브라우저의 작동원리
브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타낸다. 예를들어 https://codestates.com:443/ 사이트에 접속하게 되면, codestate.com 주소가 가리키는 서버의 기본 폴더를 뜻한다. CLI환경에서 폴더와 파일 위치를 찾아 이동하듯이,
슬래시(/)를 이용해 서버의 폴더에 진입하거나 파일을 요청할 수 있다. 그러나 기본적인 보안의 일환으로 외부에서 직접 접근이 가능한 경우는 거의 없다.
URL, URI의 구성

URL은
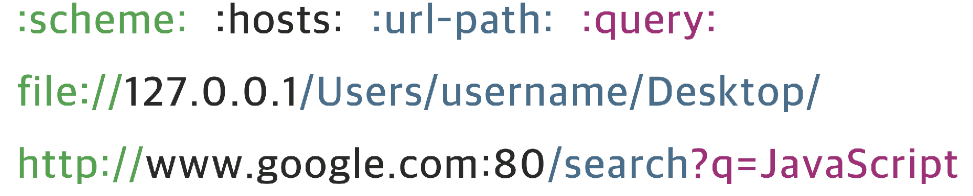
Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다. URL은 sheme, hosts, url-path로 구분할 수 있다.
- 가장 먼저 작성하는 sheme은 통신방식(프로토콜)을 결정한다. 일반적인 웹 브라우저에서는 http(s)를 사용한다.
- hosts는 웹서버의 이름이나 도메인, IP를 사용하여 주소를 나타낸다.
- url-path는 웹서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상등이 위치한 경로와 파일 명을 나타낸다.
URI는
Uniform Resource Identifier의 줄임말로, 일반적인 URL의 기본 요소인 scheme, hosts, url-path 에 더해 query, fragment를 포함한다.
query는 웹서버에 보내주는 추가적인 질문이다.
예로 http://www.google.com:80/search?q=JavaScript를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타난다. fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI이다. URI는 URL을 포함하는 상위 개념이다.
따라서 'URI는 URL이다.' 는 참이고 'URL은 URI다.'는 거짓이다.

- 127.0.0.1 은 로컬 pc를 나타낸다.
- port는 서버로 진입할 수 있는 통로이다.
IP와 포트
###IP
네트워크에 연결된 특정 PC의 주소를 나타내는 체계를 IP address(Internet Protocol address, IP 주소)라고 합니다. 이번 콘텐츠에서는 네트워크 상에서 특정 PC를 나타내는 IP 주소와 그 주소에 진입할 수 있는 정해진 통로, PORT(포트)에 대해 학습합니다.
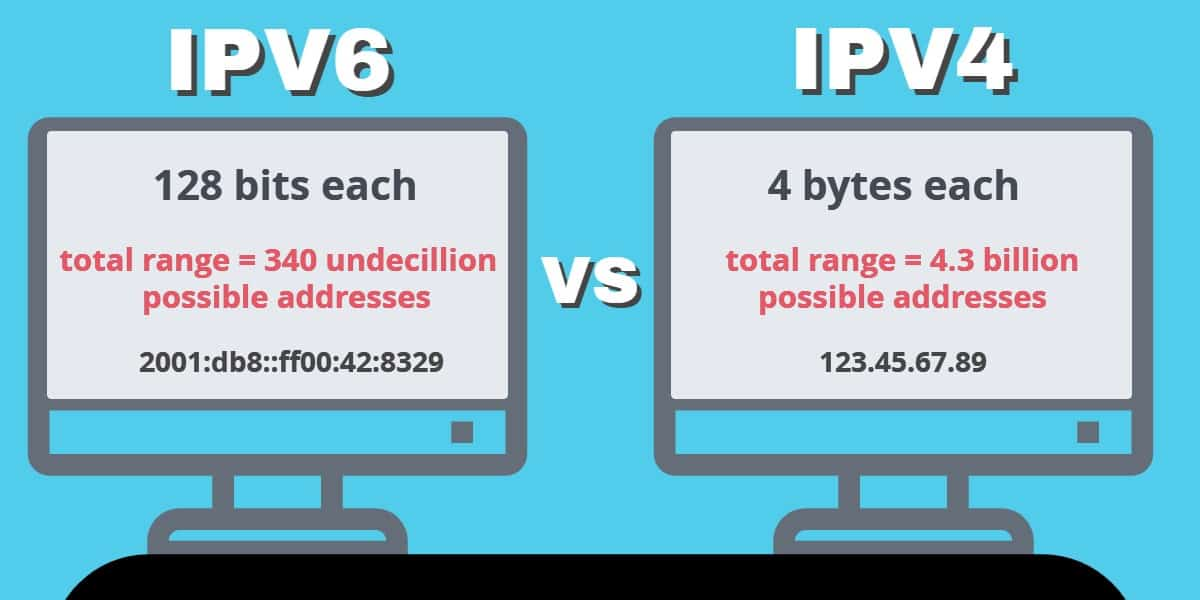
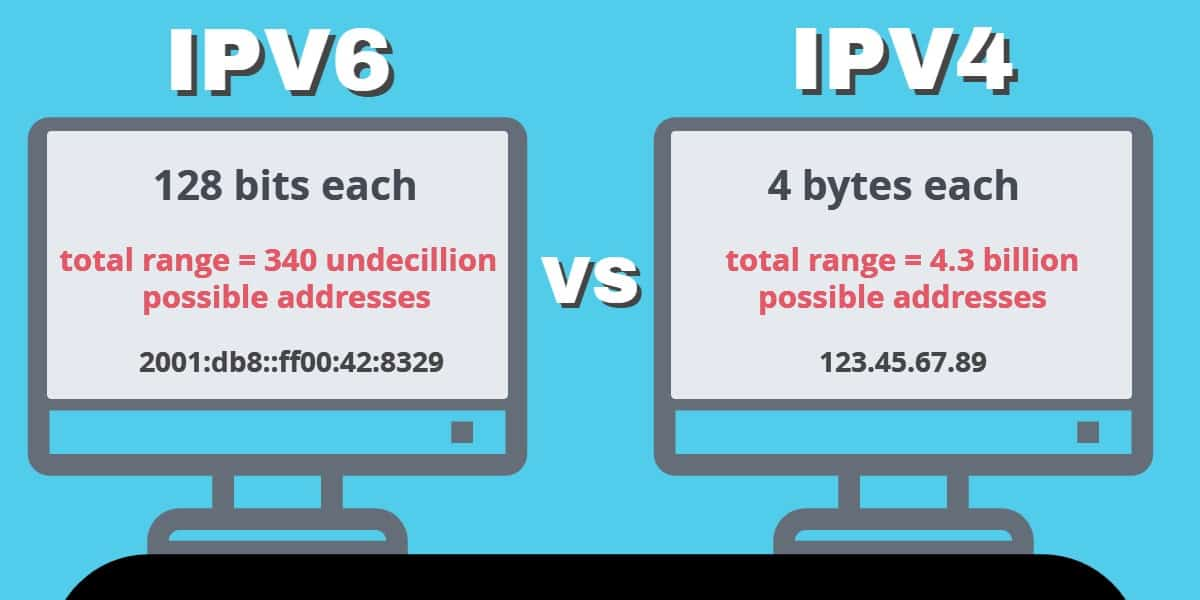
IP는 Internet Protocol의 줄임말로, 인터넷상에서 사용하는 주소체계를 의미합니다. 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분됩니다. 이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 합니다. IPv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네 번째 버전을 뜻합니다.

IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있습니다. 따라서 2^(32)인 약 43억 개의 IP 주소를 표현할 수 있습니다. 그중에서 몇 가지는 이미 용도가 정해져 있습니다. 특히 다음과 같은 IP 주소는 반드시 기억해야 합니다.
- localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭합니다.
- 0.0.0.0, 255.255.255.255 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소입니다. 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있습니다.


###PORT
포트 번호는 0~ 65535 까지 사용할 수 있습니다. 그중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있습니다. 반드시 알아야 할 잘 알려진 포트 번호는 다음과 같습니다.
22 : SSH
80 : HTTP
443: HTTPS
이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있습니다. HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우, https://codestates.com:443이 아닌 https://codestates.com처럼 포트 번호를 URI에 생략할 수 있지만, 그 외의 잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포트 번호를 포함해야 합니다.
Domain name & DNS
Domain
한눈에 파악하기 힘든 IP 주소를 보다 간단하게 나타낼 수 있습니다.

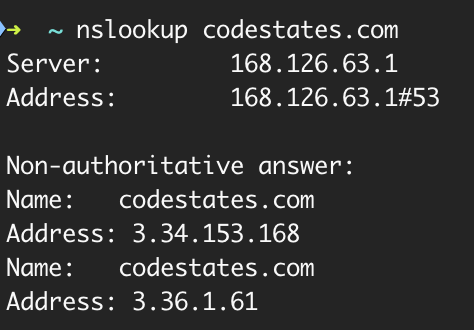
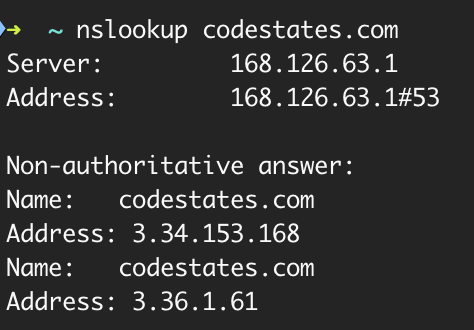
위 그림에서 IP 주소는 3.34.153.168 이고, 도메인 이름은 codestates.com 입니다. 주소창에 IP 주소(3.34.153.168)를 입력하면, codestates.com으로 이동할 수 있습니다.
DNS
네트워크 상에 존재하는 모든 PC는 IP 주소가 있습니다. 그러나 모든 IP 주소가 도메인 이름을 가지는 것은 아닙니다. 로컬 PC를 나타내는 127.0.0.1 은 localhost 로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용합니다.
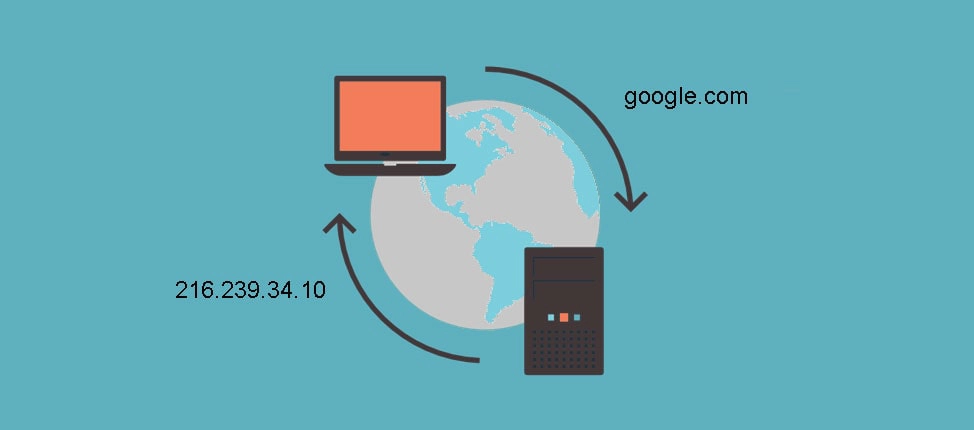
브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요합니다. 네트워크에는 이것을 위한 서버가 별도로 있는데 이를 DNS(Domain Name System)이라고 합니다.

DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템입니다. 만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(ex.125.209.222.142)를 찾습니다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 합니다.
