학습포인트
배열과 객체의 특징을 구분하고, 배열과 객체의 특징에 따라 웹 애플리케이션 개발 시 어떻게 사용되는지 이해한다.
객체 속성(property)의 추가, 조회, 변경, 삭제를 자유자재로 할 수 있다.
객체 속성 조회법 두 가지, dot notation과 bracket notation의 차이를 이해한다.
배열과 객체, 반복문을 응용하여 능숙하게 대량의 정보를 다룰 수 있다.
JavaScript_ 객체
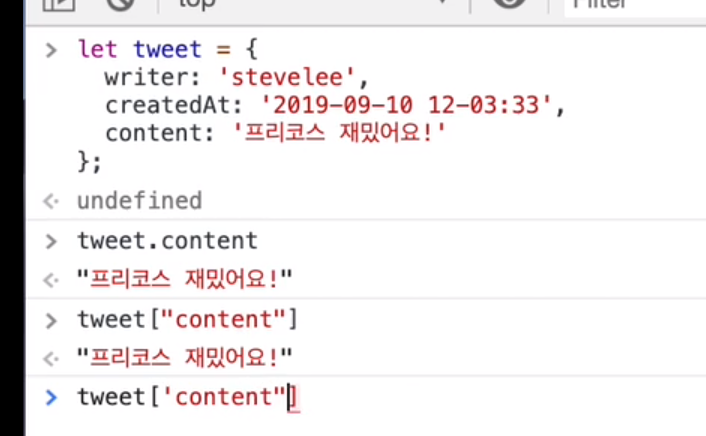
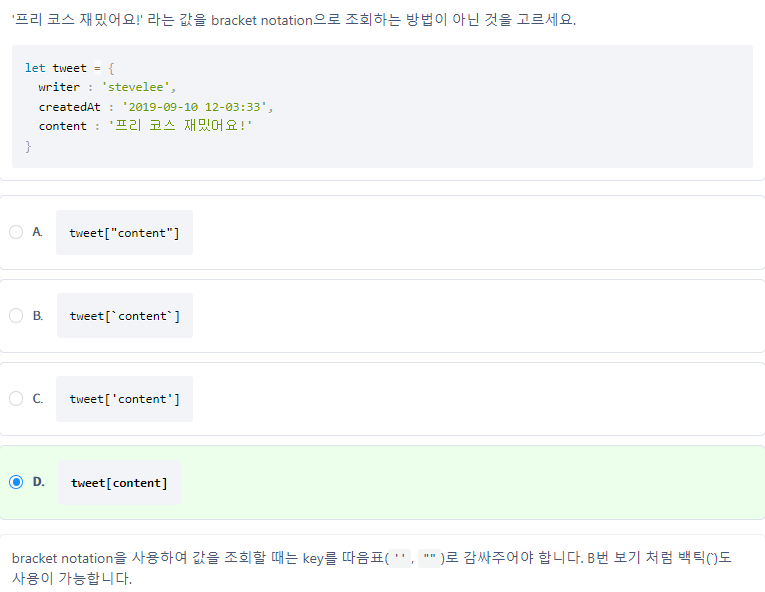
bracket notation
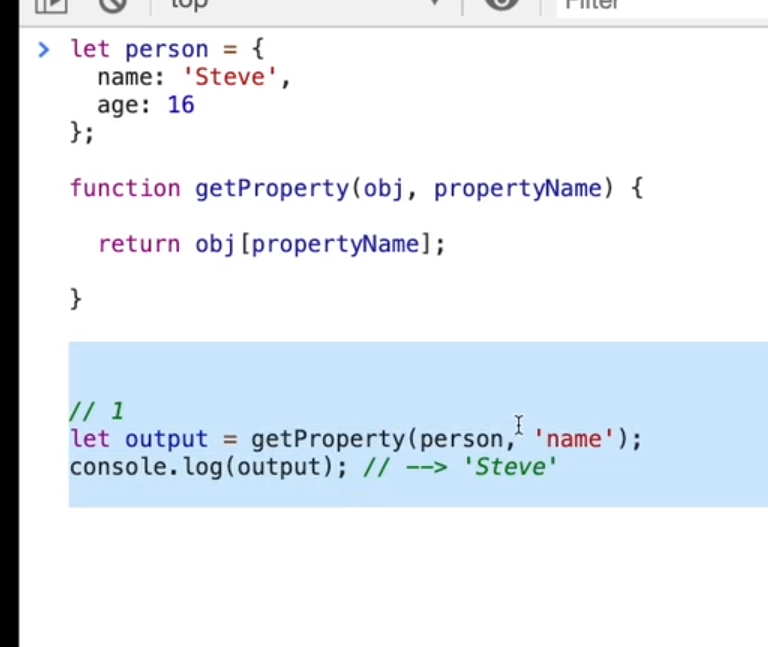
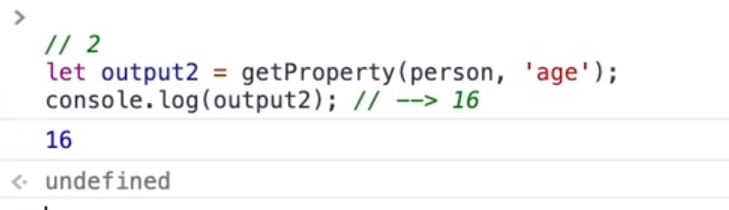
아래는 dot notation이다


bracket notation을 사용하여 값을 조회할 때는 key를 따옴표("", '')로 감싸주어야 한다, 백틱(``)도 사용이 가능하다.
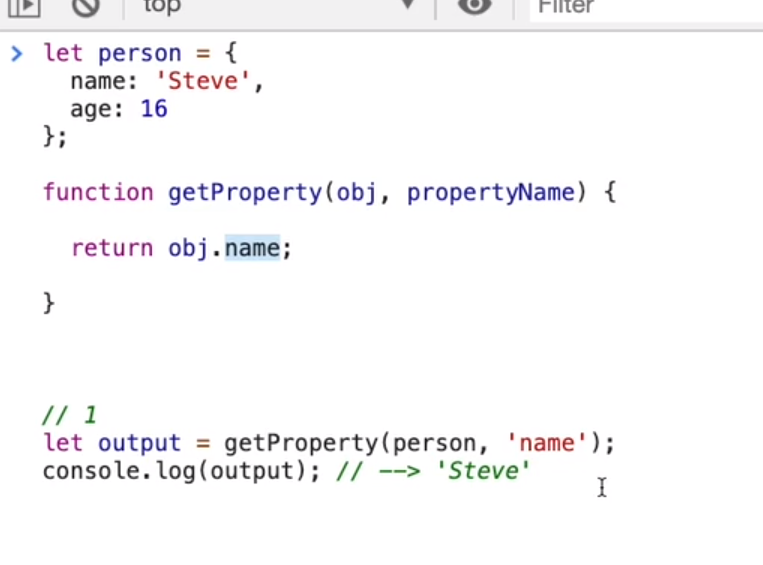
dot notation 과 bracket notation은 어떨때 차이가 있는가?
보통 동적 값을 구하길 원할 때bracket notation을 이용한다.

위는 dot notation 이다.

아래는


프로퍼티에 요구사항이 달라져도 사용할 수 있다.
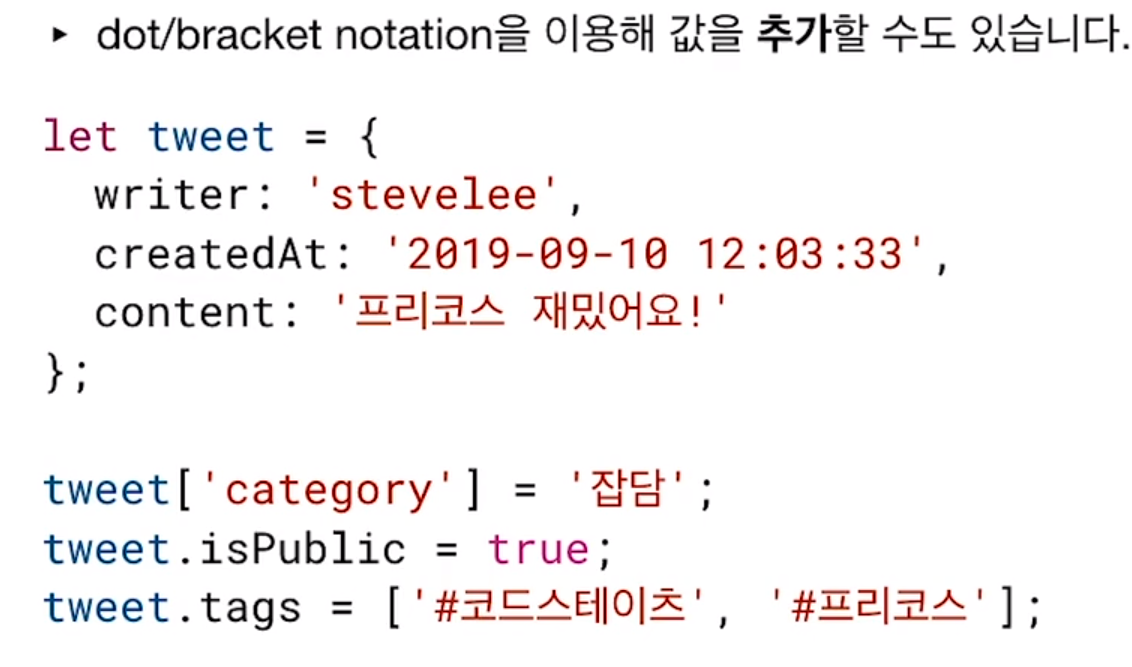
값 추가

값은 어떤 것이든 들어갈 수 있다.
dot/bracket notation을 이용하여 값을 추가할 수 있다.
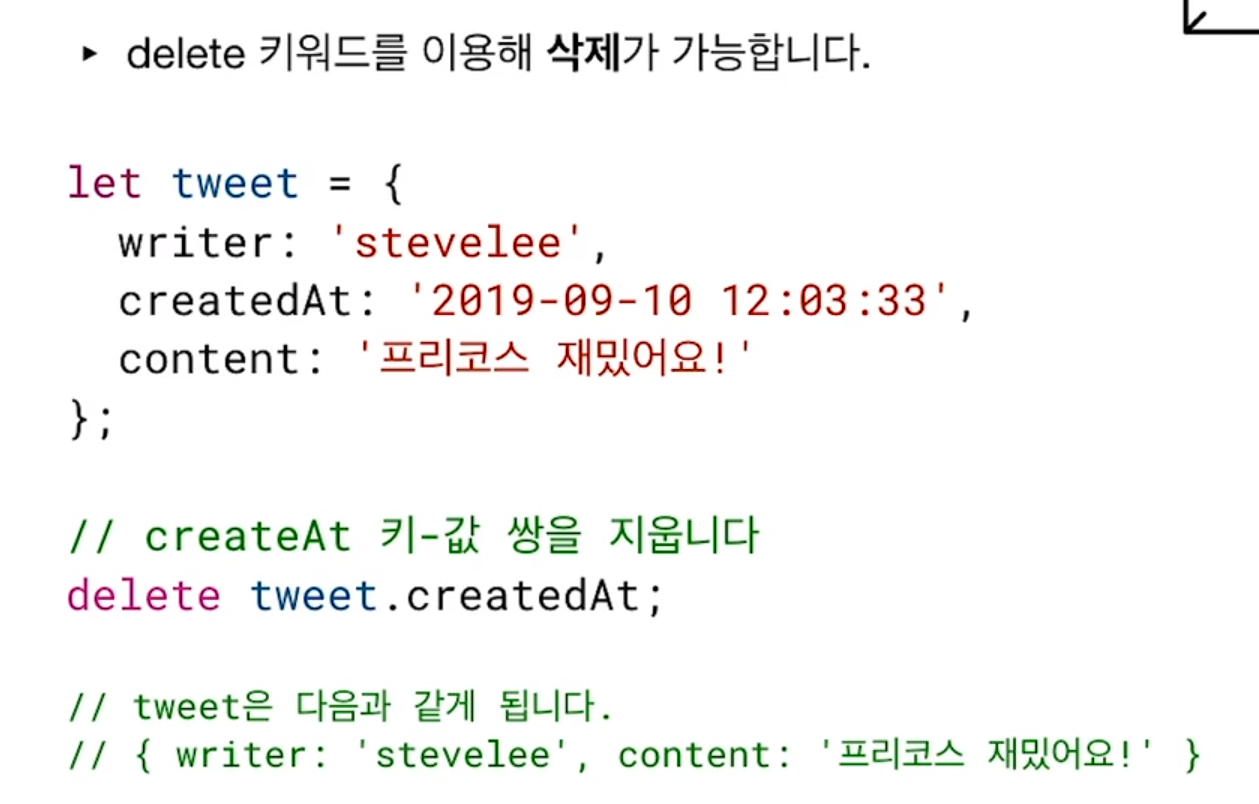
값 삭제

delete 키워드를 이용하여 값을 삭제할 수 있다
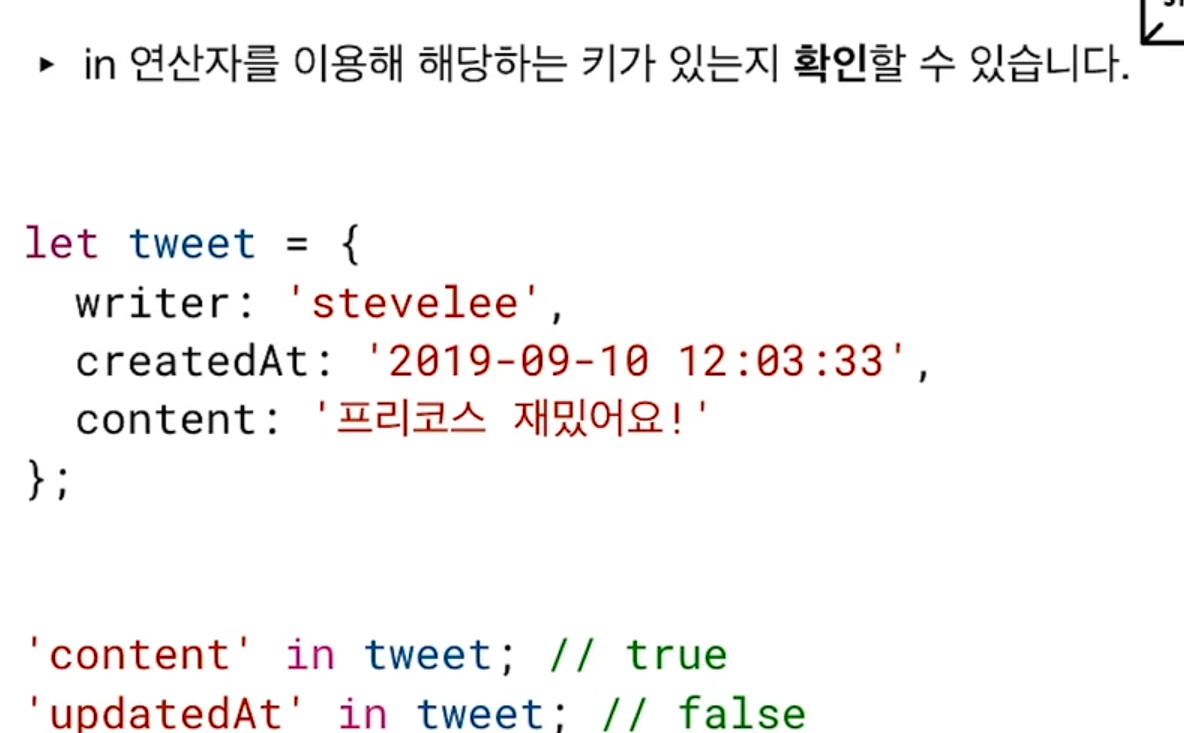
키 확인

in 연산자를 이용해 해당하는 '키'가 있는지 확인할 수 있다.
객체 순회하기
객체의 요소는 인덱스(순서)가 없다. 객체의 값은 키를 통해서만 접근이 가능하다.
하지만 순회 가능하다!
1. Object.keys()
객체의 키 목록을 배열로 리턴한다.
객체 내장 메서드가 아니고, 객체 생성자인 Object 가 직접 가지고 있는 메서드이다. <- 이 부분 공부해서 설명 추가하기
const obj = {
name: 'melon',
weight: 4350,
price: 16500,
isFresh: true
}Object.keys(obj) // ['name', 'weight', 'price', 'isFresh']
Object.keys() 가 리턴하는 값이 배열이기 때문에 이제는 반복문을 사용할 수 있다.
const keys = Object.keys(obj) // ['name', 'weight', 'price', 'isFresh']
for (let i = 0; i < keys.length; i++) {
const key = keys[i] // 각각의 키
const value = obj[key] // 각각의 키에 해당하는 각각의 값
console.log(value)
}ES6 에서 객체의 value 값을 배열로 반환하는 Object.values() 와 객체의 key, value 값을 배열로 반환하는 Object.entries() 가 추가되었다.
const values = Object.values(obj)
// values === ['melon', 4350, 16500, true]
const entries = Object.entries(obj)
/*
entries === [
['name', 'melon'],
['weight', 4350],
['price', 16500],
['isFresh', true]
]
*/2. for... in
반복문인 for 문과 같은 종류의 문법이지만 객체와 배열을 위해 ES6 에서 추가된 문법
객체 순환과 배열 순환 모두 가능하다.
1) i를 0으로 초기화하고 2) 배열의 길이와 비교하고 3) i를 1씩 증가시킨다. 이는 자바스크립트 엔진 내부에서 자동으로 결정된다.
배열에서 for... in 문 사용
// for 문
const arr = ['coconut', 'banana', 'pepper', 'coriander']
for (let i = 0; i < arr.length; i ++) {
console.log(i)
console.log(arr[i])
}
// for... in 문
for (let i in arr) {
console.log(i)
console.log(arr[i])
}
객체에서 for... in 문 사용
const obj = {
name: 'melon',
weight: 4350,
price: 16500,
isFresh: true
}
for (let key in obj) {
const value = obj[key]
console.log(key)
console.log(value)
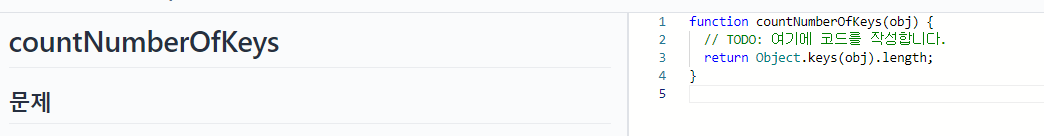
}객체 속성 개수 리턴하기