HTTP (HyperText Transfer Protocol) 란 ?
HTTP 란 제목에서 처럼 3개의 단어가 합쳐져서 만들어진 단어이다.
HyperText - 문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어
Transfer - 전송을 의미하며 보내는 주체와 받는 주체가 있어야 성립할 수 있다. 이 때 보내는 주체는 클리이언트 혹은 웹 브라우저 이고 받는 객체는 서버인데 요청 결과를 돌려 주고 돌려 받을 때는 보내는 주체와 받는 주체가 서로 반대가 된다.
Protocol - 통신규약이라고 하는데 약속된 형식을 말하는데
보통 요청이냐 응답이냐에 따라 다른 구조를 가지고 있다.

Request / Response (요청 / 응답)
HTTP 통신의 핵심은 요청과 응답이다. 앞서 HTTP의 세번째 키워드인 Transfer 에 대해서 설명 할 때, 전송은 보내는 주체와 받는 주체가 있다고 했다. 보내는 주체는 받는 주체에게 요청을 보내고, 받는 주체는 요청을 보낸 주체에게 응답을 보낸다. 다시 편지로 예를 들어보면, 보내는 주체는 편지의 발신자고, 받는 주체는 수신자가 된다. 수신자는 잘 받았다는 응답을 다시 발신자에게 보낸다.
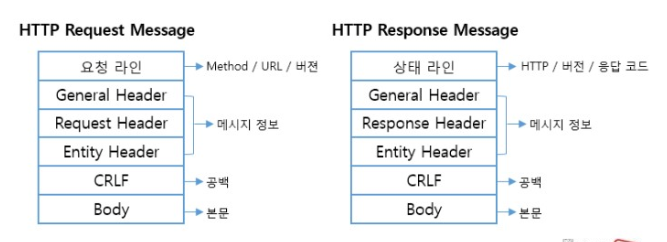
request / response 구조
Request 메세지 구조
HTTP 요청은 크게 세 부분으로 구성되어있다.
1. Start Line: 요청의 첫번째 줄에 해당한다. 이 시작 줄도 세 부분으로 구성되어있다.
-
HTTP Method: 해당 요청이 의도한 액션을 정의하는 부분. 주로 GET, POST, DELETE가 많이 쓰임
-
Request target: 해당 request가 전송되는 목표 url
-
HTTP Version: 말 그대로 사용되는 HTTP 버전을 뜻한다. 주로 1.1 버전이 널리 쓰임
GET /login HTTP/1.1
2. Headers: 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분이다.
Key: Value 값으로 되어있다 (JavaScript의 객체, Python의 딕셔너리 형태라고 보면 된다)
자주 사용되는 Headers** 의 정보에는 다음이 있다
Headers: {
Host: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다
(ex. www.apple.co.kr)
User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, explorer)
Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json)
Content-Length: body 내용의 길이
Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다
}
3. Body: 해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST다.
ex) 로그인 시에 서버에 보낼 요청의 내용
Body: {
"user_email": "jun.choi@gmail.com"
"user_password": "wecode"
}
Response 메시지 구조
HTTP 규약에 따른 응답의 구조도 또한 크게 세 부분으로 구성되어있다.
1. Status Line: 응답의 상태 줄이다. 응답은 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작한다. 마치, 편지의 응답에 "응. 잘 지냈어" 라고 안부 인사를 건네는 것과 같다. 응답의 Status Line 도 세 부분으로 구성된다.
-
HTTP Version: 요청의 HTTP버전과 동일
-
Status Code: 응답 메세지의 상태 코드
-
Status Text: 응답 메세지의 상태를 간략하게 설명해주는 텍스트
HTTP/1.1 404 Not Found
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해서
유저의 정보를 찾을 수 없기 때문에(Not Found) 404 상태 메세지를 보낸다.HTTP/1.1 200 SUCCESS
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해서 성공했기 때문에
200 상태 메세지를 보낸다.
2. Headers: 요청의 헤더와 동일하다. 응답의 추가 정보(메타 데이터)를 담고있는 부분이다. 다만, 응답에서만 사용되는 헤더의 정보들이 있다. (ex. 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.)
3. Body: 요청의 Body와 일반적으로 동일하다. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이. 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation) 이다.
ex) 로그인 요청에 대해 성공했을 때 응답의 내용
Body: {
"message": "SUCCESS"
"token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보)
}
HTTP Request Methods
1. GET
-
이름 그대로 어떤 데이터를 서버로 부터 받아(GET)올 때 주로 사용하는 메소드
-
데이터를 받아오기만 할 때 사용된다.
-
가장 간단하고 많이 사용되는 HTTP 메소드 (사실 우리가 웹페이지를 띄울 때 필요한 정보들을 모두 GET메소드로 요청을 보내서 받아온 응답을 화면에 띄우는 것이다)
2. POST
-
데이터를 생성 / 수정 할 때 주로 사용되는 메소드
-
데이터를 생성 및 수정 할 때 많이 사용되기 때문에 대부분의 경우 요청에 body가 포함되서 보내진다
Protocol 종류
일반적인 프로토콜
Http : Hyper Text Transer Protocol
Https : secure Hyper Text Transer Protocol
TCP/IP 프로토콜을 가지고 서버와 클라이언트 사이의 파일 전송을 하기 위한 프로토콜
FTP : File Transfer Protocol
파일 전송 프로토콜
Telnet : Terminal Network
SSH : Secure Shell
보안된 소켓 통신ㅃ을 위한 프로토콜을
SMTP : Simple Mail Transfer Protocol
기타
TCP/UDP : Transmission Control Protocol/User Datagram Protocol
IP : Internet Protocol
Http 통신 - stateless
Http 통신은 state 개념이 존재하지 않는다.
통신을 주고 받아도 클라이언트와 서버는 연결되어 있는 것이 아니라 각가가의 통신은 독립적인다.
상태를 저장하지 않는다는 의미다. (서로 요청한 것들을 기억하지 못한다.)
그래서 로그인 같은 경우 세션/저장소 같은 방식으로 이용하여 기억하는것 처럼 보이게한다.
Http 패킷
Http 통신은 요청을 보내고 응답을 받알때 그 정보들을 패킷(Packet)에 넣어 보낸다.
패킷 구조 : Header / Body
Header : 보내는 사람의 주소, 받는 사람의 주소, 패킷 생명시간
Body : 실제 전달하고자 하는 내용

Stateless
HTTP에 대한 설명 중 잊어서는 안 될 HTTP의 특징이 바로 Stateless 다. 문자 그대로 번역하면 State(상태) + less(없음) 을 의미한다.
각각의 HTTP 통신(요청/응답)은 독립적 이기 때문에 과거의 통신(요청/응답)에 대한 내용을 전혀 알지 못 한다. 이전의 상태를 전혀 알지 못 한다는 것은 무엇을 의미할까?
매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 한다. 비유를 하자면, 마치 이미 자기소개를 한 사람에게 계속해서 똑같은 내용으로 자기소개를 해야하는 것과 같다.
따라서, 만일 여러번의 통신(요청/응답)의 진행과정에서 연속된 데이터 처리가 필요한 경우(ex. 온라인 쇼핑몰에서 로그인 후 장바구니 기능)를 위해 로그인 토큰 또는 브라우저의 쿠키, 세션, 로컬스토리지 같은 기술이 필요에 의해 만들어졌다.
> Response Status Codes
200: OK
- 가장 자주 보게되는 Status Code
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
201: Created
- 무언가가 잘 생성되었을 때에(Successfully Created) 오는 Status Code
- 대게 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때에 보내는 코드
400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드
ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우
401: Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미
ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없음
403: Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻
- 접근 불가능한 정보에 접근했을 경우
ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
404: Not Found
- 요청된 URI 가 존재하지 않는다는 의미
500: Internal Server Error
- 서버에서 에러가 났을 때의 Status Code
- API 개발을 하는 백엔드 개발자들이 싫어하는 코드