CORS(Cross Origin Resource Sharing)란?
-
실행 중인 Web Application이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다. Web Application은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행한다. (by mdn)
-
위는 mdn에 정의된 CORS이다. 쉽게 말하자면,
원본이 크로스됐다!그런 환경에서 데이터를 주고받을 수 있게 해준다.(자원공유 가능) -
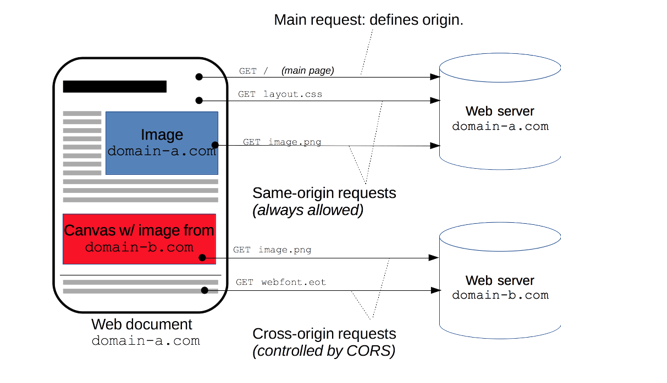
CORS를 이해하기 쉬우려면 SOP(Same Origin Polish)와 함께 비교하는 것이 좋다.
💡 SOP(Same Origin Polish)
: 같은 원본끼리만 데이터를 주고받을 수 있는 정책

📌 예제
-
네이버(http://naver.com)에서 post()요청을 할 때 Endpoint가
axios.post("http://naver.com/posts/1")와 같이 같은 네이버에서 진행되는 요청일 경우는 SOP를 통해 네이버원본끼리는 데이터를 주고받을 수 있다. -
네이버(http://naver.com)에서 post()요청을 할 때 Endpoint가
axios.post("http://google.com/posts/1")와 같다면 같은 네이버가 아닌 구글에서 진행되는 요청이므로원본끼리 데이터 교환이 불가하다.이런 경우 네이버에서 구글로 크로스 받는 것이 CORS정책이다.CORS를 통해 다른 원본끼리라도 데이터를 주고받을 수 있다.