1. unity 설치 및 세팅
유니티 Unity Hub 를 다운로드하여 Unity 프로그램을 설치한다.
주의 할 점은 프로젝트 설치 경로안에 한글이 포함될 경우 오류가 발생할 가능성이 있으니 모두 영문폴더의 경로에 설치할 것
https://unity.com/kr/download
2. unity 프로젝트 생성
필자는 3D로 프로젝트를 진행 중이어서 3D로 프로젝트를 하나 생성했습니다. (프로젝트명에 공란 없이 | 프로젝트 생성 경로에 한글이 포함되지 않도록 주의)

3. 간단한 예제 및 C# 스크립트 작성
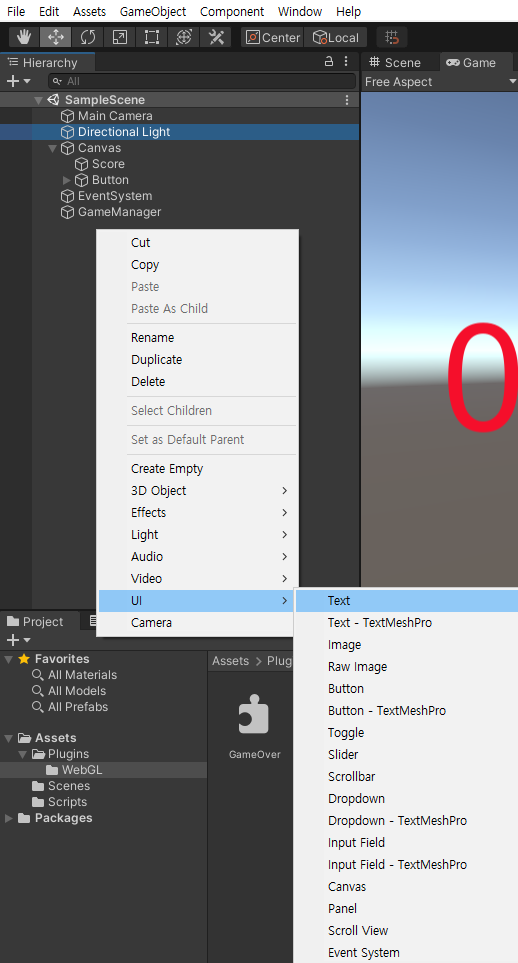
1) 통신을 위해 간단한 Text 와 Button 을 생성해 주었습니다.

2) C# 코드에 버튼을 클릭하면 Text 가 1씩 증가되는 코드를 작성 했습니다.
3) unity 상태창 우클릭으로 Create Empty 하여 C# 코드를 드래그로 추가해 주고, 기존에 만든 UI Text 도 드래그 하여 C# 에서 만든 UnityEngine.UI의 Text 객체와 연결해 주었습니다.
4) Button 같은 경우 On Click 메서드에 C# 파일을 매칭시켜 버튼이 클릭 되었을때 호출을 원하는 메서드와 연결해 주었습니다.
4. npx create-react-app 으로 react 프로젝트를 설치해 주었습니다.

리엑트 실행 시 Module not found: Can't resolve 'web-vitals' 오류 해결
https://qodbtn.tistory.com/374
5. 리엑트에서 webgl 통신이 가능하도록 연결해주는 라이브러리를 설치 합니다.
// react-unity-webgl 설치
npm i react-unity-webgl아래 4단계는 npm 문서 확인하며 진행 했습니다.
- Getting Started
- Understanding the Unity Context Object
- Communication from React to Unity
- Communication from Unity to React
참고로, 유튜브에선 대략적인 흐름을 참고하고, 라이브러리 사용부턴 npm 문서를 위주로 참고하시는 게 좋습니다.

- 참고자료
뚜르TV
