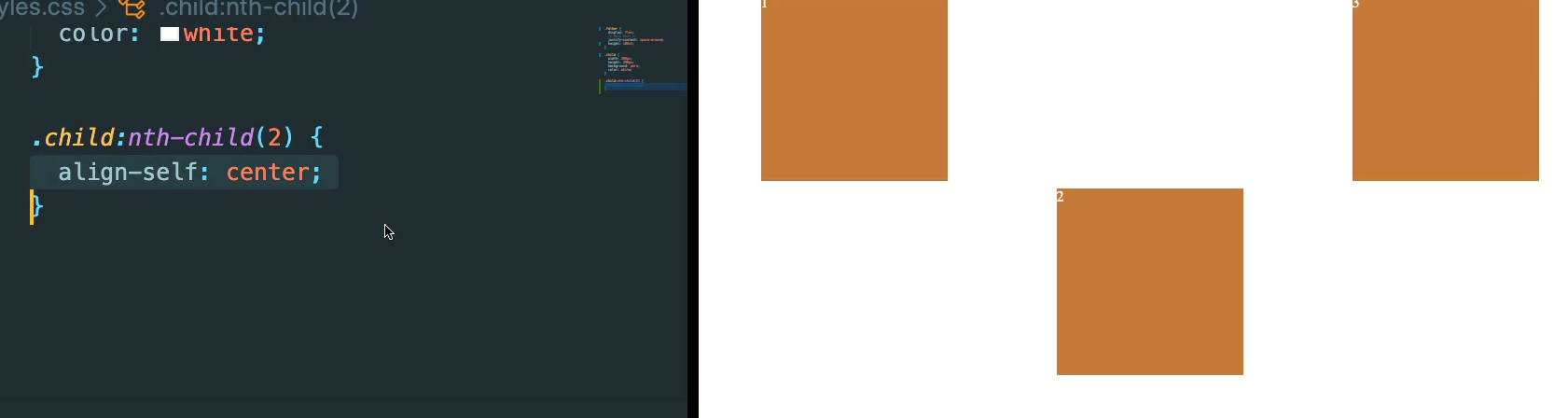
하나의 child 에 값을 적용 가능하다..

아, 그리고 이렇게 조정하고 싶다면 부모요소에 height를 적용해주어야 한다.
align-self는 align-item 처럼 행동한다.(하나의 element에만 설정해도 적용된다, 하지만 오직 cross-axis에서이다.)
align-item 은 cross-axis에 있는 item의 위치를 바꾼다.
그리고 child 에게 줄 수 있는 속성은 order 이다. 만약 내가 순서를 바꾸고 싶다면 html을 바꾸면 되긴 하지만, CSS에서 바꿔주고 싶다면

기본적으로 box 의 order 은 0이다. 여기서 order 을 order : 1 로 한다면 2가 맨 끝으로 간다.
왜냐면 1은 order:0 이고 3도 order:0 이므로 그러하다.!!!
어쨌든 HTML을 바꿀 수 없을 때 이렇게 해라..
