JavaScript_스코프(Scope)
스코프는 사격 시 목표물을 정확하게 조준하기 위해 사용한다.
영어로는 '범위'를 뜻한다. 제한된 범위를 잘 들여다 보기 위해 사용되는 개념이라고 추측해볼 수 있다.
컴공, JS에서의 스코프는 '변수의 유효범위'로 사용된다.
선언 키워드(let, var, const)를 어떻게 사용하는지 알아보자.

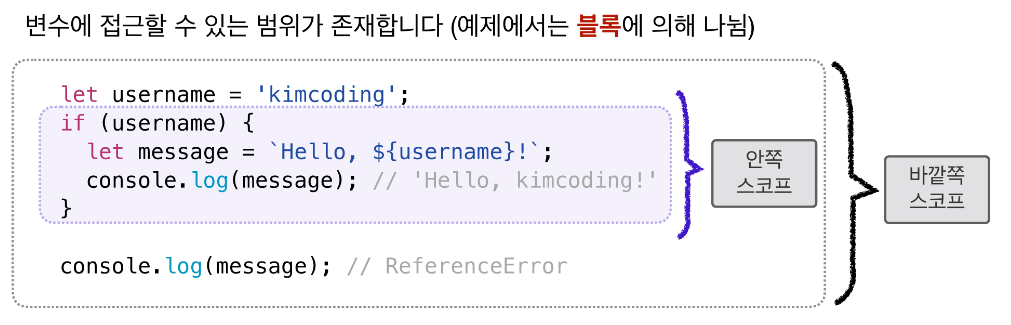
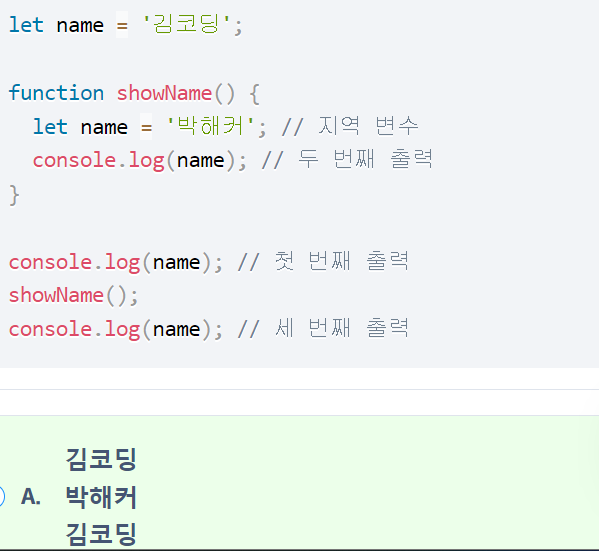
이처럼 변수에 접근할 수 있는 범위가 존재한다. 중괄호(블록) 안쪽에 변수가 선언되었는가, 바깥쪽에 변수가 선언되었는가가 중요하. 이 범위를 우리는 스코프라고 부른다.

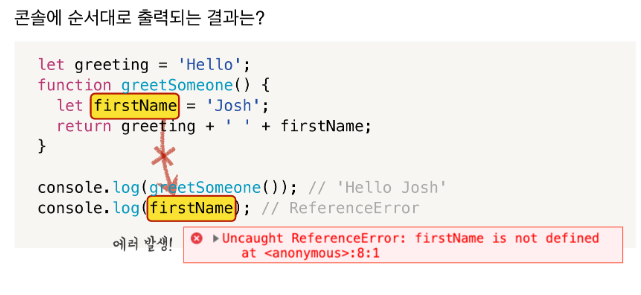
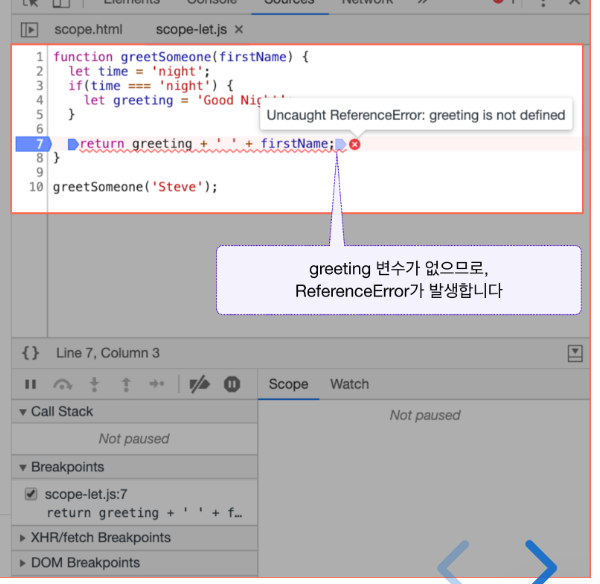
변수가 함수 안쪽에 정의되어 있으므로 함수 바깥쪽에서 접근이 불가하므로 Reference Error를 나타낸다.
변수 접근 규칙에 따른 유효 범위
: 안쪽 스코프에서 바깥쪽 스코프로는 접근할 수 있지만, 반대는 불가능 하다. 스코프는 중첩이 가능하다.

가장 바깥의 스코프는 전역스코프(Global scope)라고 부른다.
반대는 지역스코프(Local scope) 이다.
전역이 아닌 다름 스코프는 전부 지역스코프이다.
지역 변수는 전역변수 보다 더 높은 우선순위를 가진다.


이것이 지역변수가 전역변수보다 높은 우선순위를 가진다는 의미이다.


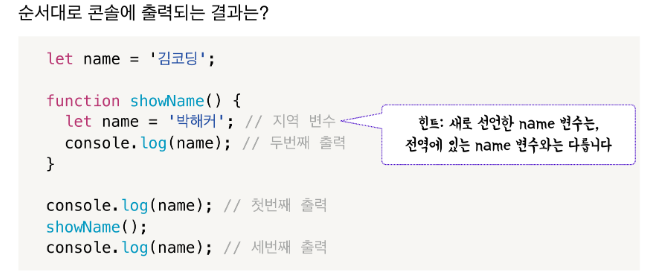
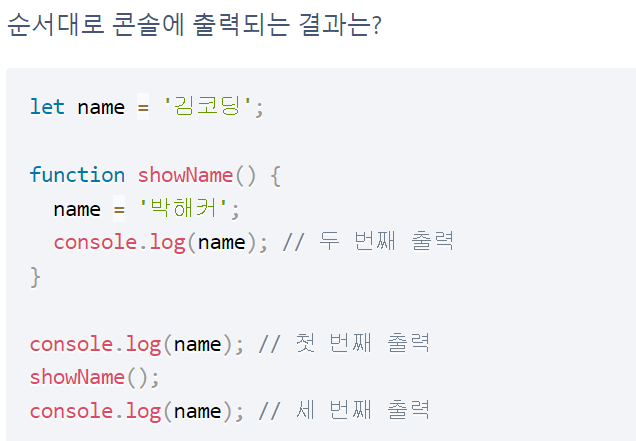
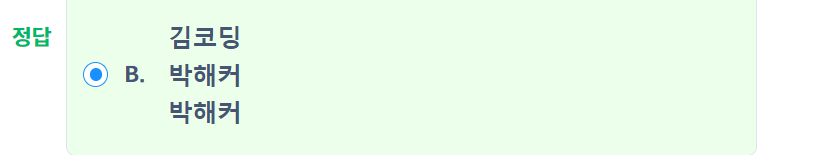
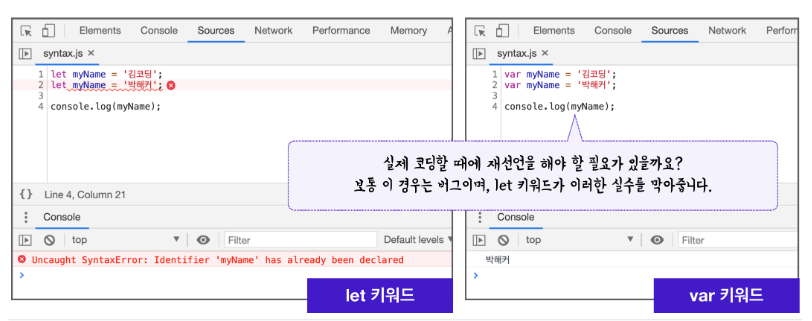
앞서 문제와는 다르게, 세 번째 줄에서 let 키워드를 사용한 선언이 존재하지 않는다.
이는, '박해커'라는 값으로 할당하고 있는 name 변수는 전역에 선언된 name 변수를 그대로 사용하겠다는 의미이다.
지역 스코프에서 새로 선언되지 않으면 그냥 같은 변수이다.
스코프(Scope)의 종류
스코프는 두가지 종류가 있다.
-
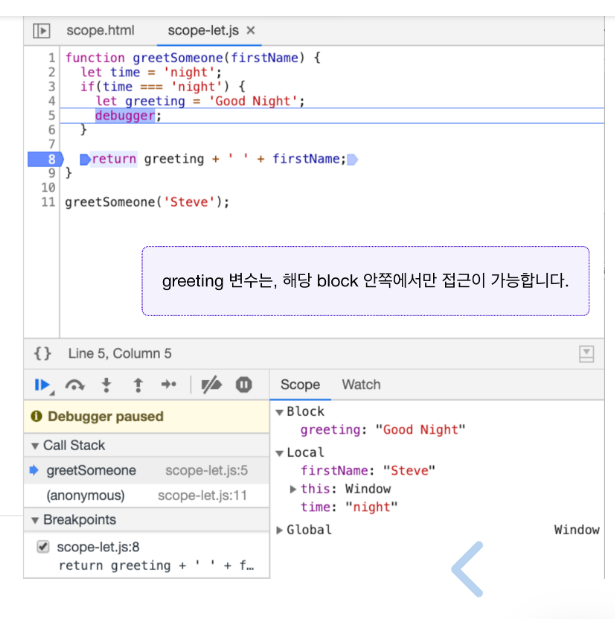
블록스코프(block scope)는 중괄호를 기준으로 범위가 구분된다.

-
함수 스코프(function scope)는 함수 선언식 및 함수 표현식으로 함수 스코프를 만든다.

여기서 주의해야 할 점은,
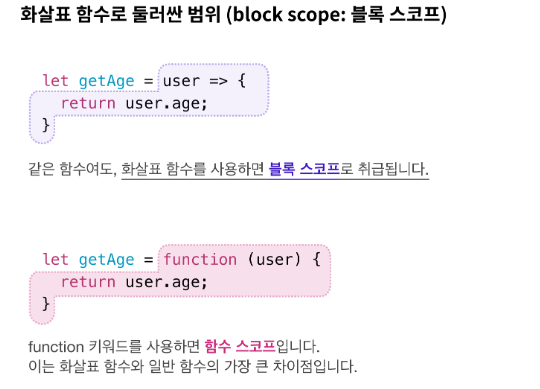
화살표 함수는 블록스코프로 취급된다. 함수 스코프와 블록스코프는 논리적인 구분 외에도 코드를 작성할 때 기억 해야할 다른 점이 몇가지 존재한다.
블록스코프 & 함수스코프 차이점
블록스코프 안에서 정의된 변수는 블록 범위를 벗어나는 즉시 접근할 수 없고, 결과는 ReferenceError가 나오게 된다.
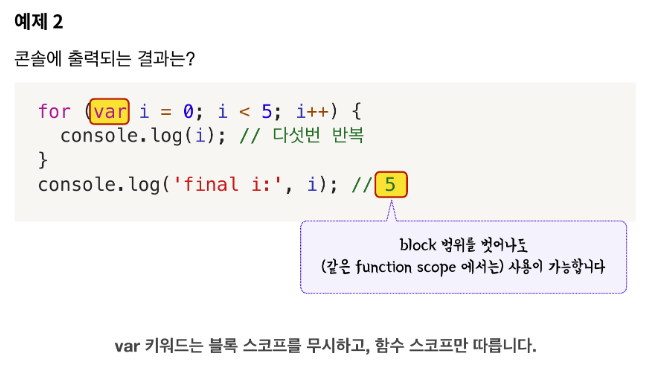
하지만 var은 블록 스코프를 무시하고 함수 스코프만을 따른다.

var
var 키워드는 블록 스코프를 무시하고 함수 스코프만을 따른다. 모든 블록스코프를 무시하는 것은 아니다. 화살표 함수의 블록스코프는 무시하지 않는다.

블록 단위로 스코프를 구분했을 때, 훨씬 더 예측 가능한 코드를 작성할 수 있으므로
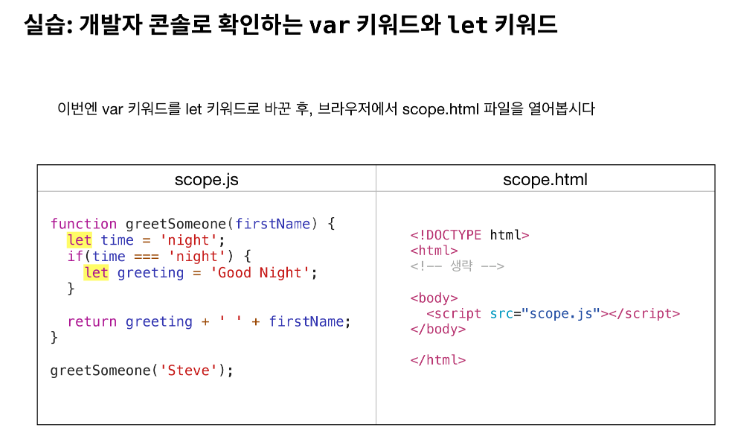
let 키워드의 사용이 권장된다.
var을 사용하지 않는다 해도, 함수 스코프는 let으로 선언된 변수의 접근 범위를 제한한다.
var 키워드보다 let키워드가 더 안전한 이유
var키워드는 재선언을 해도 아무런 에러도 내지 않지만, let 키워드는 재 선언을 방지한다.

상수 const
값이 변하지 않는 상수를 정의한다.
let과 동일하게 블록스코프를 따른다.
값의 변경을 최소화하여 보다 안전한 프로그램을 만들 수 있다. 값을 새롭게 할당할 일이 없다면 const 키워드의 사용이 권장된다.

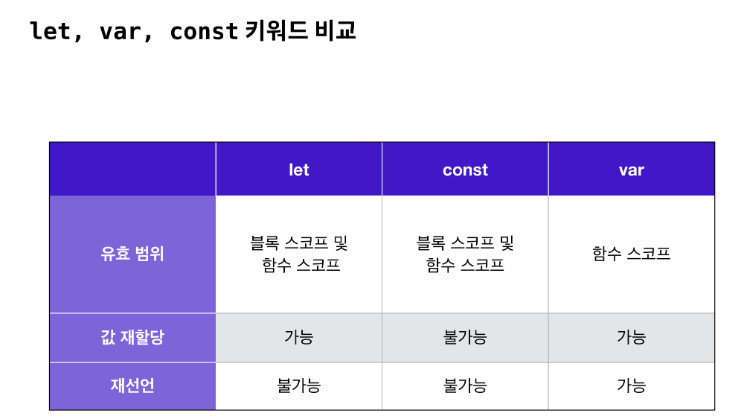
변수 선언 키워드의 차이점은 유효범위에 있다.
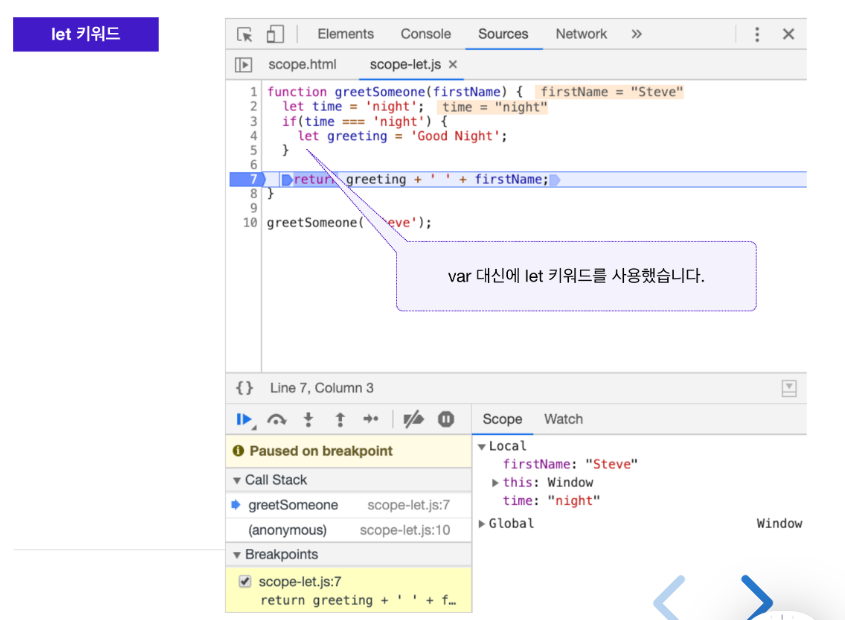
개발자 도구

개발자 도구를 통해 source 에서
Local Scope 와 Function Scope를 확인할 수 있다.





debugger를 이용해 디버깅 가능하다.
var은 함수 안에 정의된 모든 변수를 local scope에서 접근 가능하다.
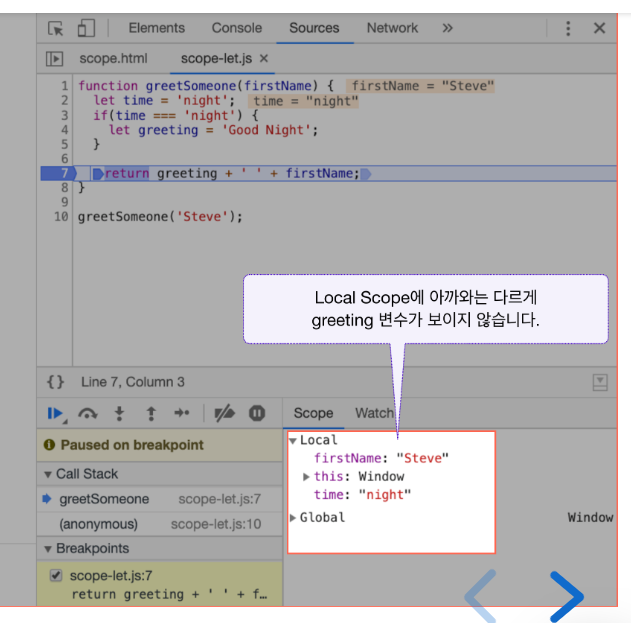
let은 중괄호 안에 정의된 변수를 local scope에서 접근 가능하다.
변수 선언에서 주의할 점
window 객체 (브라우저 only)
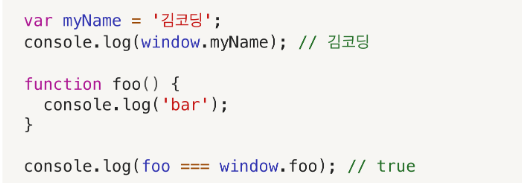
var로 선언된 전역 변수 및 전역 함수는 window 객체에 속하게 된다.
브라우저에는 window라는 객체가 존재한다.
- 브라우저 창을 대표하는 객체
- 그러나, 브라우저 창과 관계없이 전역 항목도 담고 있음
var로 선언된 전역 변수와 전역 함수가 window 객체에 속함
window 객체

이 객체는 사실 브라우저의 창(window)을 의미하는 객체이지만, 이와 별개로 전역 영역을 담고 있기도 하다.
함수 선언식으로 함수를 선언하거나, var로 전역 변수를 만들면, window 객체에서도 동일한 값을 찾을 수가 있다.
전역변수는 최소화 하라. 편리한 대신 의도되지 않은 변경이 발생할 수 있다.
보통 애플리케이션을 만들 때에는, 내가 직접 작성하지 않은 수많은 다른 함수와 로직이 포함됩니다. 너도나도 똑같은 이름으로 전역 변수를 선언하려고 한다면 분명 문제가 발생할 것입니다.
이를 side effect라고 합니다. 전역 변수를 최소화하는 것은 side effect를 줄이는 좋은 방법입니다.
let, const를 주로 사용하라.
-
var는 블록스코프를 무시하며, 재선언을 해도 에러를 내지 않는다.
이는 같은 스코프에서 동일한 이름의 변수 재선언 하는 것은 버그를 유발한다. -
변수를 var로 선언하는 경우 문제가 될 수 있다.브라우저의 내장 기능을 사용하지 못하게 만들수도 있다.
-
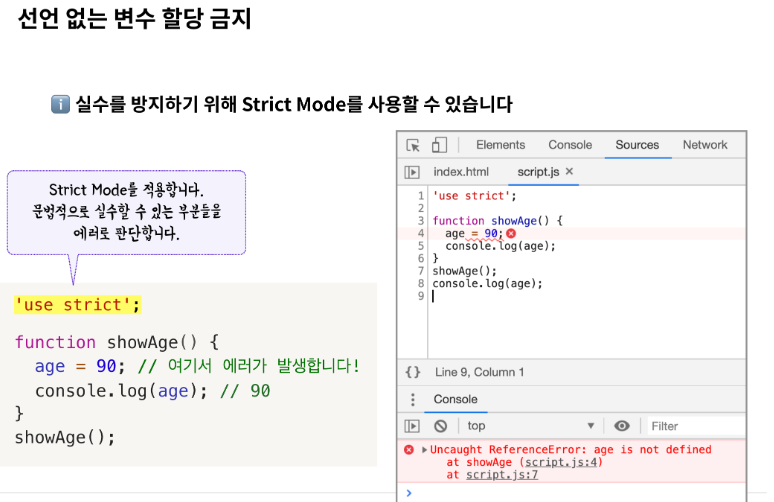
let, const, var 선언 키워드 없이 변수를 할당하지 마라. 선언 없이 변수를 할당하면, 해당 변수는 var로 선언한 전역 변수처럼 취급된다.

실수를 방지하기 위해 Strict Mode를 사용할 수 있다.
문법적으로 실수할 수 있는 부분들을 에러로 판단한다.
Strict Mode를 적용하려면, js 파일 상단에 'use strict' 라고 입력하면 됩니다. (따옴표 포함)
Strict Mode를 사용하면 선언 키워드 없는 변수는 error로 판단한다.