JavaScript_JSON.Stringify
학습목표
- JSON 구조가 재귀 함수를 사용할 수 있는 트리 구조임을 이해할 수 있다.
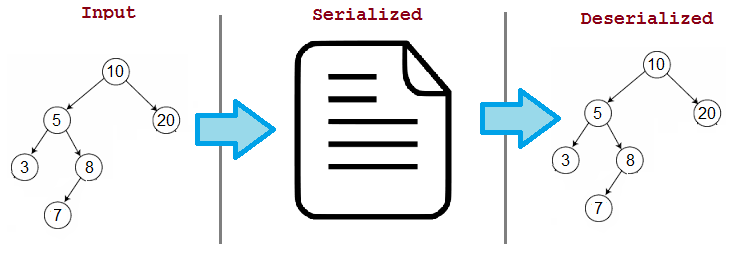
- JSON.stringify 와 JSON.parse 가 serialize, deserialize라는 것을 이해할 수 있다.
- JSON.stringify 와 JSON.parse 를 사용하여 자바스크립트 값과 JSON을 넘나들 수 있다.
- JSON에 재귀 호출을 사용할 때, 어디에 사용해야 할지 이해할 수 있다.
JSON의 탄생 배경
JSON의 탄생 배경
JSON은 JavaScript Object Notation의 줄임말로, 데이터 교환을 위해 만들어진 객체 형태의 포맷이다.(Notation ->표기법)
네트워크를 통해, 어떤 객체 내용을 다른 프로그램에게 전송한다고 가정하자. 이 객체의 내용을 일종의 메신저 혹은 채팅 프로그램에서 쓰는 하나의 메세지라고 한다면, 다음 객체를 어떻게 전송할 수 있을까?
const message = {
sender: "김코딩",
receiver: "박해커",
message: "해커야 오늘 저녁 같이 먹을래?",
createdAt: "2021-01-12 10:10:10"
}메세지 객체가 전송 가능하려면, 보내는 발신자와 메세지를 받는 수신자가 같은 프로그램을 사용하거나, 문자열처럼 범용적으로 읽을 수 있는 형태여야 한다.
전송 가능한 조건 (transferable condition)
- 수신자(reciever)와 발신자(sender)가 같은 프로그램을 사용한다.
- 또는, 문자열처럼 범용적으로 읽을 수 있어야 한다.
객체는 타입 변환을 이용해 String으로 변환할 경우 객체 내용을 포함하지 않는다. JavaScript에서 객체를 문자열로 변환하기 위해 메서드(message.toString())나 형변환(String(message))을 시도하면, [object object]라는 결과를 리턴한다.
이 문제를 해결하는 방법은 객체를 JSON 형태로 변환하거나 JSON을 객체의 형태로 변환하는 방법이다. 이를 위한 메서드는 다음과 같다
JSON.stringify: 객체를 JSON으로 변환한다JSON.parse: JSON을 객체로 변환한다- 공식문서 : https://www.json.org/json-en.html
message 객체를 JSON으로 변환하는 메서드 JSON.stringify
let transferableMessage = JSON.stringify(message)
console.log(transferableMessage)
// `{"sender":"김코딩","receiver":"박해커","message":"해커야 오늘 저녁 같이 먹을래?","createdAt":"2021-01-12 10:10:10"}`
console.log(typeof(transferableMessage))
// `string`stringify하는 이 과정을 직렬화(serialize)한다고 한다
JSON으로 변환된 객체의 타입은 문자열이다. 발신자는 객체를 직렬화한 문자열을 누군가에게 객체의 내용을 보낼 수 있다. 그렇다면 수신자는 이 문자열 메세지를 어떻게 다시 객체의 형태로 만들 수 있을까?
JSON.stringify와 정 반대의 작업을 수행하는JSON.parse를 사용할 수 있다
let packet = `{"sender":"김코딩","receiver":"박해커","message":"해커야 오늘 저녁 같이 먹을래?","createdAt":"2021-01-12 10:10:10"}`
let obj = JSON.parse(packet)
console.log(obj)
/*
* {
* sender: "김코딩",
* receiver: "박해커",
* message: "해커야 오늘 저녁 같이 먹을래?",
* createdAt: "2021-01-12 10:10:10"
* }
*/
console.log(typeof(obj))
// `object`직렬화된 JSON에 메서드 JSON.parse를 이용해 객체 형태로 변환
이를 역직렬화라고 한다.
역직렬화 모식도
이처럼 JSON은 서로 다른 프로그램 사이에서 데이터를 교환하기 위한 포맷이다. 그리고 JSON포맷은 자바스크립트를 포함한 많은 언어에서 범용적으로 사용하는 유명한 포맷이다.
JSON의 기본 규칙
JSON은 얼핏 자바스크립트의 객체와 별 다를 바가 없어보이지만, 자바스크립트의 객체와는 미묘하게 다른 규칙이 있다.