Goal
저번에
useState,useEffect에 대해 포스팅했던 것에 이어서
useMemouseCallback에 대해 알아본다.
useMemo
useMemo는 memoized된 값을 반환한다.
const memo = useMemo(() => {
return memoizedValue(value)
}, [value])useMemo는 callback 함수와 의존성 배열을 받는다.
callback 함수에서는 useMemo가 반환할 값을 생성하는 함수가 들어간다. 또한 의존성 배열의 값이 변경되었을 때에만 memoized된 값을 다시 계산하여 반환한다.
useMemo를 사용하는 이유는 고비용 계산을 방지하기 위함이다.
모든 렌더링이 아니라 의존성이 변경되었을 때에만 값을 반환하기 때문에 최적화에 용이하고 쓸모 없는 계산을 방지해준다.
만일 의존성에 빈 배열이 들어간다면 매 렌더링 마다 새 값을 계산한다.
useMemo를 사용하는 경우에 대해 예제를 통해 알아보도록 하자.
const Example = () => {
const [color, setColor] = useState<string>("");
const [movie, setMovie] = useState<string>("");
const onChange = (e: React.ChangeEvent<HTMLInputElement>) => {
if (e.target.id === "movie") setMovie(e.target.value);
else setColor(e.target.value);
};
const getMovieValue = (movie: string) => {
console.log("영화");
switch (movie) {
case "action":
return "액션";
case "comedy":
return "코미디";
default:
return "로맨스";
}
};
const getColorValue = (color: string) => {
console.log("색깔");
switch (color) {
case "red":
return "빨강";
case "yello":
return "노랑";
default:
return "예쁜 색깔";
}
};
const colorValue = getColorValue(color);
const movieValue = getMovieValue(movie);
return (
<div>
<input onChange={onChange} id="movie" type="text" />
<input onChange={onChange} id="color" type="text" />
<p>{movieValue}</p>
<p>{colorValue}</p>
</div>
);
};
export default Example;영화와 색상값을 입력받아 출력하는 React 예제이다.
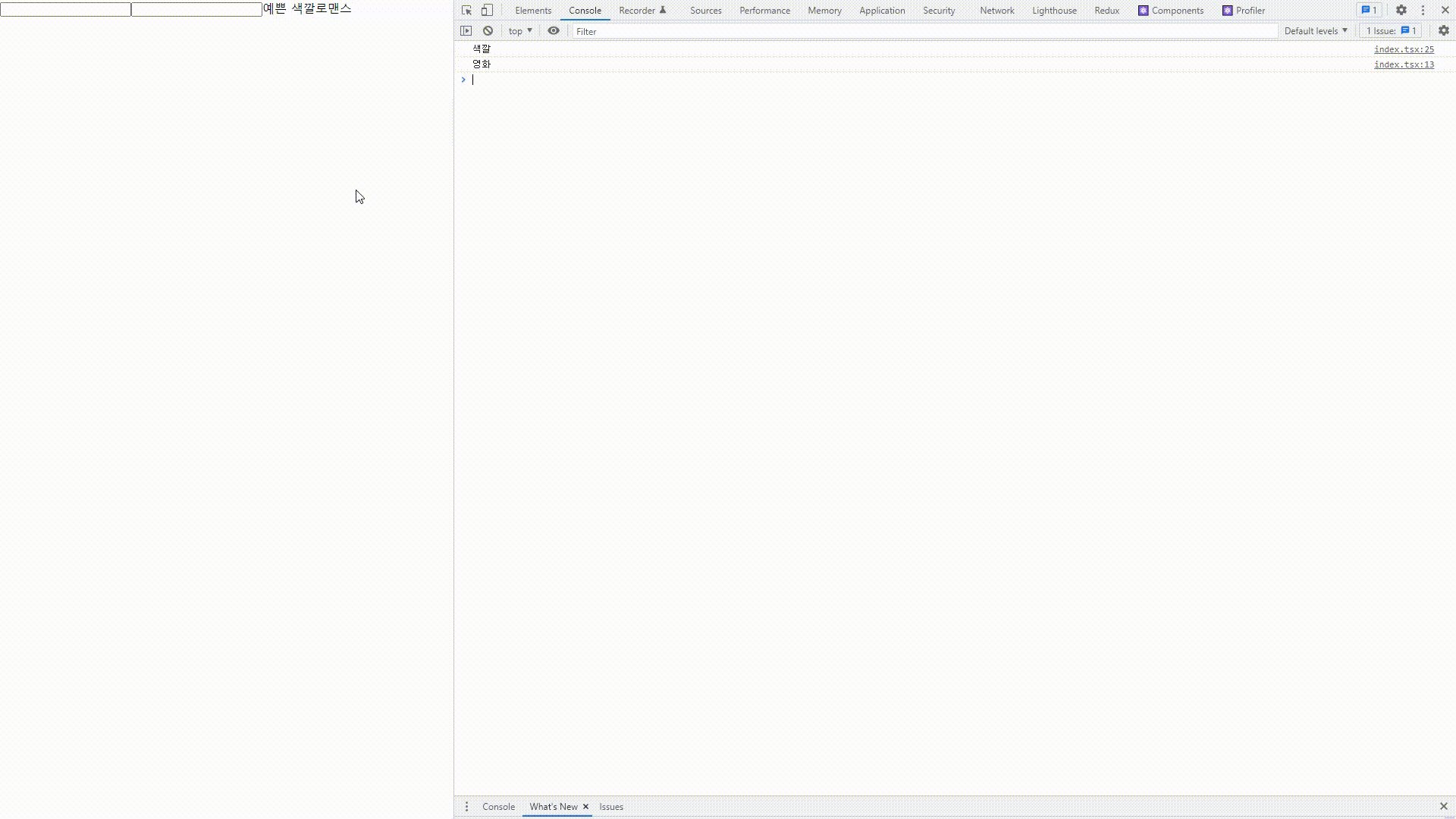
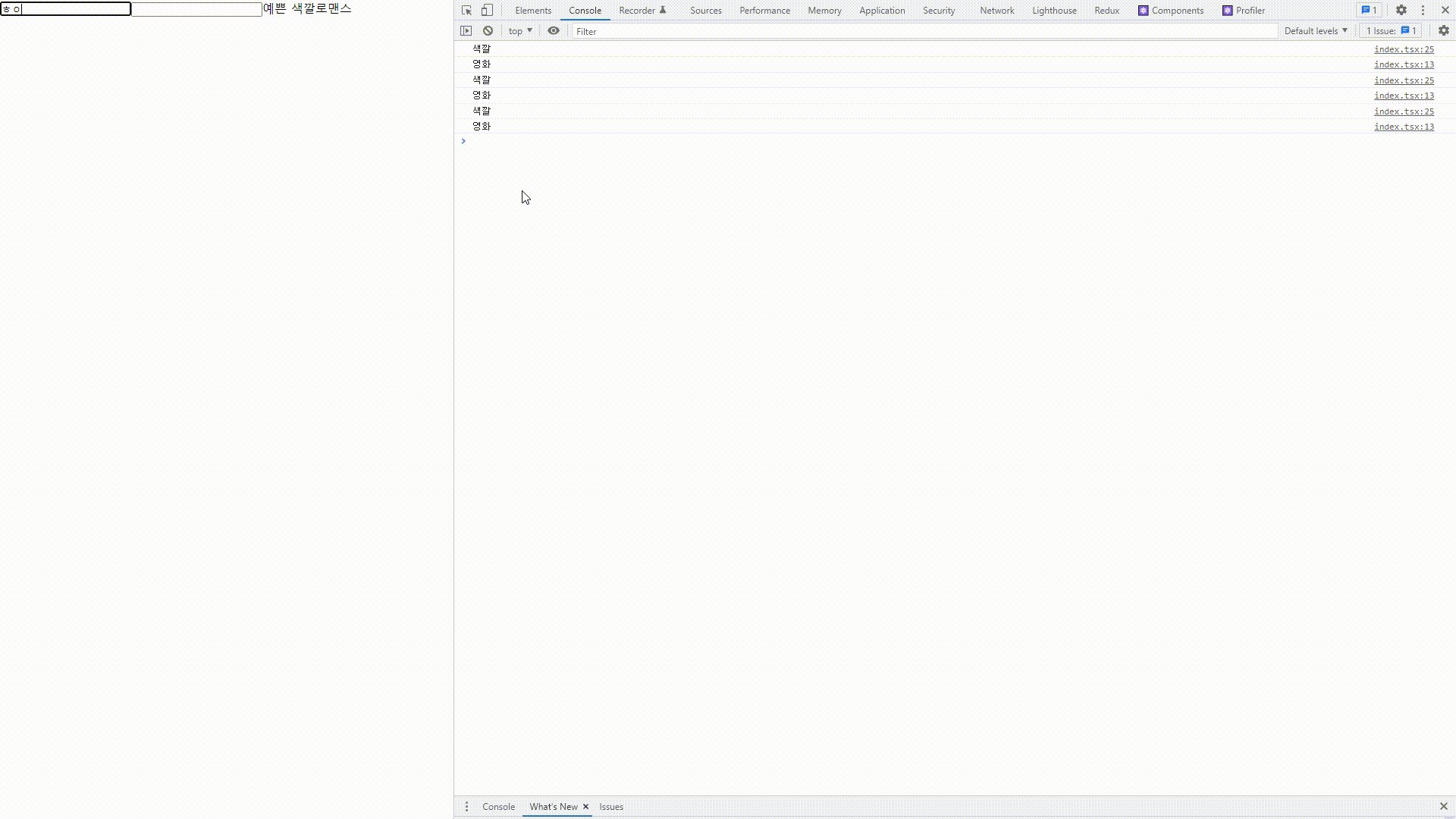
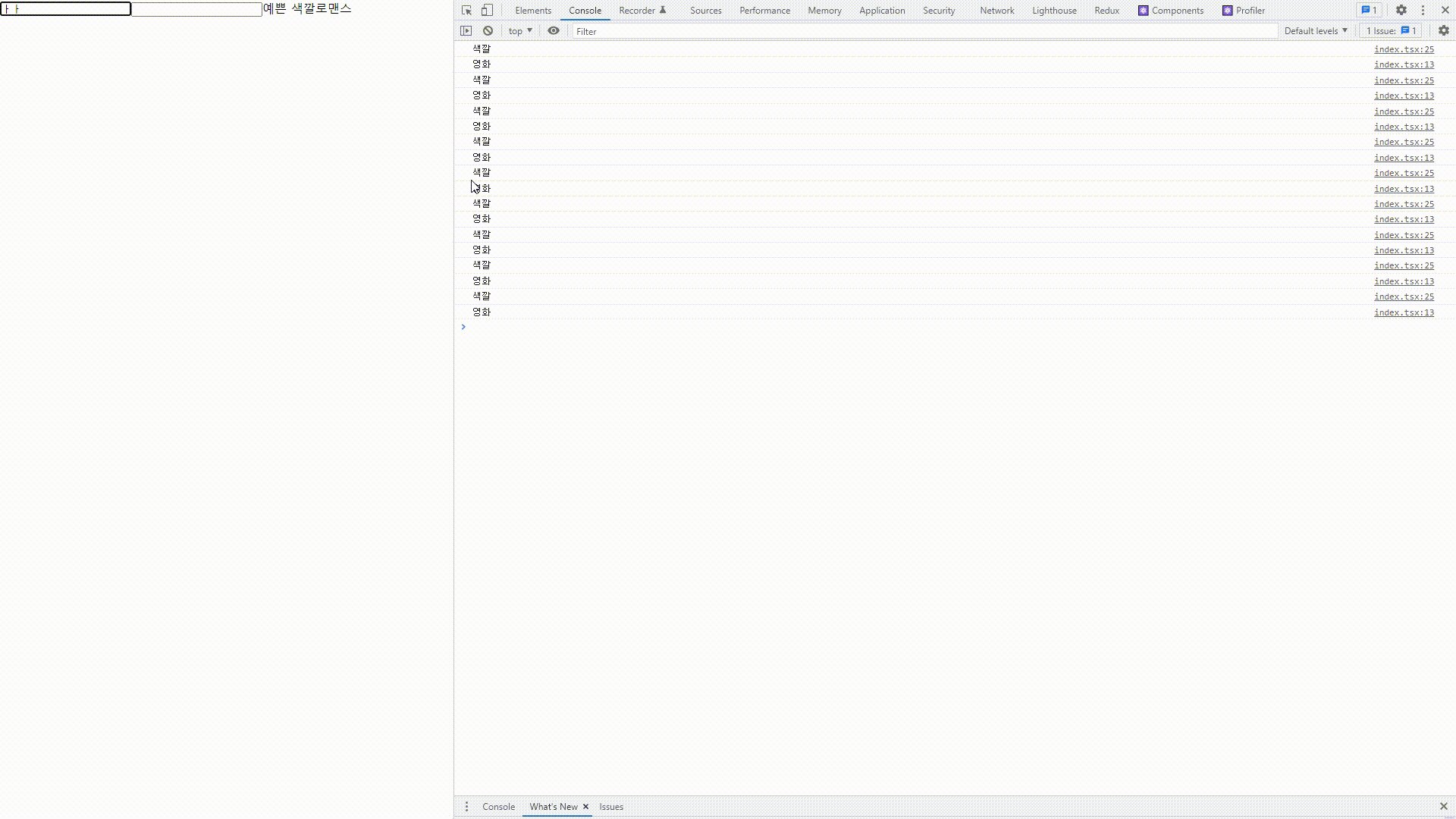
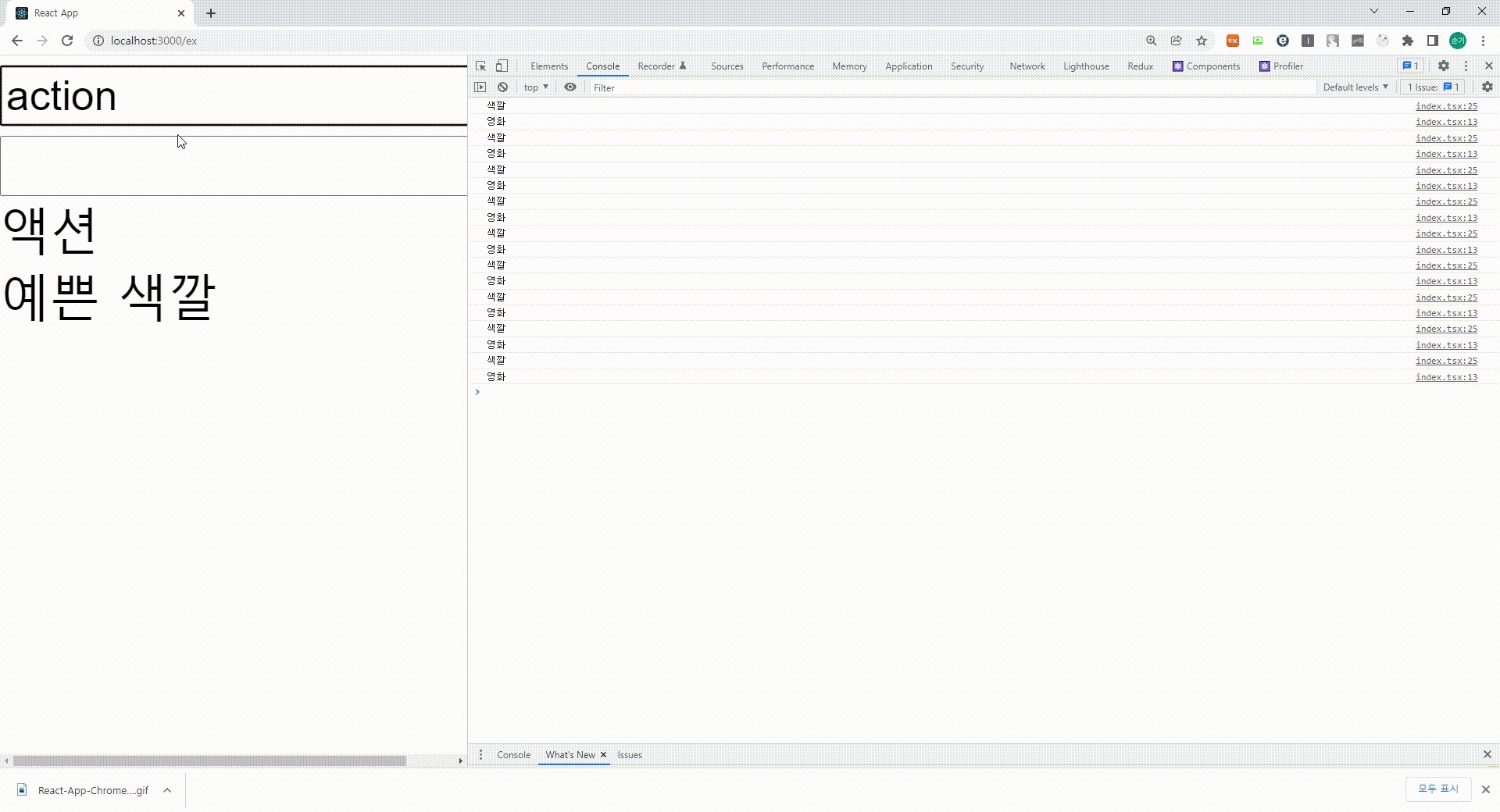
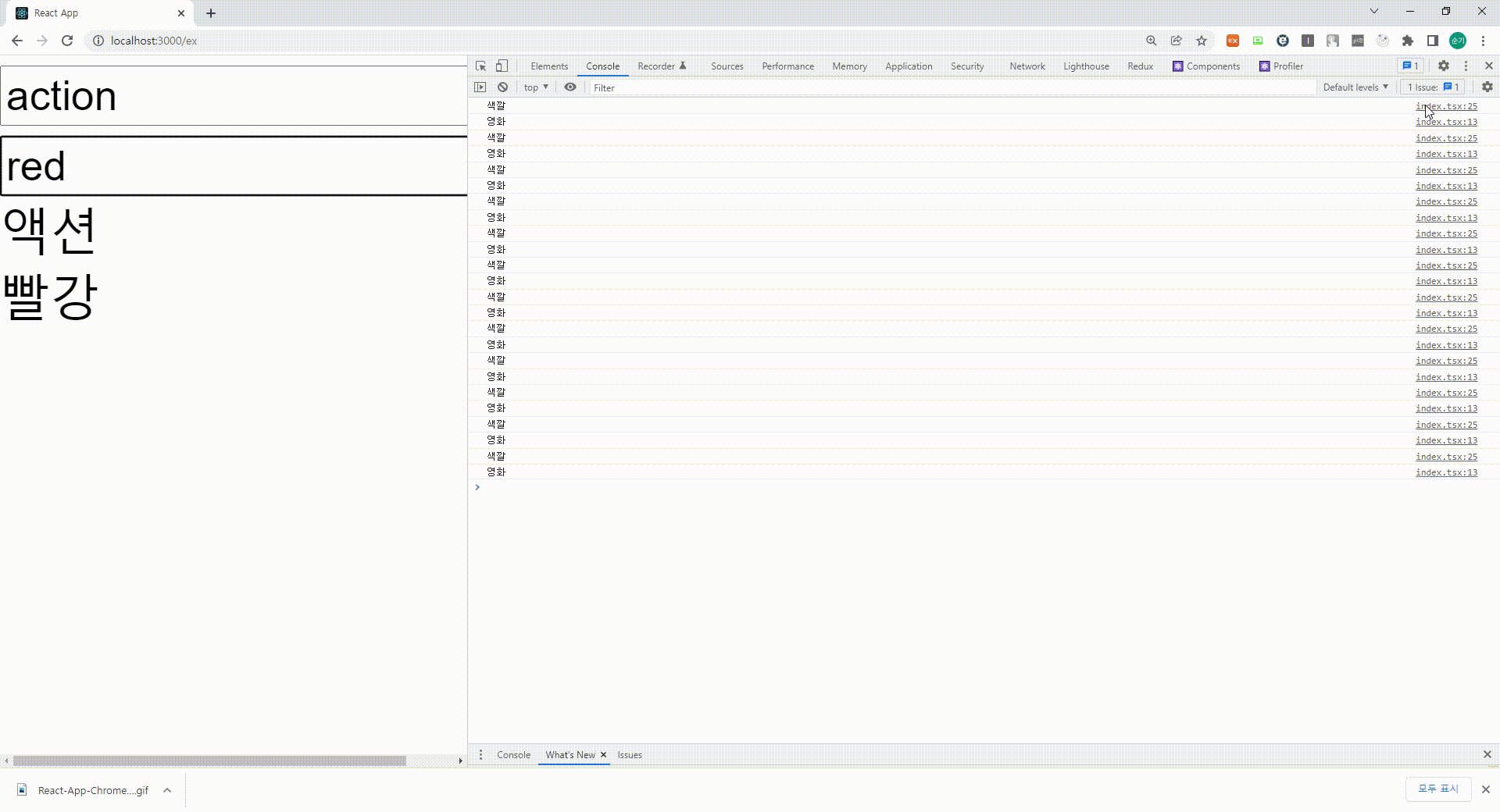
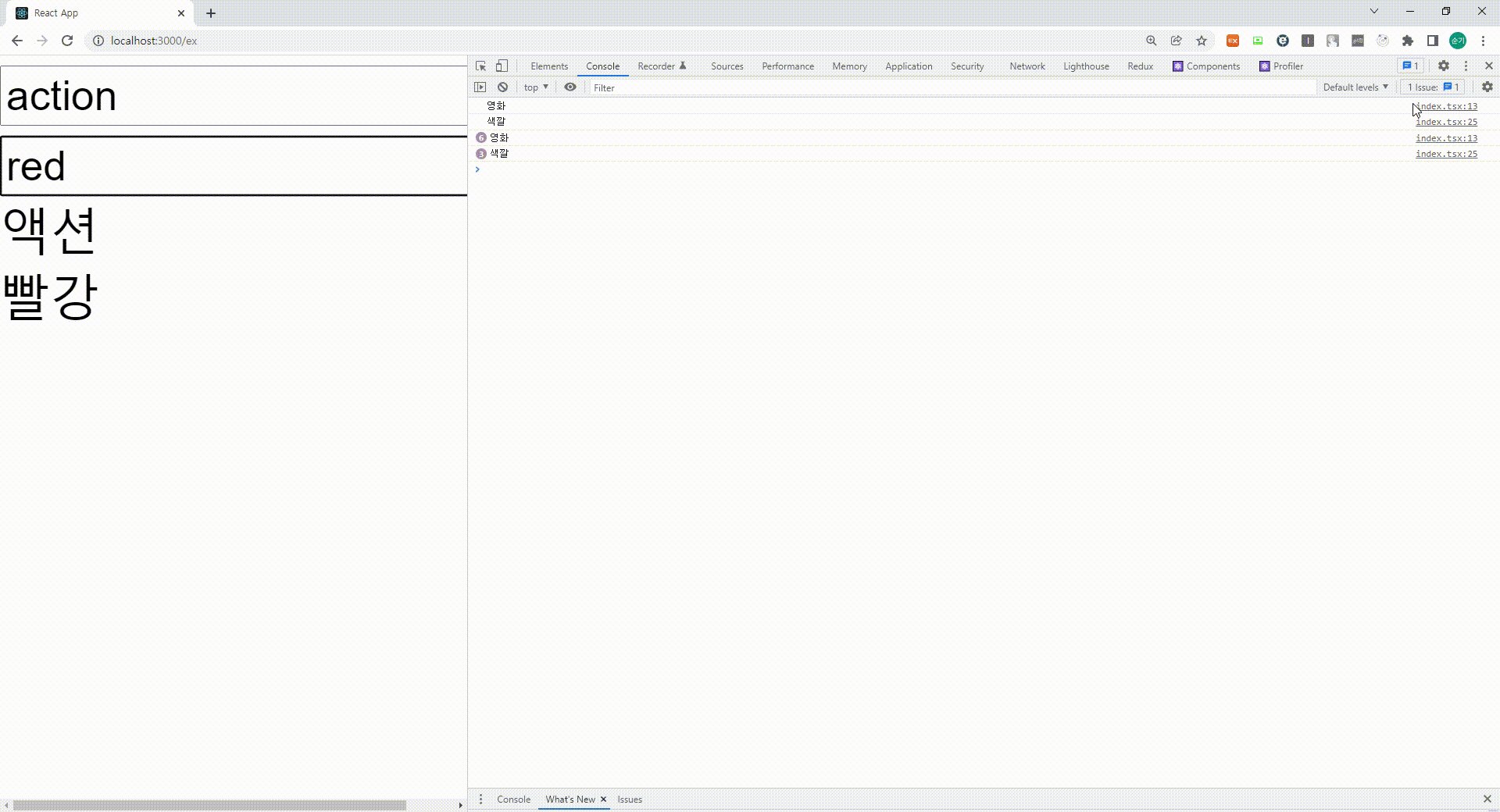
해당 예제를 실행시키면 다음과 같은 결과가 나온다.

보이는가? movie와 color중 한 가지 값만 바뀌어도 두 함수가 실행되면서 console.log가 출력된다.
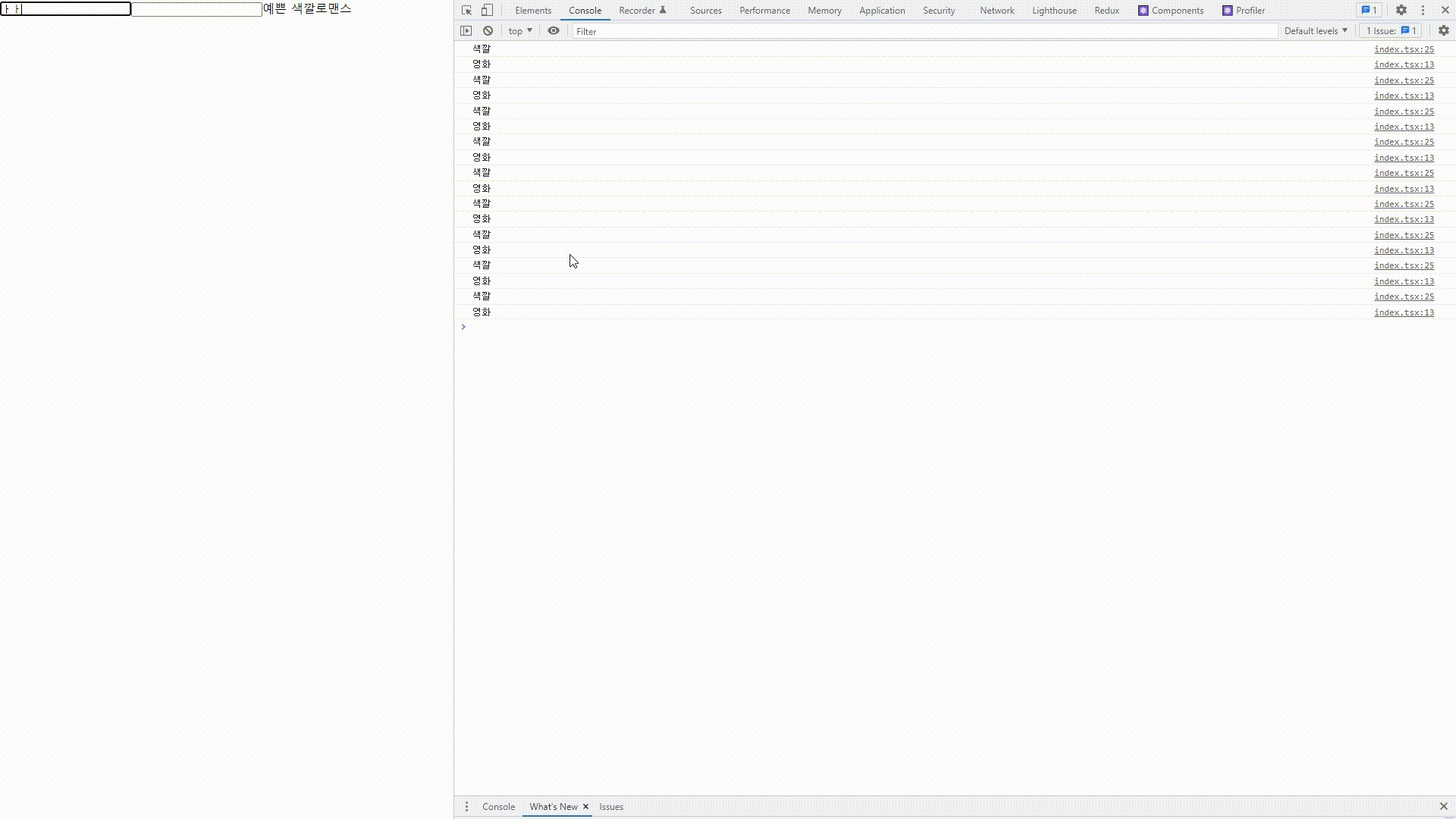
위의 예제를 useMemo를 사용하면 최적화를 시킬 수 있다.
const colorValue = useMemo(() => getColorValue(color), [color]);
const movieValue = useMemo(() => getMovieValue(movie), [movie]);
useMemo를 사용하니 최적화가 잘 된것을 확인할 수 있다.
지금처럼 재계산 하는 함수가 간단하면 큰 문제가 없지만 만일 재계산 하는 함수가 굉장히 복잡하다면 불필요한 비싼 비용이 발생할 것이다.
useMemo를 사용하면 이런 불필요한 비싼 비용이 발생하는 것을 막을 수 있다.
useCallback
useCallback은 memoized된 함수를 반환한다.
useMemo와의 차이는 함수를 반환하느냐 값을 반환하느냐에 있다.
const memoizedFuntion = useCallback(fn, deps)업데이트 예정