
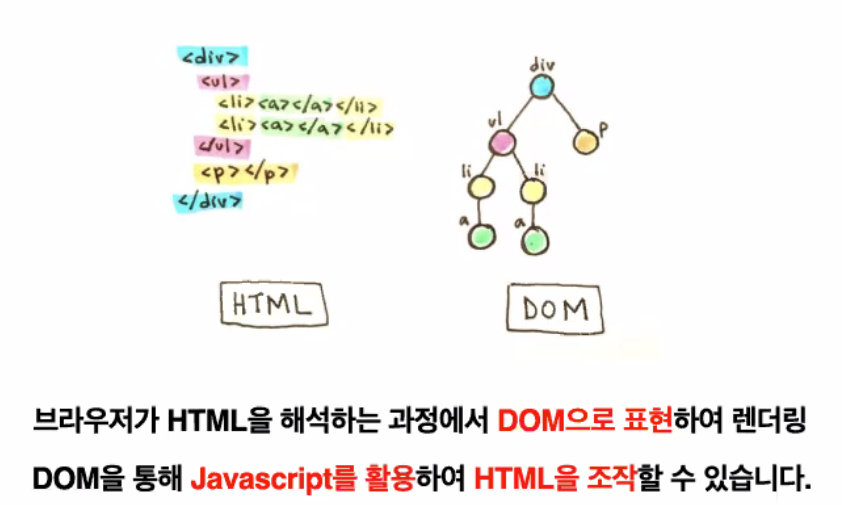
DOM이란?
예전에는 모뎀이라는 것을 사용했었다.(넷스케이프 시절에)

이러한 문제(돈 + 시간)들을 브라우저가
해결하고자 했다. -> "자바스크립트로 !"(그때는 모카)


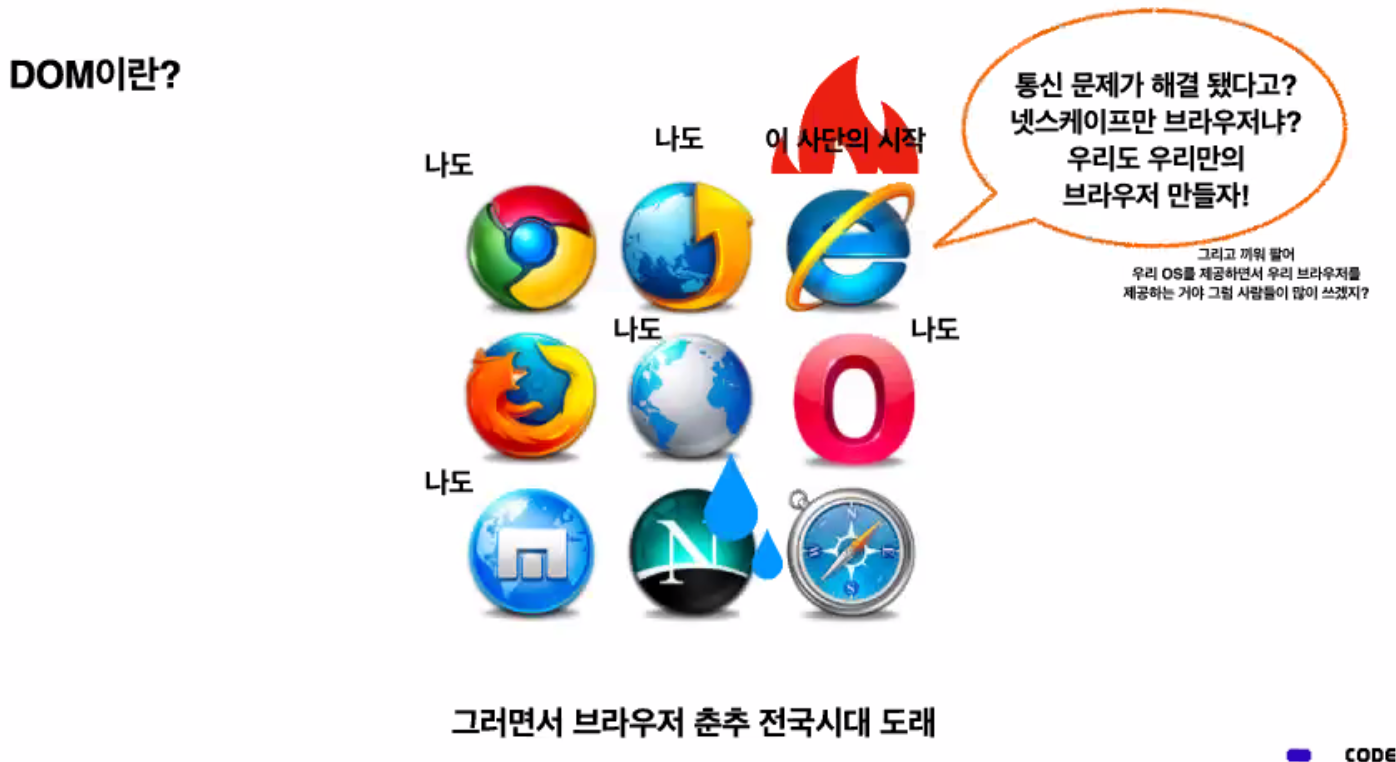
넷스케이프가 너무 잘되니, 다른 회사에서도 자신들 만의 브라우저를 만들기 시작했다.

그리고 본인들의 웹사이트에만 맞게 JS를 변형시켰고, 호환되지 않았다. 이는 개발자에게 큰 피해였다.

최근 이슈

IE 가 죽었다. 추모비도 만들어졌다.
어쨌든 그래서 표준, 규칙을 만들게 되었다.

자바스크립트 문법적 표준을 만들게 되었다.

에크마..스크립트..
Java는 상품등록이 되어있어서 Java라는 말은 못 썼다 한다.
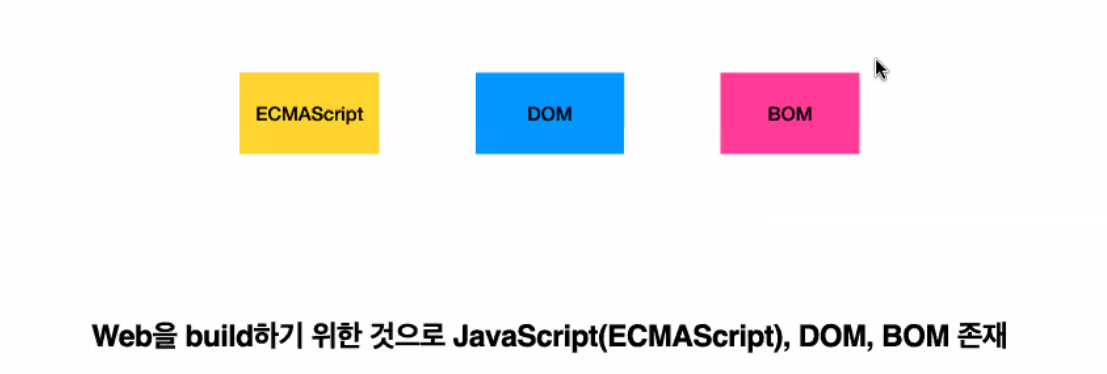
웹 서비스를 만들기 위해선 3가지 규칙이 존재한다.

ECMAScript는 웹에 접근하기 위한 자바스크립트의 규칙이다.
DOM은 문서객체접근하기 위한 메서드이다.
BOM은 브라우저를 위한 속성과 메서드 API 이다.

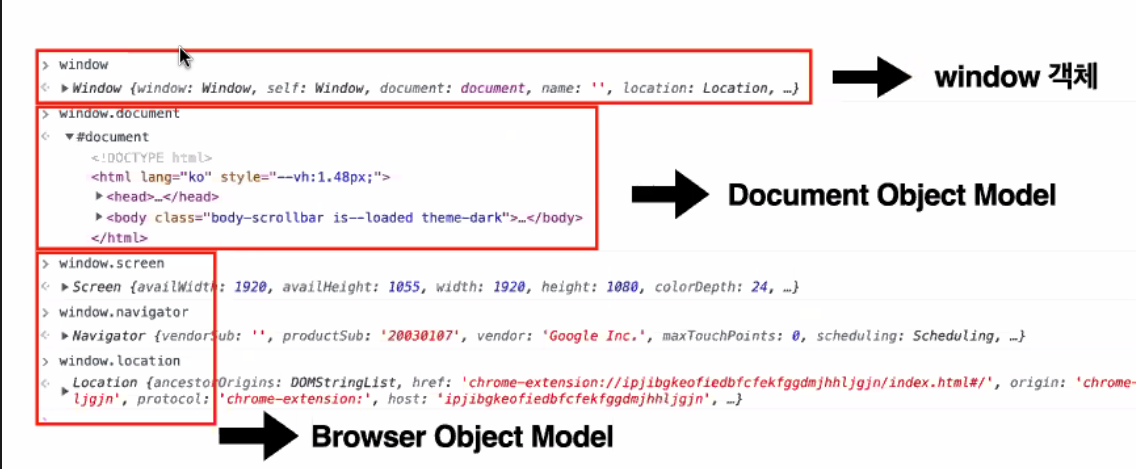
BOM 과 DOM은 개발자 도구에서 확인할 수 있다.

다양한 웹 API가 존재한다. 윈도우 안의 Document 가 우리가 공부한 DOM이다 !!
BOM안에는 페이지의 너비나 높이 등등이 담겨있다.
DOM 와 BOM을 합쳐 웹api로 불린다. 웹 API는 자바스크립트 언어로 활용할 수 있도록 브라우저에서 지원하는 것이다.
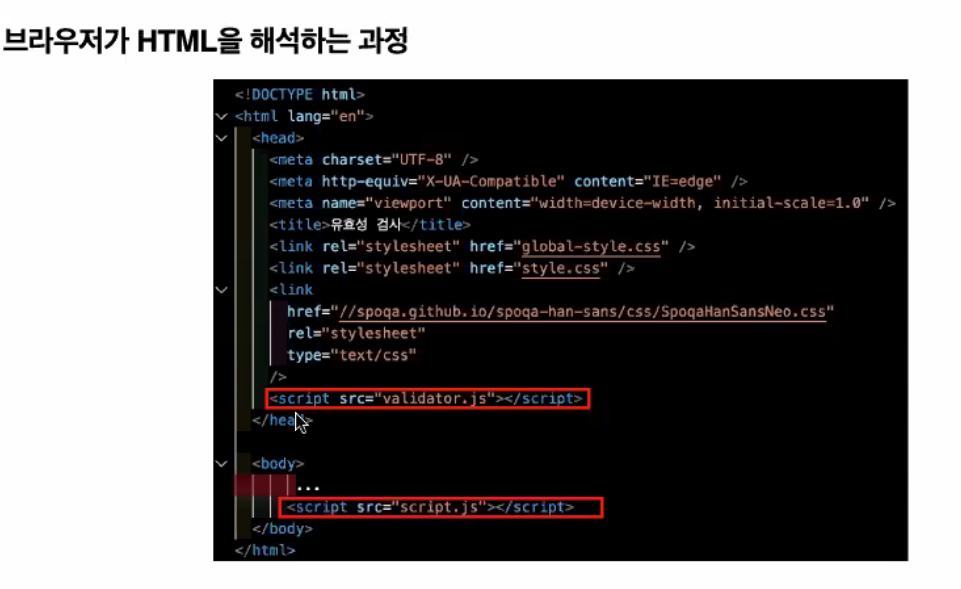
브라우저가 HTML을 해석하는 과정


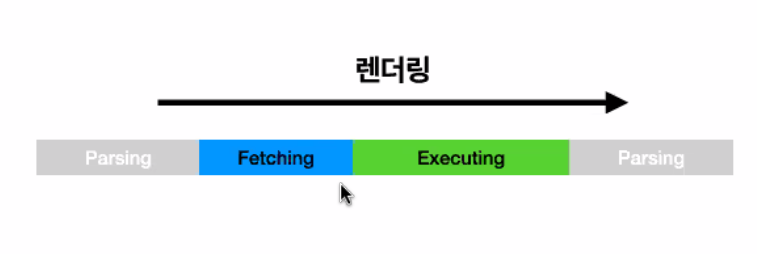
html을 해석하는 사이에는 화면이 멈춘것과 같다. 그래서 스크립트의 위치가 중요하다.

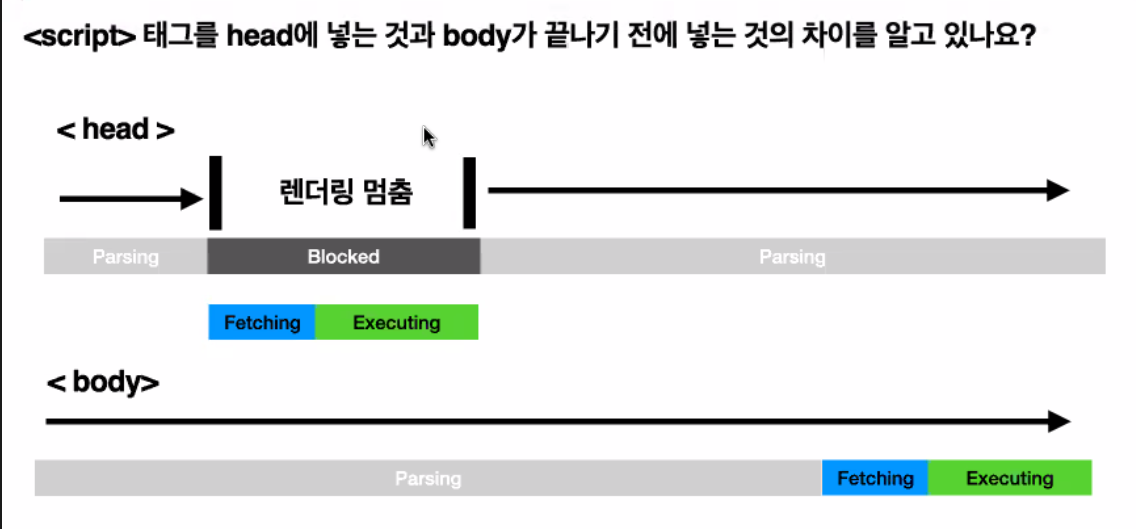
헤더에 넣었을 경우에는 자바스크립트 코드를 다운받고 실행하는 과정에서 화면 멈춤이 발생하게 된다. 따라서 script코드를 넣을 때 body 최 하단에 넣으면 렌더링 멈춤(화면멈춤)현상이 발생하지 않는다.
(파란색: html가져오기,자바스크립트 다운 / 초록색 : 자바스크립트 실행)
따라서 조금이라도 빨리 자바스크립트를 실행시키기 위해 <body /> 태그 최 하단에 <script> 태그를 넣는다.
참고 :
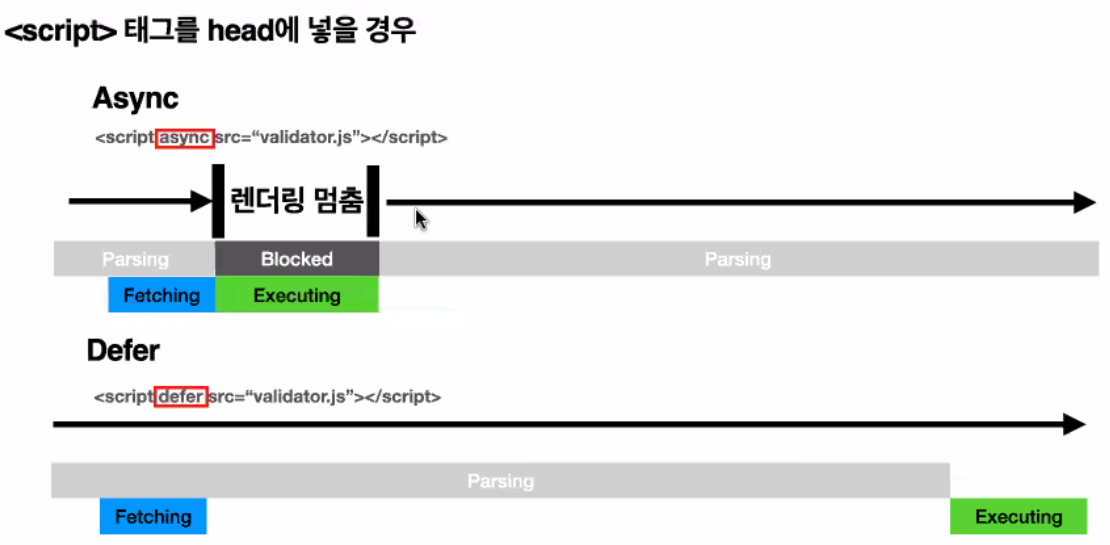
<Script>태그를 head에 넣을 경우
브라우저는 defer 속성이 있는 스크립트(이하 defer 스크립트 또는 지연 스크립트)를 '백그라운드’에서 다운로드 합니다. 따라서 지연 스크립트를 다운로드 하는 도중에도 HTML 파싱이 멈추지 않습니다. 그리고 defer 스크립트 실행은 페이지 구성이 끝날 때까지 지연 됩니다.
async 와 defer란?
https://ko.javascript.info/script-async-defer