
이미지는 전체 화면에 큰 시각적 영향을 주며, 목업의 퀄리티를 좌우하기도 합니다.
그래서 이미지 콘텐츠를 화면에 표시하는 방법 및 알맞은 배율을 잘 고려해야합니다.
이미지 화질을 결정하는 스케일 팩터
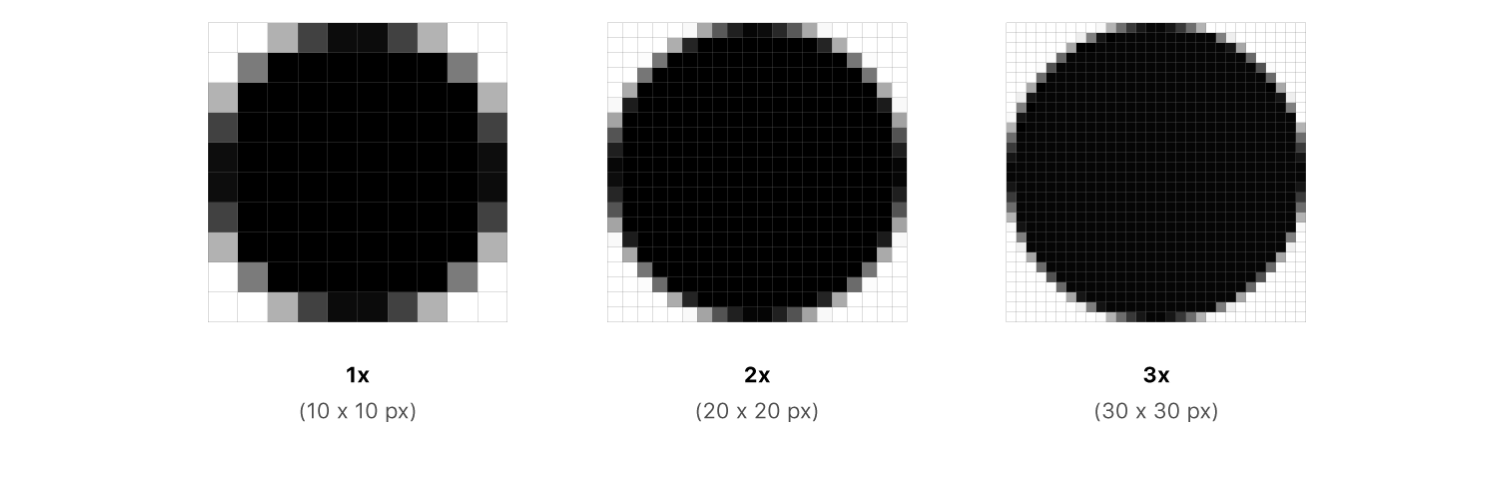
이미지의 원리
정사각형 모양의 작은상자(픽셀) 안에 각 색상이 채워지고,
픽셀이 여러개 모여 이미지로 보이게 됩니다.
그래서 같은 크기의 이미지라도 픽셀의 개수가 많을수록
이미지가 섬세하고 정교하게 보입니다.
표준 해상도 디스플레이
1픽셀 = 1포인트를 가지는 해상도를 말합니다.
1:1 픽셀 밀도(@1x라고도 함)를 가집니다.
고해상도 디스플레이
2:1 또는 3:1과 같이 픽셀 밀도가 더 높습니다.
(2:1 밀도(@2x라고 함)의 배율은 2이고 3:1 밀도(@3x라고 함)의 배율은 3입니다.)
픽셀 밀도가 높기 때문에 고해상도 디스플레이에는 더 많은 픽셀이 포함된 이미지가 필요합니다.

이미지 파일 형식
비트맵 이미지
픽셀 안에 색상정보가 기억되는 방식의 파일형태로,
해상도를 줄였다 늘렸다 하면 화질이 깨질 우려가 있습니다.
고정되어 있는 이미지에 주로 사용됩니다. (PNG, JPG 등)
벡터 이미지
획의 이동 정보가 기억되는 방식의 파일형태로,
해상도를 줄였다 늘렸다 해도 화질이 깨질 우려가 없습니다.
일러스트를 통한 아트워크를 만들었을 때나 반응형에서 작동하는 아이콘 이미지에 주로 사용됩니다. (PDF, SVG 등)

모범 사례
고해상도 이미지 : 지원하는 모든 기기에 고해상도 이미지를 제공하세요.
코딩 할 때, 프로젝트 - asset catalog 안에 "@1x", "@2x" 또는 "@3x" 이름으로 된 이미지 파일을 넣어 모든 기기에 이미지가 각 기기 해상도에 따라 적용될 수 있게 하세요. 
해상도에 따른 디자인 : 일반적으로 가장 낮은 해상도로 디자인하고 이를 확대하여 고해상도 에셋을 만듭니다. 벡터화된 모양을 사용하는 경우 2x와 3x는 1x의 배수이기 때문에 1x 이미지에서 디자인해도 일관된 상태를 유지할 수 있습니다. (의문이 있습니다 ~!~!~!~!~!)
이미지에 색상 : 이미지에 색상 프로필을 포함하면 다양한 디스플레이에서 의도한 대로 선명하게 표시될 수 있습니다. (애플에서 제공하는 색상 팔레트 말하는건가??)
이미지 테스트 : 항상 다양한 실제 장치에서 이미지를 테스트하십시오. 장치마다 픽셀화되거나 늘어나거나 압축되어 나타날 수도 있습니다.
플랫폼 고려 사항
(iOS, iPadOS, macOS X)
tvOS
레이어드 이미지는 Apple TV 사용자 경험의 핵심입니다.
계층화된 이미지, 투명도, 크기 조정 및 모션을 결합하여 현실감과 활력을 생성합니다.
시차 효과
시차는 어떤 요소에 초점이 맞춰져 있을 때,
깊이와 역동성을 전달하는 데 사용하는 미묘한 시각 효과입니다.
요소에 초점이 맞춰지면 시스템이 요소를 전경으로 올려 부드럽게 흔들면서
요소의 표면이 빛나는 것처럼 보이게 하는 조명을 적용합니다.
(일정 시간 동안 활동이 없으면 초점이 맞지 않는 콘텐츠가 흐려지고 초점이 맞춰진 요소가 확장됩니다.)
이 시차 효과를 위해 레이어 이미지가 필요합니다.
레이어드 이미지
A. 개념
2~5개의 서로 다른 레이어가 모여 단일 이미지를 형성하는 것으로 구성됩니다.
B. 방식
투명도를 사용하여 레이어를 분리하여 깊이감을 줍니다.
위쪽 레이어가 올라가고, 크기가 조정되어 아래쪽 레이어가 더 멀리 겹쳐져서
3D 효과를 생성합니다.
C. 지침사항
표준 인터페이스 요소 : 시스템에서 제공하는 FocusState 와 같은 API 및 표준 보기를 사용하여 계층화된 이미지를 표시합니다. 계층화된 이미지에 자동으로 시차가 적용됩니다.
텍스트 위치 : 일반적으로 가장 전경에 오도록 합니다.
배경 레이어 : 여러가지 불투명도로 레이어 효과를 주는 것은 좋지만 배경 레이어는 불투명해야 시차, 그림자 및 시스템 배경과 함께 아트웍이 멋지게 보여질 수 있게 작동 됩니다.
레이어링 : 레이어링을 단순하고 미묘하게 유지하여 깊이를 단순하게 만드세요.
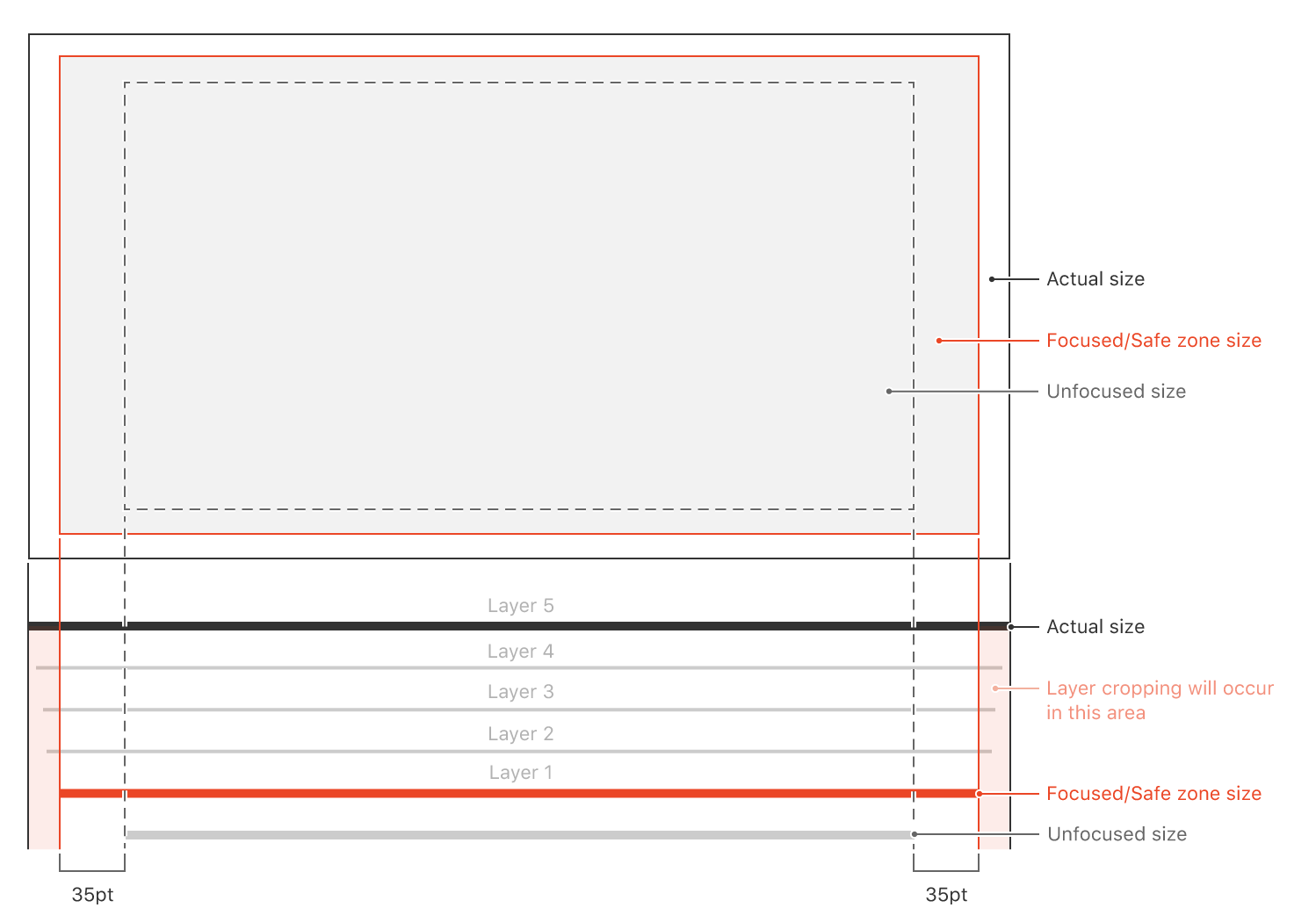
콘텐츠 여백 : 콘텐츠 주변에 안전 지대를 두어 초점이나 시차 동안 이미지가 잘림을 방지하세요.
레이어 이미지 :
이미지 미리보기 - Xcode, macOS용 Parallax Previewer 앱 또는 Adobe Photoshop용 Parallax Exporter 플러그인을 사용
최종 확인 - 실제 TV에서 미리보기. Parallax Previewer 및 Parallax Exporter를 다운로드하려면 리소스 를 참조하십시오
주의점) 크기 조정 및 클리핑이 발생할 때 특별한 주의를 기울이고
필요한 경우 이미지를 다시 조정하여 중요한 콘텐츠를 안전하게 유지하십시오.
안전영역 : 가장 위에 표시되는 레이어에 맞추어 안전영역 안에서 콘텐츠를 표시하도록 하세요.

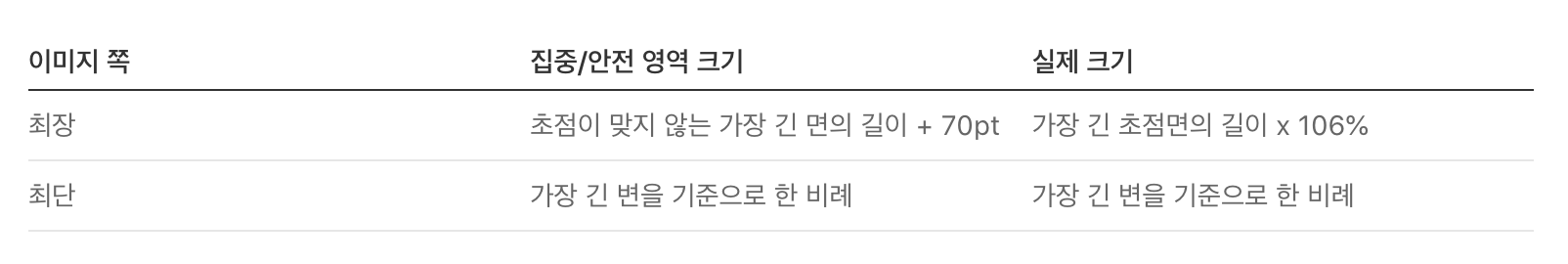
이미지크기 직접 계산

레이어 사용하기
방법 1. 계층화된 이미지를 앱에 포함
방법 2. 런타임에 콘텐츠 서버에서 검색
[레이어 만드는 도구]
-
macOS용 Parallax Previewer 앱. Parallax Previewer는 개별 레이어로 사용할 PNG 파일 .lsr, Parallax Exporter 플러그인으로 만든 레이어 이미지( ) 및 레이어 Photoshop 이미지( .psd)를 가져올 수 있습니다. Parallax Previewer는 Xcode 프로젝트로 직접 가져올 수 있는 LSR 파일을 내보낼 수 있습니다.
-
Parallax Exporter Adobe Photoshop 플러그인. 이 플러그인을 사용하여 Photoshop에서 계층화된 이미지를 테스트하고 Xcode 프로젝트로 직접 가져올 수 있는 LSR 파일로 내보낼 수 있습니다.
-
엑스코드. 표준 PNG 파일을 앱의 자산 카탈로그로 드래그하여 Xcode에서 이미지 스택의 개별 레이어 역할을 합니다. 이미지 스택은 LSR 파일로 내보낼 수 있습니다. Xcode는 LSR 파일을 가져올 수도 있습니다.
앱이 런타임에 콘텐츠 서버에서 계층화된 이미지를 검색하는 경우 해당 이미지를 런타임 계층화된 이미지( .lcr) 형식으로 제공해야 합니다. 런타임 계층 이미지를 직접 만들지 않습니다. layerutilXcode가 제공하는 명령줄 도구를 사용하여 LSR 파일 또는 Photoshop 파일에서 생성 합니다. 런타임 계층 이미지는 다운로드를 위한 것이므로 앱에 포함하지 마십시오.
watchOS
- 일반적으로 이미지 용량을 작게 하려면 투명도를 피하는 게 좋습니다.
- PDF를 사용하면 모든 화면 크기에 대해 자동 크기 조정이 되어 하나의 에셋만 준비하면 됩니다.