원문 URL
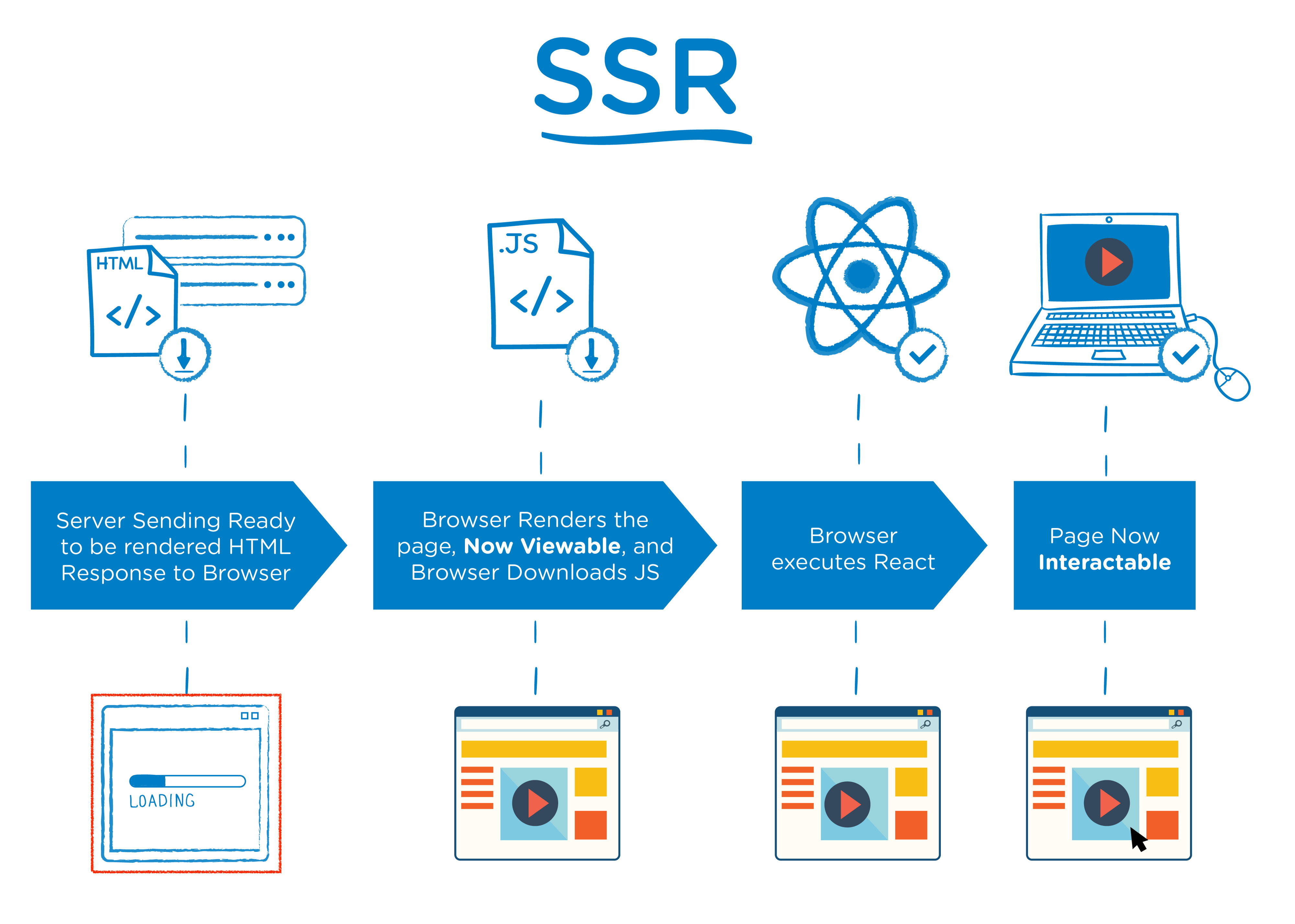
서버 사이드 랜더링 (ServerSideRendering) 이란
서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 보여주는 방식
JSP/Servlet 아키텍쳐 방식
특징
모든 데이터가 매핑된 페이지를 클라이언트(브라우저)에게 바로 보여줄 수 있다
클라이언트 사이드 랜더링 (ClientSideRendering) 보다
페이지를 구성하는 속도는 늦어지지만
전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라짐
검색 엔진 최적화 (SearchEngineOptimization)을 쉽게 구성

출처: The Benefits of Server Side Rendering Over Client Side Rendering
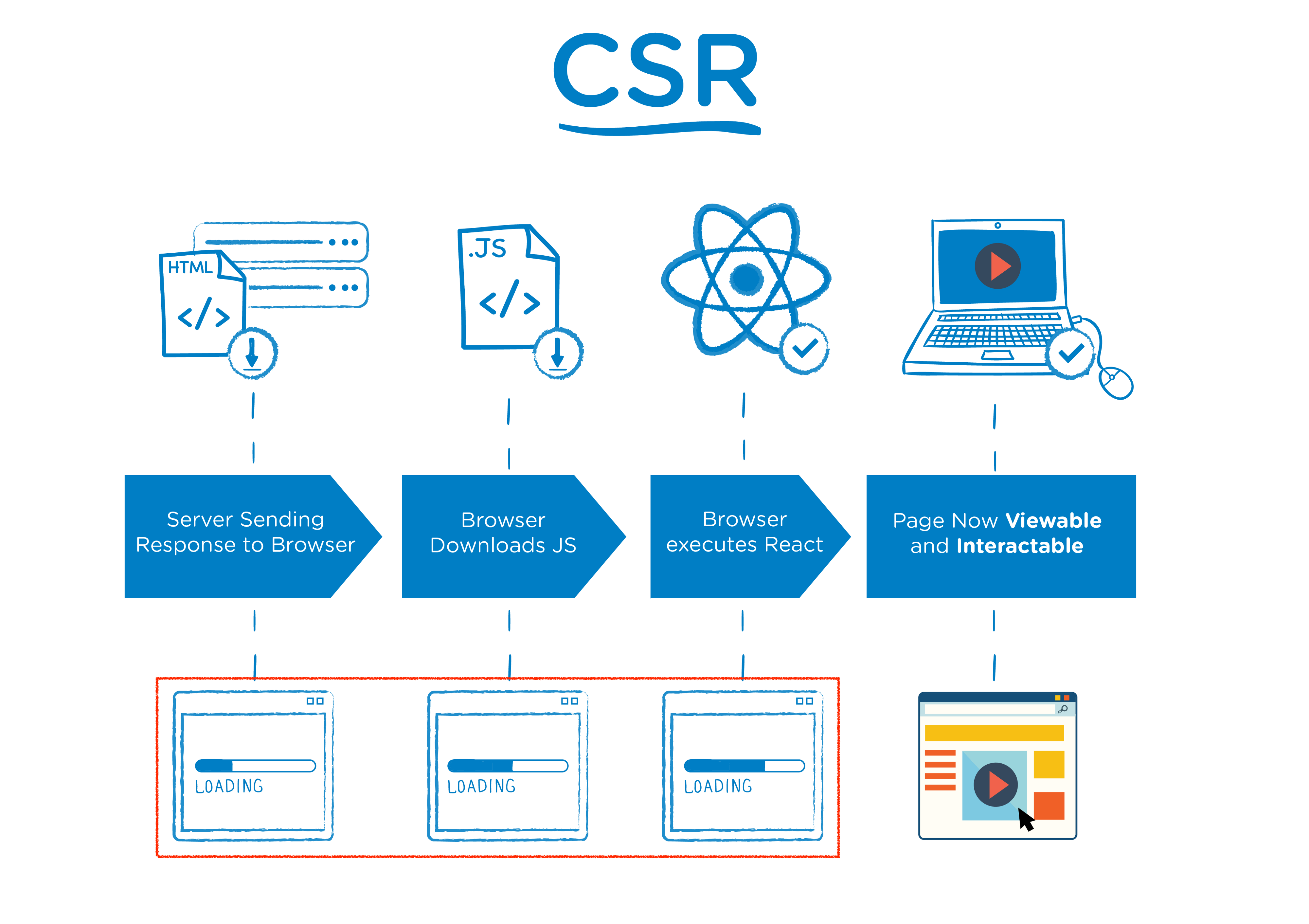
클라이언트 사이드 랜더링 (ClientSideRendering)
특징
서버 사이드 랜더링 (ServerSideRendering)보다 초기 전송되는 페이지 속도는 빠르지만 서비스에 필요한 데이터를 클라이언트(브라우저)에서 추가로 요청하여 재구성해야 하기 때문에 전체적인 페이지 완료 시점은 서버 사이드 랜더링 (ServerSideRendering) 보다 느려진다

출처: The Benefits of Server Side Rendering Over Client Side Rendering
왜 네이버 블로그는 Node.js 기반의 SSR을 도입했나?
사용자 UI에 대한 요구 사항도 많아지다 보니
빠르고 기민한 대응을 위한 프레임워크 도입이 필요 했으며
당시 가장 많이 사용하던 angular.js를 도입했다.
angular.js는 손쉽게 SPA(single-page application)를 구축할 수 있다.
SPA는 웹상에서도 데스크톱 애플리케이션과 같은 사용성을 제공한다.
단일 페이지 어플리케이션 (SinglePageApplication)
현재의 페이지를 동적으로 작성
연속되는 페이지 간의 사용자 경험을 향상 시키고
웹 어플리케이션이 데스크톱 어플리케이션 처럼 동작하도록 도와줌

빠르게 바뀐 프런트엔드 생태계
2016년 이후 ES2015, ES2016 등이 개정되고,
jQuery 프레임워크에서
react, vue, angular2와 같은 프레임워크로 패러다임이 바뀜
Webpack, rollup, TypeScript, babel과 같은 프런트엔드 생태계가 구축
개발자 모두가 Full Stack Developer로 성장하기에는 많은 노력과 시간이 필요한 상황이었다고 함.
CSR의 기술적인 한계
블로그 서비스의 요구 사항을 모두 수용하기에 angular.js는
기술적인 한계가 있었다.
페이지 로드 이후 동적으로 콘텐츠를 생성하기 때문에
콘텐츠를 빠르게 소비하는 사용자의 요구 사항을 충족시킬 수가 없었다.
angular.js에도 SSR 구축을 위한 3rd party 라이브러리가 존재하지만
공식적인 생태계는 존재하지 않는다.
네이버가 Node.js 기반의 SSR을 선택한 이유
- universal language인 JavaScript를 최대한 활용 가능
- 프런트엔드 영역과 백엔드 영역을 완전히 분리함으로써 생산성 향상
- 다른 여러 가지 대안을 활용할 수 있는 토대가 될 수 있음
필요에 따라서 CSR로만 구성할 수도 있고
CSR과 prependering을 함께 사용하도록 개발할 수도 있다.
초기 비용을 감당할 수 있다면 SSR을 도입하지 않을 이유가 없다.
SSR 도입 후 프런트엔드 개발자가 평균적으로 33.29% QA를 더 많이 처리했고, 평균적으로 32.90% 이슈 처리 시간을 줄일 수 있었다.
작성 후기
작성 목적은 사실 특정 회사가 왜 SSR을 도입했는지를 보기 위함이 아니라
SSR, CSR, SPA 의 개념을 알아서 웹 개발 공부를 할 때 도움이 되고자 하는 목적으로 인터넷 검색을 해 보던 중 우연히 발견하게 되어
옮겨온 글로 용어적 의미와 사용 목적등을 알기 위해서임을 밝힌다