질문
div 의 background-image 와 img 태그를 사용했을 때 차이점을 설명하라
이 문제에 답을 하기 위해서는 div 가 가지는 의미와 시맨틱 태그의 개념에 대해 짚고 넘어가야 설명이 가능할 것 같으므로 시맨틱의 등장 배경과 시맨틱 태그 그리고 div의 특성을 먼저 설명하고자 한다
시맨틱웹 의 등장 배경
시맨틱웹 이란?
시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로, 현재의 인터넷과 같은 분산환경에서 리소스에 대한 정보와 자원 사이의 관계의미 정보를 기계가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 컴퓨터가 처리하도록 하는 프레임워크이자 기술이다.
과거에 웹페이지는 화면을 나눌 때 div 태그를 통해서 구역을 나누었다.
div 태그 자체로는 많은 것을 감쌀 수 있긴 하지만 div에 감싸인 요소들은
개발자가 사이트의 구조를 한눈에 파악하기 어려운 구조였고 검색엔진이 사이트를 정확하게 파악하지 못해 검색 결과의 정확도도 떨어졌다.
시맨틱태그의 개념이 적용되지 않은 div 태그
<div class = "header"> 이것은 헤더 입니다.</div>
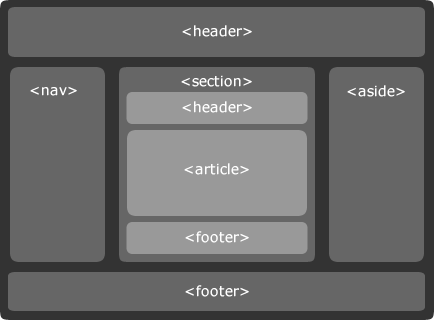
시맨틱 태그 구조도

시맨틱태그라고 하는 것은
브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 함으로써 검색엔진에 보다 의미론적으로 문서 정보를 전달하고
검색엔진 또한 시맨틱 요소를 이용하여 보다 효과적인 크롤링과 인덱싱이 가능하게끔 만드는 기술이다.
기본적으로 많이 사용되는 시맨틱태그 예시
| 태그이름 | 설명 |
|---|---|
| header | 헤더를 의미한다 |
| nav | 내비게이션을 의미한다 |
| aside | 사이드에 위치하는 공간을 의미한다 |
| section | 본문의 여러 내용(article)을 포함하는 공간을 의미한다 |
| article | 분문의 주내용이 들어가는 공간을 의미한다 |
| footer | 푸터를 의미한다 |
과거에는 section 안에 들어가는 모든 요소들을 div로 감싸서 표현했다라고 한다면
고유의 의미를 가지고 있는 시맨틱 태그를 사용하게 되면 SEO 의 검색 성능도 향상되지만 개발자가 해당 요소에 대해서 명확하게 의미를 파악할 수 있게 된다.
그렇다면 질문으로 돌아가서
div 의 background-image 와 img 태그의 차이는 무엇인가?
div 태그의 경우 의미론적 요소 보다는 디자인적 요소로 사용하기 때문에
이미지에 문제가 생기더라도 잘못된 이미지가 노출이 되지 않는다.
물론 여러가지 측면에서 div의 background-image 보다는 img가 선호되는게
img 의 경우 img 태그 내 이미지가 존재하지 않을 경우
대체할 대상을 선택 하거나우회할 수 있다.
이미지가 존재하지 않을 때 문제의 소지가 있는 화면의 경우라면
div를 사용하는 것이 바람직하긴 한데
요즘에는 img 태그를 많이 사용하는 추세이다.
결론
과거에는 div 태그로 화면을 구분지었으나 의미가 모호하고
데이터들을 관리하고 통합하는 측면으로 인해 시맨틱 웹과 태그가 중요해지고
그로 인해서 보다 명시적인 태그를 사용하고 있는 추세이다.
시맨틱 태그를 통해 화면을 보다 구조적으로 나누어 관리하게 된다면
웹 페이지를 컴퓨터가 더 잘 이해할 수 있게 될 것이다,