서두
기왕 TIL을 작성할거면 제대로 다뤄보고 싶은데
다음 진도도 있고 해서 내용이 가벼워 질 수 있다는 것이 좀 맘에 들지 않는다
따라서 이 항목은 차후 시간이 여유로우면 다시 정식으로 작성할 예정이다
1. Position 속성 - relative, absolute, fixed
- Position 이란?
먼저 포지션을 간단하게 설명하면
레이아웃을 배치하거나 객체를 위치시킬 때 사용하는 속성으로
최초 HTML 태그 내 요소들을 작성하고 해당 요소들의 위치를
재지정 할 때 사용하는 스타일 항목이다.
- Position은 주로 어떨때 사용이 되는가?
HTML 역시 문서의 일종이기 때문에 각 요소들을 나열하듯이 작성해 나가는데
div 라는 태그 역시 문서 요소의 일종이다. (HTML의 탄생 배경을 놓고 보면)
디자인이나 배치를 고려해서 만든 것이 아니라는 것쯤은 알 수 있을 것이다.

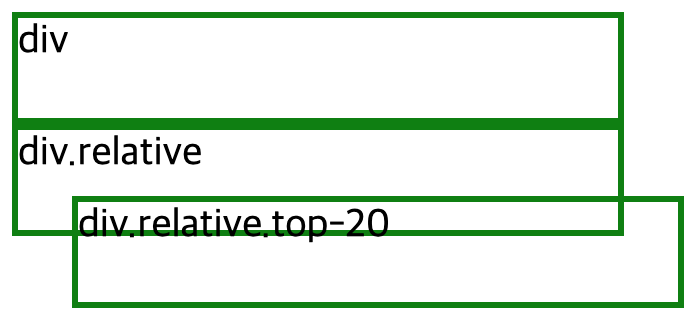
div를 사용할 경우 상기 이미지와 같이 div가 순차적으로 나열될 뿐이며
position 은 그러한 div (태그 상의 예시) 의 위치를 재배치하는 디자인 속성이다.


보이는 검색창도 div 태그 안에 텍스트 창과 돋보기 아이콘들이
Position 속성으로 엮여서 보여지는 것으로
relative absolute fixed 등이 주로 사용되어진다.
각 항목의 속성
static (기본값) :위치를 지정하지 않을 때 사용한다.
relative : 위치를 계산할때 static의 원래 위치부터 계산한다.
absolute : 원래 위치와 상관없이 위치를 지정할 수 있다.
단, 가장 가까운 상위 요소를 기준으로 위치가 결정 된다.
fixed : 원래 위치와 상관없이 위치를 지정할 수 있다.
하지만 상위 요소에 영향을 받지 않기 때문에
화면이 바뀌더라도 고정된 위치를 설정 할 수 있다.
브라우저 화면의 상대 위치를 기준으로 위치가 결정된다.