
누비자의 api를 이용해서 터미널 정보를 가져와서 표시를 해보았습니다.
api는 누비자 사이트에서 신청할 수 있습니다.
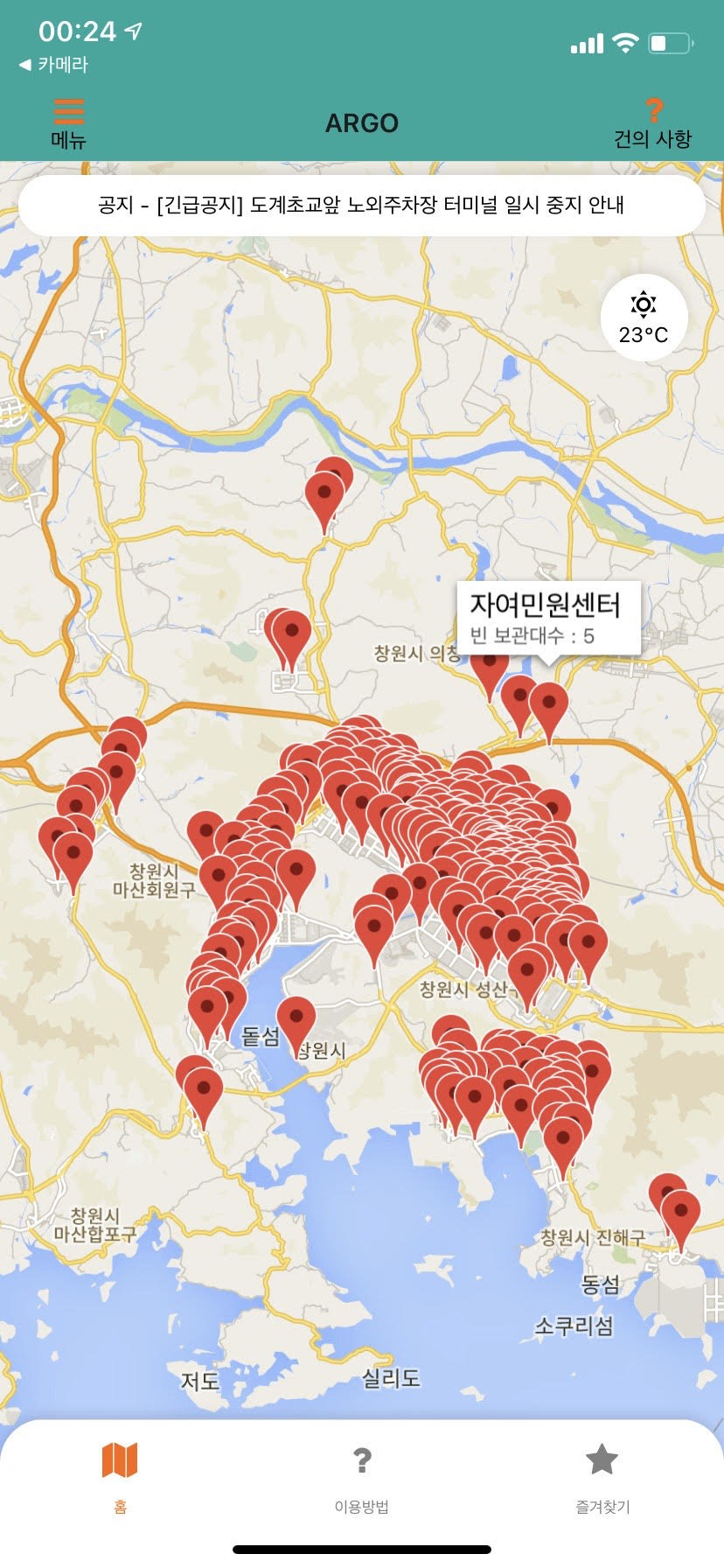
결과물

(사진 작게 업로드하는 방법 아시는 분 댓글 달아주세요 ㅎㅎ..)
코드
const [terminalData, setTerminalData] = useState([]);
...
async function getTerminalData() {
const API_KEY = '내가 받은 apikey를 여기 넣는다';
const TermianlData = await fetch(
`http://api.nubija.com:1577/ubike/nubijaInfoApi.do?apikey=${API_KEY}`,
)
.then((res) => res.json())
.then((json) => {
const result = json.TerminalInfo;
return result;
});
console.log(TermianlData);
setTerminalData(TermianlData);
}해당 코드를 map.js에 추가해줍니다.
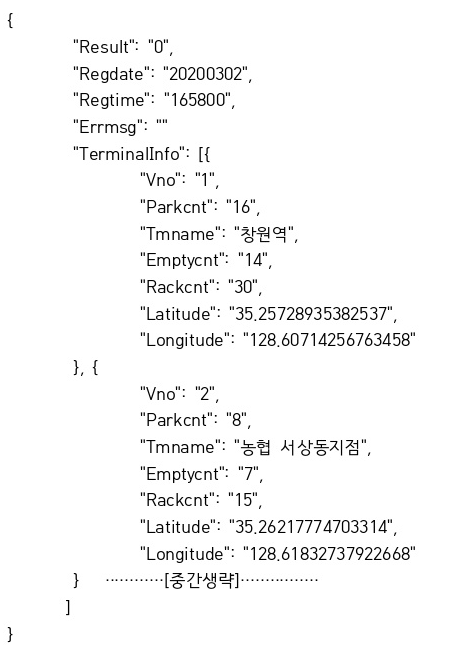
응답메세지가 아래 사진처럼 나온다고 합니다.

이를 바탕으로 마커를 표시합니다.
{terminalData.map((el) => (
<Marker
key={parseInt(el.Vno)}
coordinate={{
latitude: parseFloat(el.Latitude),
longitude: parseFloat(el.Longitude),
}}
title={el.Tmname}
description={`빈 보관대수 : ${el.Emptycnt}`}
/>
))}받는 데이터의 형태는 전부다 string이어서 parseInt와 parseFloat으로 타입을 숫자로 변경해주었습니다. title과 description을 작성하면 마커를 클릭시 정보를 표시해줍니다.
마커에 세부 디자인이 필요할 것 같습니다.ㅎㅎ
다음에 시도해 볼 것은 마커 세부 디자인과 로그인입니닷. 어플을 출시를 빨리 해보고 싶습니다.ㅎㅎㅎㅎ재밌을 것 같습니다.
