nuxt는 localhost:3000
spring은 localhost:8080을 쓰고 있어서
front에서 8080으로 호출하면 cors에러를 내뱉었다
호출하고자 한 api
http://localhost:8080/api/boards/1
1) proxy설치
npm i @nuxtjs/proxy
or
yarn add @nuxtjs/proxy2) 코드작성
1. nuxt.config.js
modules: [
'@nuxtjs/axios',
'@nuxtjs/proxy',
],
axios: {
baseURL: 'http://localhost:8080',
proxy: true,
},
proxy: {
'/api/' : {
target: 'http://localhost:8080/',
changeOrigin: true,
}
},baseURL: 'http://localhost:8080': nuxt기본포트인 3000으로 보내지는 api를 8080으로 변경해줌 -> 해당내용과 상관은 없음proxy: true: proxy 허용/api/': /api/로 시작되는 api는 proxy적용이 된 주소(8080)로 넘겨준다는 의미
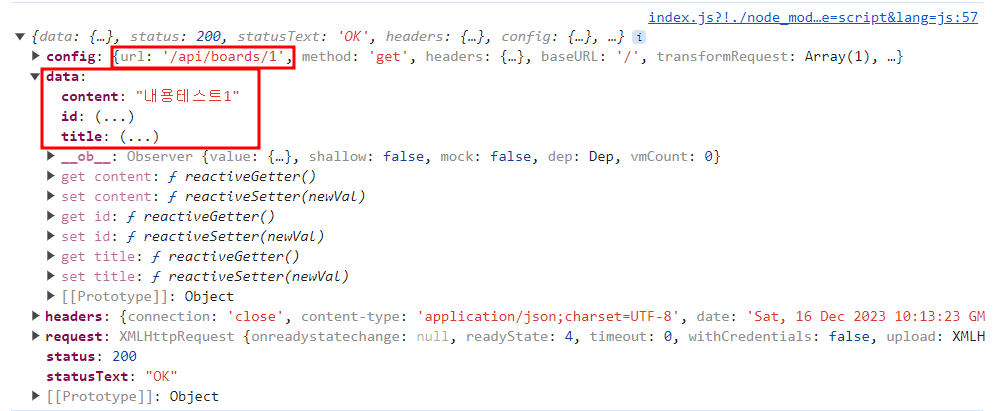
2. vue페이지(api호출)
async selectDtl() {
const result = await this.$axios.get('/api/boards/1')
this.savedatas = result.data
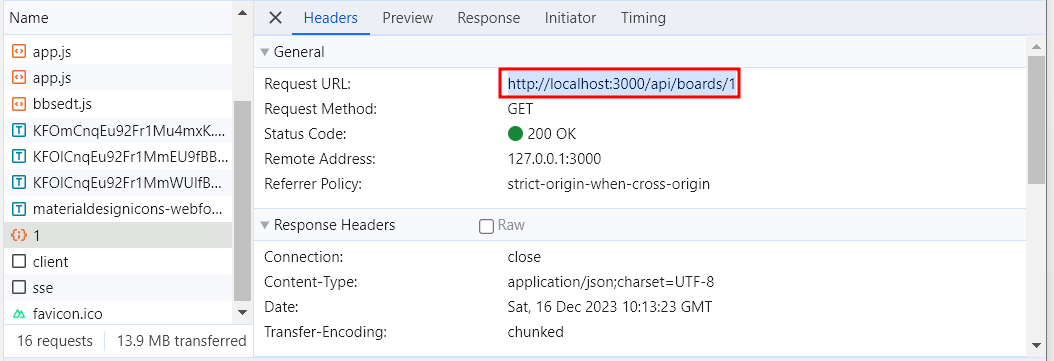
},3. network확인하기
3000으로 보내졌지만
8080에서 잘 응답해준 것으로 확인됨


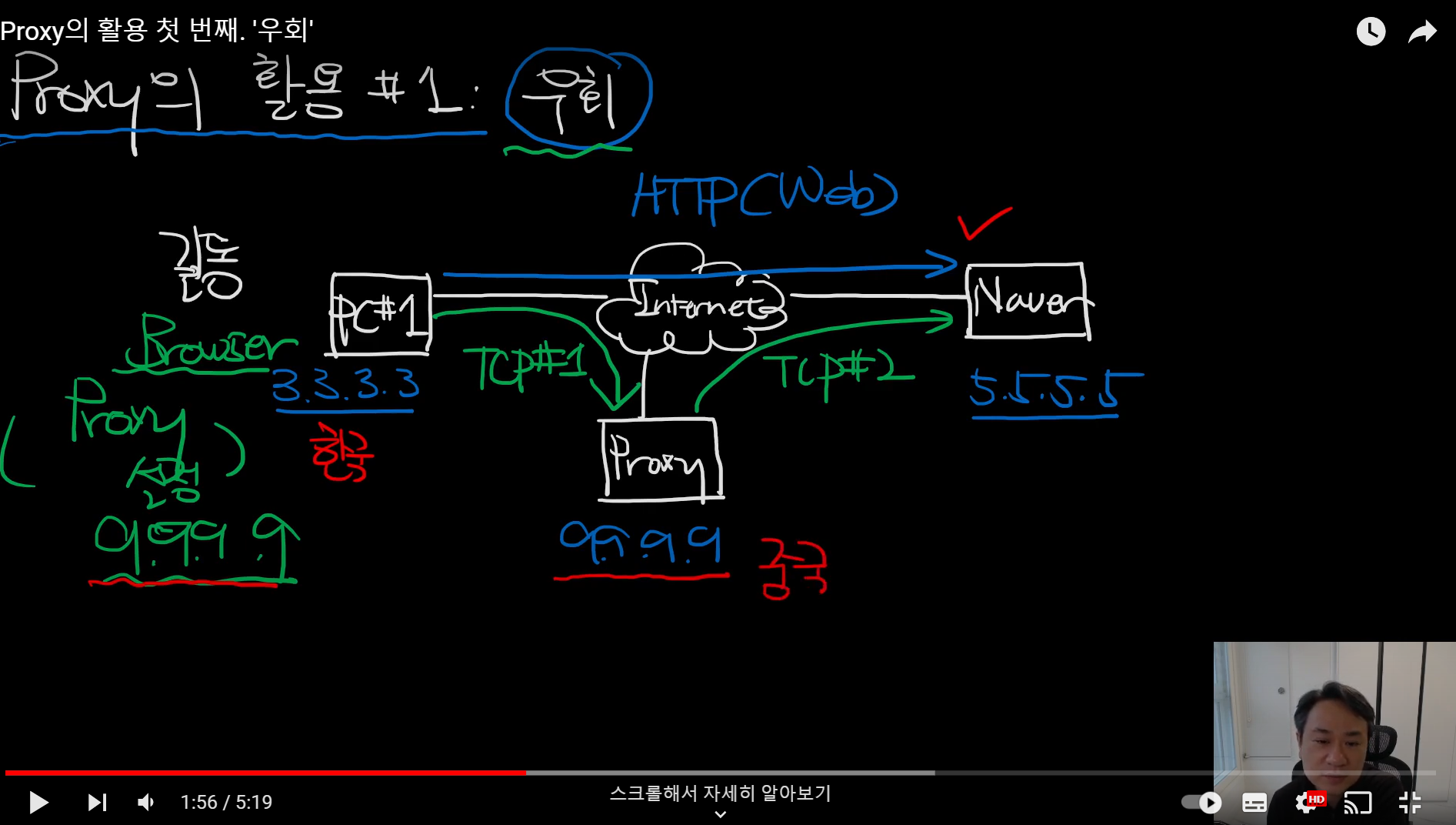
4. Proxy란
3.3.3.3 ip로 5.5.5.5ip에 접속하려고 할때 9.9.9.9ip로 proxy설정을 해두면
5.5.5.5에서는 9.9.9.9가 접속됐다고 인식을 하게됨
출처 : https://youtu.be/sSw2sFA4JP0?si=8MMMFAvPlAmXgkkw (널널한 개발자TV)
==> 3000으로 보냈지만, '/api/'로 시작되는 api는 8080으로 proxy설정을 해둬서 서버에서는 8080으로 인식을 하게 됨