1. module(style 적용)
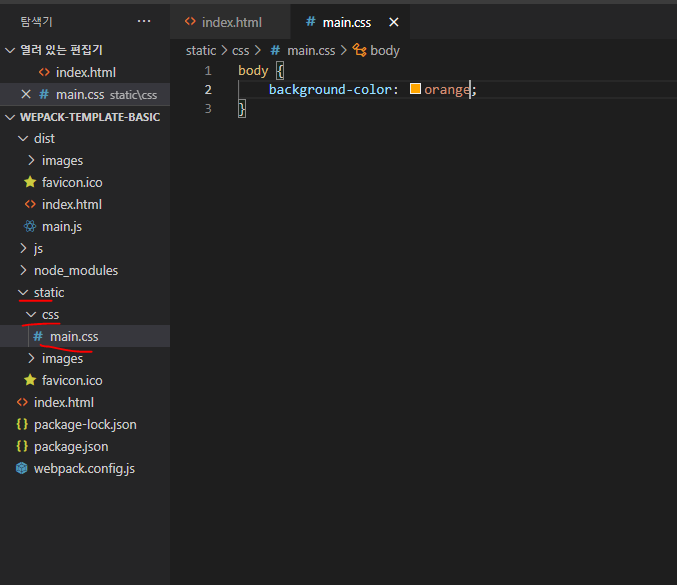
01. static에 css 생성
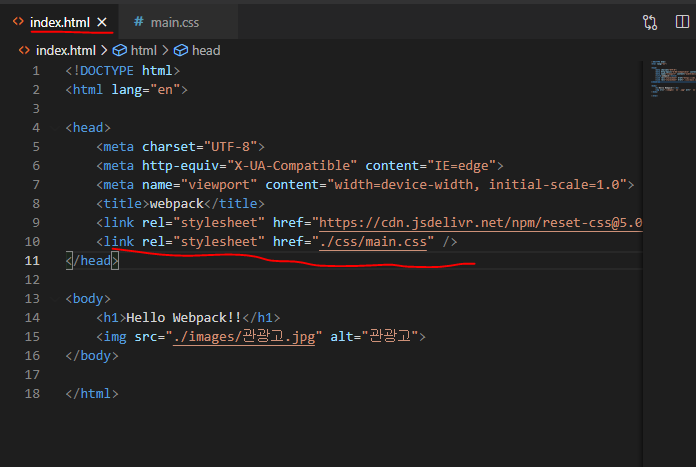
- index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<link rel="stylesheet" href="./css/main.css" />
</head>
<body>
<h1>Hello Webpack!!</h1>
<img src="./images/관광고.jpg" alt="관광고">
</body>
</html>- static/css/main.css

body {
background-color: orange;
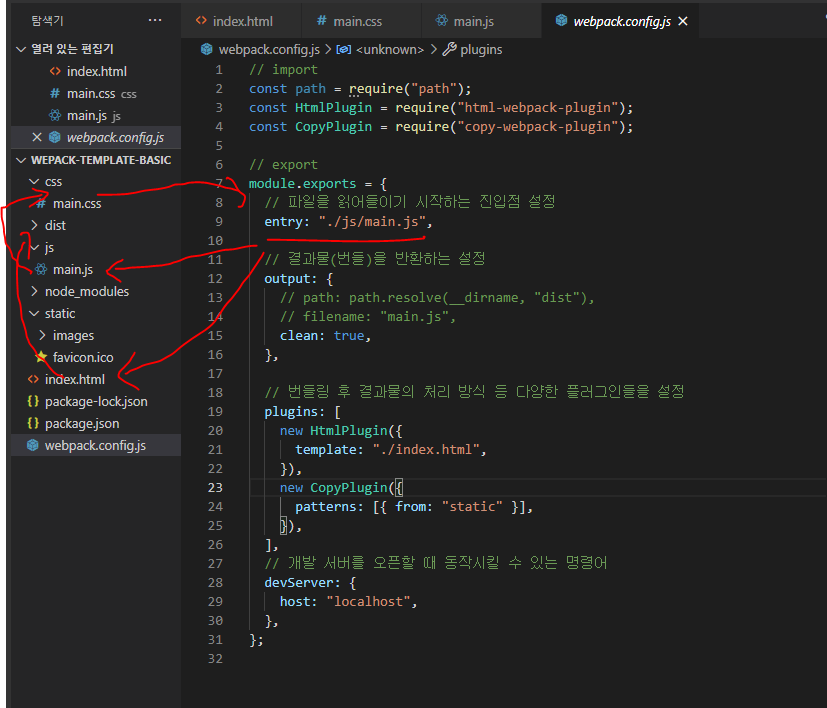
}02. main.js에서 style 다루기!


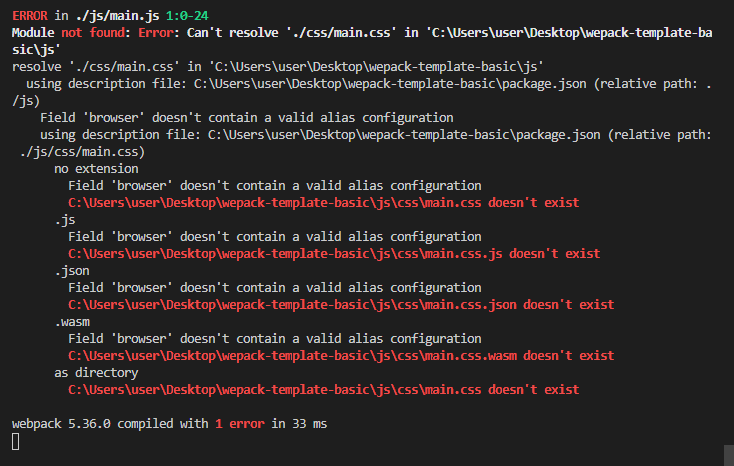
- webpack 자체는 css 파일을 읽을 수 없기 때문에 오류가 발생 패키지 설치 필요!

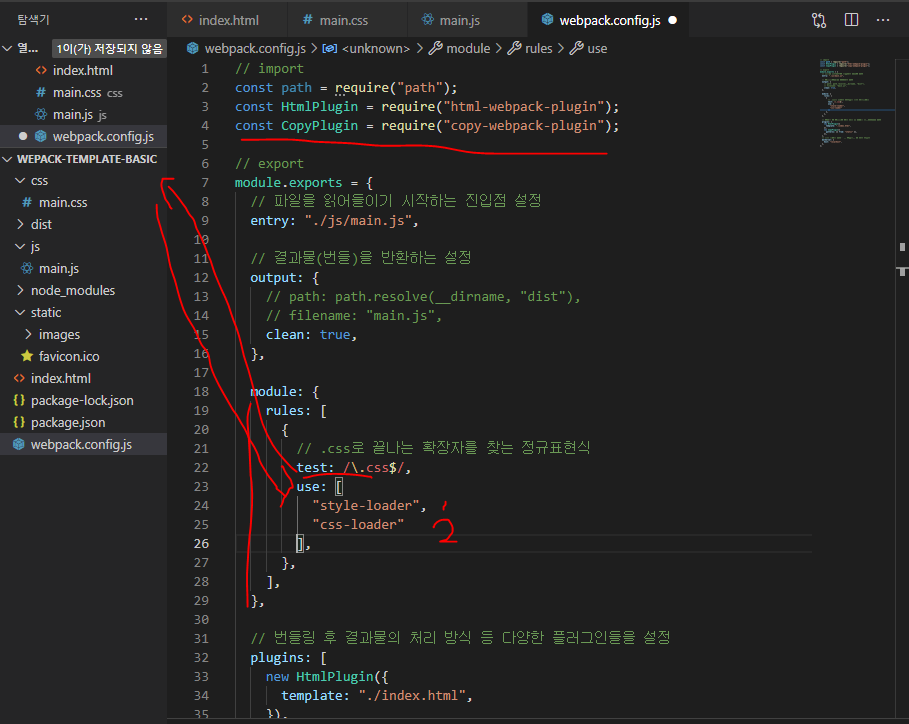
03. css-loader style-loader package 설치
npm i -D css-loader style-loader
// import
const path = require("path");
const HtmlPlugin = require("html-webpack-plugin");
const CopyPlugin = require("copy-webpack-plugin");
// export
module.exports = {
// 파일을 읽어들이기 시작하는 진입점 설정
entry: "./js/main.js",
// 결과물(번들)을 반환하는 설정
output: {
// path: path.resolve(__dirname, "dist"),
// filename: "main.js",
clean: true,
},
module: {
rules: [
{
// .css로 끝나는 확장자를 찾는 정규표현식
test: /\.css$/,
use: [
"style-loader",
"css-loader"
],
},
],
},
// 번들링 후 결과물의 처리 방식 등 다양한 플러그인들을 설정
plugins: [
new HtmlPlugin({
template: "./index.html",
}),
new CopyPlugin({
patterns: [{ from: "static" }],
}),
],
// 개발 서버를 오픈할 때 동작시킬 수 있는 명령어
devServer: {
host: "localhost",
},
};04. 실행
npm run dev
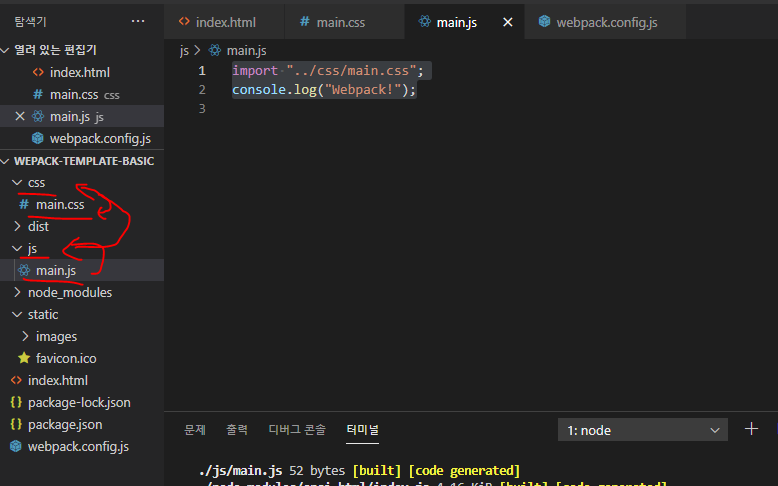
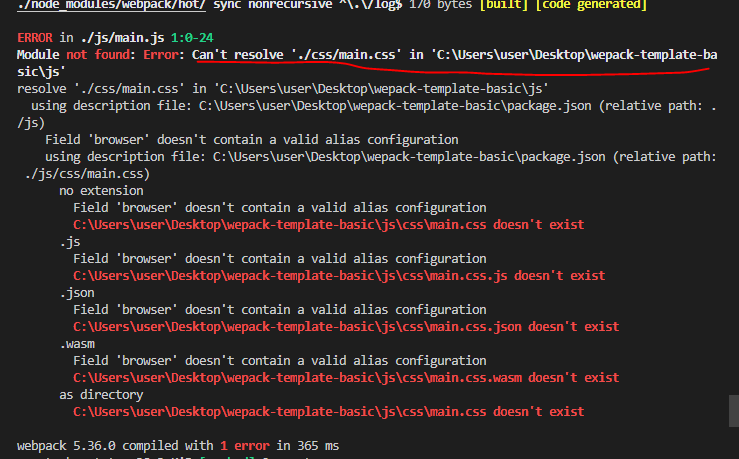
- 상대경로를 잘못 작성!(main.js)
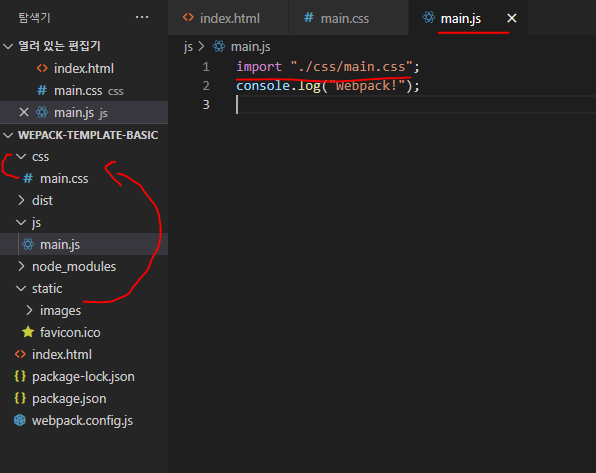
import "../css/main.css";
console.log("Webpack!");