목표
useContext와 useReducer를 써보고 싶어서 간단한 카운터를 만들어보기로 했다
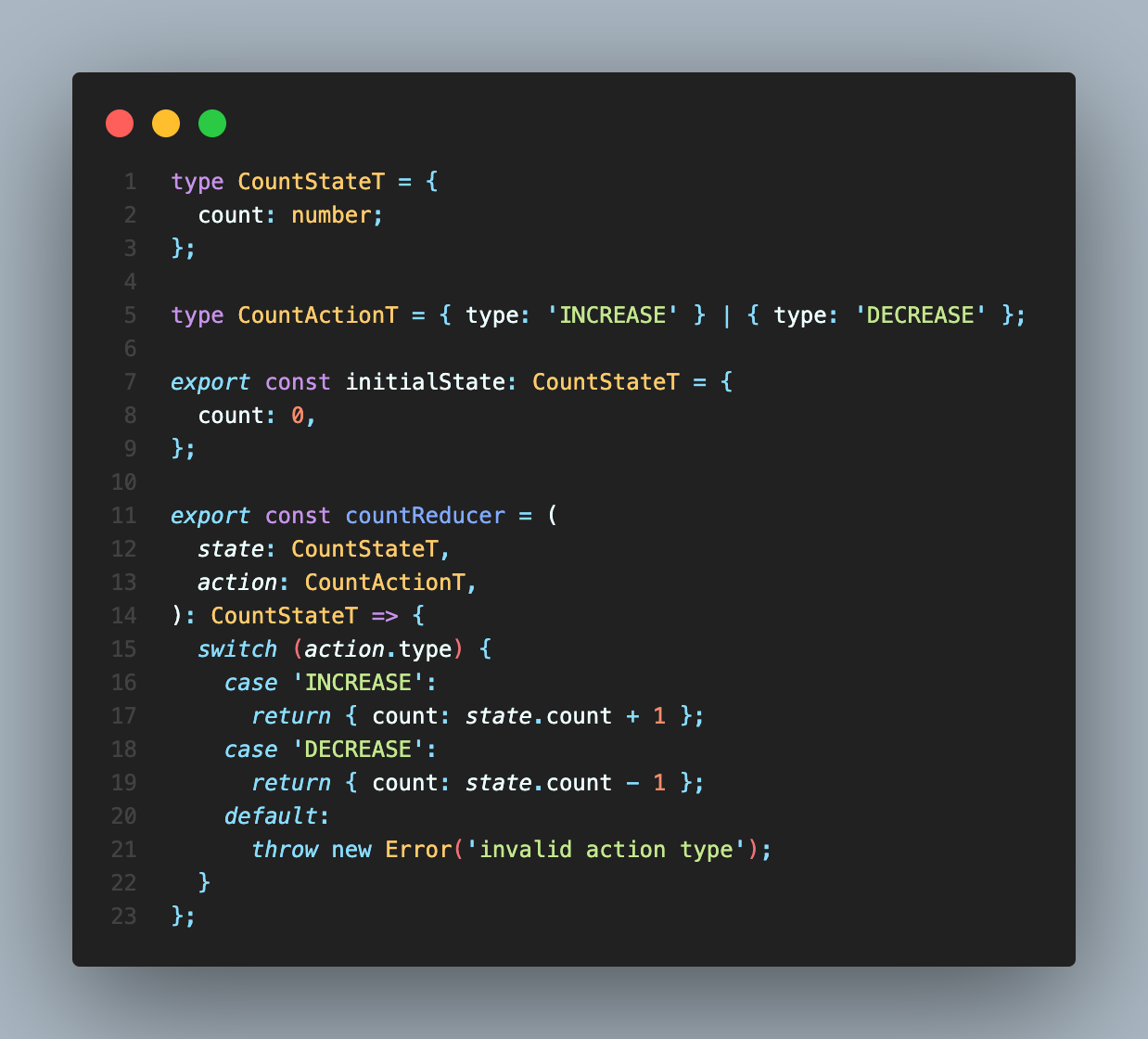
1차 성공

성공한 모습
에러
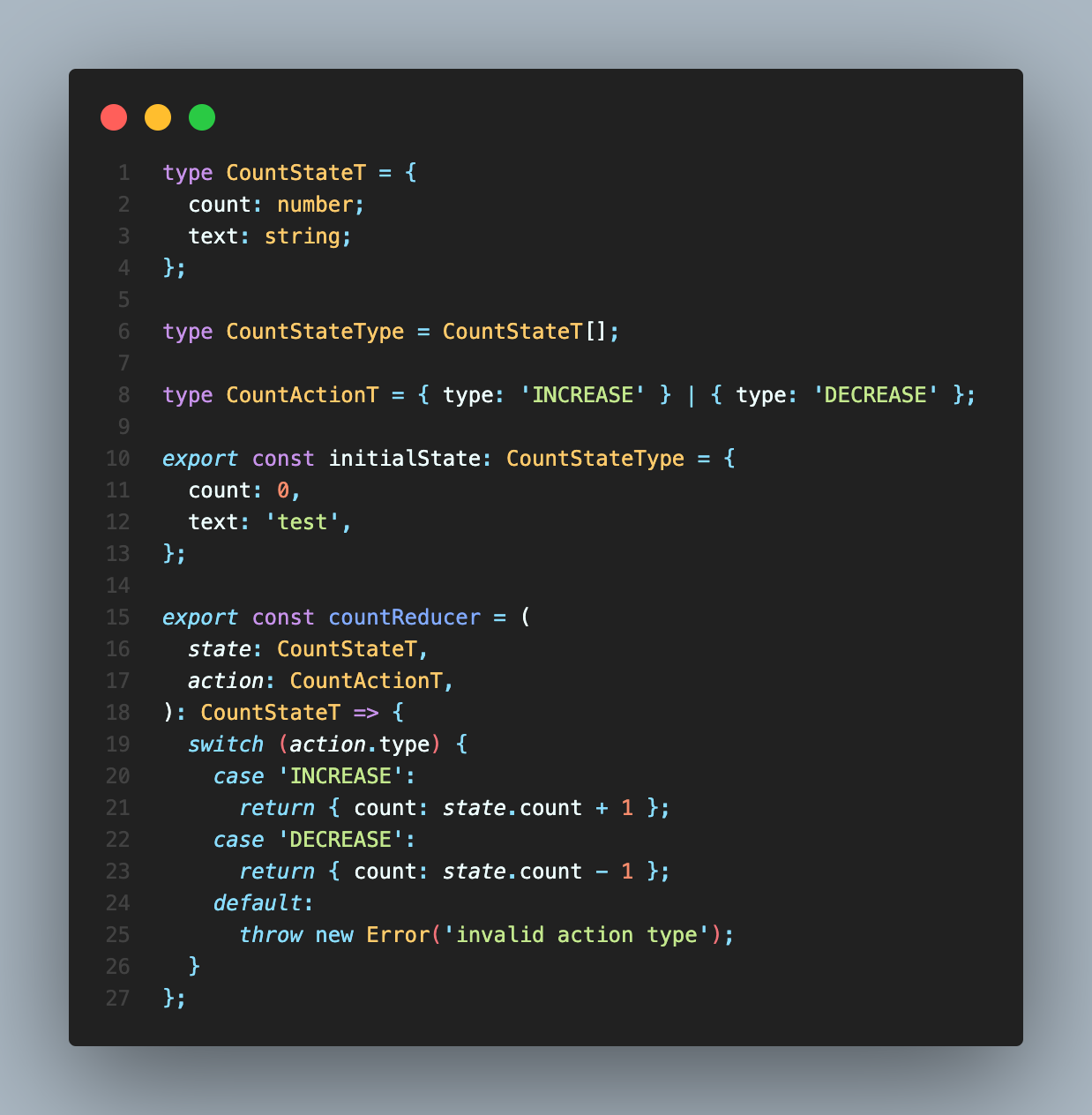
그런데 initial state를 두 개 이상을 하려면 어떻게 해야 될까?
타입과 기본값을 추가하니

literal Type error
Type '{ count: number; text: string; }' is not assignable to type 'CountStateType'.
Object literal may only specify known properties, and 'count' does not exist in type 'CountStateT[]'.
11 |
12 | export const initialState: CountStateType = {
> 13 | count: 0,
| ^^^^^^^^
14 | text: 'test',
15 | };
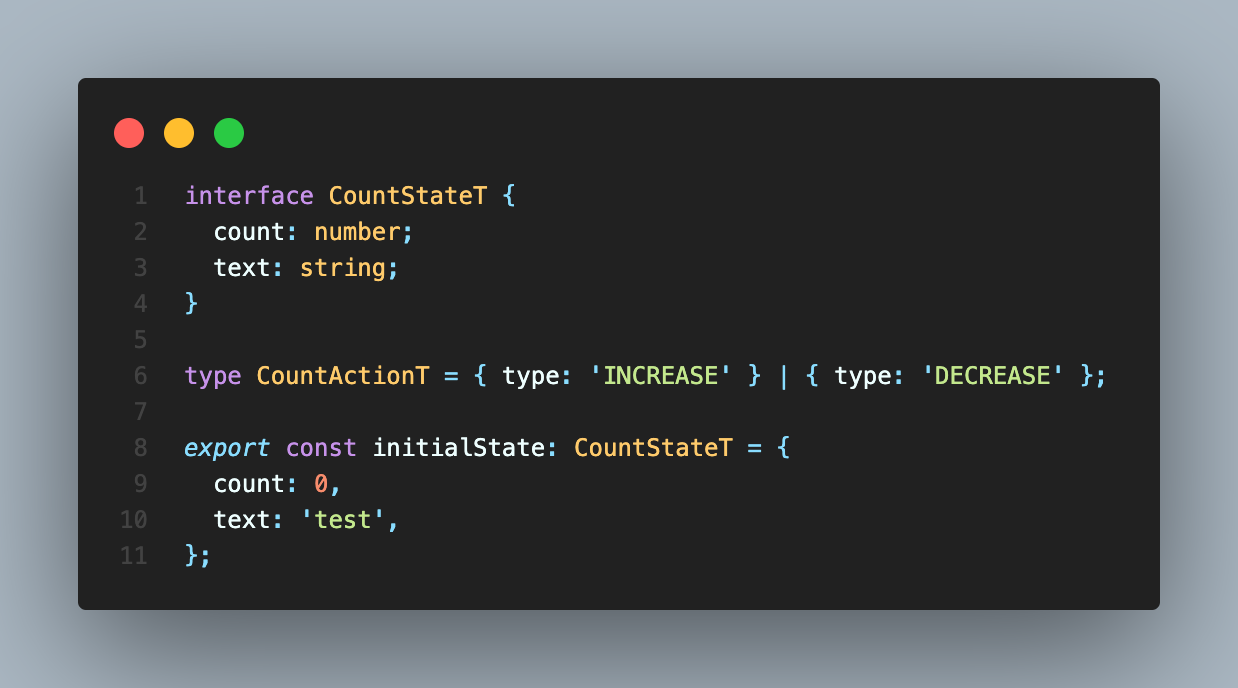
16 |이 부분은 type을 interface로 고치니 해결되었다

missing in type ~ but required in type
Property 'text' is missing in type '{ count: number; }' but required in type 'CountStateT'.
21 | switch (action.type) {
22 | case 'INCREASE':
> 23 | return { count: state.count + 1 };
| ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
24 | case 'DECREASE':
25 | return { count: state.count - 1 };
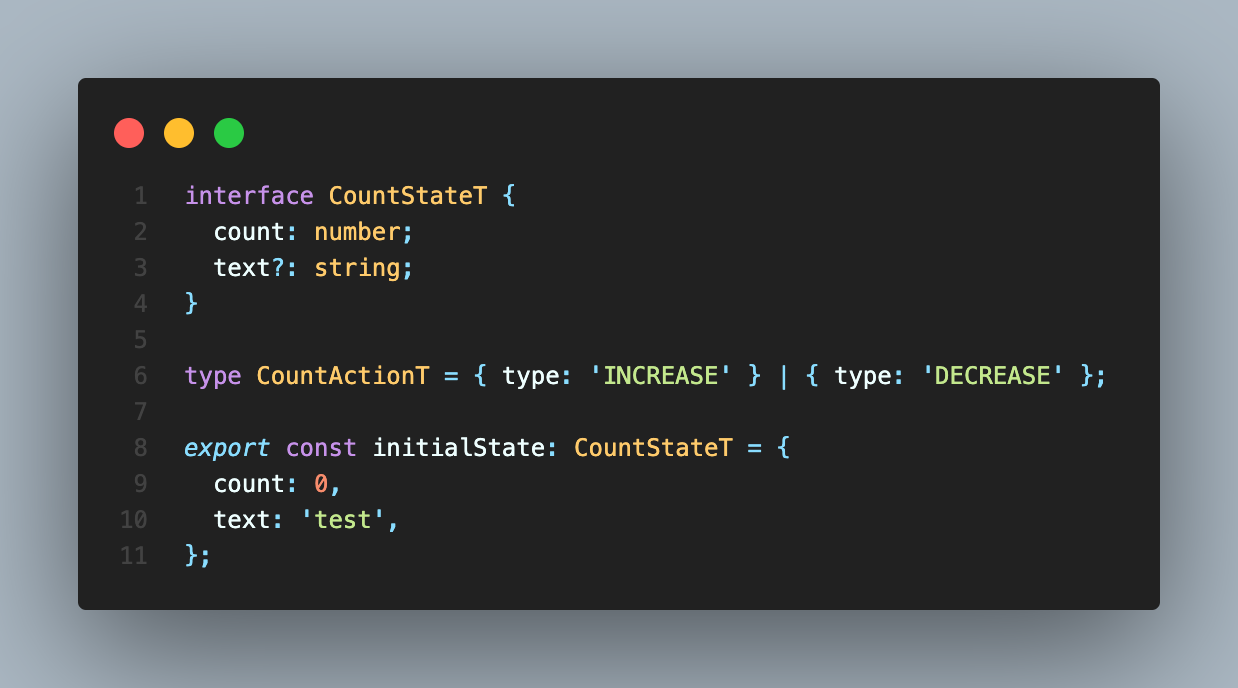
26 | default:이 부분은 interface의 객체 키값에 ?를 넣고 해결되었다

결론
하지만 렌더링을 줄이기 위해 기능당 컴포넌트 나눠서 쓰기로 했다
이 부분은 만일을 대비한 예시로 남을 것 같다
참고
Solved - Property 'x' is missing in type 'y' but required in type 'z'.
React Context API useReducer 조합 살펴보기
