
JavaScript_SEO
SEO란, 웹 페이지를 최적화해주는 작업, SEO(Search Engine Optimization, 검색 엔진 최적화)이다. SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있다.
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉘어집니다.
- On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법이다.
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다. - 보통 광고비 지불
따라서 On-Page SEO 에 대해 알아보자
예시

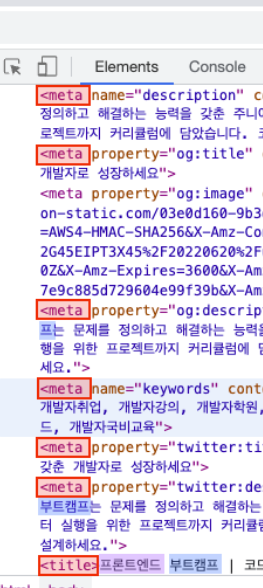
Elements 탭을 확인해 보면 <meta> 요소와 <title>요소에 검색키워드가 들어가 있으면, 웹페이시 상위에 노출될 수 있다.
On-Page에서 통제할 수 있는 요소
1. <title>요소
<title> 요소는 검색 결과창에서 제목에 해당하는 요소로, <head> 요소의 자식 요소로 작성한다. 제목은 검색 결과에서 상당히 중요한 역할을 합니다.
<title> 요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있다. 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어진다.
<title> 요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아진다.
그렇다고 같은 키워드를 반복하면 검색시 불이익을 받을 수 있다. 제목에 핵심 키워드는 한 번만 포함시켜야 한다.
2. <meta>요소
<meta> 요소는 메타 데이터를 담는 요소입니다. 메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터입니다. <meta> 요소도 <head> 요소의 자식 요소로 작성해주는 것이 일반적이다.
메타요소를 사용하는 방법
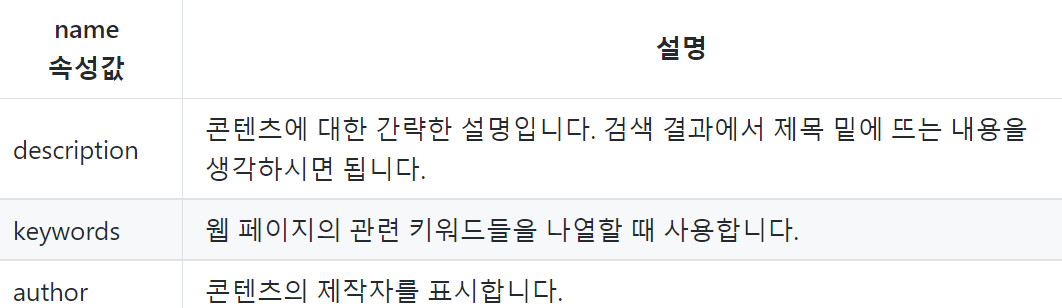
1. 검색 결과창에 따라오는 설명글
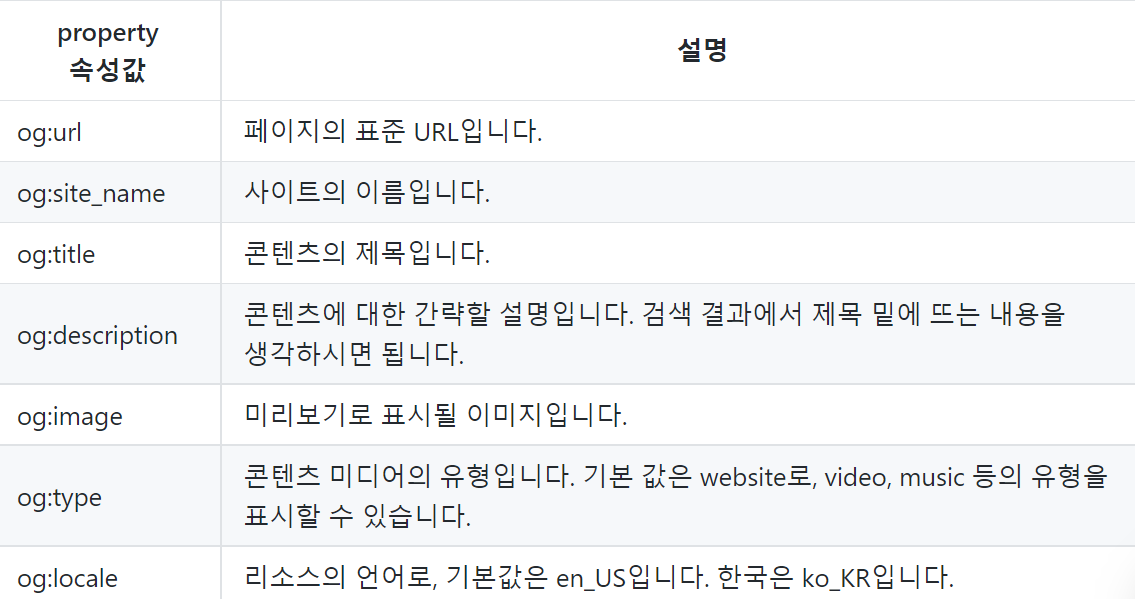
2. 링크 공유시 나오는 미리보기 관련정보
두 가지의 경우 모두 <meta> 요소를 사용하지만, 각각의 목적은 엄연히 다르다. 첫 번째 경우는 name 속성을 사용하며, SEO를 위해서 사용하는 것이 목적이다. 두 번째 경우는 property 속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적이다. 특히 property 속성을 사용하는 경우는 오픈 그래프(Open Graph) 라고 하며, 페이스북(현 Meta)에서 게시물을 공유하기 위한 목적으로 만들었으며, 각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙는다
SEO를 위한 meta 요소
<meta name="속성값" content="내용" />
오픈 그래프 (open graph)
<meta property="속성값" content="내용" />
3. <hgroup> 요소
<hgroup> 요소는 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높다. 따라서 검색 엔진도 <hgroup> 요소의 내용을 중요하게 취급한다. 그렇기 때문에 콘텐츠를 작성할 때 핵심 키워드를 의식해서 <hgroup> 요소에 넣어주는 것도 SEO에 도움이 된다.
하지만 똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수도 있다. 따라서 이미 사용한 핵심 키워드를 그대로 사용하지 않고 비슷한 키워드로 대체해서 사용하거나, 핵심 키워드의 관련 키워드들을 쭉 포함시키는 것이 좋다.
4. 콘텐츠
-
개성있는 브랜딩
아이디어나 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높다. 따라서 애초에 해당 웹 사이트만 검색될 수 밖에 없는 아이디어를 내는 것도 아주 좋은 SEO 전략이다. 꼭 이름이나 서비스의 종류가 아니더라도, 웹 사이트만의 독특한 이벤트나 콘텐츠를 만들어내는 것도 훌륭한 방법이다. -
복사 + 붙여넣기 금지
반대로, 타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 한다. 애초에 먼저 작성되었던 글이 먼저 뜰 확률이 높기 때문에, 검색 결과 상위권이 뜰 가능성도 그렇게 높지 않다. 따라서 글을 그대로 복사 붙여넣기 하는 방식으로 콘텐츠를 작성하는 것은 지양해야하며, 타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋다. -
간결한 제목과 설명글
<title>페이지 제목과 설명글에 이것 저것 많이 적어 넣는다고 해서 검색이 잘 되는 것은 아니다. 단순히 검색 엔진 노출 횟수를 늘리기 위해서 전혀 관련 없는, 실시간으로 많이 검색되는 키워드를 넣어봤자 사이트를 방문한 사용자가 전혀 관련이 없는 콘텐츠를 보고서 해당 사이트에 안좋은 이미지를 갖게될 수 있다. -
최대한 글자로 작성하기
적절한 이미지의 사용은 콘텐츠의 품질을 높여줍니다. 하지만 글자로 적어도 될 내용을 굳이 이미지로 만들어서 작성하는 것은 SEO에는 도움이 되지 않는다.꼭 이미지를 넣어야 한다면 alt 속성을 사용하여 해당 이미지에대한 설명을 텍스트로 작성하는 것이 좋다. 하지만 이 역시 너무 길게 작성하면 스팸 요소로 인식할 수 있으니 꼭 필요한 설명만 작성하는 것이 좋다.
(O) <img src="코드스테이츠_로고.png" alt="코드스테이츠 로고" />
(X) <img src="코드스테이츠_로고.png" alt="프론트엔드 백엔드 블록체인 프로덕트매니지먼트 인공지능 데브옵스 등 다양한 커리어 전환 부트캠프를 진행하는 코드스테이츠 로고" />참고 사이트
- google-SEO기본가이드
https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=ko - Naver 웹마스터 가이드
https://searchadvisor.naver.com/guide
