
어플을 시작하면 위치 데이터와 날씨 데이터를 받아오는데 체감상 시간이 생각보다 많이 걸렸습니다. 제가 느끼기에도 불편해서 대체화면을 만들기로 했습니다. 빈 화면을 보여주기보다 다른 어플처럼 시작할 때 데이터를 받아오는 동안 어플 로고를 보여주는 방식으로 시작을 구성해보기 위해 코드를 수정했습니다.
로딩 페이지

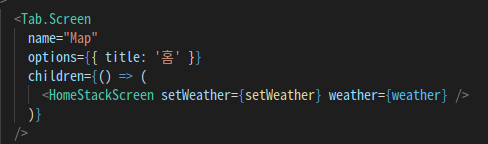
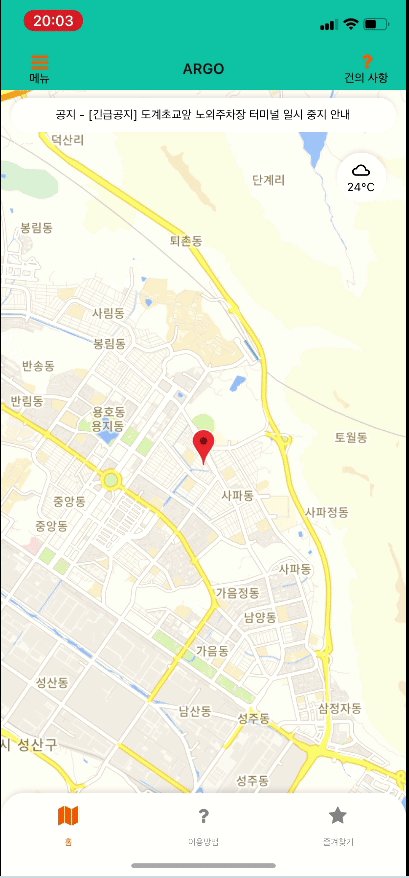
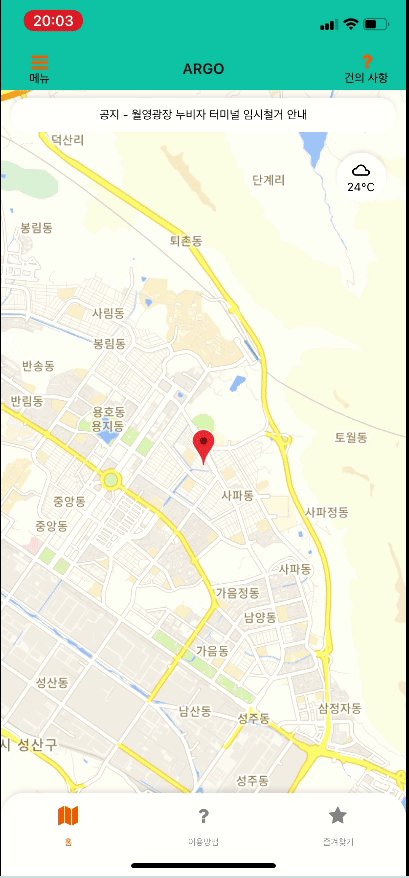
데이터들을 받아오는 동안 로고만 보여주기 위해 Stack의 헤더와 바텀탭버튼을 가리기 위해 지도를 보여주는 메인 페이지에 props 값으로 useState값을 내려주었습니다.

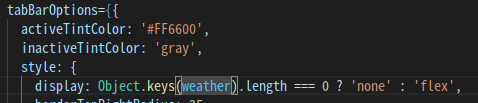
초기값을 {}로 설정하고 값이 들어온다면 바텀탭버튼이 생기도록 설정했습니다.

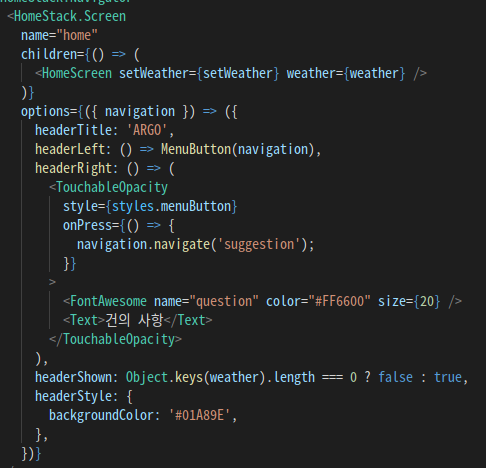
스택의 헤더도 같은 조건으로 값이 들어온다면 생기도록 설정했습니다.

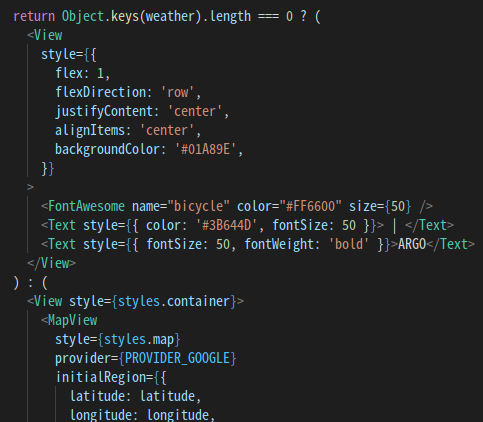
지도 페이지 또한 같은 방법으로 값이 들어온다면 mapview를 활성화 시켰습니다.
날씨 정보 버튼
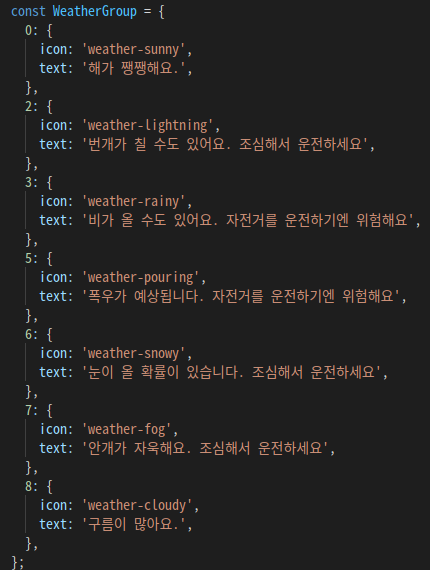
https://openweathermap.org/weather-conditions 를 참고하여 불러오는 데이터에 맞는 날씨 아이콘과 간단한 글을 객체로 작성하여 변수로 설정했습니다.


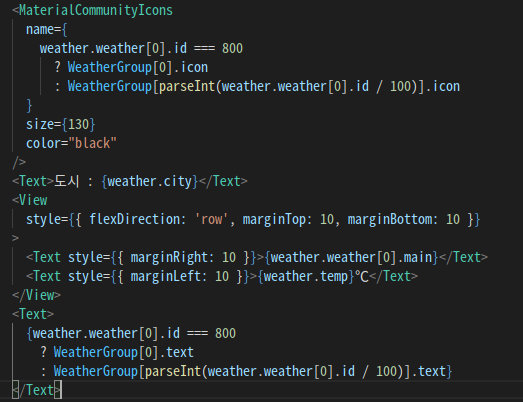
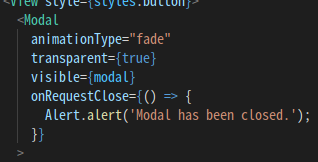
버튼을 누르면 모달창으로 날씨의 세부정보가 나오게 만들었습니다.

(참고: https://hive.blog/kr/@anpigon/react-native-5-4-1543113530194)
gif

로딩이 너무 오래 걸리는 것 같습니다. 개선할 방법을 찾아야할 것 같습니다.
