목표
- 클라이언트-서버 아키텍처를 이해
- HTTP를 이용한 클라이언트-서버 통신 이해
- API의 개념을 이해
클라이언트 - 서버 아키텍처
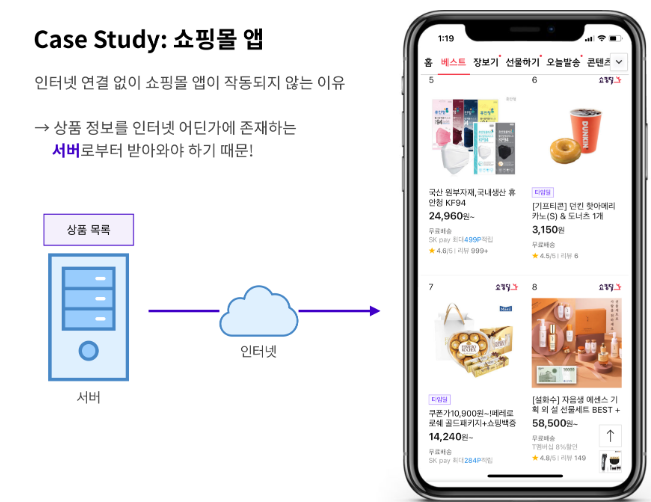
인터넷 연결 없이는 서버로부터 정보를 받아올 수 없다.

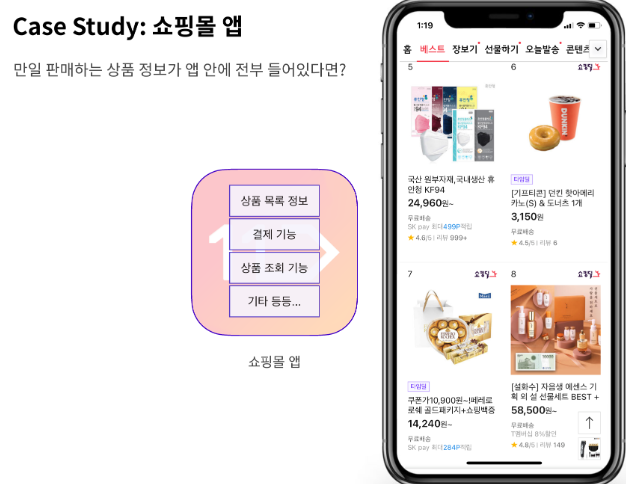
만일 판매하는 상품 정보가 앱 안에 전부 들어있다면?

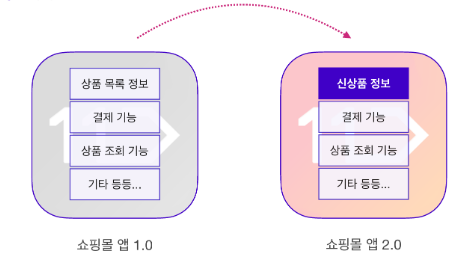
새로운 상품 목록을 받기 위해서는
앱 자체를 업데이트 해야한다.
빈번한 데이터 업데이트가 필요한 경우,

리소스가 존재하는 곳과 리소스를 사용하는 앱과 분리시키는 것이 유리하다.

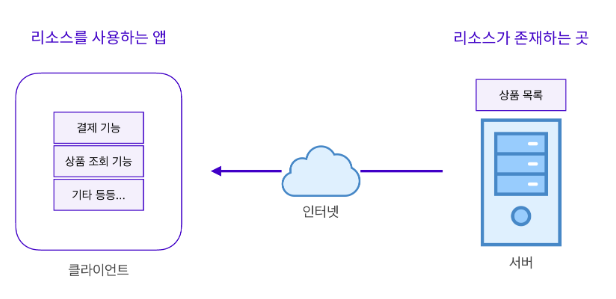
이처럼, 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리킨 것을 2-Tier 아키텍처, 다른 말로는
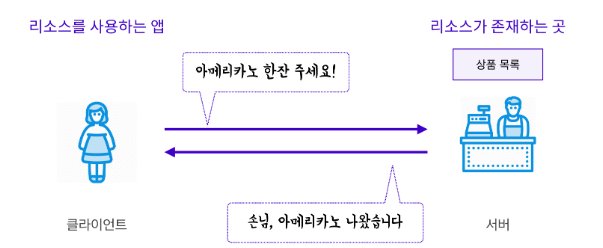
클라이언트 - 서버 아키텍처 라고 부른다.

리소스에 접근하는 앱은 마치 손님(Client)과 같아서 리소스를 가지고 있는 점원(Server)에게 물품을 요청해야 한다. 요청에 따라 점원(Server)은 리소스를 담아 응답한다.
3-Tier 아키텍처

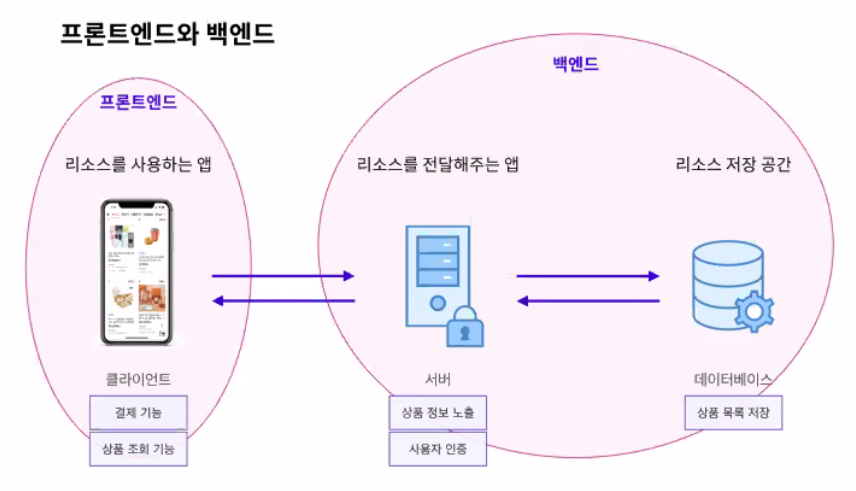
사실 보통 서버는 리소스를 전달해줄 뿐, 리소스를 저장하는 공간은 데이터베이스 라는 창고에 둔다. 이처럼, 클라이언트-서버 아키텍처에 데이터베이스가 추가된 형태를 3-Tier 아키텍처라고 한다.
클라이언트 앱은 사용자가 눈으로 보고 대면하므로, 프론트엔드 영역
서버 앱은 사용자 눈에 직접 보이지 않게 뒤에서 작동하므로 백엔드 영역이라고 부른다.
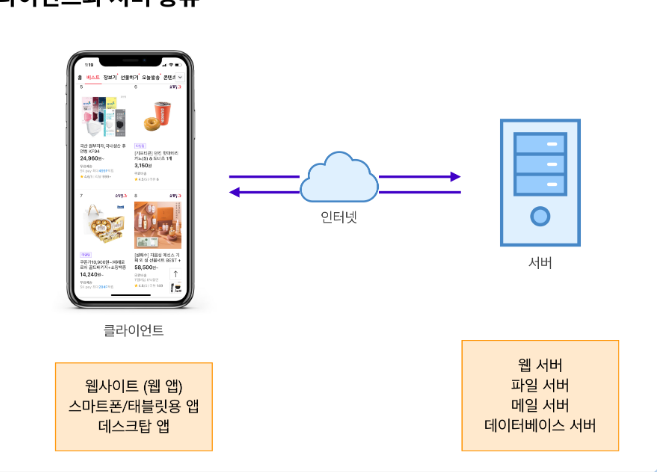
클라이언트와 서버 종류

클라이언트는 보통 플랫폼에 따라 구분된다. 브라우저를 통해주로 사용하는 웹 플랫폼에서 클라이언트는 웹사이트 또는 웹앱이라고 부른다.
iOS나 안드로이드 같은 스마트폰/태블릿 플랫폼, 그리고 윈도우와 같은 데스크탑 플랫폼에서 이용하는 앱 역시 클라이언트가 될 수 있다.
클라이언트 - 서버 통신과 API
클라이언트와 서버가 어떤 식으로 통신하는지, 그리고 이때 등장하는 API라는 것은 무엇을 의미하는지 알아보자


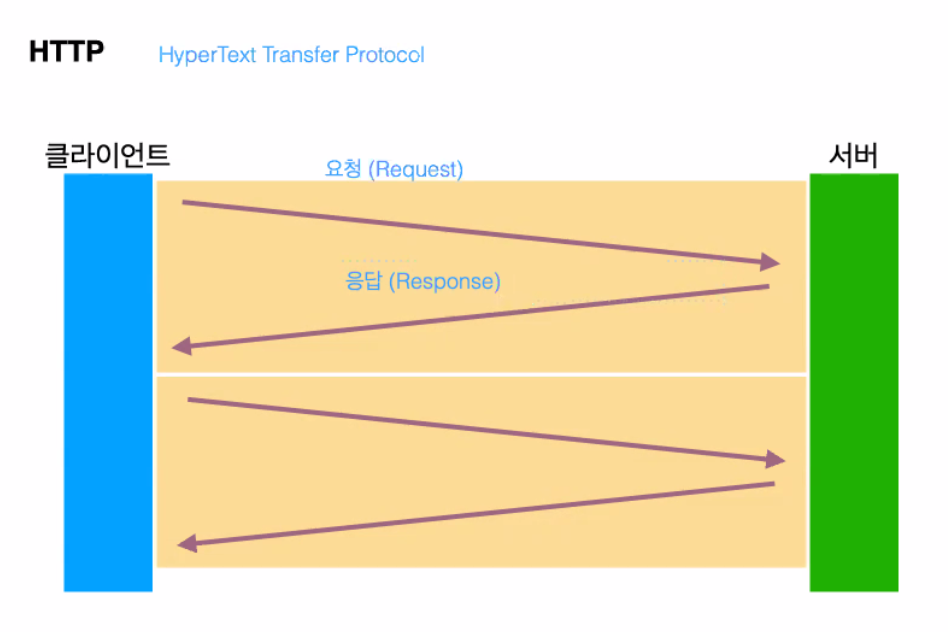
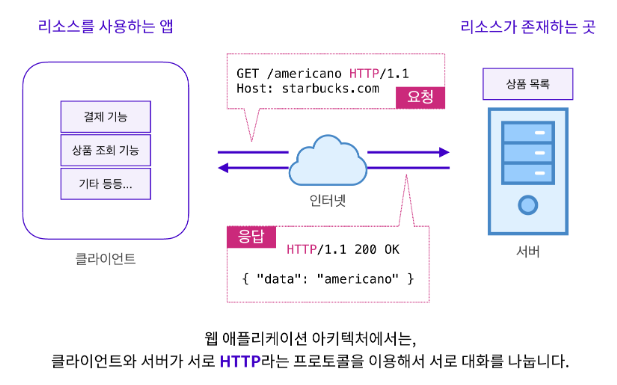
클라이언트와 서버간의 통신은 요청과 응답으로 구성된다. 요청이 있어야만 응답이 온다.
클라이언트와 서버간의 통신을 알아보려먼, 먼저 프로토콜이라는 개념을 이해해야한다.
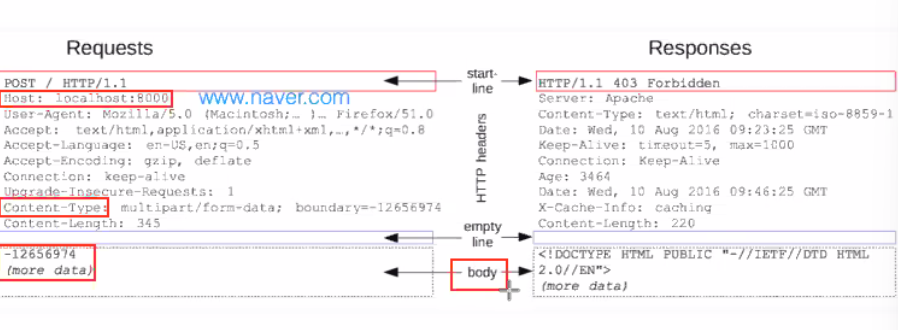
요청은 메소드 + url 로 구성되어 있다.

여기서 body 란 post 같은 것을 사용할 때 필요한 데이터를 담아 보내주는 곳
CRUD : CREATE, READ, UPDATE, DELTE <- POST, GET,PUT,PATCH,DELTE
프로토콜은 통신 규약, 즉 약속이다.
웹 애플리케이션 프로토콜 : HTTP
웹 애플리케이션 아키텍처에는 클라이언트와 서버가 서로 HTTP 라는 프로토콜을 이용해서 대화를 나눈다.

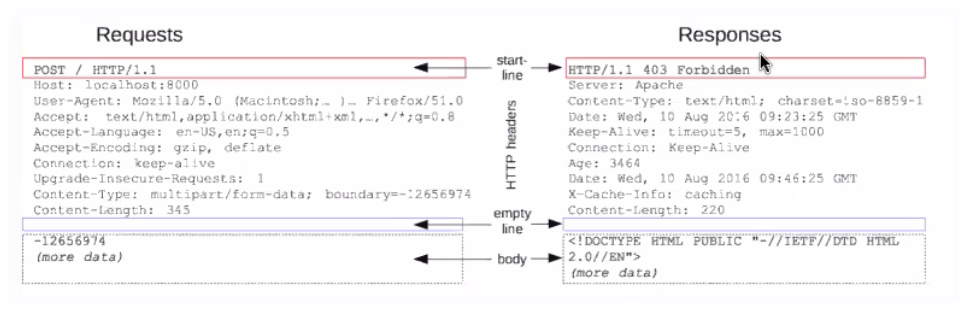
HTTP를 이용해 주고받는 메세지는 "HTTP 메세지"라고 부른다.
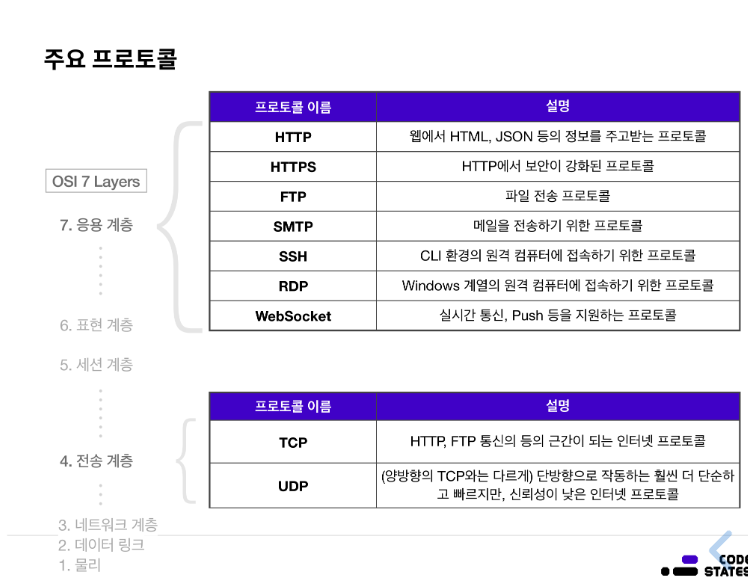
주요 프로토콜_기초지식 면접 요구 가능성 있음

API(Application Programmers Interface)
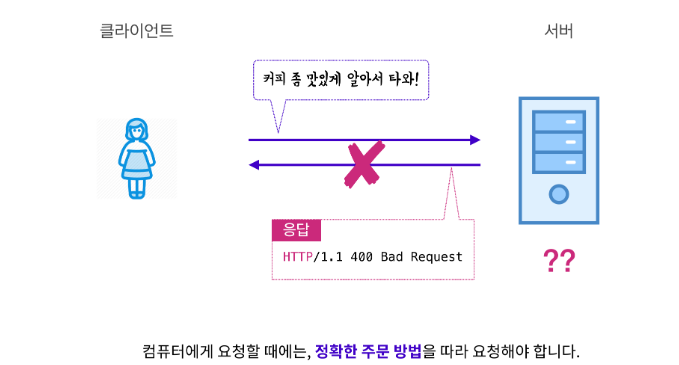
컴퓨터에 요청할 때는 정확한 주문 방법에 따라 요청해야 한다.

우리가 서버 코드를 직접 짠 사람도 아닌데, 어떻게 사용 가능한 자원을 파악할 수 있을까?
이에 대한 정답이 바로 API이다.

서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해줘야 한다. 이것을 API라고 한다. API는 앱이 요청할 수 있고, 프로그래밍 가능한 인터페이스 이다.

서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공한다.
Interface 란 추상화로.. 어려운것을 쉽게 추상화 한다고 이해해보자!

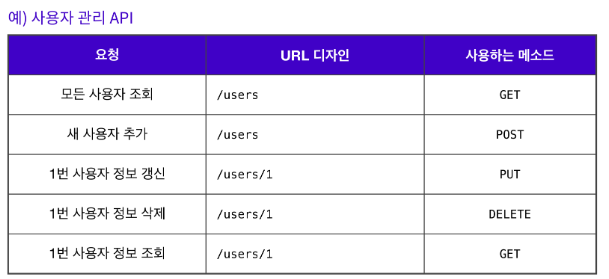
HTTP 메소드는 CRUD 행동에 따라 목적에 맞게 써야 한다.
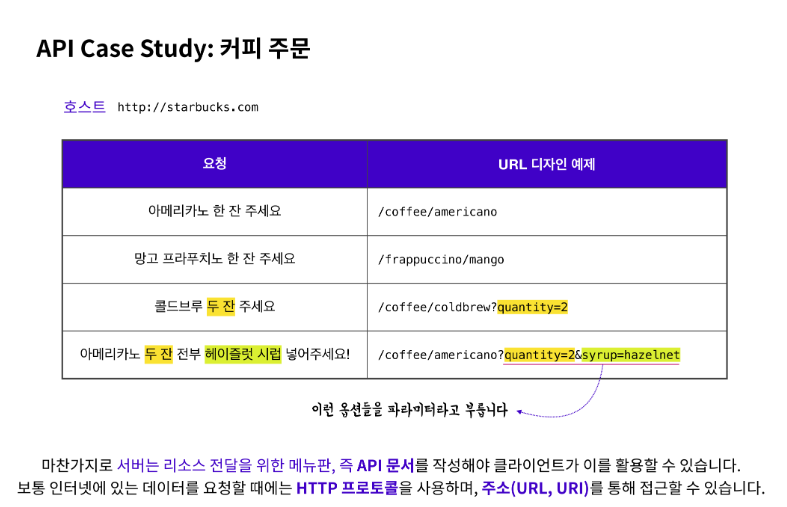
예시

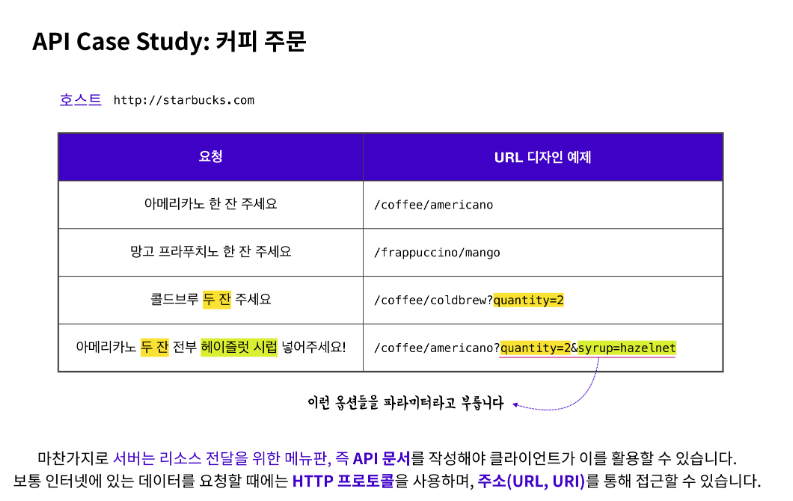
서버는 리소스 전달을 위한 메뉴판, 즉 API 문서를 작성해야 클라이언트가 이를 이용할 수 있다. 보통 인터넷에 있는 데이터를 요청할 때는 HTTP 프로토콜을 사용하여, 주소(URL. URL)를 통해 접근할 수 있게 된다.
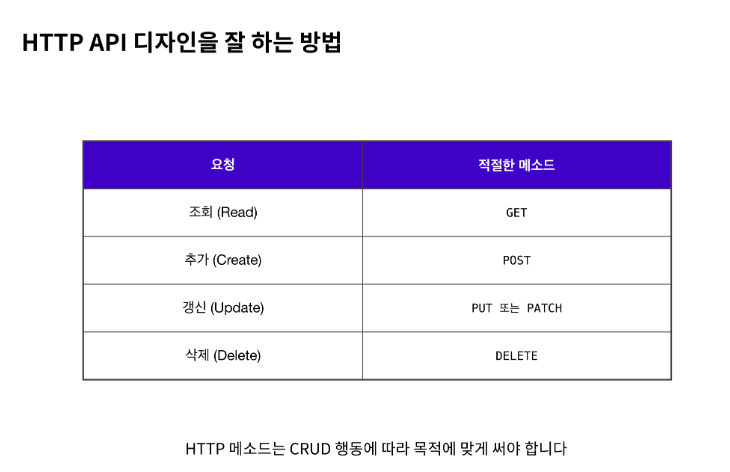
HTTP API디자인을 잘하는 방법
HTTP API디자인에는 Best Practice가 존재한다.

HTTP 요청 시 메소드를 지정하여 리소스와 관련된 행동(CRUD: create/read/update/delete)을 지정할 수 있다.

HTTP 메소드는 CRUD 행동에 따라 목적에 맞게 써야 한다.
