학습목표 split(), join(), slice(), splice(), Array.isArray(), push(), unshift(), pop(), shift(), indexOf(), includes()
JavaScript_배열

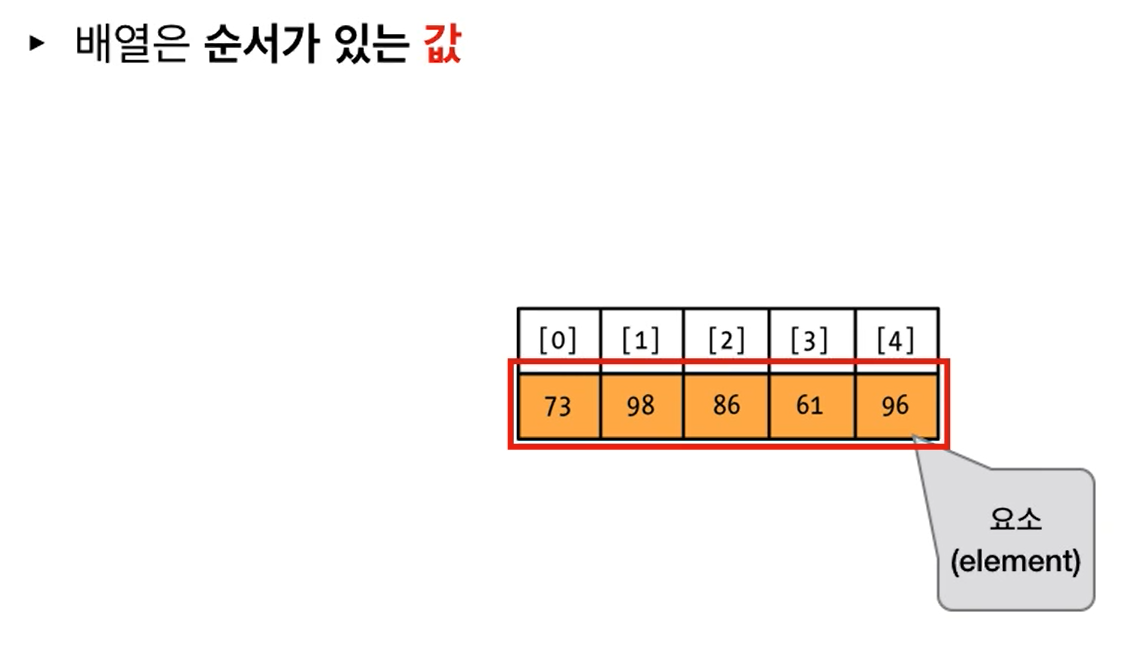
- 값은 요소라고 부를 것이다.
- 순서는 인덱스라고 부른다.(번호는 부터 매긴다
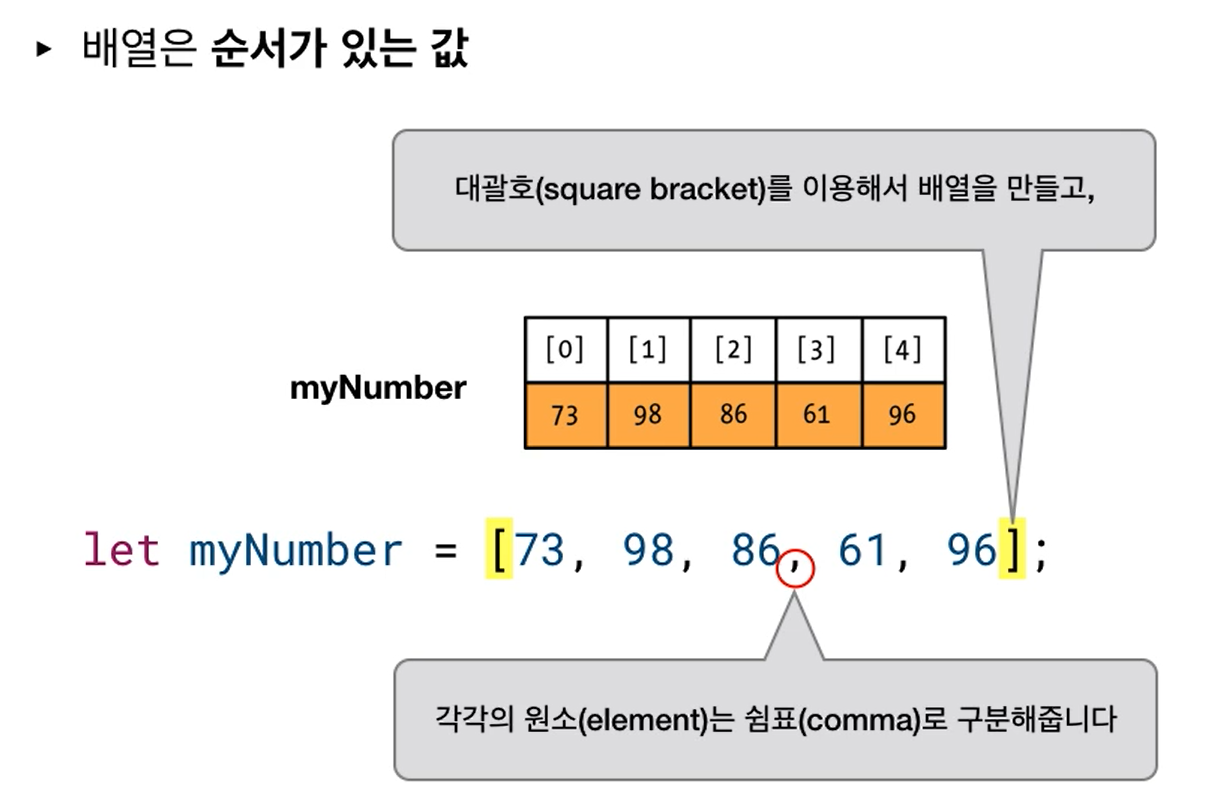
배열 만드는 법

- 값은 인덱스를 이용해 접근합니다.
- 인덱스의 값을 변경하려면
배열이름[index] = 값
- 인덱스 값이 없다면, undefined

배열로 할 수 있는 것들
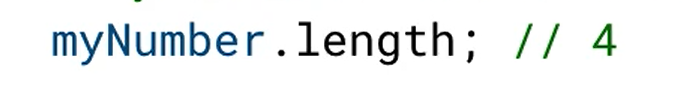
- 배열의 길이 알아내기 :
배열이름.length

- 배열 끝에 값 추가하기 :
배열이름.push(값)배열 앞에 값 추가하기 :
arr.unshift()
-
배열 끝의 값 삭제하기 :
배열이름.pop()

배열 잎에 값 삭제하기 :
arr.shift() -
자바스크립트 값이 배열인지 아닌지 판별:
Array.isArray(값)배열과 객체는 둘다 typeof 로 보면 object로 나오기때문에 Array.isArray가 필요하다.
-
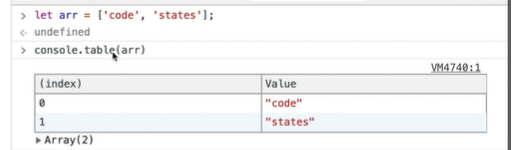
콘솔 테이블 보기 :
console.table(arr)

- 자바스크립트의 특정 값이 배열에 포함되어 있는지 확인
indexOfincludesindexOf(값)는 인덱스 번호를 반환한다. 만약 특정 값이 없다면 -1를 반환한다.

없는 단어 검사

includes(값)

값의 존재를 true 혹은 false 로 여부를 반환하는 것이다.

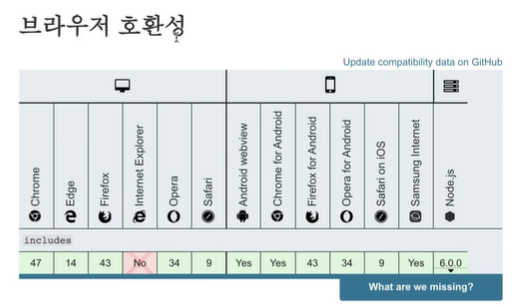
아쉽게도 inclues 는 익스플로워에서 호환되지 않는다. 항상 브라우저 호환성 확인해라
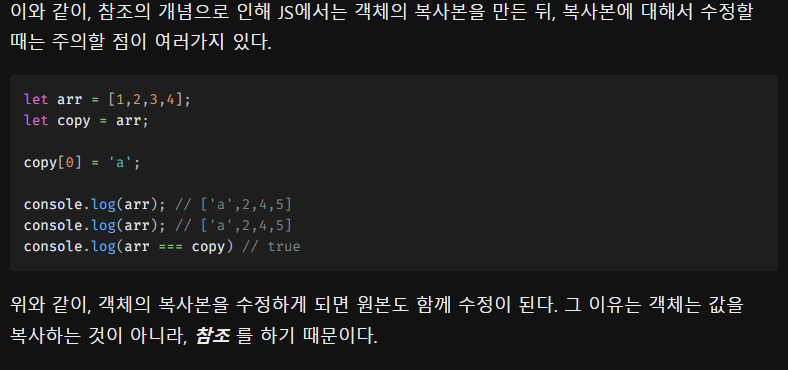
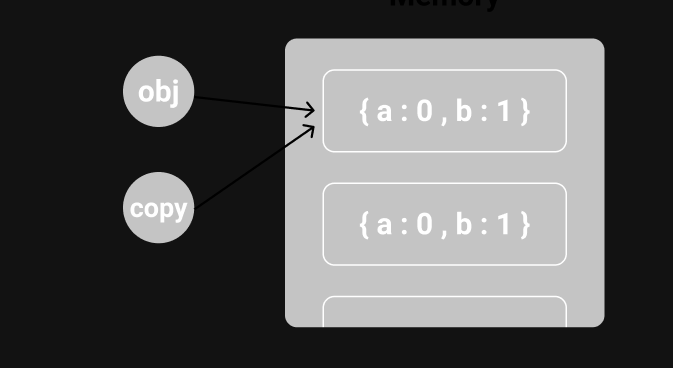
배열 복사



-
assign 을 이용한 객체 복사
assign 첫번째 인자 값(대상 객체)에 빈 객체를 준다면, 두번 째 값에 들어오는 출처 객체가 그대로 복사된다. -
Spread(...) 연산자를 이용한 객체 복사
비교적 최신 문법(ES6)인 spread 연산자는 간단한 코드 길이와 메소드 호출이 따로 필요 없어 빠른 처리가 가능하다. -
slice와 concat을 이용한 배열 복사
slice와 concat 함수에 인자값을 주지 않음으로써, 배열의 얕은 복사가 가능하다.let arr = [1,2,3];
let copy1 = arr.concat();
let copy2 = arr.slice();
