1. CDN 방식을 사용한 첫 리액트
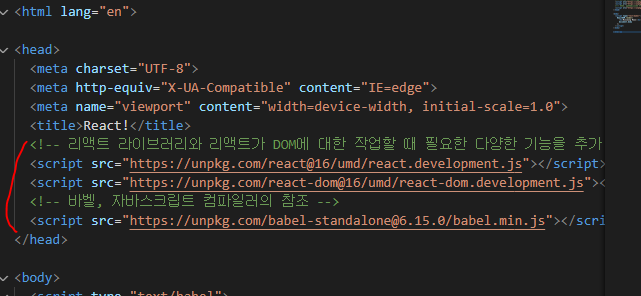
01. 리액트 라이브러리와 바벨 작성
- head 태그 내부에 작성
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
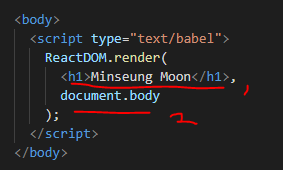
02. 첫 화면 출력
-1. ReactDOM.render()
- render 메소드는 두 개의 인자를 받는다
- 화면에 출력하고 싶은 HTML(JSX)
- 그 JSX를 렌더링해 보여줄 DOM 안의 위치

-2. Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
<script type="text/babel">
ReactDOM.render(
<h1>Minseung Moon</h1>,
document.body
);
</script>
</body>
</html>
03. container 내부로 위치 변경
- body 내부에 #container div 태그를 생성 후 코드 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
#container h1 {
font-size: 144px;
font-family: sans-serif;
color: #0080A8;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
const destination = document.querySelector("#container");
ReactDOM.render(
<h1>Minseung Moon</h1>,
destination
);
</script>
</body>
</html>
2. 리액트 컴포넌트
- 사용자가 앱을 사용할 때 보게 되는 비주얼과 상호작요을 정의하는 주된 방법
- 쓸데 없는 반복 작업을 줄여 줄 수 있다
01. 쓸데없는 중복
- 단순 레이아웃 변경
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
const destination = document.querySelector("#container");
ReactDOM.render(
<div>
<h3><i>Batman</i></h3>
<h3><i>Iron Man</i></h3>
<h3><i>Nicolas Cage</i></h3>
<h3><i>Mega man</i></h3>
</div>,
destination
);
</script>
</body>
</html>
02. Hello, World! 컴포넌트 생성
-1. 기존 방식
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
ReactDOM.render(
<div>
<p>Hello, World!</p>
</div>,
document.querySelector("#container")
);
</script>
</body>
</html>
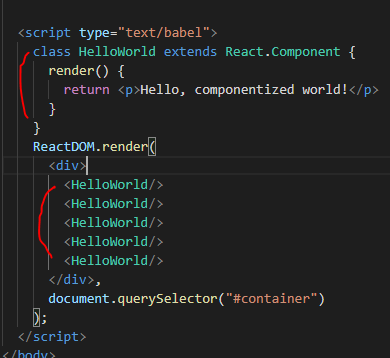
-2. HelloWorld 컴포넌트 생성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
class HelloWorld extends React.Component {
render() {
return <p>Hello, componentized world!</p>
}
}
ReactDOM.render(
<div>
<HelloWorld/>
<HelloWorld/>
<HelloWorld/>
<HelloWorld/>
<HelloWorld/>
</div>,
document.querySelector("#container")
);
</script>
</body>
</html>

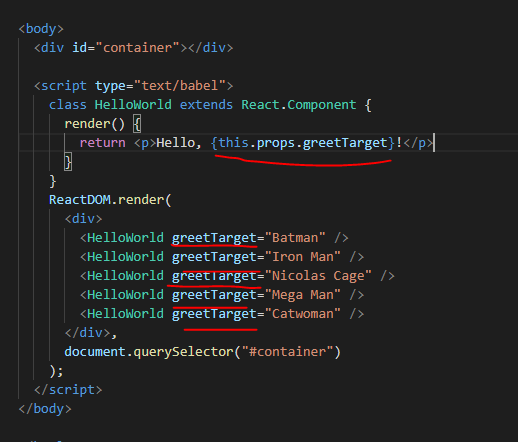
-3. 속성(property) 지정
- {}, 내부에 속성 작성, JSX에서의 표현식(expression)
- props, 컴포넌트 간 데이터를 전달할 수단, 속성은 다수 존재 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
class HelloWorld extends React.Component {
render() {
return <p>Hello, {this.props.greetTarget}!</p>
}
}
ReactDOM.render(
<div>
<HelloWorld greetTarget="Batman" />
<HelloWorld greetTarget="Iron Man" />
<HelloWorld greetTarget="Nicolas Cage" />
<HelloWorld greetTarget="Mega Man" />
<HelloWorld greetTarget="Catwoman" />
</div>,
document.querySelector("#container")
);
</script>
</body>
</html>

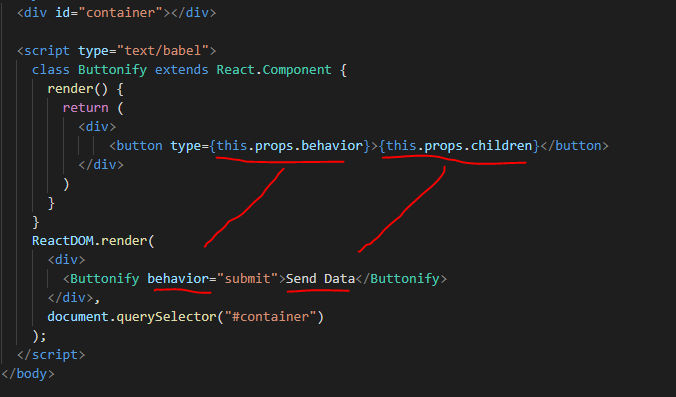
-4. this.props.children
- 만약 자식 엘리먼트가 어떤 텍스트라면 this.props.children 속성은 문자열을 리턴
- 만약 자식 엘리먼트가 단일한 엘리먼트라면 this.props.children 속성은 배열로 감싸지 않은 단일 컴포넌트를 리턴
- 그 외에도 다양한 기능을 한다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React!</title>
<!-- 리액트 라이브러리와 리액트가 DOM에 대한 작업할 때 필요한 다양한 기능을 추가 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 바벨, 자바스크립트 컴파일러의 참조 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
class Buttonify extends React.Component {
render() {
return (
<div>
<button type={this.props.behavior}>{this.props.children}</button>
</div>
)
}
}
ReactDOM.render(
<div>
<Buttonify behavior="submit">Send Data</Buttonify>
</div>,
document.querySelector("#container")
);
</script>
</body>
</html>