개요
💡 4주간 진행되는 메인 프로젝트
💡 주제는 자유롭게 팀원들과의 상의아래 결정되었다
설명
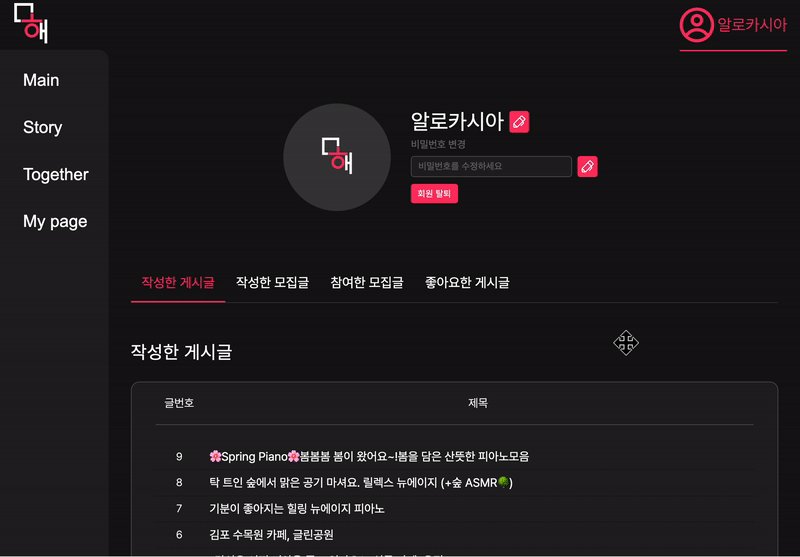
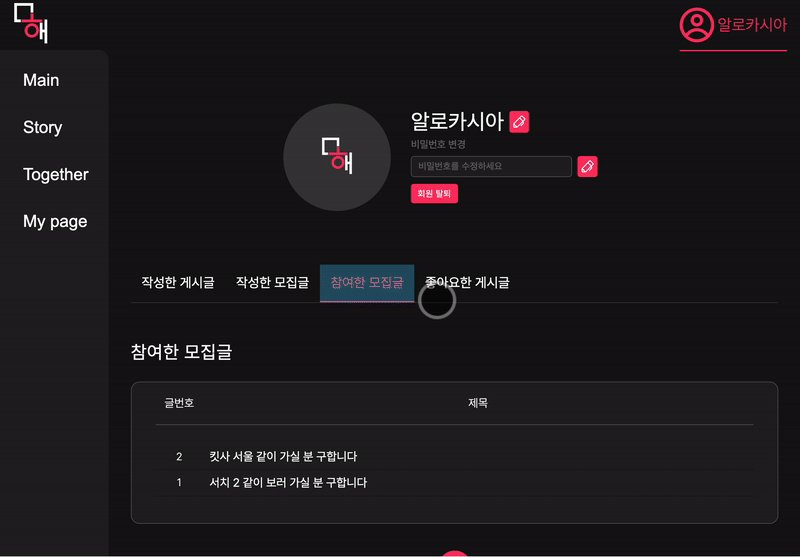
💡 회원 가입 후 회원 정보 수정 부분과 회원이 가입해서 글을 쓴 목록에 대한 부분을 마이페이지로 모아 일괄 처리하기로 하였다
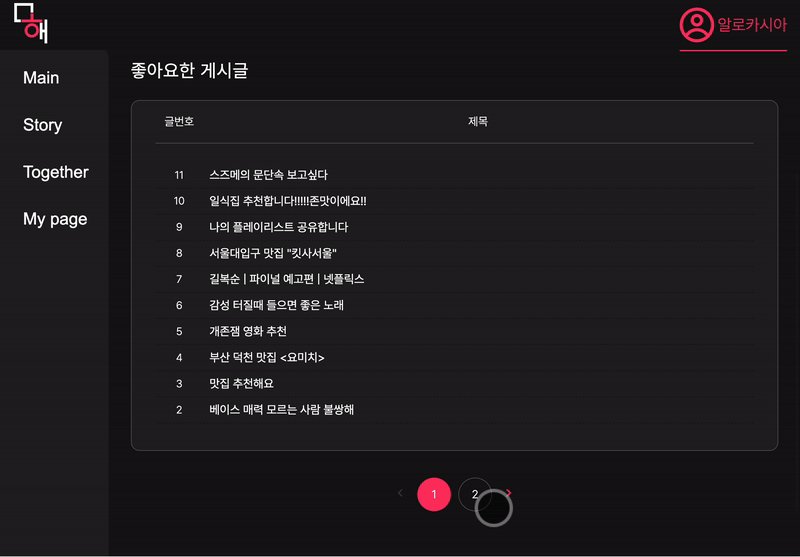
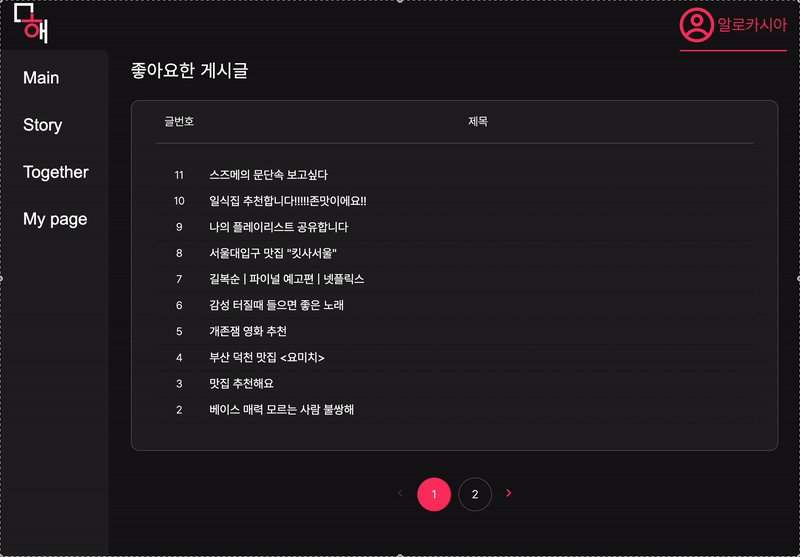
💡 항목별 리스트가 많아 한 번에 탭으로 구성하고 페이지네이션을 추가하여 클라이언트 사이드의 부담을 감소시키기로 했다
스택
📗 Typescript의 활용
대량의 데이터를 넣어 체크해보는 것도 사전에 이야기가 되었기 때문에 개발 단계에서 에러를 최대한으로 예방하기 위해 타입스크립트를 도입하게 되었다
📗 기본 React로 최대한의 효율
컴포넌트의 깊이가 2단계 정도로, 복잡해지지 않을 것 같아 기본 React를 활용하여 다른 라이브러리를 추가하지 않고 개발하기로 하였다
주요 사용 기술
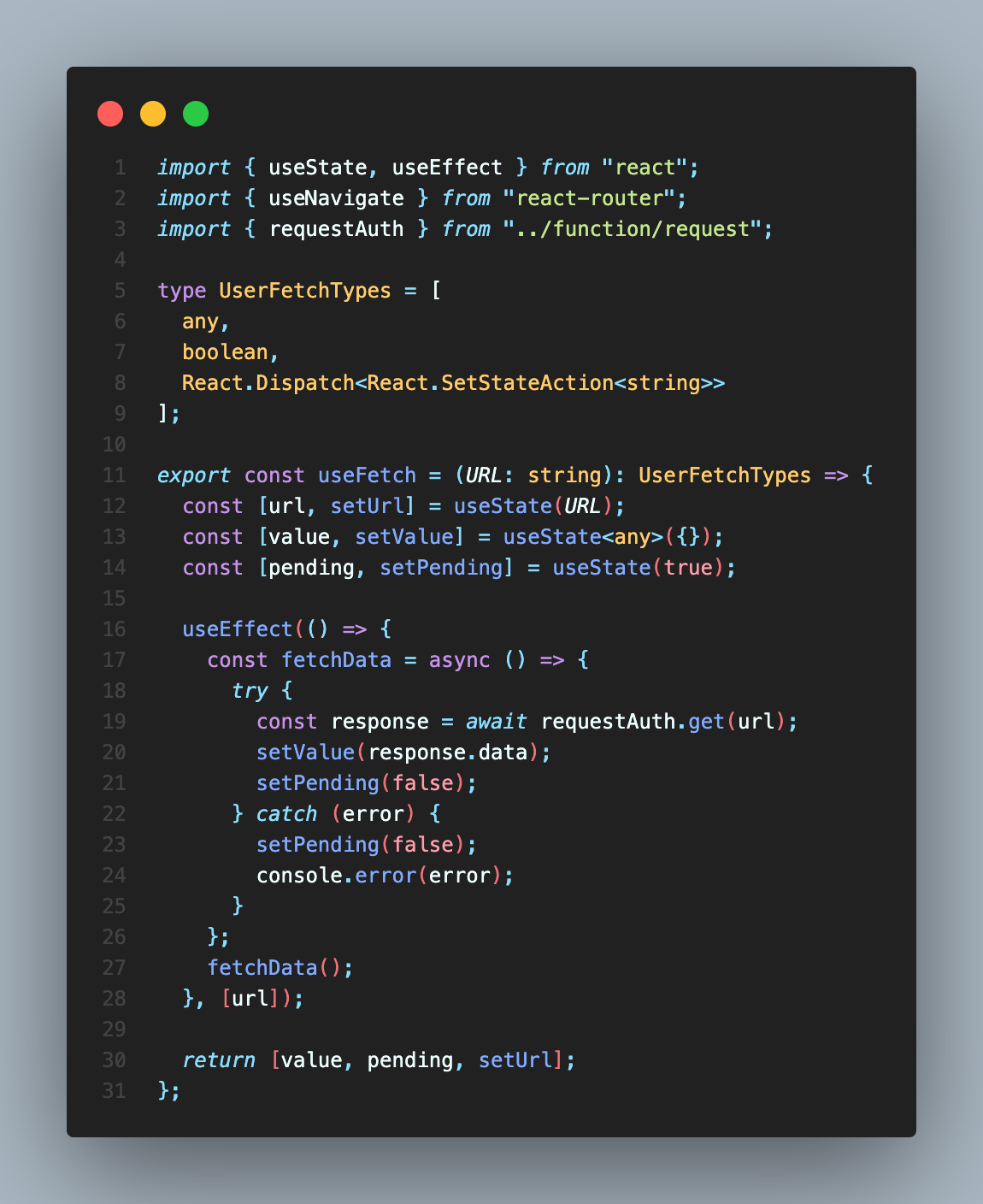
📗 custom hook으로 api 분리

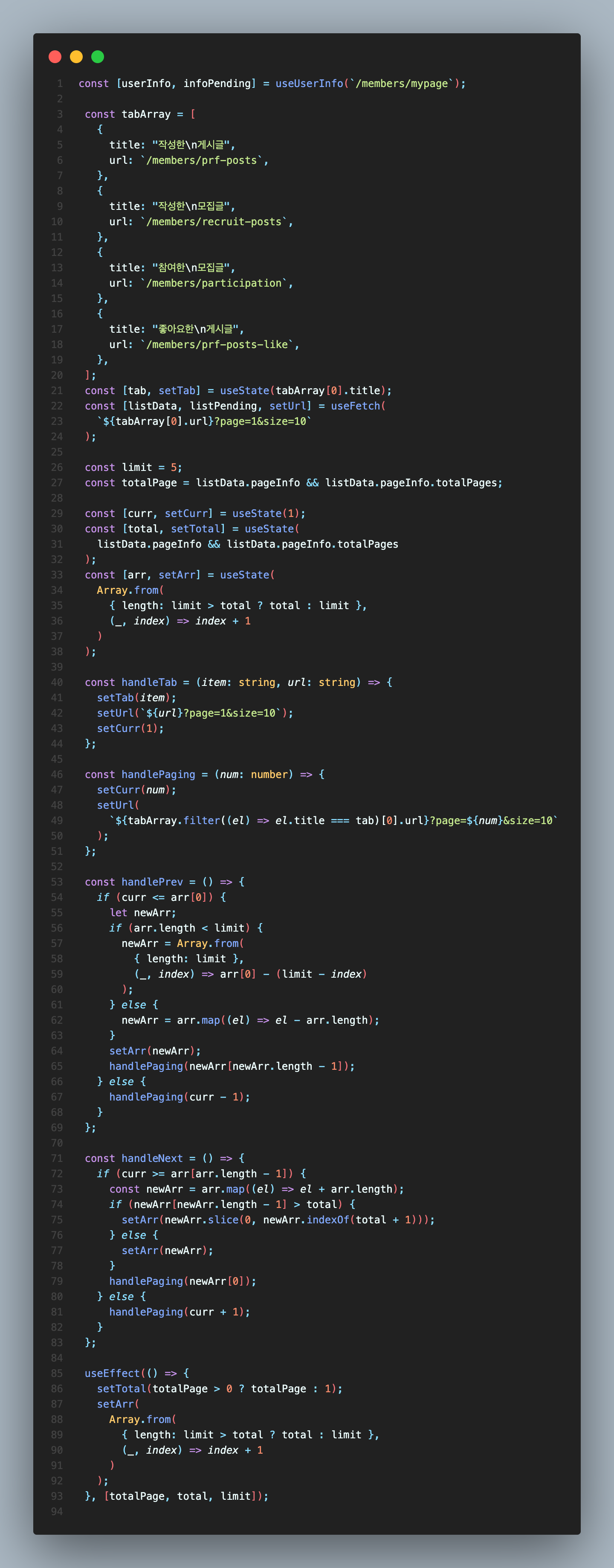
📗 탭과 리스트, 페이지네이션 연결

어려웠던 점
📗 탭과 리스트, 페이지네이션 연결
탭과 페이지네이션의 연동을 작업하는데 렌더링이 적용되지 않아 페이지 데이터가 바뀌지 않는 현상을 발견했는데 useEffect를 사용하니 렌더링이 적용되었다
📗 api 데이터와 타입스크립트
이번 프로젝트에서 타입스크립트를 처음 도입했는데 이론만 알고 있었기 때문에 실전에서 활용하는 것에 다소 어려움이 있었다
특히 api데이터에 type을 연결시켜 custom hook으로 만드는 과정이 그러했는데 api로 불러오는 데이터가 배열이라고 생각하고 custom hook에 초기값을 배열로 설정했는데 실제로 불러온 데이터는 객체의 형태였다 타입스크립트로 타입을 같이 잡아야되니 어떻게 잡아야 할지 몰라서 헤맸던 기억이 있다