoriteScreen {...props} data={route} />}
</LoginStack.Screen>정말 간단한 에러였습니다... 저는 여기서 component와 children 동시에 값을 보내주고 있었기때문에 에러가 났던 것이었습니다..!
component를 지우니 값을 올바르게 전달하는 것을 확인했습니다!
