문서 작성 이력
- 2021.05.25 Rev_No.0 Today_I_Learned (4주차) 문서 초안 작성
INTERNET
머릿말
웹 (Web)이라고 하는 용어 안에는 웹과 인터넷 이 모두 포함된다.
프로그래머 (Web Developer)와 엔지니어 (Network Engineer) 로
역할이 세분화되고 있기는 하지만 단편적인 분야만 아는 것은
실무에서 일을 어렵게 만드는 요인 중 하나이다.이 글에서 웹이라고 하는 파트는 그 중 웹 에플리케이션과 웹 기술에 가깝고 그런 취지에서 설명하자면 웹은 인터넷의 부산물이고
인터넷이 전제조건이어야 하므로 인터넷을 우선 다루고자 한다.
진행 목차 (INDEX)
1. 네트워크 관련
[DNS, 게이트웨이, 서브넷 마스크] 이란 ?
목적
서버가 인터넷과 연결되기 위한 네트워크 설정의 기본을 이해한다
DNS
도메인 네임 서버(Domain Name Server)의 준말이다.
원래는 IP 의 개념을 먼저 알아야 이해를 할 수 있는 내용이지만
쉽게 설명하자면 특정 컴퓨터의 주소를 찾기 위해 사람이 이해하기 쉬운 도메인 이름을 숫자로 된 식별 번호로 변환해 주는 서버를 약칭한다.
흔히 www.google.com 이라고 하는 구글 페이지의 주소를 놓고 이야기 하면
구글의 원래 DNS 주소는 1.1.1.1 (구글 퍼블릭 DNS) 이런 식으로 되어 있다.
네트워크 연결 시 지정하는 보조 DNS 예시
KT olleh
기본 DNS 서버 주소: 168.126.63.1
보조 DNS 서버 주소: 168.126.63.2
SK Broadband
기본 DNS 서버 주소: 219.250.36.130
보조 DNS 서버 주소: 210.220.163.82
LG U+
기본 DNS 서버 주소: 164.124.101.2
보조 DNS 서버 주소: 203.248.252.2
Google(IPv4/v6 지원) - https://developers.google.com/speed/public-dns/
기본 DNS 서버 주소: 8.8.8.8
보조 DNS 서버 주소: 8.8.4.4
OpenDNS(IPv4/v6 지원)- https://www.opendns.com/home-internet-security/, https://use.opendns.com/
기본 DNS 서버 주소: 208.67.222.222
보조 DNS 서버 주소: 208.67.220.220
1.1.1.1(IPv4/v6 지원)- https://1.1.1.1/ko-KR/
기본 DNS 서버 주소: 1.1.1.1
보조 DNS 서버 주소: 1.0.0.1사용자가 도메인 주소를 통해 연결을 요청하게 되면
주소의 뒷부분부터 DNS 데이터베이스 정보와 한 단계씩 비교하면서 정보를 찾는다.
이미지1 : 한국 인터넷 진흥원에서 설명하는 도메인의 개념
 출처_01 참조
출처_01 참조
도메인 서버를 통해 사용자가 요청에 대한 결과를 전달 받는 루틴
> 1, 사용자가 www.google.com 의 주소를 요청한다
> 2. DNS 서버가 com 주소 체계를 가진 목록과 대조한다
> 3. google 이라고 하는 호스트 네임을 가진 서버의 주소를 반환한다
> 4. www 에 해당 주소로 내용을 전달한다
> 5. 구글 서버에서 요청에 대한 값을 반환 받는다
> 6. 사용자에게 전달받은 결과를 반환한다
> 7. 웹 브라우저가 전달받은 내용을 브라우저 창에 표시한다
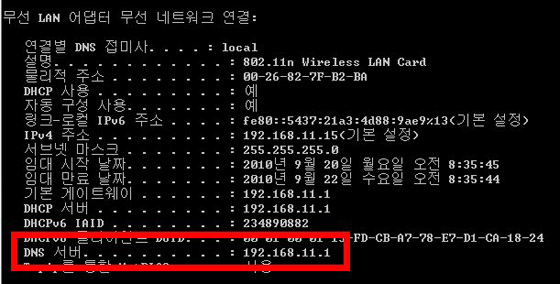
ipconfig 명령어를 통해 확인하는 DNS 서버의 주소

해당 사진은 인터넷에서 IP Config 명령 콘솔창을 아무거나 가져온 것이지만
보통 가정에서 놓고 본다면 공유기가 사업체에서는 서버가 DNS 서버의 주소를 가지고 있고 IP를 분배 받아서 사용되고 있는 구조이다.
정리하자면 DNS란 복잡한 IP 주소를 문자로 치환한 개념이라고 볼 수 있다.
게이트웨이 (Gateway)
네트워크(Segment)에서 다른 네트워크로 이동하기 위하여 거쳐야 하는 지점
이기종 간 네트워크를 연결해주고 서로 다른 프로토콜의 중재역할을 한다.
1 계층 에서 3 계층 사이에서는 이 역할을 라우터가 해주고
4 계층 에서 7 계층에서는 게이트웨이가 해주기 때문에
게이트웨이 ≒ 라우터 로 표현하는 곳도 있다.
- 기본 게이트웨이

게이트웨에가 여러개일 때 기본적으로 사용하도록 지정해 놓은 게이트웨이
윈도우 운영체제 기준 명령 프롬프트 창에서 ipconfig /all 이라고 하는 명령어를 통해서 기본 게이트웨이를 확인할 수 있는데 앞서 설명했다시피
게이트웨이는 보통 통신사에서 공유기와 같이 묶어놓기 때문에
인터넷으로 기본 게이트웨이 주소를 치고 들어가면
통신사에서 제공하는 공유기 설정 페이지로 이동하게 된다.
서브넷 마스크
서브넷 마스크(Subnet mask)는 IP 주소와 쌍으로 사용하는 개념이다.
전화번호를 구분하듯이 IP 주소는 네트워크 ID와 서브넷 마스크로 구분한다.
-
디폴트 서브넷 마스크 : 서브넷을 구성하지 않은 서브넷 마스크
-
사용 목적
다섯개의 클래스로 구분되는 IP 주소 체계만으로는
세분화 하여 관리하기 불가능하기 때문
클래스 A,B,C 에서 호스트 부분을 다시 서브넷과 호스트로 구분하는 역할
IP 주소와 서브넷 마스크를 AND 연산하게 되면 네트워크 주소를 알 수 있다.
- 임의의 IP 주소 (192.168.100.3) 로 예시 설명 (C 클래스 기준)- 서브넷 마스크 : 255.255.255.0
- 네트워크 주소 : 192.168.100.0
- 브로드캐스트 주소 : 192.168.100.255
- 사용 가능한 IP 범위 : 192.168.100.1 ~ 192.168.100.254
네트워크는 원래 최대 255개 주소를 가질 수 있지만
0 번째 주소는 보통 최상위 라우터가 점유하고 있다.
이미지2 : 서브넷 마스크를 설명하는 개념도
 출처_02 참조
출처_02 참조
[스위치, 허브, 라우터] 의 구분
목적
각 장비의 역할과 IP 주소가 장비를 통해 어떻게 변환되는지를 이해한다허브 스위치, 라우터 를 보통 L1,L2,L3 라고 지칭하여 사용하는데
이들은 하드웨어 장비이므로 간략하게 필요한 부분적 개념만 기술하고 넘어간다.
허브 (L1)
IP 를 할당하는 기능이 없고 단순히 포트를 늘려주는 기능을 가진다.
허브의 주요 기능은 멀티포트와 리피터 2가지 인데
멀티포트는 한번에 많은 디바이슬르 연결할 수 있는 기능이고
리피터는 전기적 신호를 증폭시켜 데이터를 재전송하는 기능을 한다.
스위치 (L2)
허브 전기신호를 증포시켜 LAN의 전송거리를 연장하고
여러 디바이스를 연결해 네트워클 만들어주는 장비이다.
스위치는 자신에게 연결된 디바이스들의 MAC 주소와 포트가 기록된 MAC 주소 테이블을 가지고 있어
데이터 프레임이 넘어오면 그것의 목적지가 어디인지 파악하여 해당 디바이스에게 프레임을 보낸다.
또한 데이터의 전송 에러 등을 복구해 주는 기능을 가지고 있다.
라우터 (L3)
LAN 을 연결시켜 주는 장치로 정보를 주고 받을 때 송신정보 (패킷)에 담긴 수신처의 주소를 읽고 가장 적절한 통신 경로를 이용하여 다른 통신망으로 전송하는 장치이다.
장점으로는 통신 환경설정을 가능하게 하여 전체 네트워크의 기능을 개선할 수 욌고 통신 방법에 구애를 받지 않으므로 대규모 통신망을 쉽게 구성할 수 있으며 통신량을 분산할 수 있지만
단점으로는 초기 환경 설정이 어렵고 특정 프로토콜에 의존하므로 다양한 프로토콜의 지원이 어려우며 하위 프로토콜의 지원이 불가능하기 때문에 기능이 복잡하고 가격이 비싸다.
[WAN, LAN] 의 차이
목적
광역망과 지역망의 개념을 이해한다
LAN
(Local Area Network) 라고 해서 근거리 통신망 혹은 지역망이라고 하는데 유선 혹은 무선을 통한 이더넷 통신 (TCP/IP)를 이용한 네트워크를 의미한다.WAN
(Wide Area Network) 라고 해서 LAN 과 LAN 사이를 광범위한 지역 단위로 구성하는 네트워크를 의미한다. WAN 은 보통 ISP 네트워크 망을 통해서 접속을 하는데 ISP 란 Internet Service Provider 라고 해서 흔히 우리가 회선을 연결해서 사용하는 통신사들을 생각하면 된다.WAN 연결 기술 4가지
1.전용선 :가장 안전하지만 가격이 비싸며
PPP 프로토콜, HDLC,SDLC HNAS 프로토콜에 사용된다.2. 회선 교환 : 가격이 싸지만 전화 설치로 문의해야 하며
PPP, ISDN 프로토콜에 사용된다.3. 패킷 교환 : X.25 프레임 릴레이 프로토콜에 사용된다.
4. 셀 릴레이 : 데이터와 소리를 동시에 전달하는데 가장 좋지만
오버헤드가 발생할 수 있다.네트워크 단위로 들어가서 더 깊숙히 탐구해보면 VLAN 이라고 해서 가상 LAN이 있는데 네트워크 엔지니어의 영역이므로 이 부분은 본문에서 제외한다
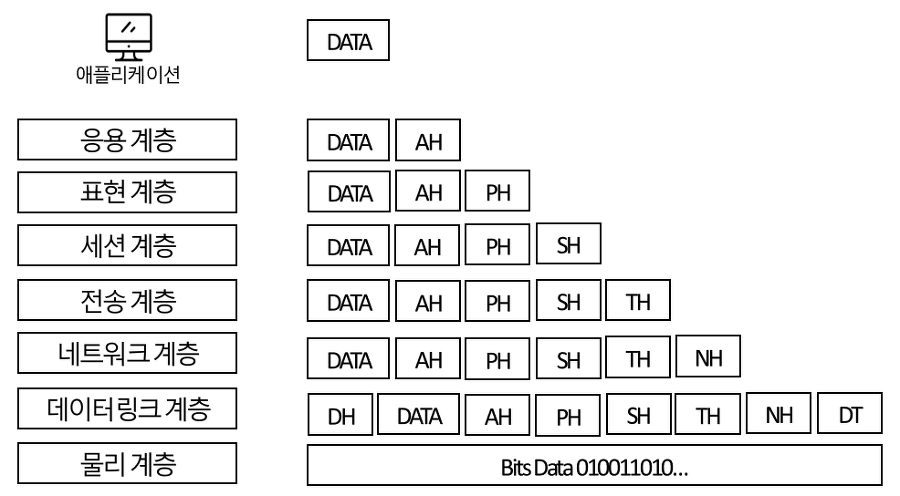
OSI 7 계층
목적
OSI 7 계층 중 응용네트워크 계층까지 개념을 정리한다
OSI 7 계층은 컴퓨터 공학 네트워크 하드웨어 전반을 아우르는
기본적인 개념으로 네트워크 통신의 7단계 과정을 말한다.
저레벨 계층(1 ~ 4) 과 고레벨 계층(5 ~ 7) 으로 나뉘며
소프트웨어 공학에서는 보통 5레벨까지를 다룬다

제 7 계층
응용(Application) 계층
- 사용자를 위한 인터페이스를 지원하는 계층
응용프로그램이 동작하고 있는 계층으로
화면을 통해서 사용자가 확인 할 수 있는 유일한 계층이다.
(웹페이지나 웹 어플리케이션이 여기에 해당된다.)
제 6 계층 표현(Presentation) 계층
- 응용 계층으로부터 전달받거나 전송하는
데이터의 인코딩 및 디코딩이 이루어 지는 계층
MIME 인코딩이나 암호화 동작이 이루어진다.
제 5 세션(Session) 계층
- 네트워크 상 양쪽 연결을 관리하고
연결을 지속 시켜주는 계층
세션을 만들고 유지하면 세션을 종료하고
전송 중단 시 복구 기능이 있다.
제 4 전송(Transport) 계층
- 데이터를 전송하고 전송 속도를 조절하며
오류가 발생한 부분은다시 맞춰주는 계층
헤더에 송수신지 포트 번호를 포함하여 전달하는 계층
TCP 의 경우는 Segment 단위로
UDP 의 경우는 Datagram 단위로 전달한다.
제 3 네트워크(Network) 계층
- 전송 데이터를 목적지까지 경로를 찾아 전송하는 계층
주소를 정하고 경로를 선택하고 패킷을 전달한다
(네트워크 라우팅 기능이 이루어 지는 계층이다).
네트워크 계층에서는 IP 주소를 통해서 처리한다.
제 2 데이터 링크(Data Link) 계층
- 물리적 네트워크 사이에 Data 전송을 담당하는 계층
물리계층으로 데이터를 전송 시
데이터 전송 오류를 감지하는 기능을 제공하며
오류를 감지하면 재전송 하는 방법으로 처리한다.
데이터 계층에서는 MAC 주소를 통해서 통신한다.
제 1 물리(Physical) 계층
- 통신 케이블을 통해 전기 신호를 사용하여
비트 스트림을 전송하는 계층
비트는 0 과 1로 구분되는 전기신호 (ON/OFF)로
전기 신호를 주고 받는데 주 목적이 있으며
데이터의 종류나 에러등의 확인은 하지 않는다.
2. 주소 체계
목적
네트워크 주소의 개념과 주소 할당을 왜 하는지를 이해한다
IP 란 ?
IP 관련 참고자료
Juner's github blog
인터넷 프로토콜 (Internet Protocol) 이라고 해서 인터넷 상에 있는 개별 네트워크 끼리 패킷을 라우팅 할는 프로토콜이다. 이 프로토콜을 이용하여 다른 네트워크에 있는 컴퓨터와 통신할수 있고 L3 네트워크 레이어의 대표 프로토콜이다.
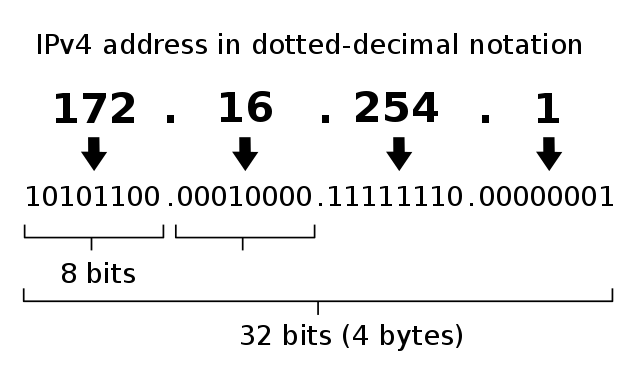
IP 주소 체계
IP 통신에 필요한 고유주소로 IPv4 IPv6 두가지 체계가 있다.
IPv4 는 32비트의 값을 가지고 일반적으로 8 비트씩 끊어 0 ~ 255의 10진 숫자로 나타내는데 각 숫자는 점(.) 으로 구본한다.
일반적으로 IP 주소라고 하면 이 IPv4를 말한다.

IP 주소는 네트워크부와 호스트부로 나뉜다.
192.168.100.3 라고 하는 임의의 주소를 예로 들자면
[192].[168].[100] 이 네트워크 주소이고 [3] 이 호스트 주소가 된다.
IP 주소의 클래스
네트워크(LAN/VLAN) 의 규모에 따라 결정된다.
통상적으로 A~C 클래스를 많이 사용하고 있는데 (전체는 A ~ E)
고정구간으로 낭비가 많아 CIDR 체계로 변경이 되었다.
- CIDR 이란 ?
- Classless Internet Domain Routing 의 약어로
클래스가 없는 도메인간 라우팅 기법이다. - IP 주소 뒤에 / 로 구분하고 서브넷 마스크의 비트수를 적어
표시하는 것을 CIDR 표시법이라고 부른다.
- Classless Internet Domain Routing 의 약어로
이미지3 : IP 주소 클래스 테이블
 출처_03 참조
출처_03 참조
공인IP 와 사설IP 의 차이
공인 IP 는 전 세계에서 유일하게 쓸 수 있는 IP 로
공인 IP 주소를 가지고 있어야 어디서든 인터넷을 통해서 접속이 가능하다.이에 비해 사설 IP 는 한 네트워크에서 사용하는 임시 IP 이고
해당 네트워크를 벗어나면 사용할 수 없다.
3. 포트 관련
목적
예약된 포트 번호가 무엇이고 포트 포워딩을 왜 하는지 이해한다
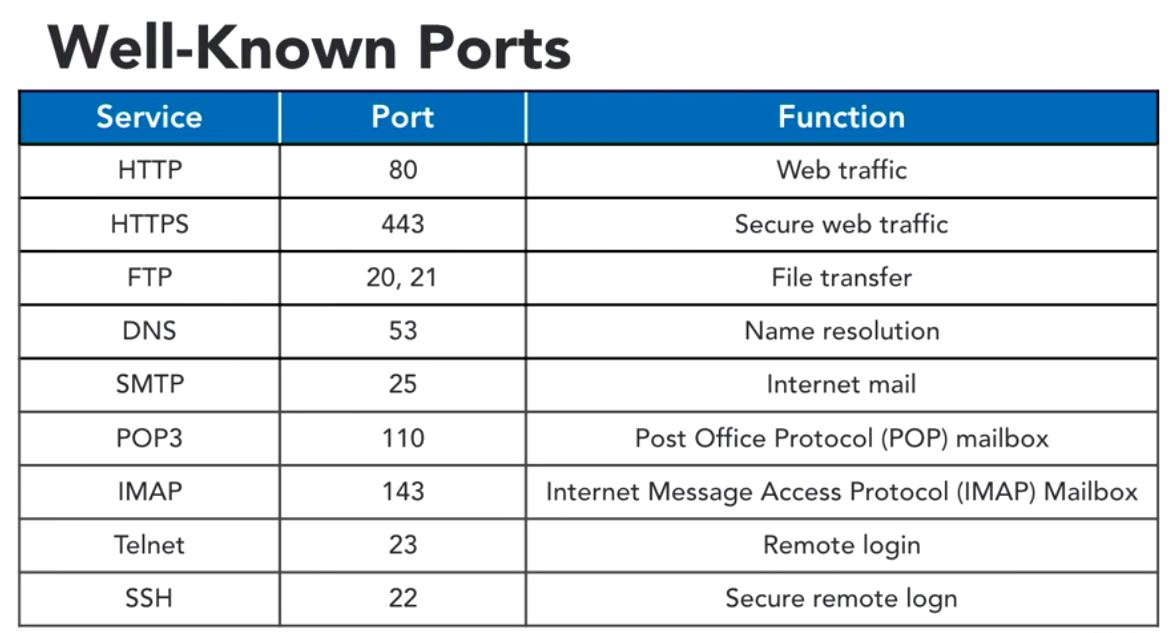
Well Know Port 란 ?

흔히 잘 알려진 포트라고 설명하는데 먼저 포트에 대해서 알아야 할 필요가 있다.
포트란 논리적인 접속 장소인데 컴퓨터는 동시의 하나 이상의 프로그램을 실행하기 때문에 IP 주소만으로는 특정 서비스에 접근 할 수 없다.
포트는1 ~ 65535 까지의 숫자로 표현되며 각 포트는 특정 서비스에 할당 될 수도 있고 포트를 통해 원하는 서비스에 접근할 수 있다.
그중 Well Known Port 라고 하는 것은 어떤 특권을 가진 서비스에 의해 사용될 수 있도록 예약된 포트번호를 말하며 root 권한으로만 포트를 열 수 있다.
이 번호는 강제적으로 지정된 것으 아니고 IANA의 권고안일 뿐이며
가끔 각 포트 번호를 그대로 사용하지 않고 다른 용도로 사용하기도 한다.
하지만 요즘은 디도스 라던지 랜섬웨어 등 잘 알려진 포트를 통해서
해킹이나 침투가 발생하므로 다른 번호의 포트를 의도적으로 사용하고
오히려 Well Known Port 를 잠궈놓기도 한다.
포트 포워딩
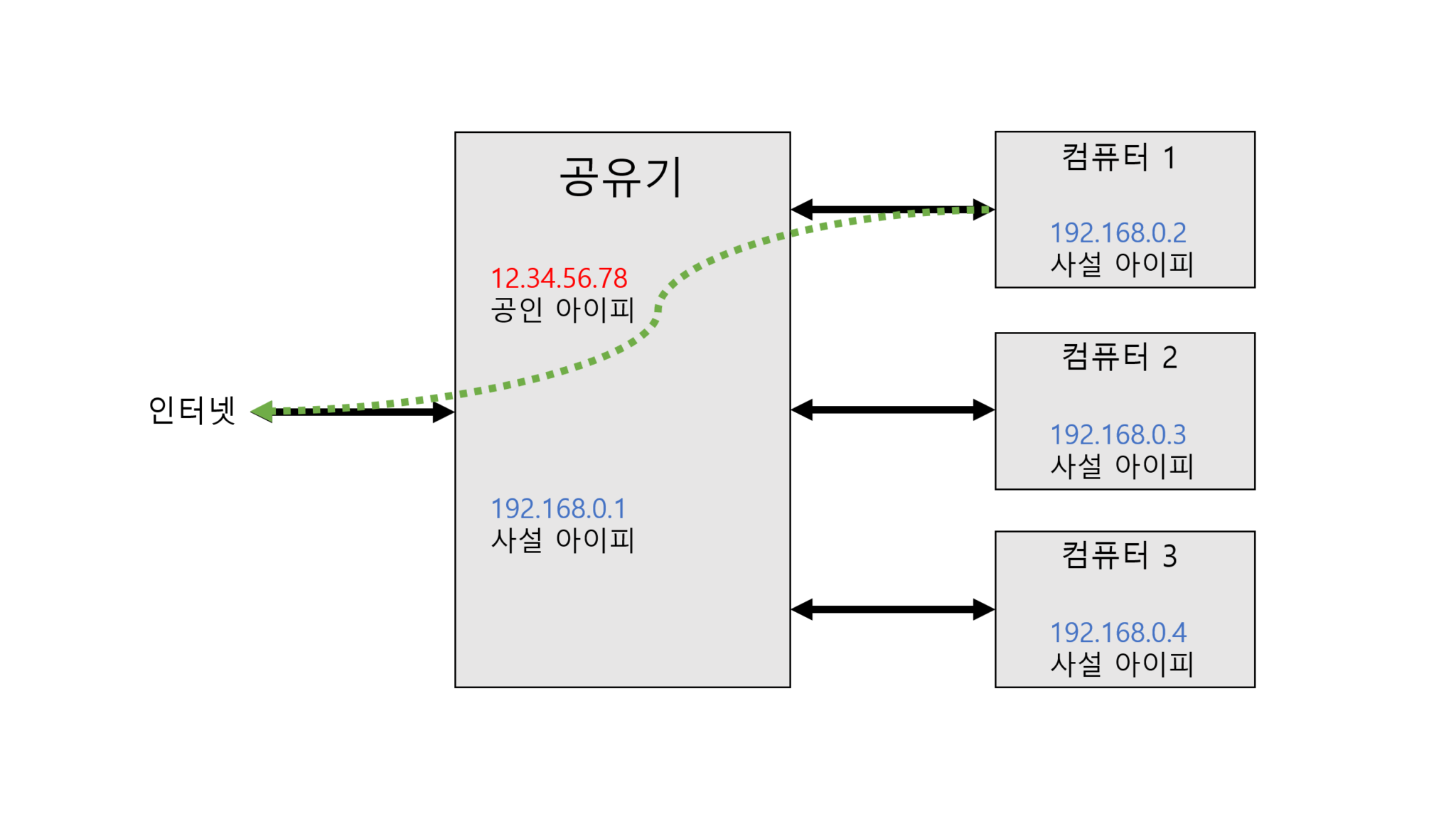
이미지4 :포트 포워딩 과정 1
 출처_04 참조
출처_04 참조
이미지5 : 포트 포워딩 과정 2
 출처_05 참조
출처_05 참조
컴퓨터에는 공유기가 할당한 사설 IP를 가지고 있는데
이 주소를 통해 웹 페이지에 요청을 하게 되면
사용자의 사설 IP가 아닌 공유기의 공인 IP를 통해서 요청이 나가게 되는데
내보내기 전 공유기는 어느 PC에서 해당 정보를 요청했는지를 기억하고 있는다.
요청의 결과가 오게 되면 공유기는 최초 요청을 받은 PC에
전달을 해주어야 하는데 공인 IP로 돌려 받았기 때문에
어디로 전달해 주어야 할지 알 수 없게 된다.
때문에 어느 PC로 해당 값을 돌려주어야 하는지 알기 위해
약속된 포트 번호를 통해 전달하는 것이 포트 포워딩이다.
부록(인용 자료)
출처_01 [이미지1] https://images.velog.io/images/anhesu11/post/a3487ad2-79d3-4fca-b2e3-41eaacbad88f/image.png
출처_02 [이미지2] https://juner417.github.io/assets/post_images/2018-03-23-network-101-ip-subnet/subnet.png
출처_03 [이미지3] https://haker.tistory.com/59
출처_04 [이미지4] https://cdn.lamanus.kr/wp-content/uploads/2019/05/29004612/59-1-2048x1152.png
출처_05 [이미지5] https://cdn.lamanus.kr/wp-content/uploads/2019/05/29004652/59-4-2048x1152.png
WEB
머릿말
웹 이라고 하는 것은 앞서 설명했듯이 그 단어 자체로는 매우 막연하고 광범위하다.
그 중 웹 사이트 관련 항목으로 범위를 한정 지어서 설명하더라도
웹 사이트 구축에 사용된 기술은 하나 하나 열거하기 힘들 정도이다.또한 다른 응용 프로그램 과는 달리
웹 분야는 사용되는 기술이 가장 빨리 변화하기 때문에
특정 분야의 기술만 설명하는 것도 시대의 흐름에 맞지 않으므로
여기서는 공통적인 부분과 표준으로 사용되는 기술에 대한 정리를 진행하고자 한다.
진행 목차 (INDEX)
1. WEB PAGE 와 WEB APPLICATION 그리고 WAS
목적
웹페이지와 웹애플리케이션 그리고 WAS를 구분할 수 있도록 한다
웹 사이트라고 하는 것은 과거 정적인 웹 페이지들이 모여있던 시절에는
'웹 사이트' = '웹 페이지' 라고 봐도 무방했지만
현대에서 웹 페이지는 동적인 웹 애플리케이션을 가르키는 말에 더 가까우며
웹 페이지와 웹 애플리케이션을 구분 짓는 것은 난제 중의 난제로 치부된다.
웹 페이지는 웹 문서들의 집합이고
그 하나 하나가 웹 페이지 라고 볼 수 있지만
동적 웹 페이지는 그 페이지 하나가 웹 페이지이면서도
웹 애플리케이션 이라고 볼 수 있기에
이 글에서는 개념적으로 브라우저 상의 웹 페이지는 웹 문서로 간주하고
동적으로 생성된 페이지를 웹 애플리케이션으로 간주하면서
다음과 같이 정리하려고 한다.
-
WEB PAGE
- World Wide Web 상에 존재하는 개별적인 웹 문서- 기본적으로는 텍스트를 기반으로 이루어져 있는
정적인 사이트를 지칭함 (문서 내 이미지가 포함 될 수도 있음)
- 정적 웹페이지
서버에 미리 저장된 파일이 그대로 전달되는 웹페이지
사용자는 서버에 저장된 데이터가 변경되지 않는 한
고정된 웹 페이지를 보게 됨
- 정적인 페이지의 장점
빠르다
비용이 적다
- 정적인 페이지의 단점
서비스가 한정적이다
관리가 힘들다
- 정적인 페이지의 장점
- 동적 웹페이지
서버에 있는 데이터들을 가공 후 생성된 웹페이지
서버는 요청을 해석하고 데이터를 가공해서 페이지를 보여줌
사용자는 상황, 시간, 요청에 따라 달라진 웹페이지를 보게 됨
- 동적인 페이지의 장점
서비스가 다양하다
관리가 쉽다
- 동적인 페이지의 단점
상대적으로 느리다
추가 비용이 든다
- 동적인 페이지의 장점
- 정적 웹페이지
- 기본적으로는 텍스트를 기반으로 이루어져 있는
-
HTML 로 작성되어 있음을 전재로 함 (.html)
웹 브라우저의 해석에 의해서 페이지를 볼 수 있음
CSS && JS 를 포함 시킬 수도 있으나 스타일 작성 한정-
웹 페이지의 집합을 웹 사이트라고 하며
하이퍼 링크 개념이 포함되어 있어야 함
예시 index.html --> aaa.html- 웹 사이트의 기본 전제 조건
- 서버와 클라이언트 2대 이상의 컴퓨터로 구성
- 하나 이상 웹 서버 상에 호스팅되어야 함
- HTTP HTTPS 통신으로 데이터를 주고 받아야 함
- 웹 브라우저 상에서 구동되어야 함
- 인트로 페이지 (index.html)
- 특수하게 예약된 단일 인트로 페이지
- 대부분의 웹 브라우저는 index.html을
우선적으로 읽어들이도록 되어있다
- 웹 사이트의 기본 전제 조건
-
-
WEB APPLICATION
- 동적으로 생성된 웹페이지 혹은 웹 사이트를 지칭-
사용자의 요청에 대한 결과를 처리 반환 해야 함
-
통상적으로 3 Tier 구조로 되어 있으며
1 Tier : 클라이언트 계층- Client Tier (Presentation Logic)
웹 브라우저를 통해 화면을 보여주는 부분 (View)
2 Tier : 애플리케이션 게층
- Application Tier (Business Logic)
실제 로직이 담기는 부분 (Model)
3 Tier : 데이터 계층
- Data Tier (Data Accesss Logic)
데이터를 저장하는 부분 (Controller)
일반적으로 해당 3 계층을 통틀어 MVC 모델이라고 하기도 한다.
- Client Tier (Presentation Logic)
-
WEB APPLICATION 의 기능을 제공하는 소프트웨어를 WAS 라고 하는데
WAS ≠ WEB APPLICATION 이다.
-
-
WAS
- WEB APPLICATION SERVER 의 약어-
WAS는 물리적인 서버가 아닌 소프트웨어 측면으로 서버이다.
-
WAS 와 WebApp의 차이
웹 애플리케이션 서버 (WEB APPLICATION SERVER) 는
웹 애플리케이션과 서버 환경을 만들어 동작시키는
기능을 제공하는 소프트웨어 프레임워크 이다.과거에는 미들 웨어를 하드웨어로 간주하였으나
WAS 에서는 미들 웨어도 WAS 안에 포함시킨다.
-
-
WAS 는 WEB APPLICATION이 구동되고 웹 페이지와 서버
그리고 데이터베이스 등을 중재해 주는 역할이다.
그런 이유로 WAS ≠ WEB SERVER 로 구분짓는다.대표적인 웹 서버
- 아파치 재단의 Tomcat
- 마이크로소프트 사의 IIS
- 리눅스 재단의 Nginx
-
WAS 는 웹 페이지의 요청에 대한 결과를 처리 후 반환해줄 뿐
웹 페이지에 대해 일체 관여 하지 않는다.
응답 결과에 대한 처리는 웹 브라우저와
클라이언트 스크립트 (Javascript) 가 담당한다.
-
2. CGI 란 ?
목적
CGI 를 이해하고 CGI 를 보완하기 위해 파생된 서블릿을 통해
CGI 의 특징과 제약 사항을 이해한다.
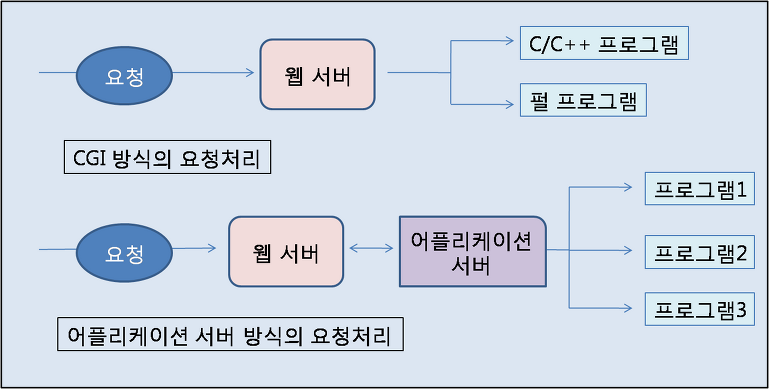
공용 게이트웨이 인터페이스 라고 하는데
웹 서버 상에서 사용자 프로그램을 동작시키기 위한 조합이다.
-
특징
-
서버 프로그램과 외부 프로그램을 연계한다.
- 다른 프로그램을 불러내는 방식이기 때문에
요청이 들어올때마다 프로세스를 생성한다. - 가볍고 빠르고 단순해서 유지보수가 용이하지만
동일 URL 실행에도 프로세스가 증가하기 때문에
서버에 부담이 많이 간다. - 프로세서 간 데이터 교환에 제약이 있어 구현이 어렵다.
- 다른 프로그램을 불러내는 방식이기 때문에
- 환경과 언어에 구애받지 않는다.
- 언어를 가리지 않지만 일반적으로는
Python, Ruby, Perl 등이 많이 사용된다.
- 언어를 가리지 않지만 일반적으로는
-
CGI 프로그램의 정보 입력은 명령줄 인수, 환경 변수,
표준입력에 의해 이루어진다.
-
CGI 방식과 서블릿 방식
- CGI = 컴파일 방식
Perl, C, C++ 등이 사용되며
어셈블리 혹은 바이트 코드 형식이다.
코드 구현 이후 컴파일 과정을 직접 수행해야 하고
코드 변경 시 마다 재 컴파일 해야 한다. - 서블릿 = 스크립트 방식
JSP, ASP 등을 예시로 들 수 있으며
컴파일 되기 전 스크립트 코드이다.
코드 구현 이후 컴파일 과정은 요청 시 자동 수행되고
수정 후 재컴파일은 요청 시 자동 수행된다.
- CGI = 컴파일 방식
-
-
서블릿 방식이란 ?
요청과 응답 기반의 서비스(로직)가 내장되어 있는 자바 기반 모듈이다.
JVM 을 기반으로 다중 쓰레드 상에서 동작시키기 때문에
단일 프로세스를 이용한다.
CGI 의 비효율적인 특징을 보완하는 방식으로 CGI와 다른 점은
동일한 프로그램을 요청하더라도 하나의 프로그램만 수행 시키기 때문에 효율적이다.
이미지1 : CGI 방식과 애플리케이션 서버 방식의 비교
 출처_01 참조
출처_01 참조
펄 CGI 예제
#!/usr/bin/perl
=head1 DESCRIPTION
printenv — 환경을 출력만 하는 CGI 프로그램
=cut
print "Content-type: text/plain\n\n";
for my $var ( sort keys %ENV ) {
printf "%s = \"%s\"\n", $var, $ENV{$var};
}3. GET 방식과 POST 방식
목적
GET과 POST의 특징을 이해하고 각 시기적 적합한 사용법을 알아본다.
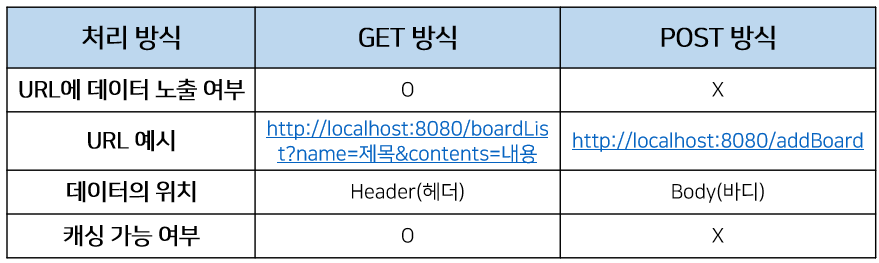
GET 방식 이란 ?
간단한 데이터를 URL에 넣도록 설계된 방식
데이터를 보내는 양에 한계가 있다 (데이터 짤림 현상 발생)
- 특징
- URL에 변수(데이터)를 포함시켜 요청한다
- 데이터를 Header(헤더)에 포함하여 전송한다
- URL에 데이터가 노출되어 보안에 취약하다
- 캐싱할 수 있다
POST 방식 이란 ?
데이터를 서버로 제출하여 추가 또는 수정하기 위해 사용하는 방식
- 특징
- URL에 변수(데이터)를 노출하지 않고 요청한다
- 데이터를 Body(바디)에 포함시킨다
- URL에 데이터가 노출되지 않아서 기본 보안은 되어있다
- 캐싱할 수 없다
이미지2 : GET VS POST 비교표
 출처_02 참조
출처_02 참조
부록(인용 자료)
출처_01 [이미지1] https://images.velog.io/images/anhesu11/post/7d72c70b-fe42-4261-97ce-858e3daa994a/image.png
출처_02 [이미지2] https://images.velog.io/images/anhesu11/post/b605b0b6-e330-441d-83ab-b8712da4582d/image.png