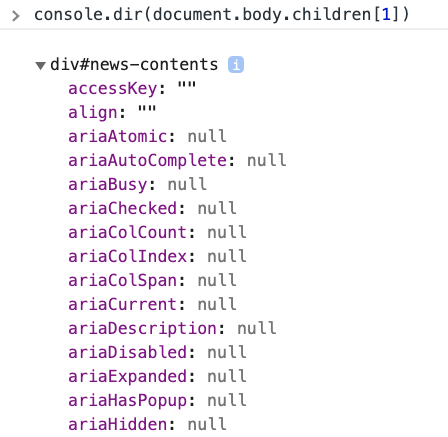
JavaScript_DOM기초
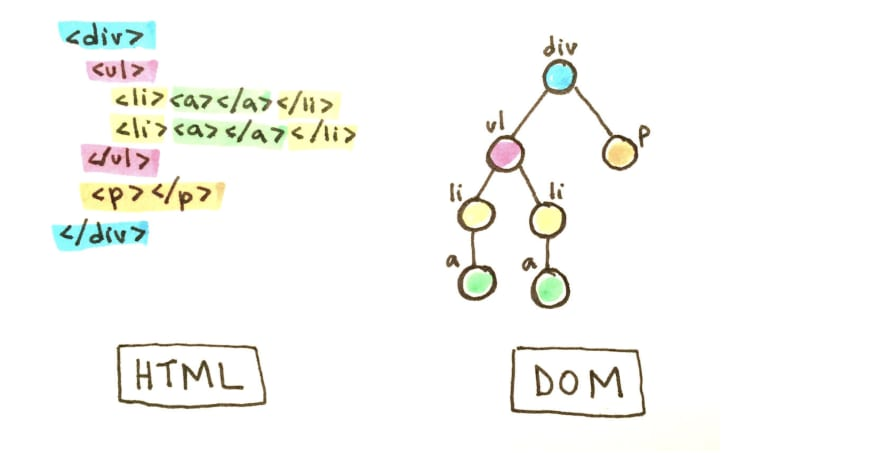
DOM은 Document Object Model의 약자로, HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model이다. 즉, JavaScript를 사용할 수 있으면, DOM으로 HTML을 조작할 수 있다.

HTML의 아주 작은 부분까지 접근하여 조작할 수 있는 구조이다. 이렇게 만들어진 구조를 DOM이라고 한다. DOM을 이용하면 HTML로 구성된 웹 페이지를 동적으로 움직이게 만들 수 있다. 앞서 학습한 조건문과 반복문, 배열, 객체를 활용하면 소셜 미디어에서 새롭게 생성되는 게시물을 저장하고 분류하는 작업을 구현할 수 있다.
HTML에 JavaScript를 적용하기 위해서는 <script> 태그를 이용한다. 아래의 경우 HTML 파일과 같은 디렉토리에 존재하는 myScriptFile.js을 불러온다.
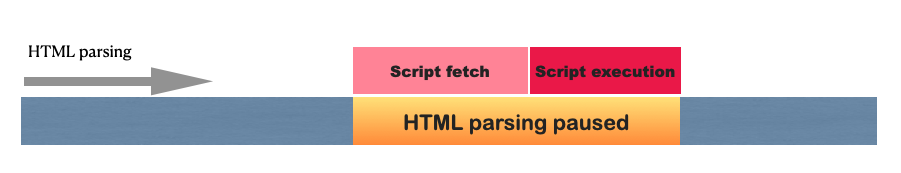
<script src="myScriptFile.js"></script>웹 브라우저가 작성된 코드를 해석하는 과정에서 <script> 요소를 만나면, 웹 브라우저는 HTML 해석을 잠시 멈춘다. HTML 해석을 잠시 멈춘 웹 브라우저는 <script> 요소를 먼저 실행한다. <script> 요소는 등장과 함께 실행된다.

<script> 요소를 추가하는 두 가지 대표적인 사례가 존재한다. 하나는 <head> 요소에 추가하는 방법, 다른 하나는 </body> 가 끝나기 전에 추가하는 방법이다. 두 사례를 비교해 보고 차이점은 무엇인지 알아보자.
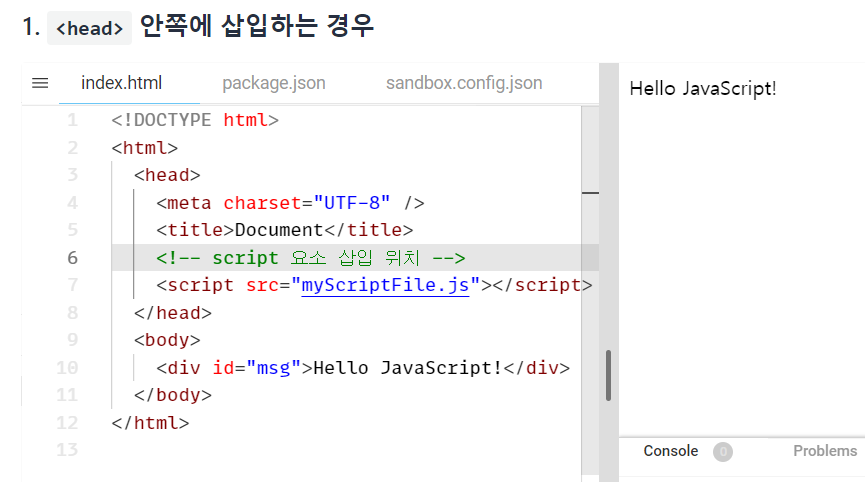
1. <Header> 안쪽에 삽입하는 경우

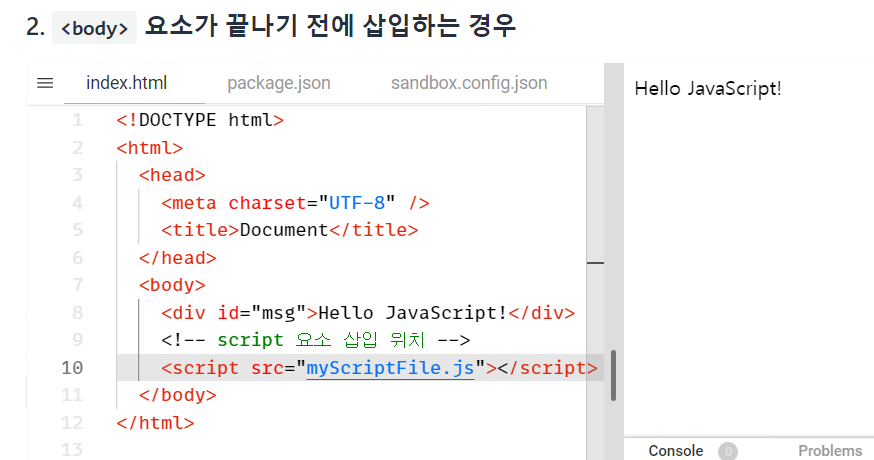
2. <body> 요소가 끝나기 전에 삽입하는 경우

두 방식의 공통점과 차이점
두 방식 모두 myScriptFile.js 내의 첫 번째 console.log를 성공적으로 출력하지만, 두 번째 console.log의 경우 제대로 출력하지 못하는 예시가 있다.
console.log('welcome JavaScript');
let msgElement = document.querySelector('#msg');
console.log(msgElement);1번 방법에서는 null 이 콘솔에 출력된다.
DOM구조 조회 _ document.body
DOM은 document 객체에 구현되어 있다. 브라우저에서 작동되는 자바스크립트 코드에서는, 어디에서나 document 객체를 조회할 수 있다.

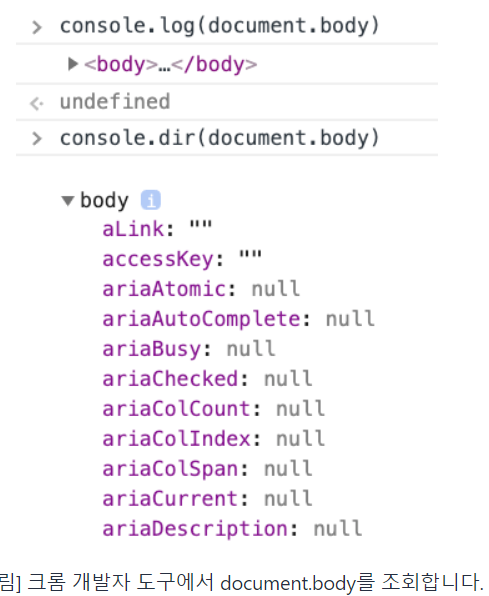
DOM 구조를 조회할 때에는 console.dir 이 유용하다. console.dir 은 console.log 와 달리 DOM을 객체의 모습으로 출력합니다. 앞으로 console.log 와 console.dir 의 차이를 구분해서 사용할 일이 계속 있다. 🙂
console.dir 을 이용해 document.body를 조회해 보니, 너무나 많은 속성이 나타난다. 앞서 학습한 내용을 상기해보면, HTML 엘리먼트에 지정할 수 있었던 다양한 속성이 이미 객체 내에 존재한다고 생각하면 된다.
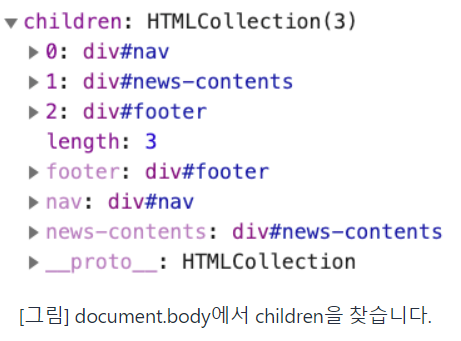
자식요소는 document.body 객체의 키 중에서 children을 찾아라

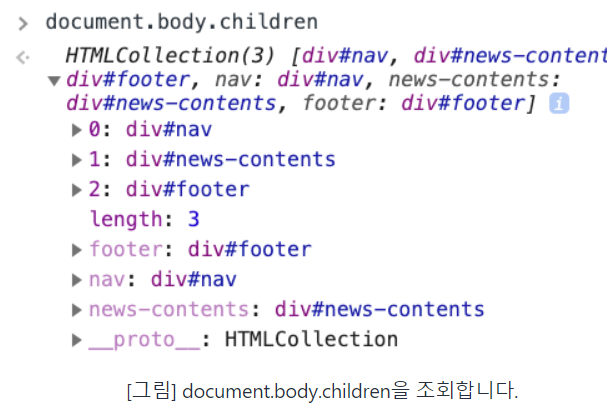
console.dir(document.body) 를 통해 출력된 객체에서, children 속성을 찾을 수 있다. children 속성에 nav, news-contents, footer 가 자식으로 있는 것을 확인할 수 있다. 물론 document.body.children 으로 바로 조회할 수도 있다.

예제1 부모요소 찾기
id의 이름이 news-contents 인

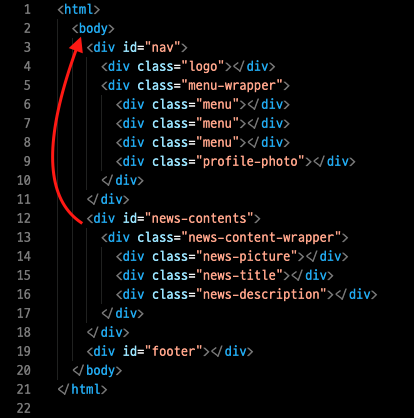
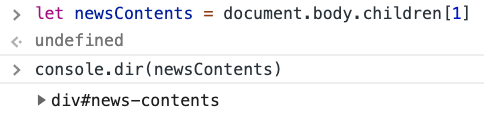
id가 news-contents 인 div 요소는 <body> 요소의 자식 요소이다. 반대로 <body> 요소는 id가 news-contents div 요소의 부모 요소이다. 이 관계를 자바스크립트에서 확인한다. id가 news-contents 인 엘리먼트를 조회하려면, document.body.children 의 첫 번째 요소를 조회한다.

번거로움을 줄이기 위해 newsContents 를 따로 선언하여 id가 news-contents 인 요소를 할당한다.

다음과 같이 body 요소의 자식 요소를 변수에 할당한다.
Node.parentElement
