
웹 표준
웹 표준은 어떤 환경에서도 이용할 수 있는 웹 페이지를, 웹 접근성을 어떤 사람이든 이용할 수 있는 웹 페이지를 만들 수 있는 방법에 대한 내용을 담고 있다. 따라서 웹 표준과 웹 접근성을 학습하고 잘 지키기 위해서 노력하면 더 많은 사람들이 찾을 수 있는, 더 많은 사람들이 이용할 수 있는 웹 페이지를 만들 수 있다.
웹이란?
웹은 정확히 무엇을 의미할까? 여러 가지로 표현될 수 있겠지만, 두 글자로 정의한다면 ‘공간’으로 정의할 수 있다. 문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간이 ‘웹’이다. 우리가 쉽게 접하는 웹툰의 어원 역시 World Wide Web(웹) + Cartoon(만화)을 합친 것이다. ! 웹은 인터넷이 아니다. 인터넷은 전세계적 컴퓨터 네트워크 통신망 이다.
웹 표준
웹 표준이란 W3C에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고있다.
웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다룹니다. 이 세 기술은 화면의 구조, 표현, 동작을 각각 담당한다.

크롬, 엣지, 사파리, 오페라, 파이어폭스 등 최신 웹 브라우저들은 모두 웹 표준을 지원한다. 따라서 웹 표준에 맞추어 웹 페이지를 작성하면 어떤 브라우저를 사용하든 동일한 결과물을 얻을 수 있다. 앞서 언급 된 브라우저 호환 때문에 화면이 제대로 표시되지 않거나 기능이 작동하지 않는 등의 문제 상황을 방지할 수 있는 것이다. 따라서 가능한 웹 표준을 준수한 웹 페이지를 개발하기 위해서 노력하는 것이 좋다.
웹 표준의 장점
- 유지보수의 용이성
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하기 이전에는 구조, 표현, 동작이 뒤섞인 코드도 많았지만, 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생겼다.
- 유지보수의 용이성
- 웹 호환성 확보
웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있다.
- 웹 호환성 확보
- 검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 작성하는 것 만으로도 검색 엔진에서 더 높은 우선 순위로 노출될 수 있다. 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문이다. 홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있게 되는 것이다.
- 검색 효율성 증대
- 웹 접근성 향상
브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양하다. 또한 웹을 사용하는 사람들도 다양하다. 이 모든 환경과 사용자에 맞춰서 웹 페이지를 개발하는 일은 쉽지 않다. 하지만 웹 표준에 맞춰 개발하는 것 만으로도 이러한 문제를 해결할 수 있다.
- 웹 접근성 향상
이처럼 웹 표준을 준수하기만 해도 다양한 이점을 얻을 수 있는 만큼, 웹 개발자로서 웹 표준을 공부하고 최대한 준수하려는 태도를 가지는 것이 좋다.
Semantic HTML
웹표준에서는 HTML을 시맨틱(semantic)하게 작성하는 것의 중요성을 강조한다.
- semantic: 의미가 있는
- HTML : 화면의 구조를 만드는 마크업 언어
아래 두가지를 비교해보자
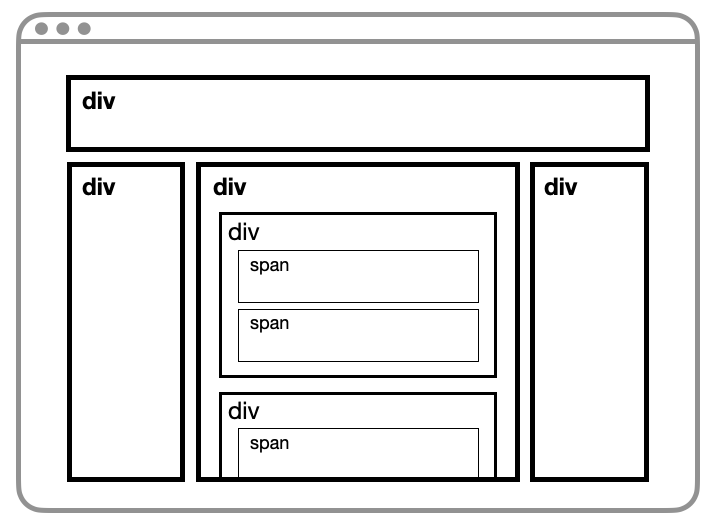
1. <div> 와 <span> 으로 화면 구성하기
HTML에는 굉장히 많은 종류의 요소가 있다. 하지만 어떤 요소를 가지고 있는지 전부 알지 못해도, <div> 와 <span> 두 가지의 요소만 알면 충분히 화면의 구조를 만들 수 있다.

위 이미지로는 화면이 어떤 구조로 나누어져있는지 까지만 알 수 있고, 어떤 내용이 들어갈지는 명시되어 있지 않다.
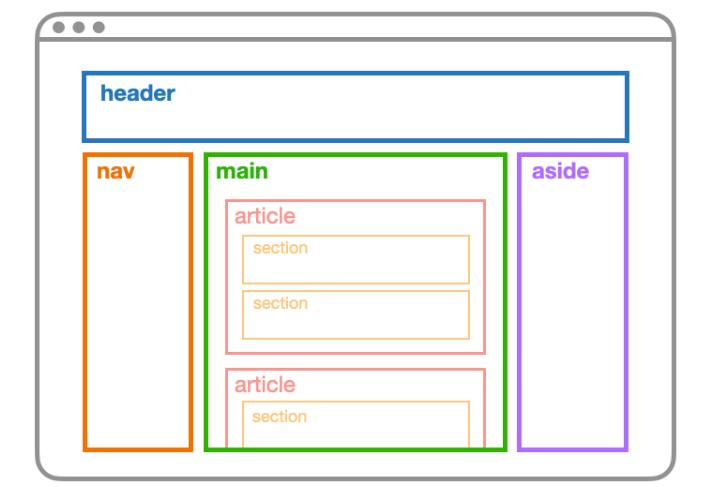
2.시맨틱 요소로 화면 구성하기

이처럼 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고있는 요소를 시맨틱 요소라고 한다. 그리고 시맨틱 요소를 적절하게 사용하여 구성한 HTML을 시맨틱 HTML이라고 한다.
Semantic HTML의 필요성
1. 개발자간 소통
여러 명의 개발자가 웹 페이지를 개발하면서 <div> 와 <span> 으로만 HTML 코드를 작성한다면 요소의 이름을 보고서는 각 요소가 어떤 기능을 하는지 전혀 파악 할 수 없기 때문에 주석을 작성해서 설명하거나 id 나 class 를 사용해서 일일이 표기해야한다.
만약 id 와 class 를 사용할 경우에는 이름은 어떻게 지을 것인지도 협의해서 정해야 하고, 다른 개발자에게 id 와 class 이름이 어떤 의미인지 설명하는 시간도 추가로 필요하게 될 것이다. 이런 귀찮은 과정을 시맨틱한 요소를 사용하기만 해도 없앨 수 있다.
2. 검색 효율성
시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다. 웹 페이지를 검색 엔진에 더 자주 뜨게 만들고 싶을 때, 광고비 등의 추가 지출을 하지 않고 시맨틱 HTML을 잘 짜는 것 만으로도 어느정도 효과를 볼 수 있다.
3. 웹 접근성
HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게 된다. 시맨틱 요소만 잘 사용해도 웹 접근성을 향상시킬 수 있다는 의미이다.
Semantic 요소의 종류
<header>: 페이지나 요소의 최상단에 위치하는 머릿말 역할의 요소
<nav>: 메뉴, 목차 등에 사용되는 요소
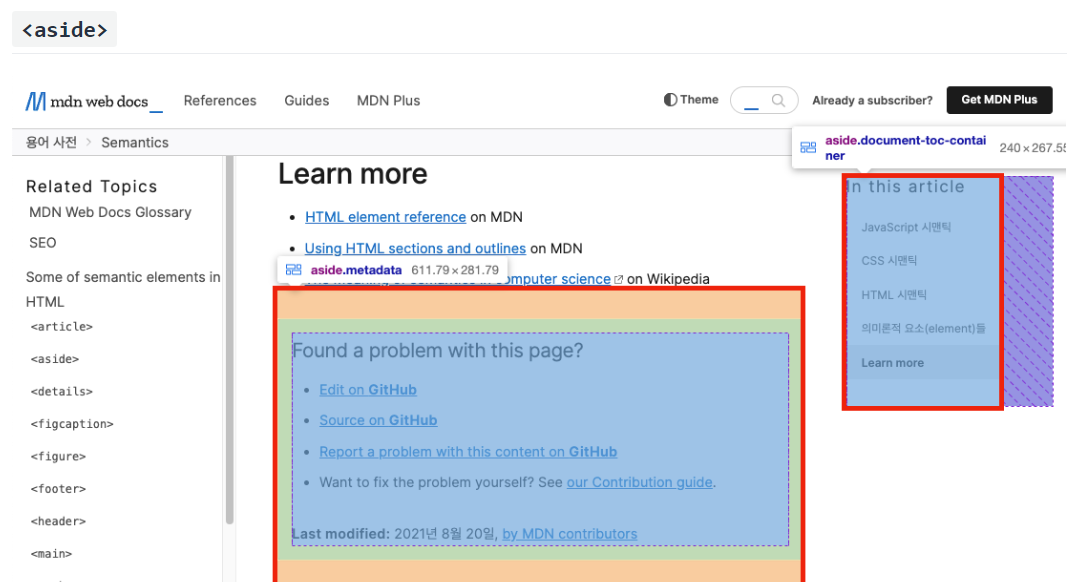
<aside>: 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소

<main>: 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소

<article>: 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소이다. 각각의 <article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용한다.

<section>: 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용한다. 제목(<hgroup>)을 포함하는 경우가 많다.
<hgroup>: 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>
<footer>: 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소
자주 틀리는 마크업
1. 인라인 요소 안에 블록 요소 넣기
// h1, div 요소는 블록 요소이고,
// a, span 요소는 인라인 요소입니다.
<a href=""> <h1>나쁜 예시 1</h1> </a>
<span> <div>나쁜 예시 2</div> </span>2. <b>, <i> 요소 사용하기
웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 좋다. 시맨틱 하지 않은, 표현을 기준으로 이름이 지어진 요소이기 때문이다.
대신 똑같은 스타일을 부여하면서 콘텐츠에 의미를 부여하는 <strong> 요소와 <em> 요소를 사용하는 것이 좋다. 두 요소는 글씨에 효과를 줌과 동시에 각 콘텐츠를 강조하는 의미를 부여한다.
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>3. <hgroup> 마구잡이로 사용하기
<hgroup> 요소들은 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해서 사용한다.
역할을 간과한 채 글자 스타일 속성을 적용하기 위한 목적으로 사용한다면
화면은 보기 좋을지 몰라도, 사용자에게 완전히 잘못된 화면 구조 정보를 전달하게 된다.
4.
연속으로 사용하기
<br /> 은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소이다. 그런데 이러한 목적이 아니라 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안된다. 요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구별하거나 CSS 속성을 주어 여백을 조정해주는 것이 바람직하다.
5. 인라인 스타일링 사용하기 ★
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하면서 각 영역이 분리되어 여러 이점을 얻을 수 있었다.
그런데 HTML 요소 안에 인라인으로 스타일링 속성을 설정하는 것은 기껏 분리한 영역을 다시 합치는 것과 같다! 웹 표준을 지키기 위해서는, HTML과 CSS 코드를 분리해서 작성해야 한다.
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }크로스 브라우징
크로스 브라우징(Cross Browsing)이란 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미한다. 여기에서 중요한 포인트는 ‘동일한’이 아니라 ’동등한’이라는 표현을 쓴다는 것이다.
크로스 브라우징은 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아니다. 애초에 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능하다.
따라서 크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이라고 할 수 있다.
여러분은 아마 크로스 브라우징이 되지 않아 불편했던 일을 한 번씩은, 어쩌면 아주 많이 겪으셨을 수도 있습니다. 바로 한국에서 인터넷 익스플로러(Internet Explorer)가 계속해서 브라우저 점유율 1위를 차지하게 만들었던, 1위에서 내려온 뒤에도 계속해서 높은 점유율을 차지하게 만든 원인이기도한 ActiveX 때문이다.

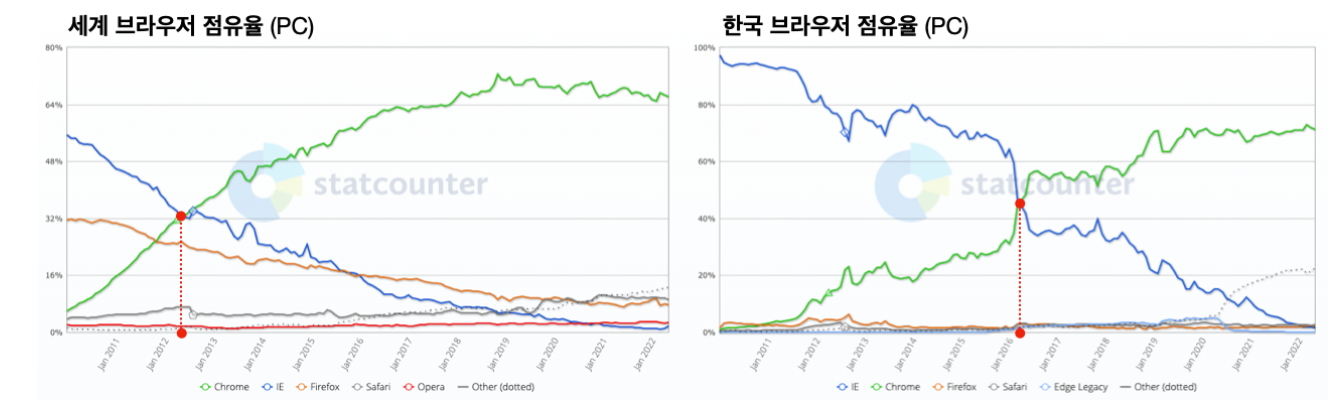
세계 브라우저 점유율과 한국 브라우저 점유율을 비교해보면, 지금은 압도적인 점유율을 차지하고 있는 크롬이 인터넷 익스플로러의 점유율을 처음 추월한 시점이 각각 2012년도와 2016년도임을 볼 수 있다. 한국이 무려 4년이나 뒤쳐져 있는 수치이다. 한국의 정보화 수준을 생각했을 때에는 특히 이상한 현상인데, 이는 공공기관을 포함한 한국의 웹 사이트들이 ActiveX의 사용을 사용자에게 거의 강제했기 때문이다.
ActiveX는 마이크로소프트사에서 개발한 인터넷 익스플로러용 플러그인으로, 웹 브라우저와 웹 문서만으로는 이용할 수 없는 추가 기능들을 사용할 수 있게 해주는 브라우저 외부 프로그램이라고 생각하면 된다.
물론 ActiveX 덕분에 웹 브라우저에서 음악, 동영상 등의 멀티미디어 콘텐츠를 자유롭게 즐길 수 있게 되었고, 은행이나 주식과 같은 금융 거래도 가능해졌고, 사용자의 신원을 증명할 수 있게 되어 집에서도 공문서를 출력할 수 있게 되는 등 웹 브라우저의 기능을 거의 무한대로 확장할 수 있게 되었다.

하지만 문제점은, 무한대로 확장하면서 무언가 작업 하려고 하면 activeX 를 설치하라는 문구가 뜨고, 필요한 ActiveX가 하나라도 설치되어 있지 않으면 기능이 제대로 작동되지 않는 등 ActiveX 때문에 크로스 브라우징이 불가능한 상황이 되었다.
그런데 ActiveX만이 인터넷 익스플로러가 크로스 브라우징에 악영향을 줬던 요소가 아니다. 인터넷 익스플로러는 최신 스펙의 CSS와 자바스크립트를 제대로 지원하지 못했고, 이 때문에 크로스 브라우징을 위해서 웹 표준을 저해하는 코드를 작성해야만 했다. 다른 웹 브라우저들은 최신 문법을 지원하는데, 오롯이 인터넷 익스플로러만을 위해서 크로스 브라우징에 시간과 비용을 투자해야 했다. 이런 여러 이유 때문에 인터넷 익스플로러는 웹 개발자 사이에서 ‘공공의 적‘이라고 까지 불리게 되었다.

이렇게 탈 많은 익스플로러는 22년 6월 15일부로 지원을 종료하게 되었다.
마이크로소프트사의 새로운 웹 브라우저인 엣지(Edge)에서 아직 ActiveX를 사용하는 웹 사이트들을 위해서 인터넷 익스플로러 모드를 최소 2029년까지 제공할 예정이라고 밝혔지만, 이제 크로스 브라우징을 할 때 인터넷 익스플로러 때문에 머리를 싸매야하는 일은 거의 없을 것이다.
크로스 브라우징 워크 플로우
1. 초기 기획
초기 기획 단계에서 어떤 웹 사이트를 만들 것인지 정확하게 결정해야 한다. 어떤 콘텐츠와 기능이 있어야 하는지, 디자인은 어떻게 할지 등의 사항을 결정해야 한다.
그 후에는 이 사이트의 고객이 누구일지 생각해야 한다. 고객이 사용하는 브라우저는 무엇일지, 기기는 무엇일지 고민이 필요하다. 타겟 고객층이 주로 사용하게 될 브라우저와 기기를 파악했다면, 여기에 맞는 기술을 사용해서 개발할 수 있도록 기획해야 한다.
2. 개발
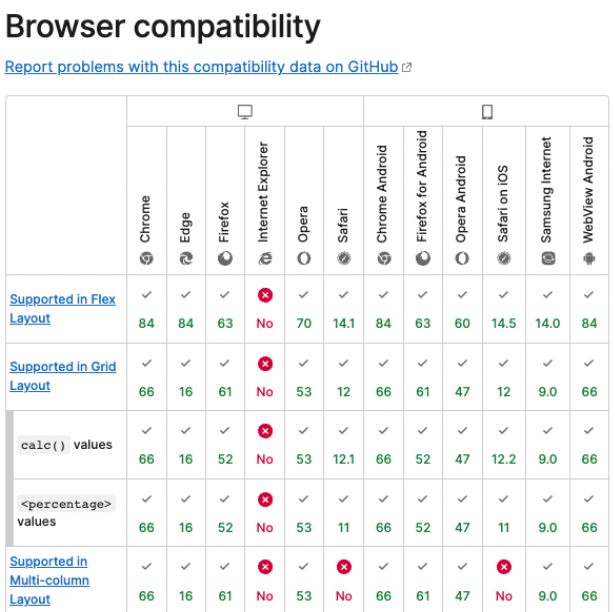
코드를 작성할 때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야 한다. MDN, Can I Use 등의 사이트에서 코드의 호환성을 확인할 수 있다. 아래 예시는 MDN에서 제공하는 브라우저 호환성 정보이다.
인터넷 익스플로러에서의 호환성이 처참한 것을 확인할 수 있다. 만약 주요 고객층의 인터넷 익스플로러 사용 비율이 높다면 해당 코드는 사용하지 않는 것이 좋다.

코드를 작성하다보면 크로스 브라우징을 힘든 상황을 만나게 될 수도 있는데, 이런 경우에는 이를 인정하고 대체 수단을 마련해야한다. 또한, 개발중인 웹 사이트가 일부 오래된 브라우저에서는 어쩔 수 없이 제대로 기능하지 않을 수도 있다는 사실을 알고 받아들여야 한다.
3. 테스트 / 발견
각 기능을 구현한 후에는 그 기능에 대한 테스트가 필요하다.
- 안정적인 데스크톱 브라우저(롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트를 진행
- 휴대폰 및 태플릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등)에서 테스트를 진행
- 그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트를 진행
- Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행
직접 테스트를 수행할 수도 있지만, 자동으로 테스트를 진행해주는 도구를 이용하는 것도 방법이다. TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴이 있다.
4. 수정 / 반복
테스트 단계에서 버그가 발견되었다면 수정이 필요하다. 버그가 발생하는 위치를 최대한 좁혀서 특정하고, 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 한다. 섣불리 코드를 수정했다가는 다른 브라우저에서 버그가 발생할 수 있으므로, 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋다. 수정이 완료되면 3번 과정부터 반복한다.
