
JavaScripts_반복문
같거나 비슷한 코드를 여러번 실행시켜야 할 경우에 쓰는 구문
for문 사용법
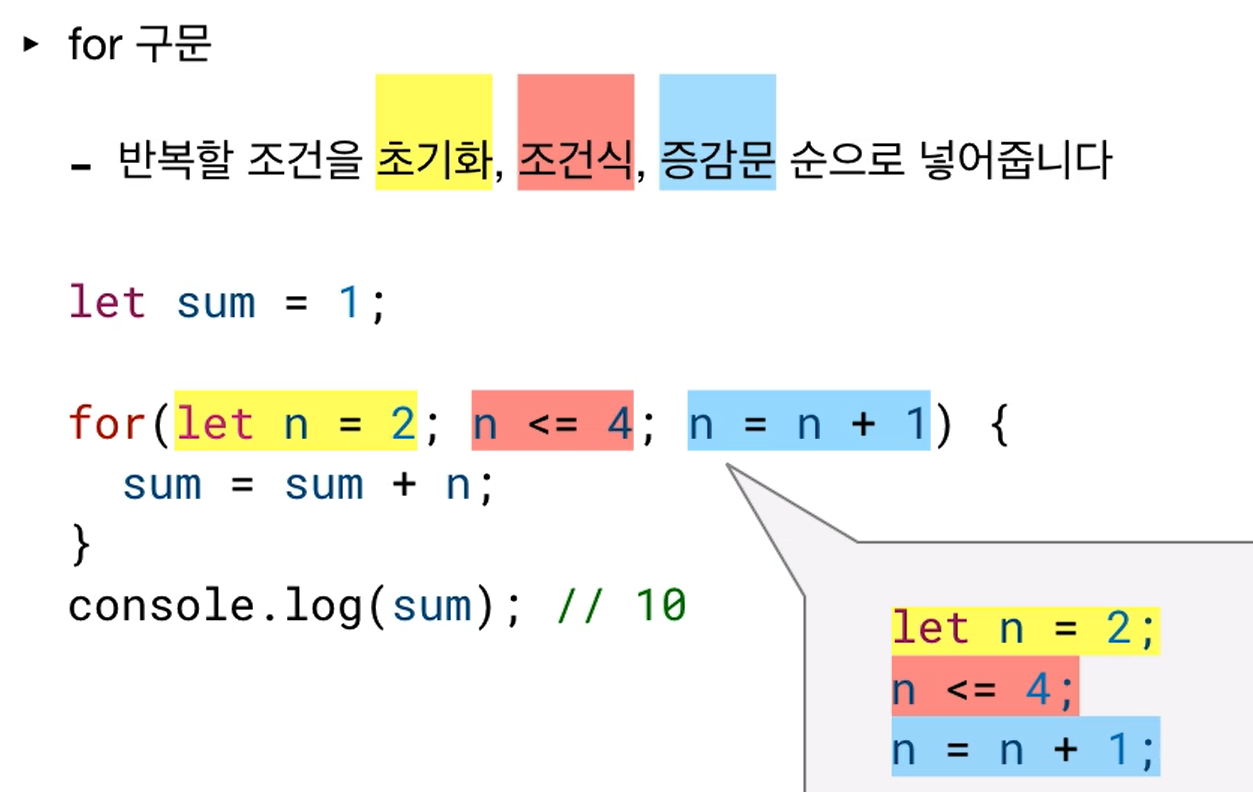
조건을 초기화, 조건식, 증감문 순으로 넣어준다.`
for(초기식; 조건식; 증감문)
조건식의 결과가 참인 동안 반복적으로 실행하고자 하는 실행문 ;for(let n = 0;n < 5; n = n+1)
//n = n+1 혹은 n++
console.log('나는 최고다');for문을 구성하는 초기식, 조건식, 증감문은 각각 생략될 수 있다. 또한 쉼표 연산자 (,)를 사용하면 여러개의 초기식이나 증감식을 동시에 사용할 수도 있다.
for / in문
for / in 문은 일반적인 for 문과는 전혀 다른 형태의 반복문이다.
for / in문은 해당 객체의 모든 열거할 수 있는 프로퍼티(enumeratable proterties)를 순회할 수 있도록 해준다.
열거할 수 있는 프로퍼티란 내부적으로 enumerable 플래그가 true로 설정된 프로퍼티를 의미한다. 이러한 프로퍼티는 for/in 문으로 접근할 수 있게 된다.
- 문법
for (변수 in 객체){
객체의 모든 열거할 수 있는 프로퍼티의 개수만큼 반복적으로 실행하고자 하는 실행문 ;
}for of 문
for / of 문은 반복할수 있는 객체(iterable object)를 순회할 수 있도록 해주는 반복문이다. 자바스크립트에서 반복할 수 있는 객체에는 Array, Map. Set, argument 객체 등이 있다.
이 반복문은 루프마다 객체의 열거할 수 있는 프로퍼티의 값을 지정된 변수에 대입합니다.
- 문법
for (변수 of 객체){
객체의 모든 열거할 수 있는 프로퍼티의 개수만큼 반복적으로 실행하고자 하는 실행문 ;
}
///////////예제////////////////
var arr = [3, 4, 5];
for (var value of arr) {
// 위와 같은 동작을 하는 for / of 문
document.write(value + " ");
}
// result > 3 4 5