JavaScript_이벤트 객체
이벤트 객체는 사용자 입력(onclick, onkeyup, onscroll 등)을 트리거로 발생한 이벤트 정보를 담은 객체이다.
버튼의 textContent(또는 innerHTML)을 이용하면 메뉴의 이름을 가져올 수 있다.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>이벤트 객체</title>
</head>
<body>
<button>아메리카노</button>
<button>카페라떼</button>
<script>
let menus = document.querySelectorAll("button"); //모든 버튼을 가져옵니다.
let btnAmericano = menus[0];
let btnCaffelatte = menus[1];
function handleClick() {
let currentMenu = event.target.innerHTML; // TODO
console.log(currentMenu + "를 클릭하셨습니다.");
}
btnAmericano.onclick = handleClick;
btnCaffelatte.onclick = handleClick; // 이상으로 for 문으로 충분히 구현할 수 있는 내용입니다.
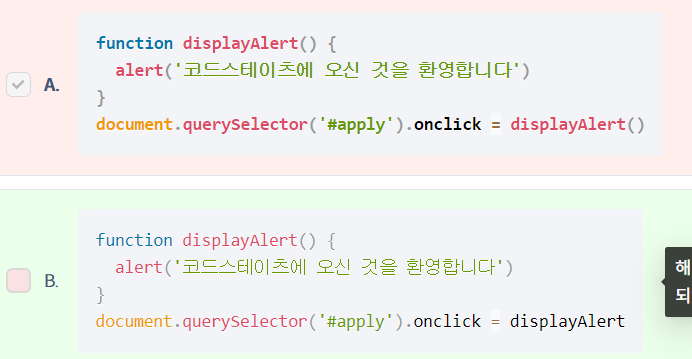
</script>document.querySelector().onclick = displayAlert
함수 호출시onclick = 함수라고 써야 한다. 괄호를 넣어서 호출하는 것이 아니다.
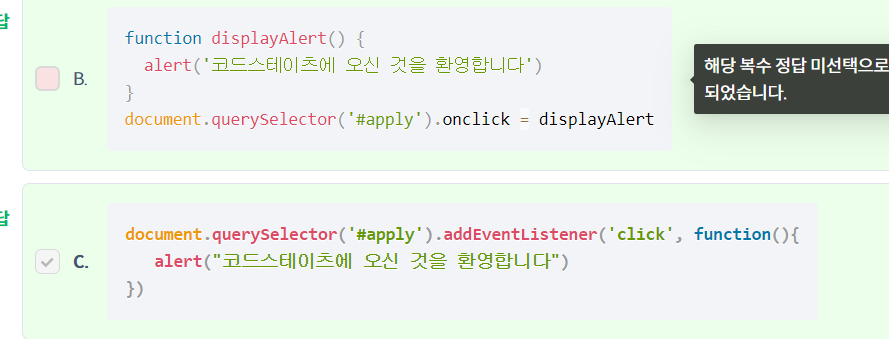
또한 addEventListener를 활용하면
같음을 알 수 있다.
DOM 객체에 onclick을 직접 지정할 수도 있고 (B) , addEventListener라는 메서드를 사용해서 할당할 수도 있다.(C)
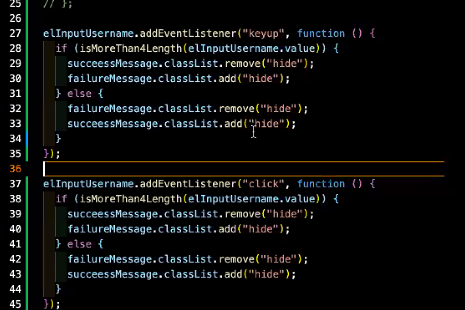
여기서 주의할 점은 이벤트의 이름을 정확하게 사용해야 한다는 점이다.
다른 이벤트 명을 사용하면 원하는 대로 작동이 되지 않을 것이다. 또한 함수를 할당할 시에 함수의 실행 값을 할당하시면 안 되고 (A) 함수 그 자체 (B)를 할당해야 한다.
addEventListener는 복수의 event를 넣을 수 있다.