JavaScript_원시 자료형과 참조 자료형
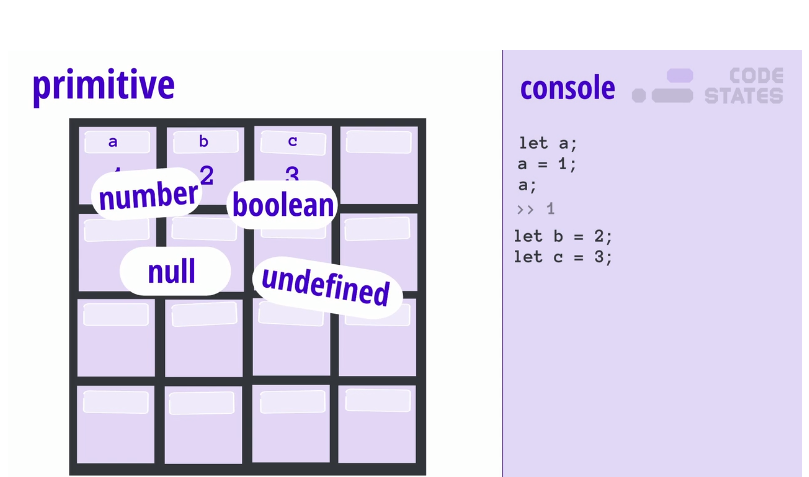
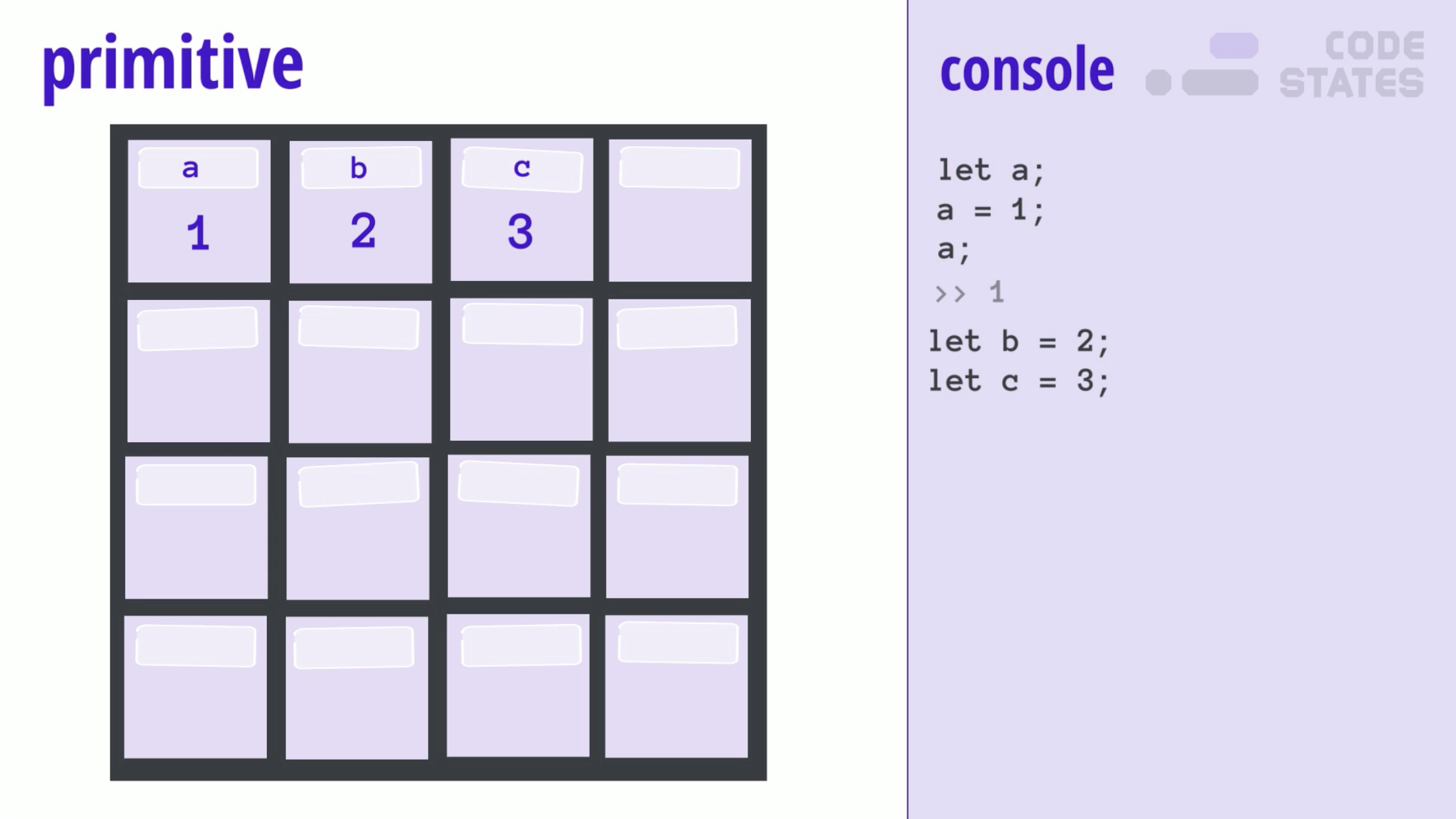
primitive type data(원시 타입의 데이터)

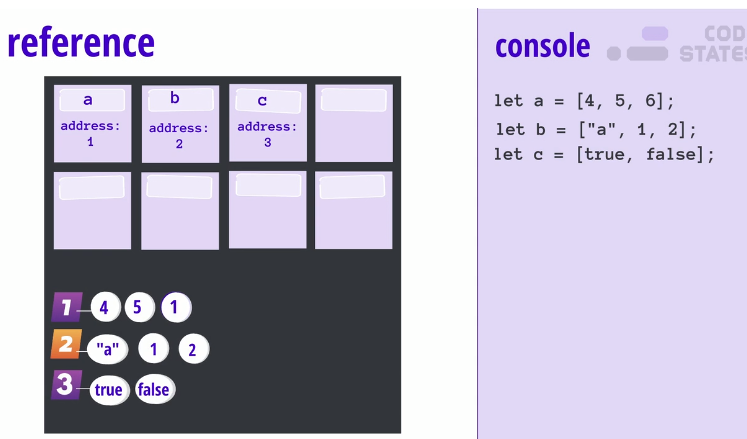
배열을 찾을 때 시간이 오래 걸리지 않을까?
그래서

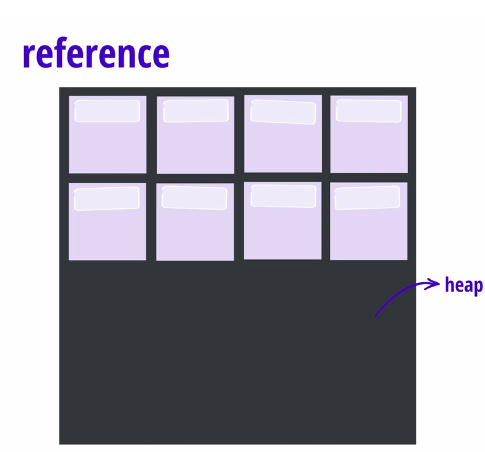
힙이라는 공간을 만들어 주고


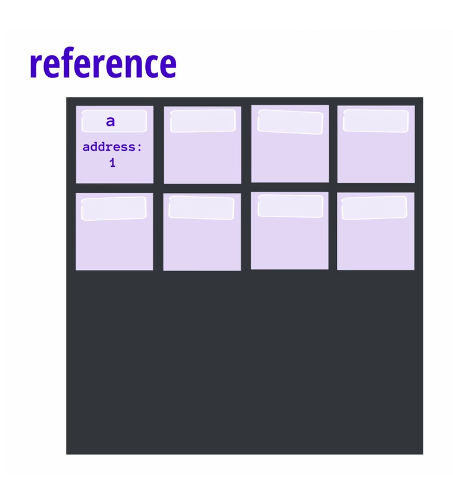
위 a공간에서는 힙의 주소지를 가르킨다
따라서

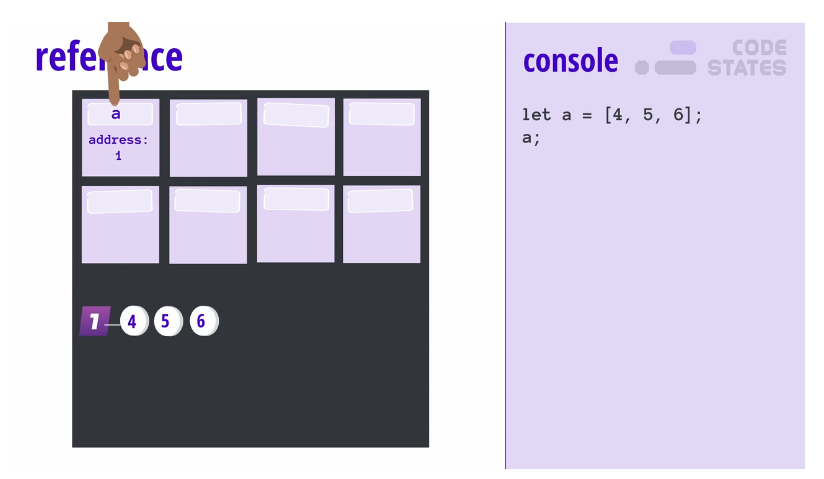
여러 배열이 있어도 쉽게 찾을 수 있게 된다.
이것을
reference type data라고 한다.
reference type data(참조 타입의 데이터)

이 레퍼런스 타입 데이터는 객체(object), 함수(function), 배열(array ) 이 그예시이다.
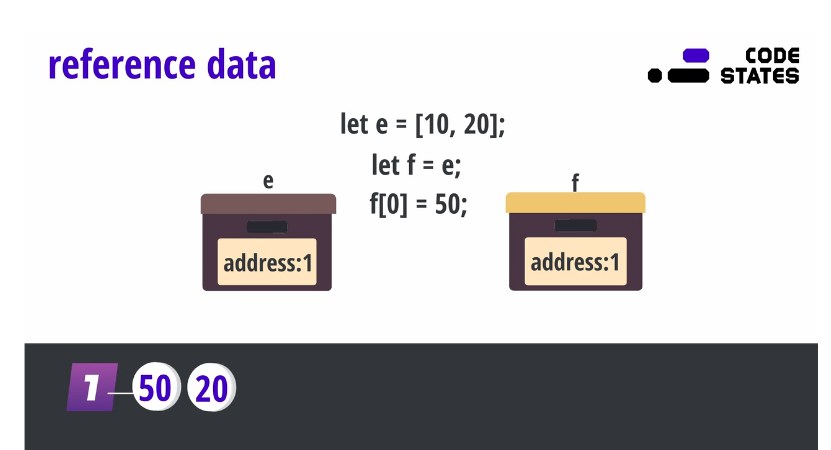
따라서 이 데이터를 복사하면,
주소를 가르키므로
복사한 데이터를 변경하면
원본 데이터도 바뀌게 된다.
JS 원시 타입의 데이터(원시 자료형)는 객체가 아니면서 method를 가지지 않는 6개의 타입
string, number, bigint, boolean, undefined, symbol, (null)
을 말한다,
이 중에서 자주 사용하는 4(+1)가지 원시 자료형
string, number, boolean, undefined, (null)
왜 원시 자료형이라고 부르나?
원시 자료형은 모두 "하나"의 정보, 즉, 데이터를 담고 있다.
예전엔 데이터 저장소(메모리)의 용량이 제한되어 변수 하나에 데이터 용량이 제한된 하나의 원시 자료형 밖에 담을 수밖에 없었기 때문
그때의 '원시적'인 방식이다.
반면
참조 타입의 데이터(참조 자료형)
참조 자료형은 딱 봐도 하나의 주제는 있지만, 분명 서로 다르고 여러개의 데이터를 가지고 있다.


변수에는 하나의 데이터만 담는다.
그렇기에 참조 자료형을 변수에 할당할 때는 변수에 값이 아닌 주소를 저장한다.
이 주소가 가르키는 데이터 보관함은 '동적'으로 변한다.
자기 마음대로 사이즈를 늘렸다가 줄였다가 한다.
이러한 변수에는 주소가 저장되기에 reference data type이라 불린다.
또 ''heap''이라고 불린다.
따라서 '참조한다'는 표현은 변수가 있는 주소를 참조하여 실제 변수가 있는 장소를 읽는다는 것이다.
원시 자료형과 참조 자료형의 특징
- 원시 자료형이 할당될 때에는 변수에 값(value) 자체가 담기고, 참조 자료형이 할당될 때는 보관함의 주소(reference)가 담긴다.
- 그래서 참조 자료형은 기존에 고정된 크기의 보관함이 아니라, 동적으로 크기가 변하는 특별한 보관함을 사용할 수 있다.
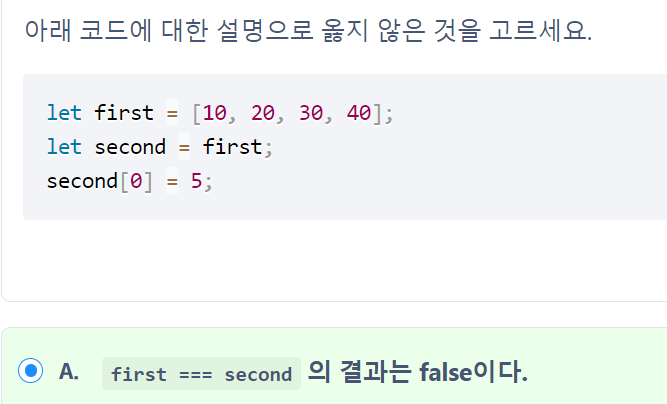
주의
주소를 공유하고 있기 때문에 first도 똑같이 변경됩니다. 이런 특징을 가지고 있는 자료형을 참조 자료형이다.
