1. 개발서버 open
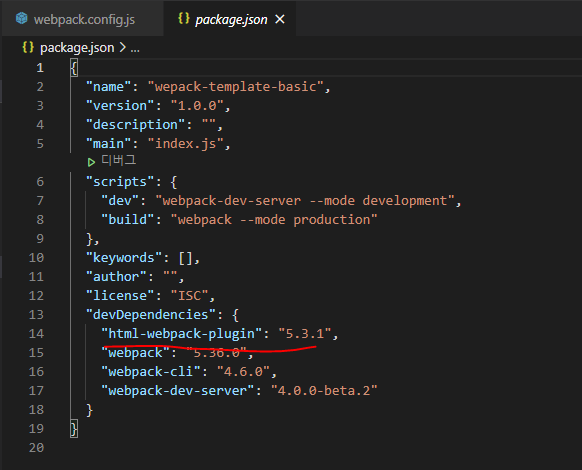
01. html-webpack-plugin package 설치
npm i -D html-webpack-plugin
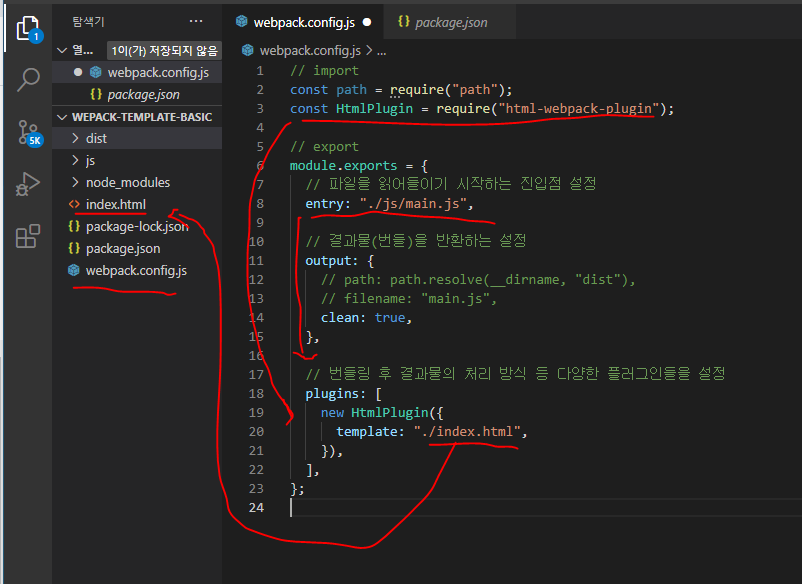
02. 구성파일에 추가


// import
const path = require("path");
const HtmlPlugin = require("html-webpack-plugin");
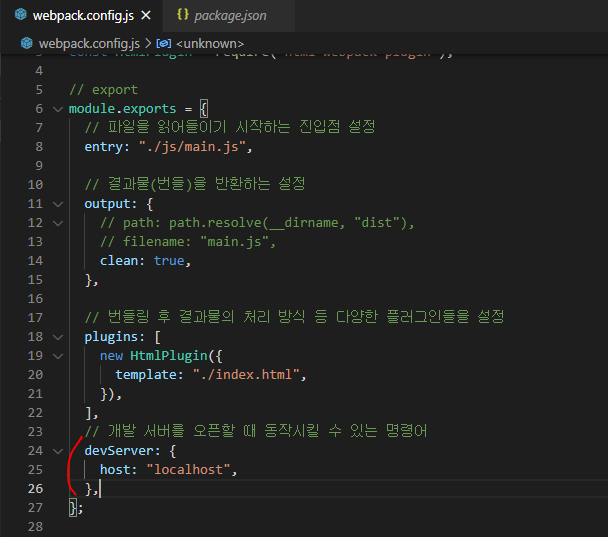
// export
module.exports = {
// 파일을 읽어들이기 시작하는 진입점 설정
entry: "./js/main.js",
// 결과물(번들)을 반환하는 설정
output: {
// path: path.resolve(__dirname, "dist"),
// filename: "main.js",
clean: true,
},
// 번들링 후 결과물의 처리 방식 등 다양한 플러그인들을 설정
plugins: [
new HtmlPlugin({
template: "./index.html",
}),
],
// 개발 서버를 오픈할 때 동작시킬 수 있는 명령어
devServer: {
host: "localhost",
},
};03. 실행
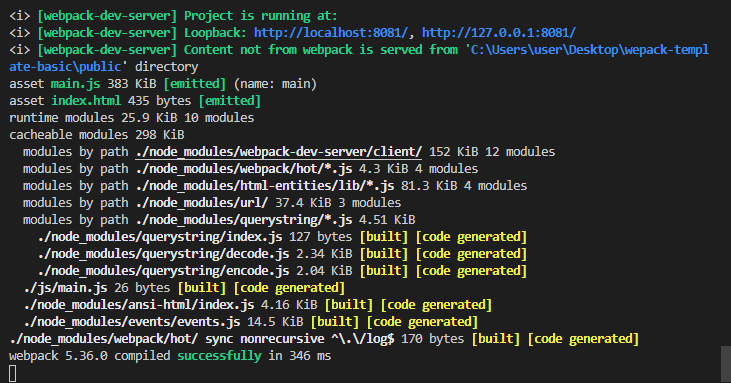
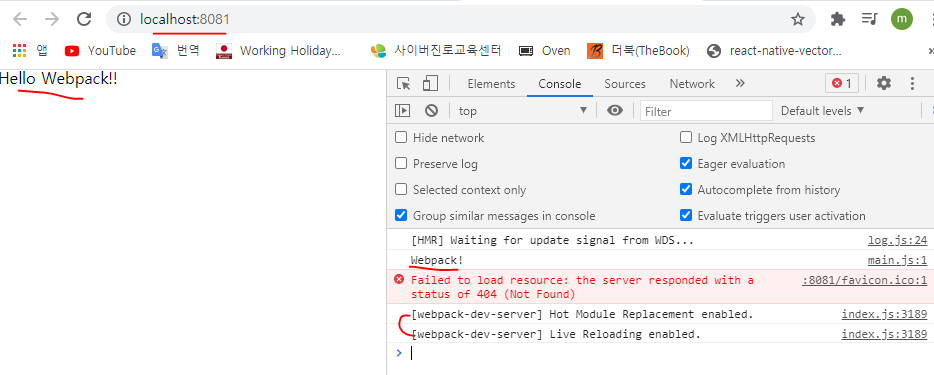
npm run dev