JavaScript에도 일종의 버전이 있다. 바로 JavaScript의 표준인 ECMAScript(이하 ES)이다. 현재까지 가장 최신 버전은 2019년에 출시된 ES2019이지만, 2015년에 출시된 ES6(ECMA Script6)에서 가독성과 유지보수성을 획기적으로 향상할 수 있는 문법이 많이 추가되었다.
let 키워드와 const 키워드, 템플릿 리터럴 등이 모두 ES6부터 적용된 문법이다. ES6에서 새롭게 적용된 문법 중 spread/rest문법, 구조 분해 할당(destructing)을 알아보자
JavaScript_ES6
spread/rest 문법
- spread 문법
function sum(x,y,z){
return x+y+z;
}
const numbers = [1,2,3];
sum(...numbers)
>>> 6주로 배열을 풀어서 인자로 전달하거나 배열을 풀어서 각각의 요소로 넣을 때에 사용한다.
- rest 문법
function sum(...theArgs){
return theArgs.reduce((previous, current) => {
return previous + current;
});
}
sum(1,2,3)
sum(1,2,3,4)
>>> 6
>>> 10파라미터를 배열의 형태로 받아서 사용할 수 있다. 파라미터 개수가 가변적일 때 유용하다.
배열에서 사용하기
: spread 문법은 배열에서 강력한 힘을 발휘합니다.
1. 배열 합치기
let parts = ['shoulders', 'knees'];
let lyrics = ['head', ...parts, 'and', 'toes'];
console.log(lyrics)
>>> [ 'head', 'shoulders', 'knees', 'and', 'toes' ]let arr1 = [0, 1, 2];
let arr2 = [3, 4, 5];
arr1 = [...arr1, ...arr2]; // 참고: spread 문법은 기존 배열을 변경하지 않으므로(immutable), arr1의 값을 바꾸려면 새롭게 할당해야 합니다.
>>> [0,1,2,3,4,5]- 배열 복사
let arr = [1, 2, 3];
let arr2 = [...arr]; // arr.slice() 와 유사
arr2.push(4); // 참고: spread 문법은 기존 배열을 변경하지 않으므로(immutable), arr2를 수정한다고, arr이 바뀌지 않습니다.
console.log(arr, arr2)
>>> 4
>>> [ 1, 2, 3 ] [ 1, 2, 3, 4 ]객체에서 사용하기
let obj1 = { foo: 'bar', x: 42 };
let obj2 = { foo: 'baz', y: 13 };
let clonedObj = { ...obj1 };
let mergedObj = { ...obj1, ...obj2 };
console.log(clonedObj, mergedObj)
>>> { foo: 'bar', x: 42 } { foo: 'baz', x: 42, y: 13 }함수에서 나머지 파라미터 받아오기
function myFun(a, b, ...manyMoreArgs) {
console.log("a", a);
console.log("b", b);
console.log("manyMoreArgs", manyMoreArgs);
}
console.log("one", "two", "three", "four", "five", "six");
>>> 'a' 'one'
>>>'b' 'two'
>>>'manyMoreArgs' [ 'three', 'four', 'five', 'six' ]
>>> 'one' 'two' 'three' 'four' 'five' 'six'예제 1

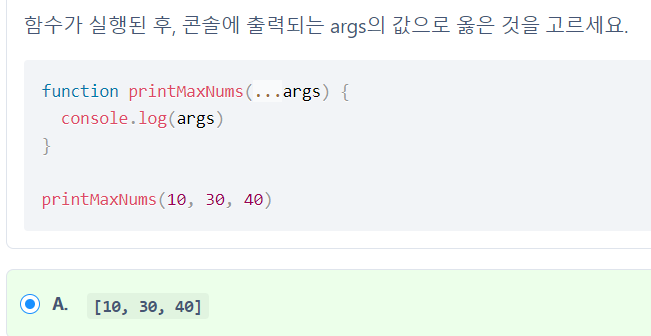
...args는 rest parameter, rest syntax라고 부른다.
남아있는 모든 인자를 하나의 배열에 담기 때문에 이렇게 부른다.
printMaxNums(10, 30, 40)
함수 printMaxNums의 인자는 총 3개이. 이 인자를 모두 함수 printMaxNums에 전달하여 실행한다.
실행이 되면 rest parameter args는 모든 남아있는 인자를 할당받는다. 따로 매개변수를 빼놓지 않았으므로 args는 배열의 형태로 모든 인자를 할당받는다. 그렇기 때문에 답은 [10, 30, 40] 이다.
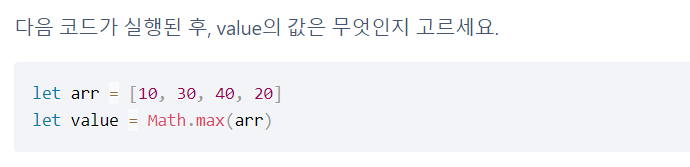
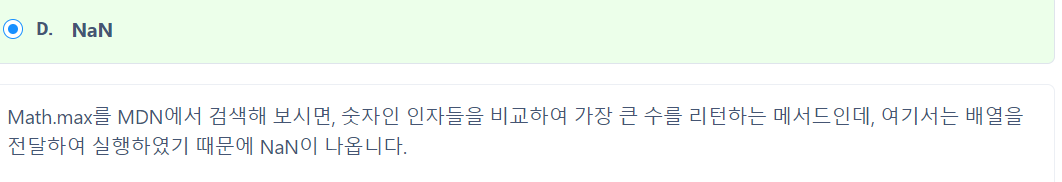
예제 2


배열을 전달하여 실행했기에 NaN이 나온다.

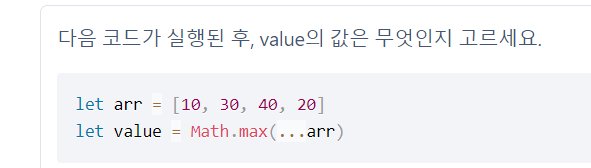
여기서는 spread syntax가 사용되었다. spread syntax는 iterable 한 모든 것의 (대표적으로 문자열, 배열) 요소를 "펼쳐"주는 문법을 의미한다.
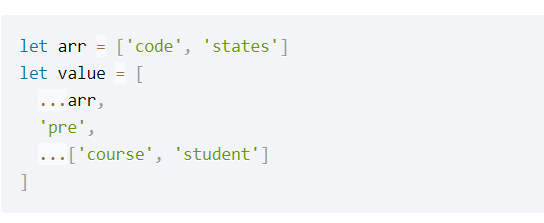
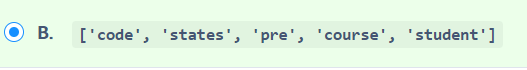
예제3


spread syntax는 요소를 펼쳐서 넣어주는 것이다. 펼쳐서 넣어준 것이 정답.
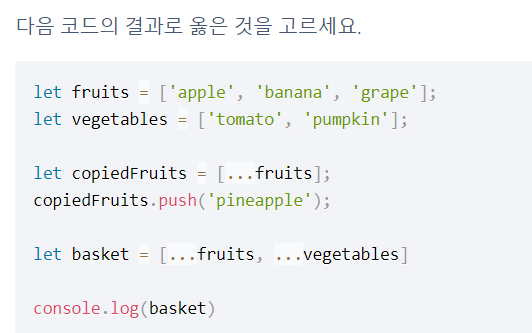
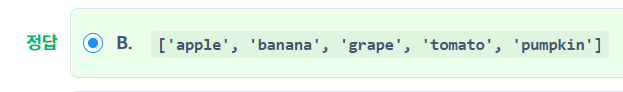
예제 4


copiedFruits는 fruits를 복사한 배열이다. spread 문법은 기존 배열을 변경하지 않으므로(immutable), copiedFruits를 수정하다고 해서 fruits가 함께 수정되지 않는다.
예제 5


obj1과 obj2의 키가 같을 경우, 값이 덮어 씌워집니다. 그렇지 않은 경우, 각각의 키와 값이 모두 그대로 전달된다.
예제 6


Rest문법은 파라미터의 개수가 가변적일 때 유용하다. 문제의 코드는 a에 첫 번째 파라미터인 "one"가, b에 두 번째 파라미터인 “two”가 할당 되고, 나머지인 "three", "four", "five", "six" 는 manyMoreArgs에 배열의 형태로 할당이 된다.
구조 분해(destructing)
분해 후 새 변수에 할당
구조 분해 할당은 spread 문법을 이용하여 값을 해체한 후, 개별 값을 변수에 새로 할당하는 과정이다
- 배열
const [a, b, ...rest] = [10, 20, 30, 40, 50];
// 질문: a, b, rest는 각각 어떤 값인가요? 10 20- 객체
const {a, b, ...rest} = {a: 10, b: 20, c: 30, d: 40}
// 질문: a, b, rest는 각각 어떤 값인가요? 10 20- 함수에서 객체 분해
function whois({displayName: displayName, fullName: {firstName: name}}){
console.log(displayName + " is " + name);
}
let user = {
id: 42,
displayName: "jdoe",
fullName: {
firstName: "John",
lastName: "Doe"
}
};
whois(user) // 질문: 콘솔에서 어떻게 출력될까요?
>>> 'jdoe is John'
