JavaScript_프로토타입과 클래스
JavaScript는 프로토타입 기반 언어 입니다. 여기서 프로토타입(Prototype)은 원형 객체를 의미합니다.
MDN에는 따라 실습할 수 있는 훌륭한 가이드가 있습니다.
프로토타입 기반 언어?
JavaScript는 흔히 프로토타입 기반 언어라 불린다. 모든 객체들이 메소드와 속성들을 상속받기 위한 템플릿으로써 프로토타입 객체를 가진다는 의미이다.
프로토타입 객체도 상위 상위 프로토타입 객체로부터 메소드와 속성을 상속받을 수도있고 그 상위 프로토 타입 객체도 마찬가지이다. 이를 프로토타입 체인 이라 부르며
다른 객체에 정의된 메소드와 속성을 한 객체에서 사용할 수 있도록 하는 근간이다.
정확히 말하면 상속되는 메소드들은 각 객체가 아니라 객체의 생성자의 prototype이라는 속성에 정의되어 있다.
JavaScript에서는 객체 인스턴스와 프로토타입간에 연결(많은 브라우저들이 생성자의 prototype 속성에서 파생된 __proto__속성으로 객체 인스턴스에 구현하고 있다.)이 구성되며 이 연결을 따라 프로토타입 체인을 타고 올라가며 속성과 메소드를 탐색한다.
Note: 객체의
prototype(Object.getPrototypeOf(obj)함수 또는deprecated된__proto__속성으로 접근 가능한)과 생성자의prototype속성의 차이를 인지하는 것이 중요합니다. 전자는 개별 객체의 속성이며 후자는 생성자의 속성입니다. 이 말은Object.getPrototypeOf(new Foobar())의 반환값이Foobar.prototype과 동일한 객체라는 의미입니다.
mdn: https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes
OOP 패턴으로 구현한 Human 예시
class Human{
constructor(name, age){
this.name = name;
this.age = age;
}
sleep(){
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let eugene = new Human('안유진',25);
Human.prototype.constructor === Human;
Human.prototype === eugene.__proto__;
Human.prototype.sleep === eugene.sleep;
>>>true
>>>true
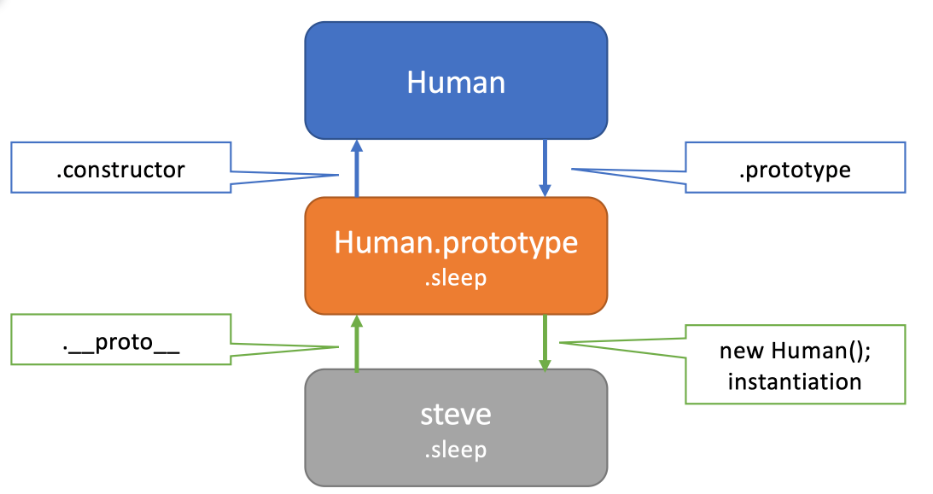
>>>trueHuman이라는 클래스와 인스턴스, 그리고 프로토타입의 관계

Human과 클래스 인스턴스 steve, 프로토타입의 관계
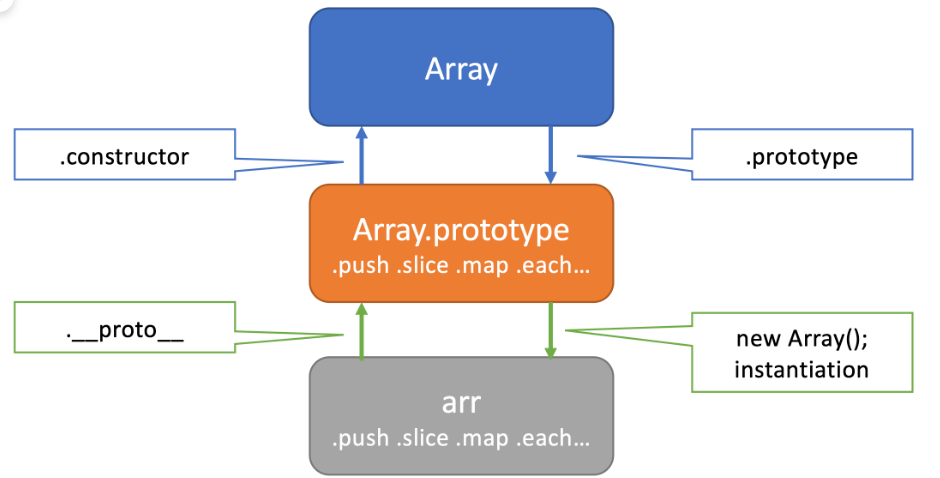
- Array 클래스와 인스턴스, 그리고 프로토타입의 관계

Array는 클래스이다.
지금까지 써왔던 배열은 Array 클래스의 인스턴스이며, Array.prototype에는 push, pop 등 다양한 메서드가 있다.
