nuxt3와 quasar를 이용해 멋진 게시판을 만들어볼 예정이다.
아직 화면이 만들어지진 않았지만 문득 호스팅을 해보고 싶어서 예전에 학원에서 배웠던 닷홈 무료호스팅을 이용해보기로 했다.
중간에 막히는 부분이 있었는데 정보 찾기가 힘들었어서 기억해둘 겸 포스팅
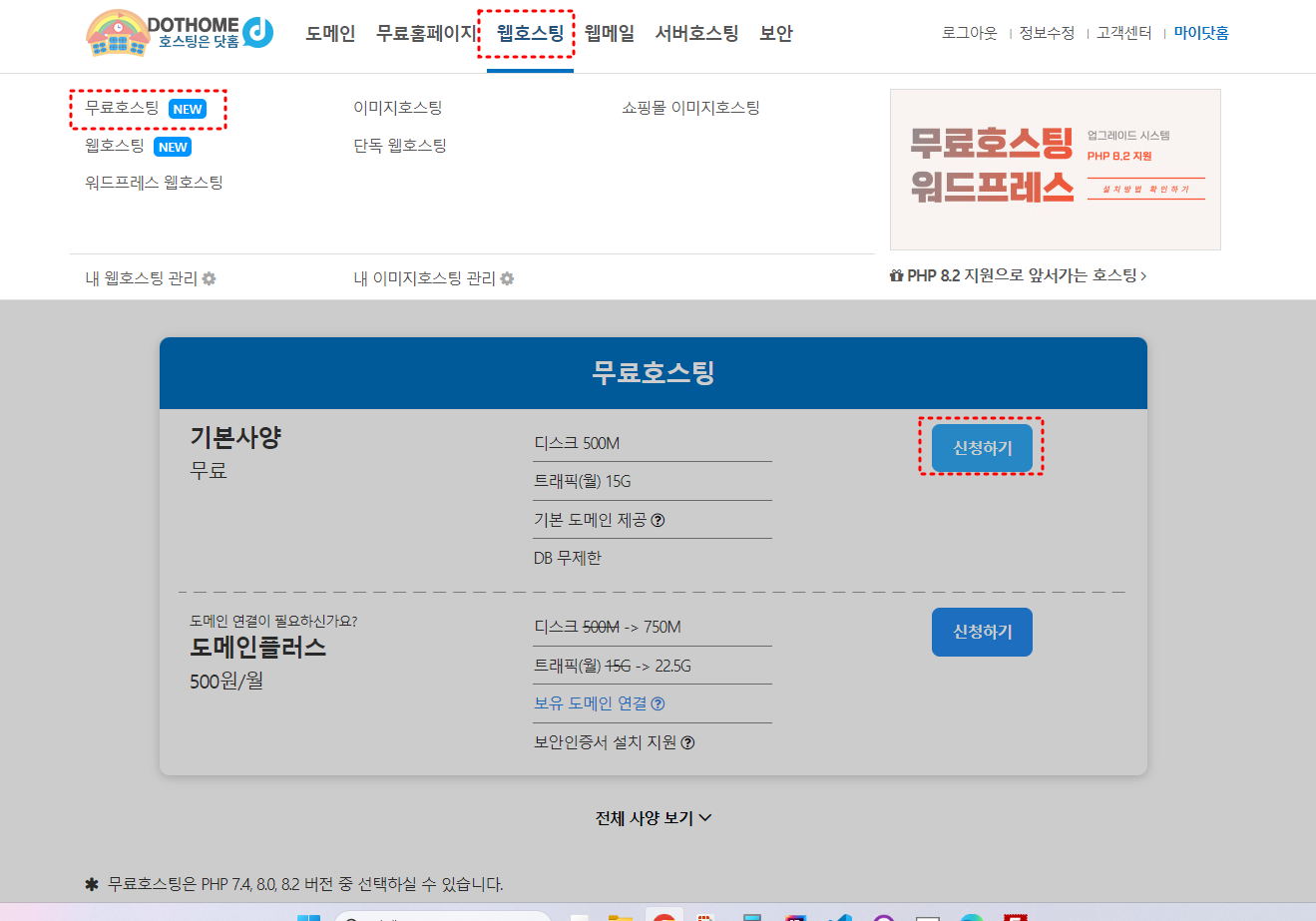
1. 닷홈 회원가입 -> 무료호스팅 신청

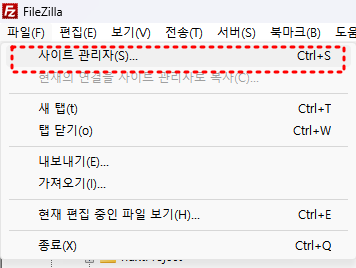
2. 파일질라 설치


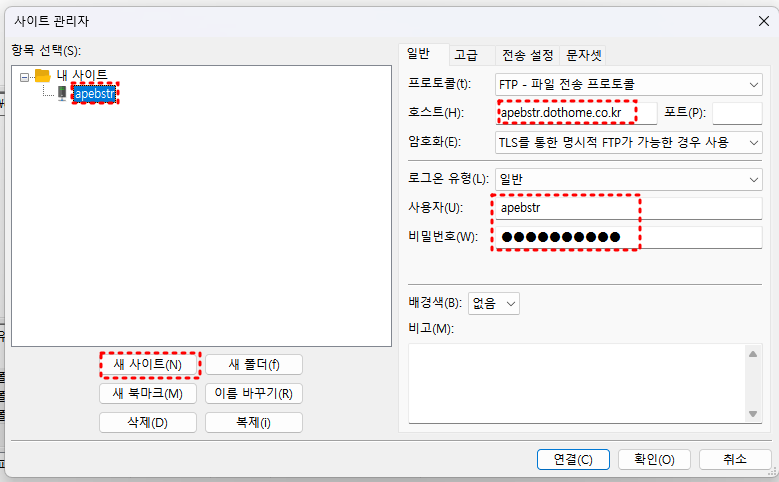
호스트 : 도메인주소
사용자 : FTP아이디
비밀번호 : FTP비밀번호
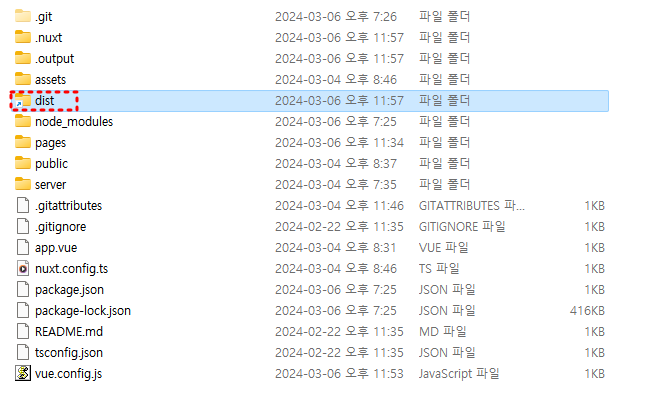
3. npm run generate
dist폴더에 vue파일이 정적페이지로 변환돼서 떨어짐

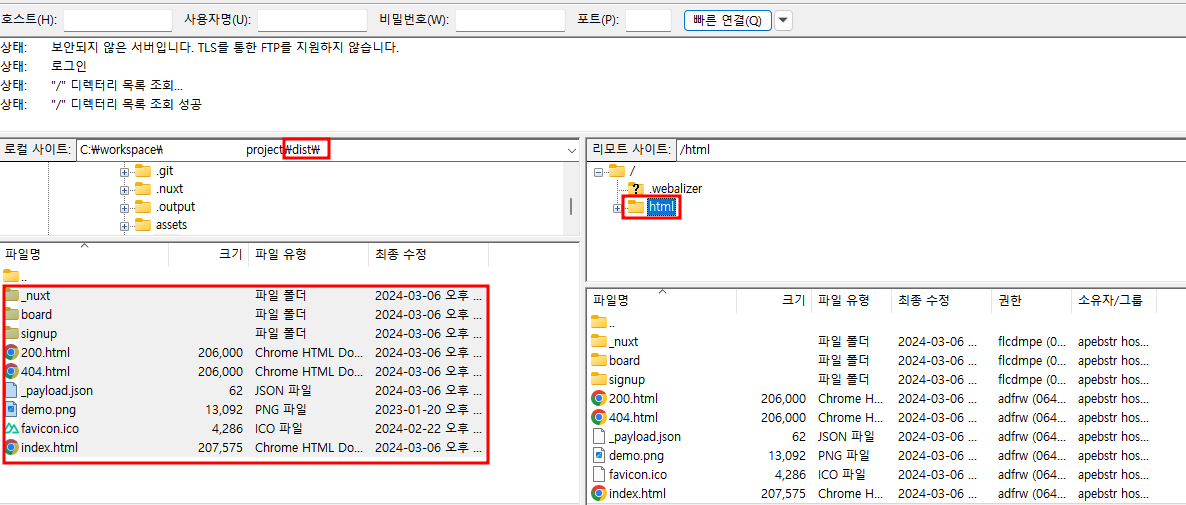
4. 파일질라로 서버 올리기
파일질라에 /html 파일안에 dist폴더에 있는 걸 몽땅 올린다

5. 웹페이지 확인
http://apebstr.dothome.co.kr/
귀여운 나의 페이지 완성

처음엔 npm run build 를 했는데 dist폴더가 안생겨서 찾아보니까 nuxt3부터는 방식이 바뀌었다고 한다..
이하 내용은 챗GPT답변
Nuxt.js 3에서는 빌드 프로세스가 런타임에 이루어지며, 생성된 파일이 실시간으로 제공됩니다. 즉, .dist 폴더를 생성하는 대신 런타임에 생성된 파일을 사용하여 서버가 요청을 처리합니다.
따라서 npm run generate 명령은 정적 파일을 생성하고 .dist 폴더에 저장하는 것이 아니라, Nuxt.js 애플리케이션의 페이지를 사전 렌더링하고 서버에 배포할 준비를 합니다. 이에 따라 npm run generate를 실행하면 .dist 폴더가 생성되어 정적 파일이 저장됩니다.
따라서 Nuxt.js 3에서는 .dist 폴더가 생성되는 방식이 변경되었으며, npm run generate 명령을 사용하여 정적 파일을 생성하고 배포하는 것이 권장됩니다.
