프로젝트에서 관리자페이지를 맡게되면서 날짜별로 조회할 일이 여러번 있었다. 프론트를 만들어주신 분이 react-datepicker를 사용하셨길래 해당 datepicker를 이용해 컴포넌트를 만들었다.
공식문서
- https://www.npmjs.com/package/react-datepicker
- 커스터마이징 : https://reactdatepicker.com/#example-default
1. searchDatePicker.js (자식 컴포넌트)
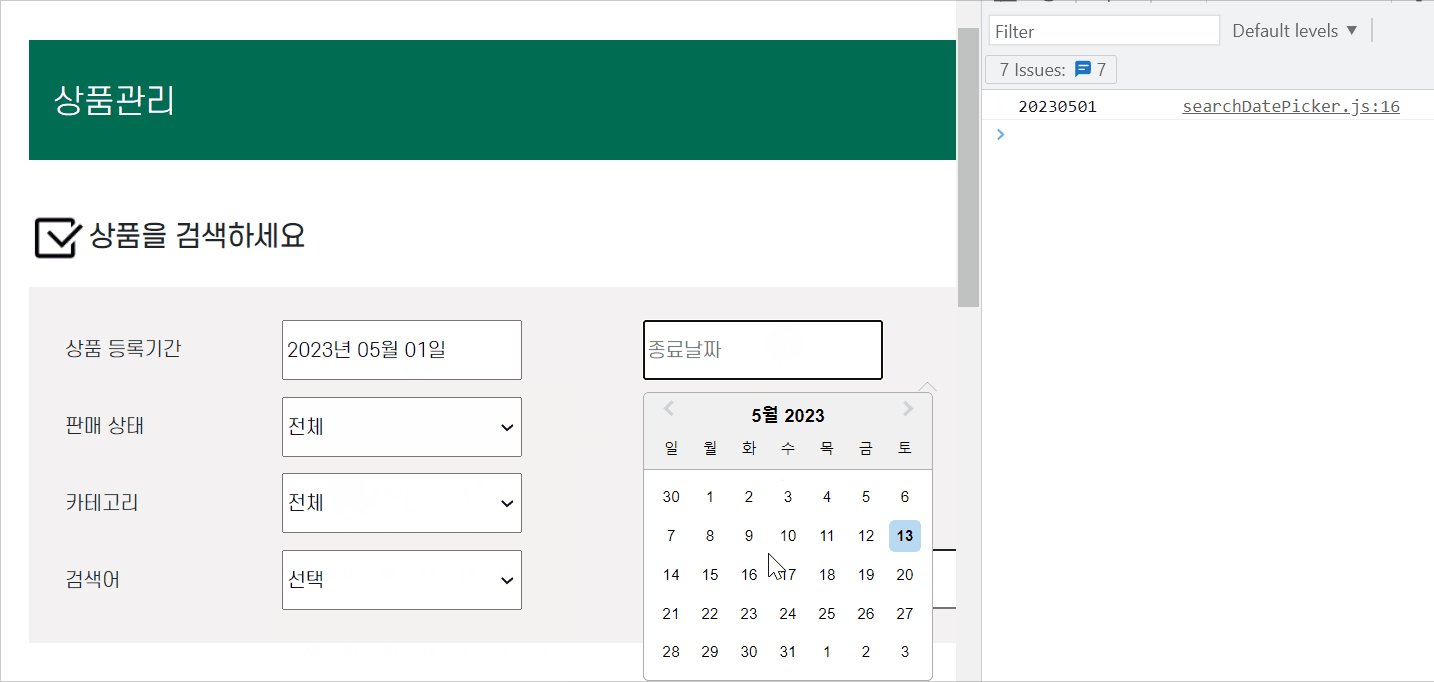
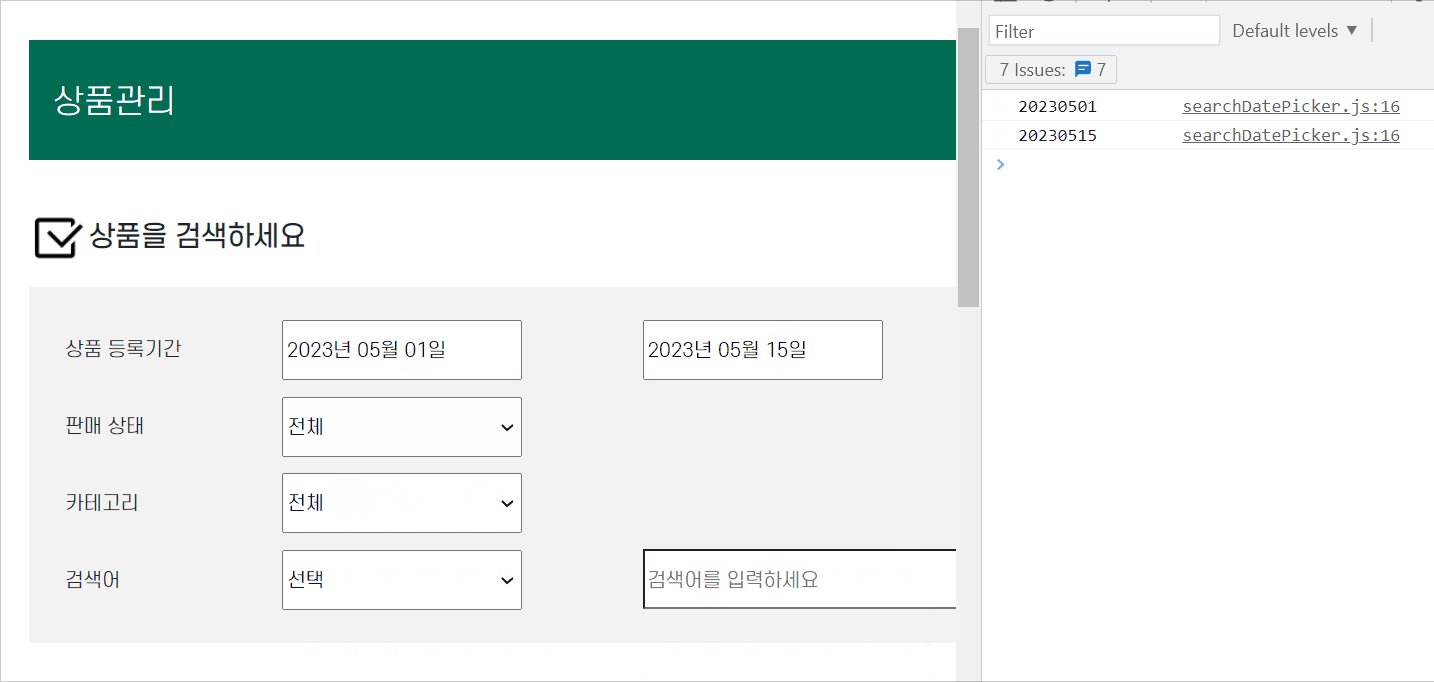
- 날짜데이터를 'yyyymmdd'형식으로 바꾸는 getDateString함수를 추가
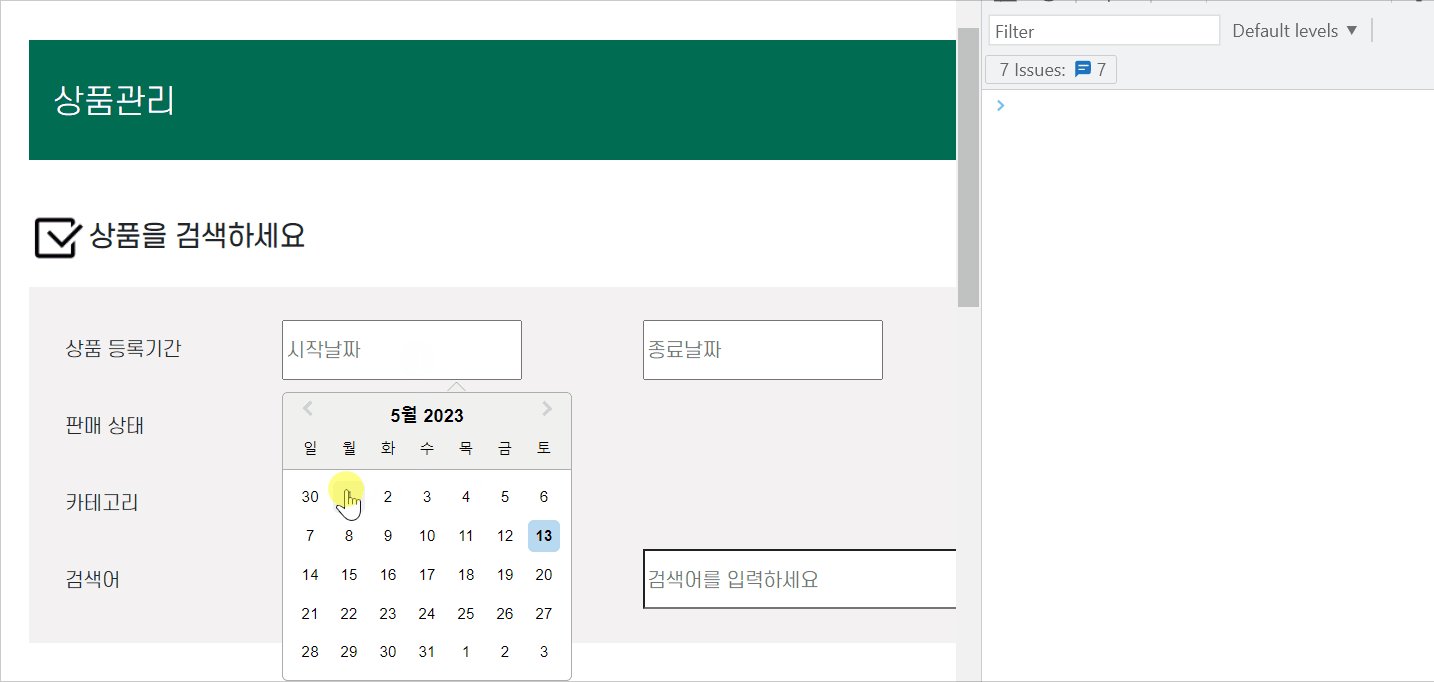
- 초기값은 null로 설정하고 placeholderText속성으로 input에 넣어줄 텍스트를 기입
import DatePicker from "react-datepicker";
import { ko } from "date-fns/esm/locale";
import { useState } from "react";
import style from "../../css/prodManagement.module.css";
const SearchDate = (props) => {
const { setDate, text } = props;
const [selectDate, setSelectDate] = useState(null);
function getDateString(selectDate) {
var year = selectDate.getFullYear();
var month = ("0" + (selectDate.getMonth() + 1)).slice(-2);
var day = ("0" + selectDate.getDate()).slice(-2);
var dateString = `${year}${month}${day}`;
console.log(dateString); // "20230513"
return dateString;
}
function handleDateChange(date) {
setSelectDate(date);
const dateString = getDateString(date);
setDate(dateString);
}
return (
<>
<DatePicker
className={style.calendar}
selected={selectDate}
locale={ko}
dateFormat='yyyy년 MM월 dd일'
onChange={handleDateChange}
placeholderText={text}
/>
</>
);
};
export default SearchDate;2. App.js (부모 컴포넌트)
import SearchDate from "./searchDatePicker";
const ProdProdManagement = () => {
const [startDate, setStartDate] = useState(null);
const [endDate, setEndDate] = useState(null);
return (
<div>
<table>
<tr>
<td>상품 등록기간</td>
<td>
<SearchDate setDate={setStartDate} text='시작날짜' />
</td>
<td>
<SearchDate setDate={setEndDate} text='종료날짜' />
</td>
</tr>
</table>
</div>
);
};3. 실행화면