문자열
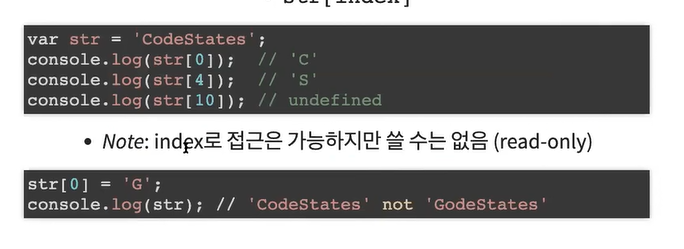
문자열 출력 예시

index 접근은 가능하지만 변경은 불가능 하다
"read only"
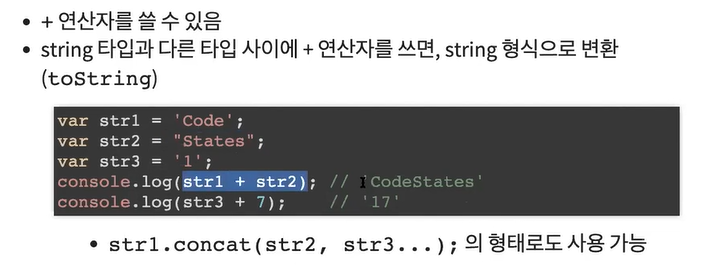
'+' 연산자를 쓸 수 있다

string 타입과 다른 타입 사이에 '+' 연산자를 쓰면 string 형식으로 변환 된다.
templateString
'+'연산자 없이 한 줄에 문자열 출력하는 방식
string text ${expression} string text
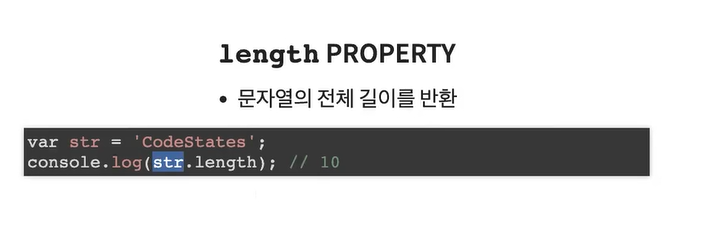
length
문자열의 길이를 반환

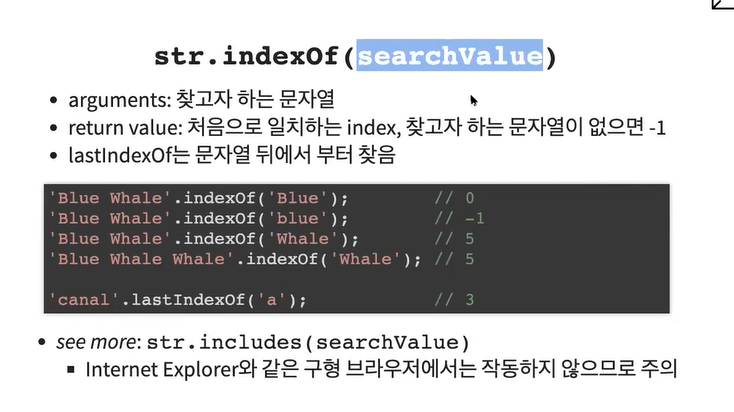
index.of()
문자 인덱스 번호 찾기
- argument : 찾고자 하는 문자열
- return value : 처음으로 일치하는 index, 찾고자 하는 문자열이 없으면 -1
- last indexOf : 문자열 뒤에서 부터 찾는다

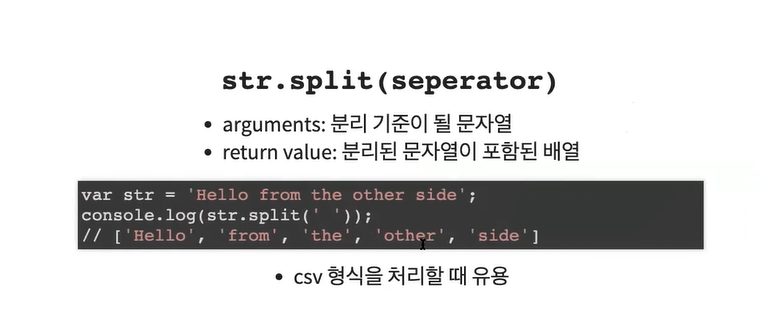
split()
문자열 분리하기

- argument: 분리 기준이 되는 문자열
- return value: 분리된 문자열이 포함된 배열

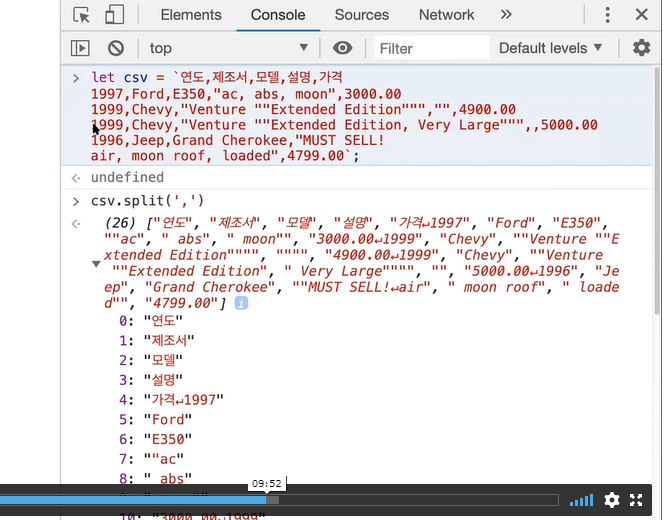
한줄 한줄 다 분석 가능하다
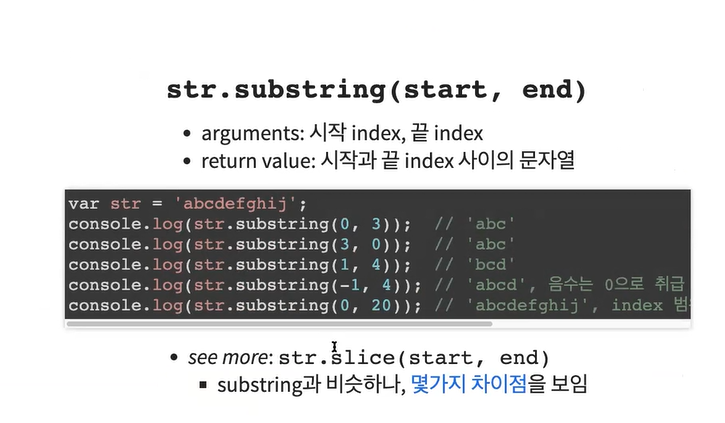
※음수 인덱스는 0으로 취급한다
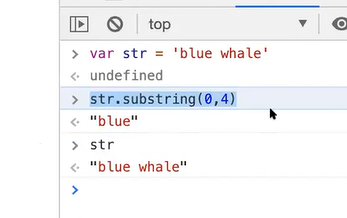
str.substring(start, end)
문자열 시작과 끝 분리하기
- argument: 첫 index, 마지막 index

※ substring과 비슷하지만 다른 slice() 매서드
str.slice(start,end)
문자열의 일부를 추출하면서 새로운 문자열을 반환한다.
slice 가 substring에 비해 좀 더 범용적이다.
-
매개변수
str.slice(start[, end]) -
start
추출 시작점인 0부터 시작하는 인덱스
※ 만약 start 가 str.length보다 크거나 같은 경우 빈 문자열을 반환
※ 인덱스가 음수라면 str.length -수 가 기준점이다 -
end
0 부터 사적하는 추출 종료점 인덱스로, 그 직전까지 추출
※ 만약 end 인덱스가 생략된다면 slice()는 문자열 마지막까지 추출
※ 만약 인덱스가 음수라면, endIndex 는 str.length + endIndex로 취급된다. (예를들어 -3이면, str.length -3 ) -
반환값
문자열의 추출된 부분을 담는 새로운 문자열이 반환
var str1 = 'The morning is upon us.', // the length of str1 is 23.
str2 = str1.slice(1, 8),
str3 = str1.slice(4, -2),
str4 = str1.slice(12),
str5 = str1.slice(30);
console.log(str2); // OUTPUT: he morn
console.log(str3); // OUTPUT: morning is upon u
console.log(str4); // OUTPUT: is upon us.
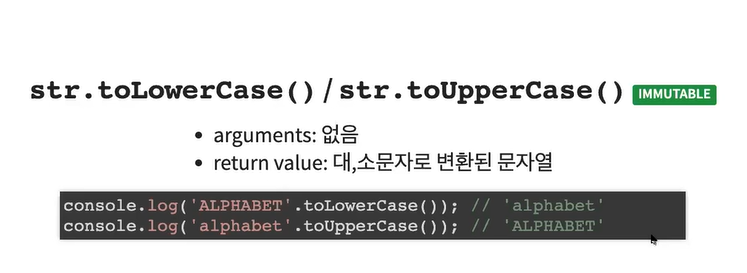
console.log(str5); // OUTPUT: ""toLowerCase() & toUpperCase()

모든 string method 는 immutable이다.

즉, 원본이 변하지 않음.

정규 표현식
정규 표현식, 또는 정규식은 문자열에서 특정 문자 조합을 찾기 위한 패턴
JavaScript에서는 정규 표현식도 객체로서, RegExp의 exec()와 test() 메서드를 사용할 수 있다.
tring의 match(), matchAll() (en-US), replace(), replaceAll() (en-US), search(), split() 메서드와도 함께 사용할 수 있다.
정규 표현식 만들기 - 정규 표현식은 두 가지 방법으로 만들 수 있다.
- 정규 표현식 리터럴.
: 다음과 같이 슬래시로 패턴을 감싸서 작성
const re = /ab+c/ 정규 표현식 리터럴은 스크립트를 불러올 때 컴파일되므로,
바뀔 일이 없는 패턴의 경우 리터럴을 사용하면 성능이 향상
- RegExp 객체의 생성자 호출.
const re = new RegExp('ab+c')생성자 함수를 사용하면 정규 표현식이 런타임에 컴파일된다. 바뀔 수 있는 패턴이나, 사용자 입력 등 외부 출처에서 가져오는 패턴의 경우 이렇게 사용
정규 표현식 패턴 작성하기
정규 표현식 패턴은 /abc/처럼 단순한 문자로 구성하거나, /ab+c/와 /Chapter (\d+)\.\d*/처럼 단순한 문자와 특수 문자의 조합으로 구성할 수도 있다.
특히 (\d+)에 나타난 괄호는 정규 표현식에서 기억 장치처럼 쓰여서, 괄호의 안쪽 패턴과 일치한 부분을 나중에 사용할 수 있도록 기억
- 단순 패턴 사용하기
단순 패턴은 문자열을 있는 그대로 탐색할 때 사용. 예를 들어, /abc/ 패턴은 문자열에서 정확한 순서로 "abc"라는 문자의 조합이 나타나는 부분과 일치합니다. 그러므로 일치하는 부분은 "abc"일 것입니다.
반면 "Grab crab"에서는 일치하지 않음. "ab c"를 포함하긴 하지만, 정확하게 "abc"를 포함하지는 않기 때문
- 특수 문자 사용하기
하나 이상의 "b"를 찾는다거나 공백 문자를 찾는 등 직접적인 일치 이상의 탐색이 필요할 땐 특수 문자를 사용
예컨대 "하나의 "a" 이후에 0개 이상의 "b", 그 뒤의 "c""와 일치해야 하면 /abc/ 패턴을 사용 "b" 뒤의 는 "이전 항목의 0번 이상 반복"을 의미합니다. 이 패턴을 문자열 "cbbabbbbcdebc"에 대해 사용하면, 일치하는 부분 문자열은 "abbbbc"
match
텍스트 안에 검색할 단어, 찾고 싶은 단어가 있는경우 해당 텍스트가 문구에 포함되어 있는지 확인
str.match('찾을 단어')
var str = 'red is impressive.'
str.match('red');
// red가 있으므로 red를 출력함정규표현식을 사용한 match() 함수예제
// 텍스트에 love가 있는지 확인
var test = 'love you. love me. love everything!'
var regExp = /love/gi;
test2 = test.match(regExp);
// > ['love', 'love', 'love']
// test2변수에 배열로 모든 love 텍스트가 저장됨공백문자
자바스크립트엔 글자 하나만 저장할 수 있는 별도의 자료형이 없습니다. 텍스트 형식의 데이터는 길이에 상관없이 문자열 형태로 저장됩니다.
자바스크립트에서 문자열은 페이지 인코딩 방식과 상관없이 항상 UTF-16 형식을 따릅니다.
\n : 줄 바꿈
\r : 캐리지 리턴(carriage return). Windows에선 캐리지 리턴과 줄 바꿈 특수 문자를 조합(\r\n)해 줄을 바꿉니다. 캐리지 리턴을 단독으론 사용하는 경우는 없습니다.
$ : 문자열의 끝을 의미 (개행문자가 아니라, 그냥 단순히 맨 마지막 문자)
\s : 공백문자(스페이스와 탭 포함)를 의미
\t : 탭 문자를 의미
\', \" : 따옴표
\ : 역슬래시
trim()
문자열 좌우에서 공백을 제거하는 함수
var str = " test ";
var trimStr = str.trim();자바스크립트 공백 제거하는 방법
- trim 함수를 이용하여 앞 뒤 공백 제거
str.trim()
※문자열 앞 뒤 공백은 trim 함수를 통해서 처리가 가능하지만 문자열 내부에 대한 공백 처리는 trim 으로는 불가능. replace()로 해주어야 함
replace()
문자열의 특정 문자를 다른 문자열로 변환
let str = 'Hello world, Java';
str = str.replace('Java', 'JavaScript');
console.log(str);
// > Hello world, JavaScript바꾸려는 문자열이 여러개 있어도, 가장 먼저 찾은 문자열 1개만 변환합니다.
- 문자열 안에 변경하려는 문자열이 여러가지 있는 경우, 정규식 이용
정규식 이용하는 방법
/Java/g가 정규 표현식인데, 정규표현식은 /Pattern/flag처럼 패턴과 플래그로 구성됩니다. 그리고 주의할 점은 찾으려는 문자열에 따옴표를 입력하지 않아야 합니다.let str = 'Hello world, Java, Java, Java'; str = str.replace(/Java/g, 'JavaScript'); console.log(str);
- 대소문자 구분하지 않고 문자열 치환
대소문자 구분하지 않고 정규식으로 문자열 치환하는 방법
아래처럼 플래그에 i를 추가하시면 됩니다.let str = 'Hello world, Java, Java, Java'; str = str.replace(/java/gi, 'JavaScript'); console.log(str); // > Hello world, JavaScript, JavaScript, JavaScript
- 자바스크립트 공백 제거하는 방법
replace() 함수를 이용하여 모든 공백 제거
let str = 'This123is456Java789script'; str = str.replace(/[1-9]/gi, ''); console.log(str); // > ThisisJavascript
- 연속된 숫자들을 하나의 문자로 치환
+를 이용하여 연속된 숫자들을 제거
아래 예제 패턴에서 +는 1개 이상의 문자 패턴입니다. [1-9] 패턴은 숫자 1개를 의미하지만, [1-9]+는 연속된 숫자들을 의미합니다. 아래 예제에서 123, 456, 789가 하나의 패턴으로 검색되어, 각각 @로 치환됩니다. +가 없다면 9개의 숫자가 별개의 패턴으로 인식되어 9개의 @로 치환됩니다.let str = 'This123is456Java789script'; str = str.replace(/[1-9]+/gi, '@'); console.log(str); // >This@is@Java@script
