
안녕하세요. 주니어 UXUI 디자이너 다나입니다. 애플 개발자 환경을 공부하는 중에 많은 분들이 히그와 친해졌으면 하는 취지로 재량껏 번역하여 정리했습니다. 오번역이 있을 시 알려주시면 감사하겠습니다.
아이콘 기본 개념
아이콘이란?
하나의 개념을 사람들이 즉시 이해할 수 있도록 표현한 그래픽 요소입니다.
용도
앱과 게임에서 선택할 수 있는 항목, 작업과 모드를 이해하는 데 도움이 되도록 합니다.
형태
개성을 위해 풍부한 시각적 요소(음영, 질감, 강조 등)를 사용한 앱 아이콘과 달리
간결한 모양과 색상을 사용하여 간단한 아이디어를 전달합니다.
모두 검정색과 선명한 색상을 사용하여 모양을 정의하고,
검은색 이미지 영역에 다른 색상을 적용할 수도 있습니다.
디자인 방법
1. 글리프 또는 템플릿 이미지 라고도 하는 인터페이스 아이콘을 디자인한다.
2. SF Symbols 앱에서 기호를 선택하여 있는 그대로 사용하거나 필요에 맞게 사용자 지정하여 사용한다.
모범 사례
-
단순한 디자인 : 이해하기 쉽고, 단순하게 디자인하세요. 사용자가 실제 작업과 연결하여 바로 이해할 수 있는 직관적인 디자인이 중요합니다.
-
통일된 디자인 : 아이콘을 만들거나 가져오는 등 디자인 방법을 혼합해도 되지만, 모든 아이콘은 '크기, 두께, 원근감'이 일관되어야 합니다. 전체적으로 시각적 무게를 맞추세요.
-
주변 요소와 균형적인 디자인 : 아이콘 주변에 텍스트가 있을 시, 둘의 시각적 가중치를 맞추면, 일관된 모양과 강조성을 제공할 수 있습니다.
-
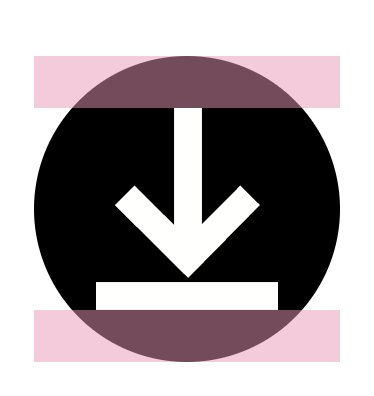
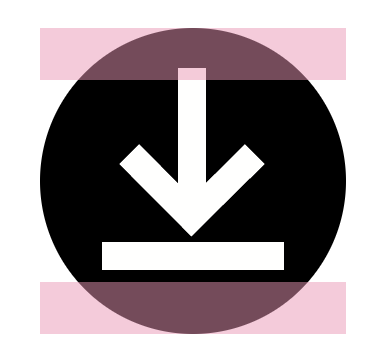
시각효과를 고려한 디자인 : 아이콘은 실제 픽셀값과 무관하게, 모양에 따라 물리적으로 치우친 느낌을 줄 수도 있습니다. 예를들어 아래 그림과 같이 아이콘 획의 픽셀값이 중앙에 있지만 밑으로 치우친 것처럼 보일 때, 아이콘의 패딩 조정을 통해 위로 살짝 올려 시각적으로 중앙에 위치한 느낌이 들도록 만들 수 있습니다.


-
아이콘 선택 및 선택되지 않았을 시 모양 메뉴얼 : 자동으로 선택됨을 나타내는 아이콘은
선택 및 선택되지 않았을 시의 모양을 따로 준비해 제공할 필요가 없습니다.
(반면 iOS 도구 모음 및 탐색 모음은 선택 모양을 제공하지 않으므로
채워진 버전과 채워지지 않은 버전을 모두 만들어야 합니다.) -
의미가 포괄적인 디자인 : 특정 성별이나 불필요한 인물의 언급은 피합니다.
-
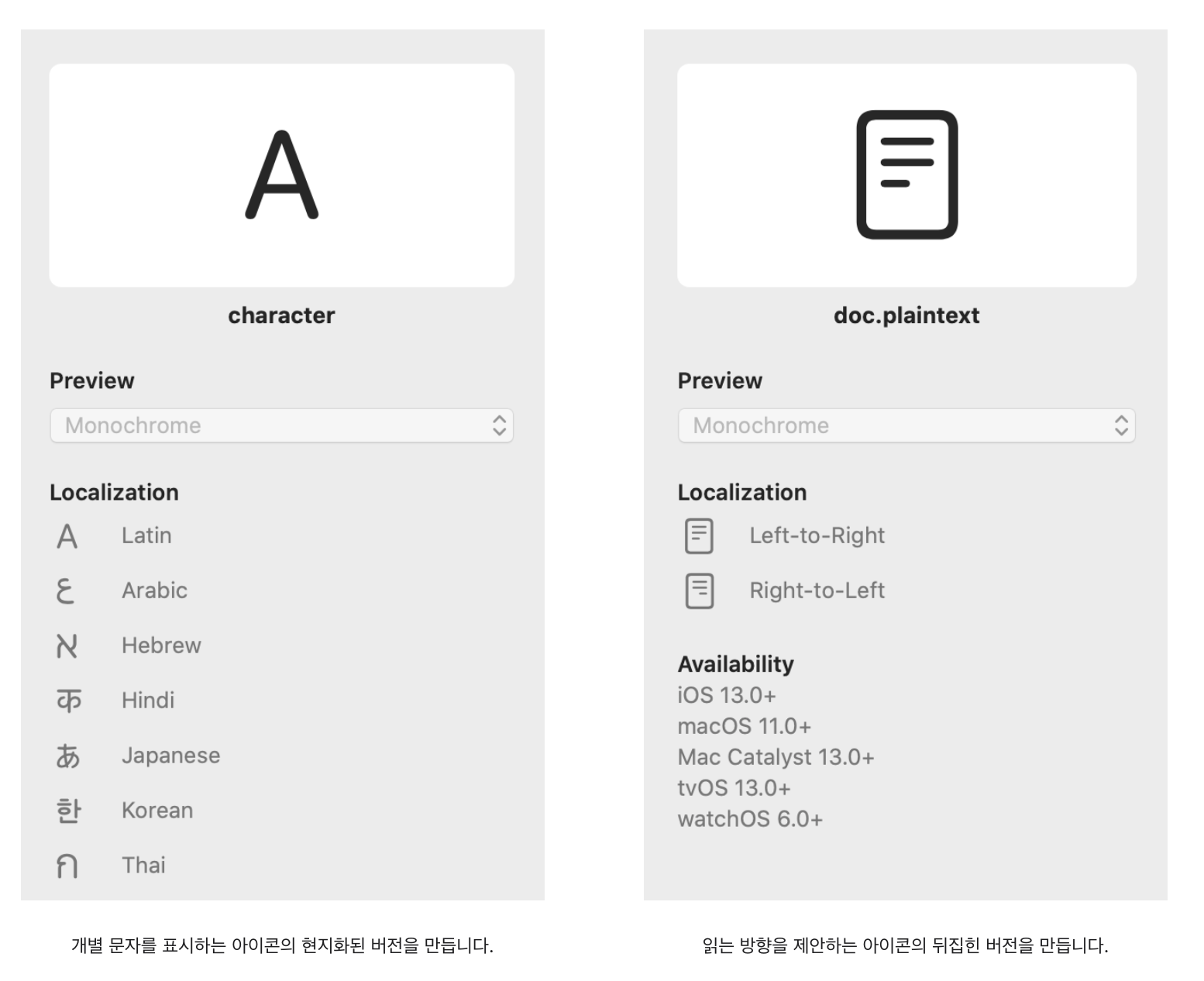
아이콘과 텍스트 디자인 : 텍스트 필드와 같이 텍스트 기능과 밀접하게 연관되어 있을 때 아이콘 디자인 내에 텍스트를 포함할 수 있으며, 이 경우 텍스트는 현지의 언어와 읽는 방향을 고려하여 제공해야합니다.

-
아이콘 파일 형식 : 아이콘을 직접 만드는 경우 PDF 또는 SVG와 같은 벡터 형식을 사용해야 합니다.
-
하드웨어 제품 복제본 : Apple 하드웨어 제품의 복제본을 사용하지 마십시오. 하드웨어 디자인은 자주 변경되는 경향이 있으며 인터페이스 아이콘 및 기타 콘텐츠가 오래된 것처럼 보일 수 있습니다. Apple 하드웨어를 표시해야 하는 경우 Apple 디자인 리소스 에서 사용할 수 있는 이미지 또는 SF 기호만 사용하십시오.
플랫폼 고려 사항
(iOS, iPadOS, tvOS 또는 watchOS X)
맥 OS 의 문서 아이콘
개념
macOS 앱에서 사용자가 직접 문서 유형을 제공할 수 있는 경우,
이를 나타내는 문서 아이콘을 생성할 수 있습니다.
형태
일반적으로 오른쪽 위 모서리가 접힌 종이 조각처럼 보입니다.
이 모양은 아이콘 크기가 작은 경우에도 사람들이 문서를 다른 콘텐츠와 구별하는 데 도움을 줍니다.
디자인 기본값
지원하는 파일 유형에 따른 문서 아이콘을 제공하지 않으면
macOS는 앱 아이콘과 파일 확장자를 합성하여 캔버스에 아이콘을 생성합니다.
예를 들어 미리 보기는 시스템 생성 문서 아이콘을 사용하여 JPG 파일을 나타냅니다.

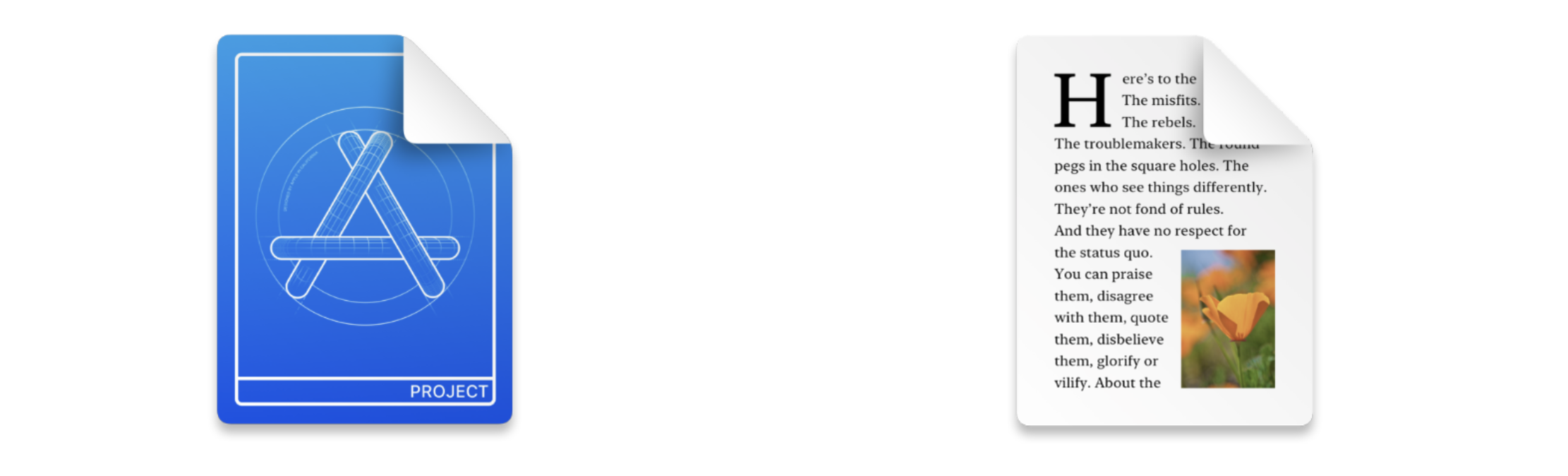
디자인 필요성
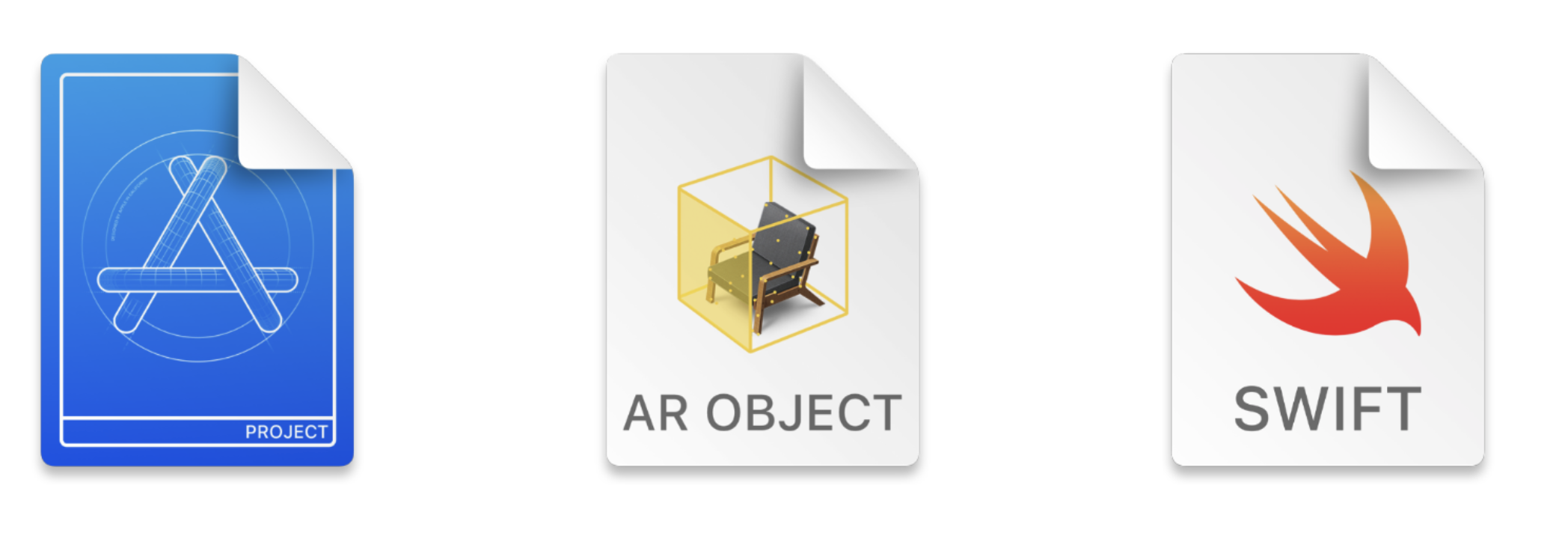
파일 형식에 따른 문서 아이콘 세트를 만들어두면, 경우에 따라 구별하기 편리합니다. 예를 들어 Xcode는 사용자 정의 문서 아이콘을 사용하여 사람들이 프로젝트, AR 개체 및 Swift 코드 파일을 구별하는 데 도움을 주는 것과 같습니다.

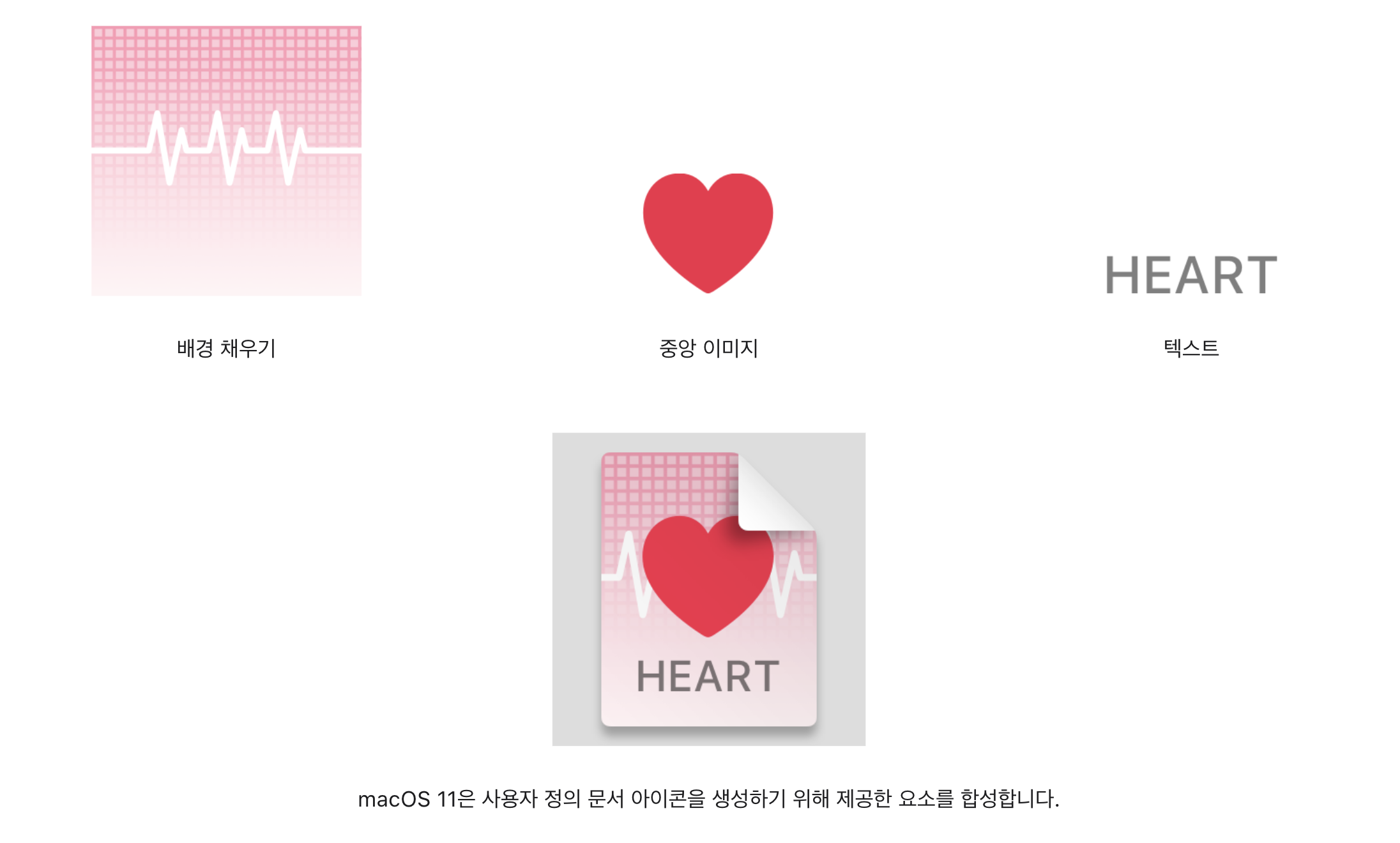
디자인 방법
문서 아이콘을 직접 디자인하기 위해서 다음과 같은 요소가 필요합니다.
- 배경 채우기
- 중앙 이미지
- 텍스트의 조합
예시사진
Apple Design Resources ( <- 템플릿 참고 )
디자인 모범사례
-
단순한 디자인 : 최소 크기인 16 x 16 px 에서도 어떤 문서인지 직관적으로 이해할 수 있도록 단순한 모양과 최소화한 색상 팔레트를 사용하세요.
-
풍부한 배경 이미지 : 중앙 이미지를 제외하고, 배경 이미지를 풍부하고 직관적으로 나타내도 좋습니다.
(Ex. Xcode와 TextEdit)

- 버전에 따른 디자인 : 문서 아이콘의 작은 버전에서 복잡성을 줄여야 합니다. 화질이 깨지기 때문에 아이콘의 복잡한 요소를 최대한 제거하세요.
-
배치 : 오른쪽 상단에 문서가 접혀진 형태이기 때문에 배경의 오른쪽 상단 모서리에 중요한 콘텐츠를 배치하지 마십시오.
-
중앙이미지를 활용한 디자인 : 어떤 친숙한 개체가 문서의 유형을 잘 전달할 수 있다면, 중앙 이미지를 만드는 것이 좋습니다. 모든 크기에서 명확하고 알아볼 수 있는 모호하지 않은 이미지를 디자인합니다. 중앙 이미지는 전체 문서 아이콘 캔버스 크기의 절반을 측정합니다. (예를 들어 32x32픽셀 문서 아이콘의 중앙 이미지를 만들려면 16x16픽셀 크기의 이미지 캔버스를 사용합니다.) 그리고 이미지 캔버스에서 상하좌우 10%의 여백을 남겨야 안정적입니다.
-
텍스트 디자인 : 설명없이 들어도 이해되는 간결한 용어, 어느 크기에서도 읽을 수 있을 만큼 짧은 용어를 대문자로 표시합니다.
배경 해상도 기준참고
256x256픽셀 @1x, 512x512픽셀 @2x 128x128픽셀 @1x, 256x256픽셀 @2x 32x32픽셀 @1x, 64x64픽셀 @2x 16x16픽셀 @1x, 32x32픽셀 @2x
중앙이미지 해상도 기준참고
128x128픽셀 @1x, 256x256픽셀 @2x 32x32픽셀 @1x, 64x64픽셀 @2x 16x16픽셀 @1x, 32x32픽셀 @2x