😺 24.01.30 NO TIME TO SHOWER 5일차
오늘은 팀 프로젝트의 마무리 작업을 진행했다. 일주일동안 고생 많이 했지만, 구현하지 못한 것들이 너무 많아 아쉽다. 하지만 아쉬운 것은 아쉬운 것이고, 프로젝트의 마무리를 위해 자잘한 오류 수정, 팀 노션에 각자 구현한 기능 설명, 리드미 작성 등을 진행했다.
🖥️ ReadMe 작성하기
오늘은 ReadMe 작성을 했다. 내가 해보고 싶어서 자원해서 작성을 했다. 마크 다운 문법을 사용하는 것은 어렵지 않았지만, 어떤 내용을 적을지가 고민이 되어 튜터님께 들고가서 피드백을 받아보았다. 튜터님께서 필요한 내용은 다 포함되어 있지만, 게임의 스크린샷이나 영상이 있으면 좋을 것 같다고 하셔서 스크린샷을 추가했다. 다만 추가한 방식이 매우... 편법이었다.
ReadMe에 이미지 추가하기
그냥 이미지를 넣을 수는 없기 때문에 편법을 사용했다.
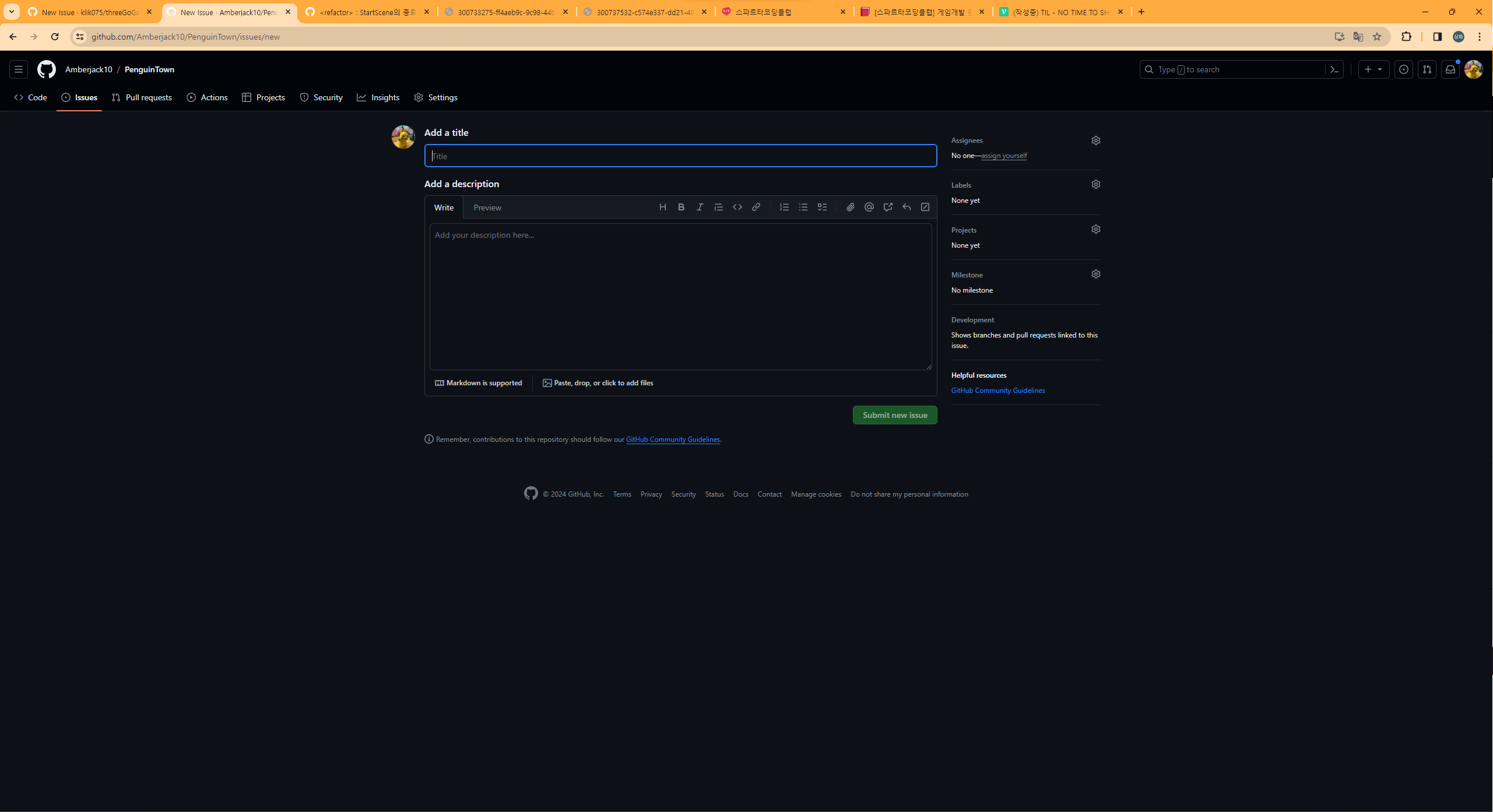
GIthub 홈페이지에서 Issues에서 New Issue를 생성하고, Issue에 이미지를 드래그 앤 드랍을 한다.

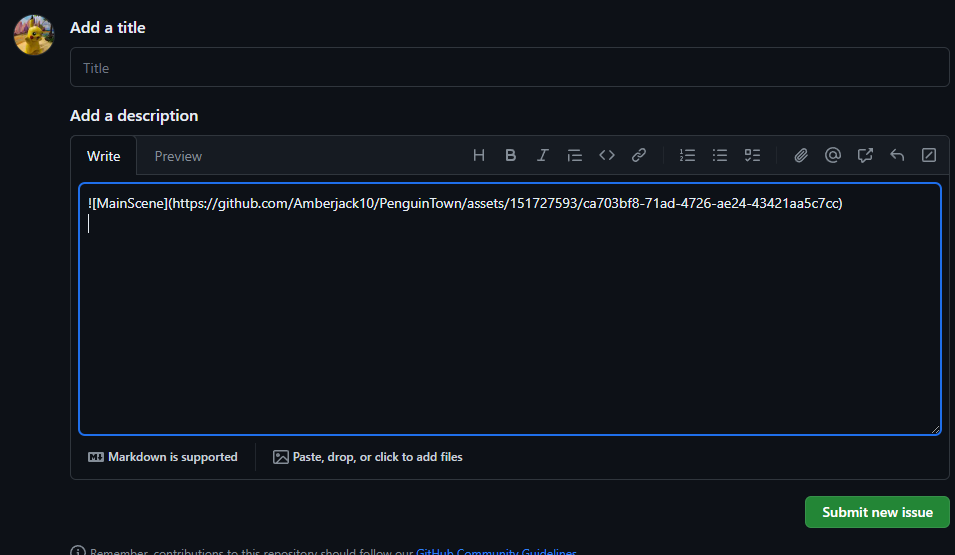
이미지를 드래그 앤 드랍하면 이미지가 링크로 변경되어 나오는 데 해당 링크를 ReadMe에 삽입한다.

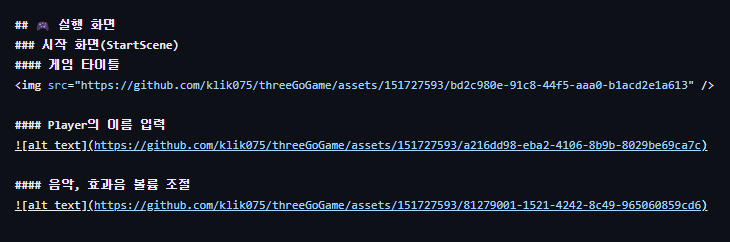
이후 ReadMe에서 img src로 링크를 넘겨주는 방식을 사용하거나, ![alt text] 마크 다운 문법을 사용하면 이미지를 출력할 수 있다.

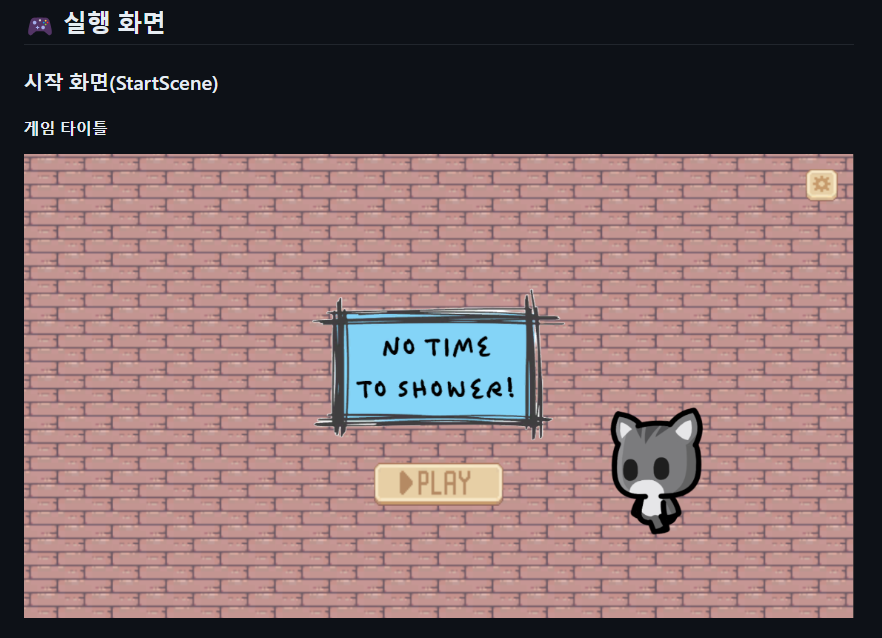
출력이 되는 것을 확인할 수 있다!

다만, img src를 사용하는 경우, 이미지가 깨져서 출력이 되지 않는 경우도 발생하는 듯 하다. 팀원 중 한 분께서 이미지가 출력되지 않는다고 하셔서 ![alt text] 마크 다운 문법을 사용하는 방식으로 ReadMe를 작성했다.
ReadMe 내용
내가 작성한 ReadMe 내용은 다음과 같다.
프로젝트 이름과 소개
멤버 구성 및 역할 분담
개발 환경
실행 화면
주요 기능 및 세부 기능
팀원 별 구현 기능
레퍼런스(저작권 및 사용한 에셋 등)
🎉 수준별 학습 세션 - event
따로 정리해두었다!
https://velog.io/@amberjack/Event
오늘은 event에 대한 특강을 들었다. event는 delegate에 비해 어느정도 개념이 잡혀 있다보니 이해하기 괜찮았던 것 같다.
이벤트를 사용하는 것의 편리함을 어느정도 몸으로 이해를 했기 때문에 적극적으로 사용하도록 하자!
튜터님께서 말씀하시길, 이벤트를 많이 사용해서 문제가 될 것은 현재 단계에서는 없을 것이라고 알려주셨다. 또한, 오히려 건강한 코딩을 위해 권장한다고 하셨다.
event를 사용하면 GameManager와 같은 코어 역할을 하는 곳에서 서브와 연결될 때, event를 통해 서브에서 코어를 연결하는 방식이라 안전하고 유지 보수성이 좋다고 말씀하셨다.
예시
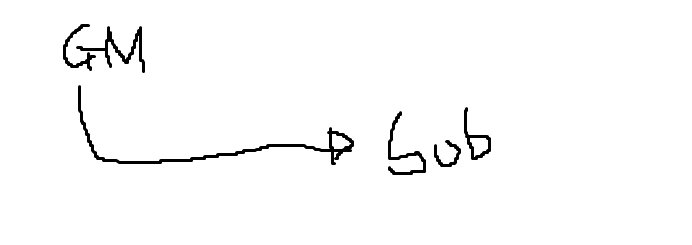
GameManager에서 Sub로 어떠한 함수 호출을 해줘야 할 때, 직접 연결하면 Sub가 변경될 경우 GameManager도 변경되어야 할 가능성이 있다.

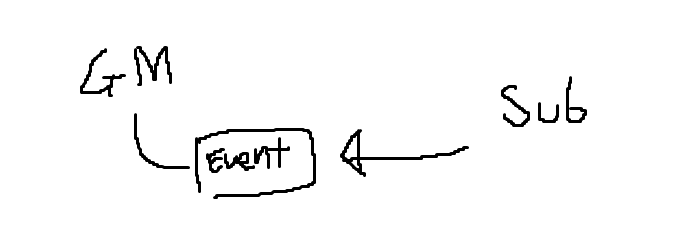
하지만 event를 사용하여 Sub가 구독을 하는 방식으로 연결을 하면, Sub가 수정되어도 GameManager가 변경되어야 할 필요가 없다.

😎 오늘의 회고
오늘은 일주일 동안 진행한 No Time To Shower의 마무리 작업날이었다. 필수 요구 사항들밖에 구현을 못해서 많이 아쉽다. 더 구현하고 싶은 기능들이 있었는데 시간 내에 하지 못해 아쉬울 뿐이다. 초반에 Github에서 Conflict 문제 때문에 하루를 날려서 시간이 많이 촉박했다. 하지만 이번 기회로 정말 많은 것을 배울 수 있었다. Github로 Pull Request를 통해 Merge하는 작업 방식이나 각자 Scene을 분리하여 작업하는 방식을 배워 이후에는 큰 Conflict 없이 마무리할 수 있었다.

