앞선 포스팅에서는 datepicker 하나로 여러 곳에서 사용할 수 있었지만 시작날짜를 정해도 종료날짜를 시작날짜보다 앞선 날짜를 선택할 수 있는 문제가 있엇다. 그래서 이번엔 두개의 datepicker를 만들어서 시작날짜를 정하면 끝날짜는 시작날짜 이전은 선택할 수 없도록 처리했다.
1. searchDatePicker.js
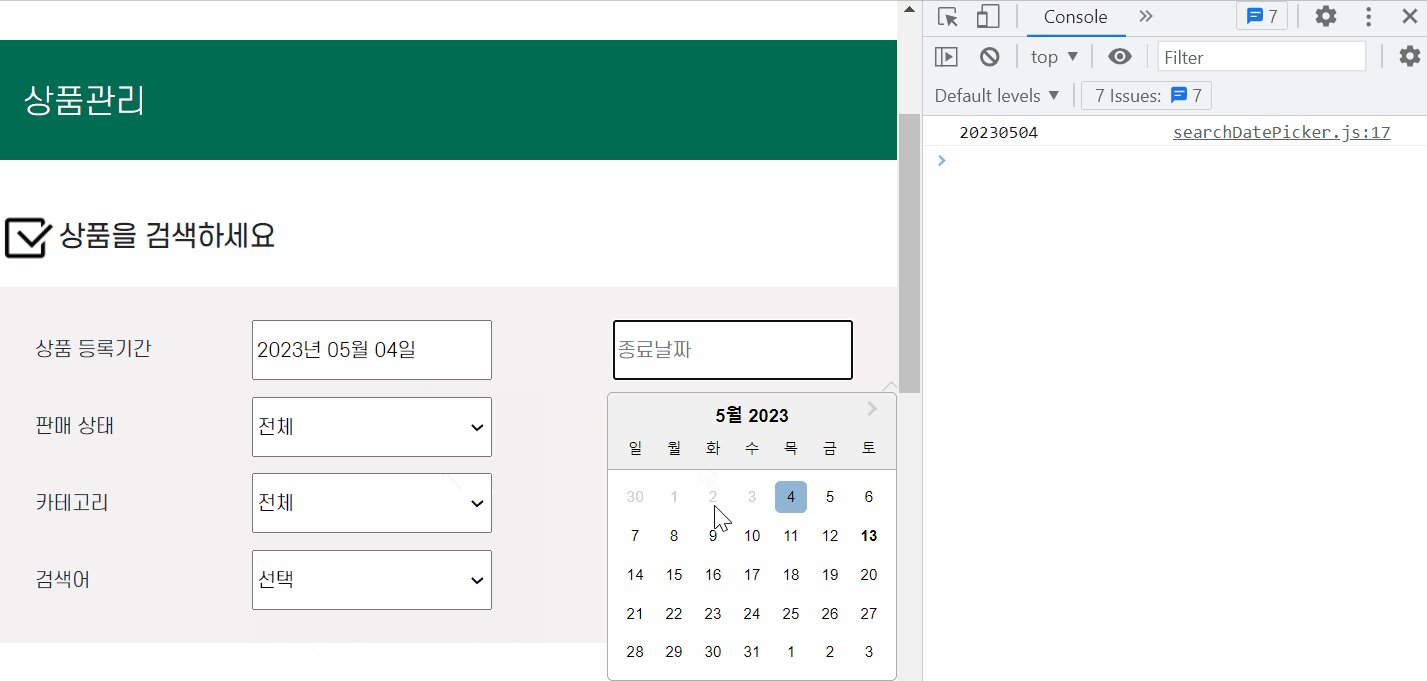
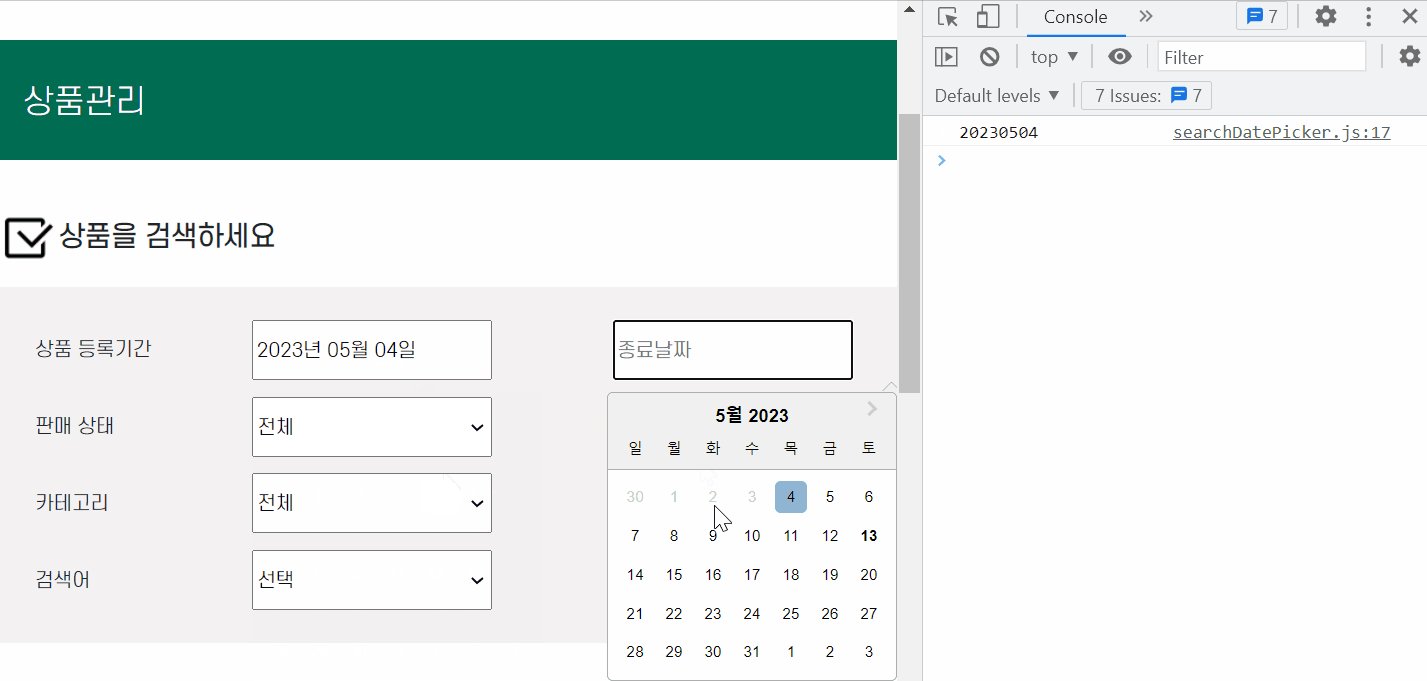
minDate={startDate}를 사용하면 해당날짜보다 앞선 날짜를 선택할 수 없도록 처리된다
import DatePicker from "react-datepicker";
import { ko } from "date-fns/esm/locale";
import { useState } from "react";
import style from "../../css/searchDatepicker.module.css";
const SearchDate = (props) => {
const { setStart, setEnd } = props;
const [startDate, setStartDate] = useState(null);
const [endDate, setEndDate] = useState(null);
function getDateString(date) {
var year = date.getFullYear();
var month = ("0" + (date.getMonth() + 1)).slice(-2);
var day = ("0" + date.getDate()).slice(-2);
var dateString = `${year}${month}${day}`;
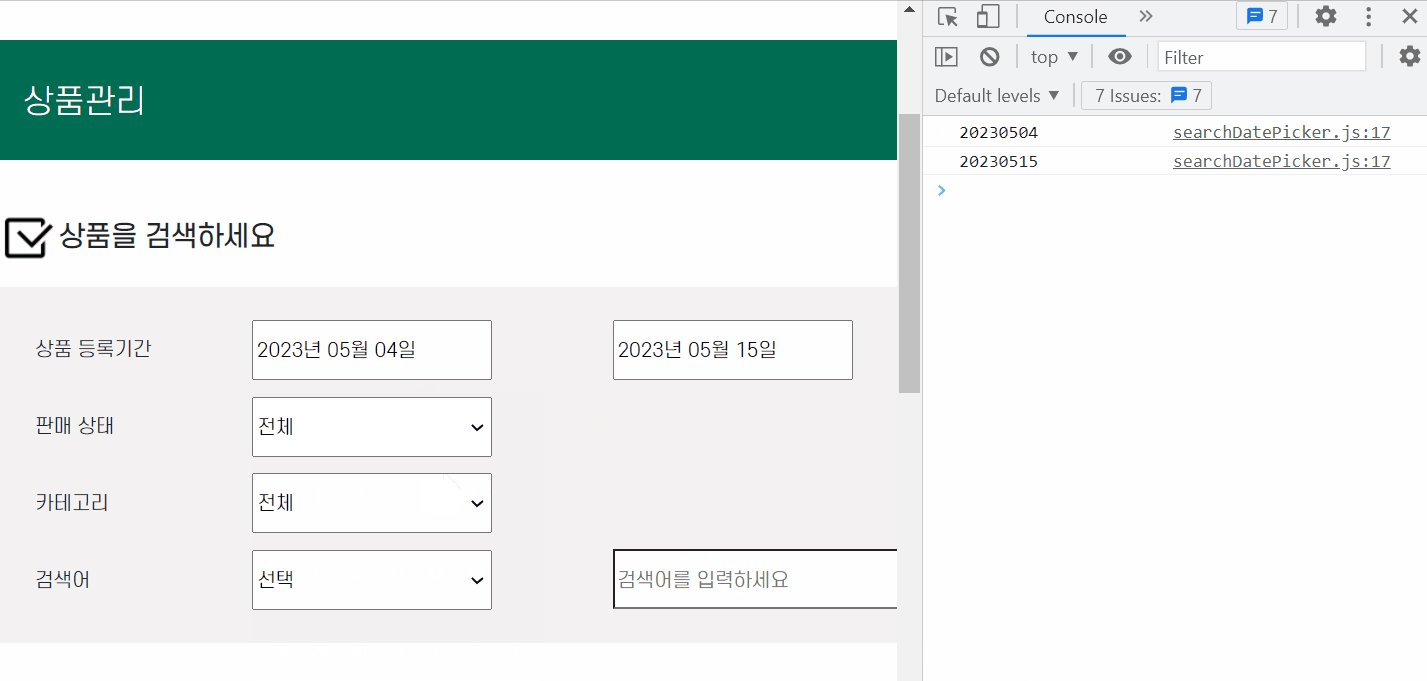
console.log(dateString); // "20230513"
return dateString;
}
function handleStartDateChange(startDate) {
setStartDate(startDate);
const dateString = getDateString(startDate);
setStart(dateString);
}
function handleEndDateChange(endDate) {
setEndDate(endDate);
const dateString = getDateString(endDate);
setEnd(dateString);
}
return (
<div className={style.datepicker_container}>
<DatePicker
className={style.calendar}
selected={startDate}
selectsStart
startDate={startDate}
endDate={endDate}
onChange={handleStartDateChange}
dateFormat='yyyy년 MM월 dd일'
locale={ko}
placeholderText='시작날짜'
/>
<DatePicker
className={style.calendar}
selected={endDate}
selectsEnd
startDate={startDate}
endDate={endDate}
minDate={startDate}
onChange={handleEndDateChange}
dateFormat='yyyy년 MM월 dd일'
locale={ko}
placeholderText='종료날짜'
/>
</div>
);
};
export default SearchDate;2. App.js
import SearchDate from "./searchDatePicker";
const ProdProdManagement = () => {
const [startDate, setStartDate] = useState(null);
const [endDate, setEndDate] = useState(null);
return (
<div>
<table>
<tr>
<td>상품 등록기간</td>
<SearchDate setStart={setStartDate} setEnd={setEndDate} />
</tr>
</table>
</div>
);
};3. style.css
.datepicker_container {
display: flex;
}
.calendar {
width: 200px;
height: 50px;
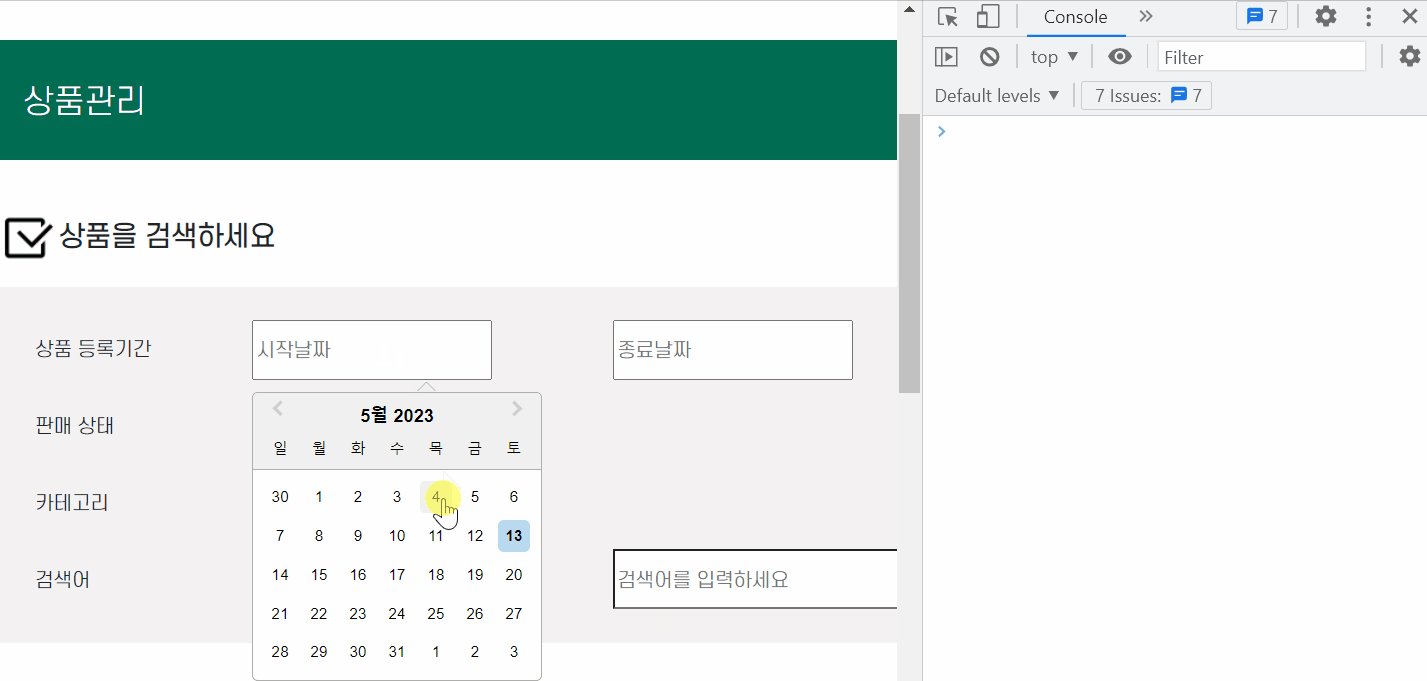
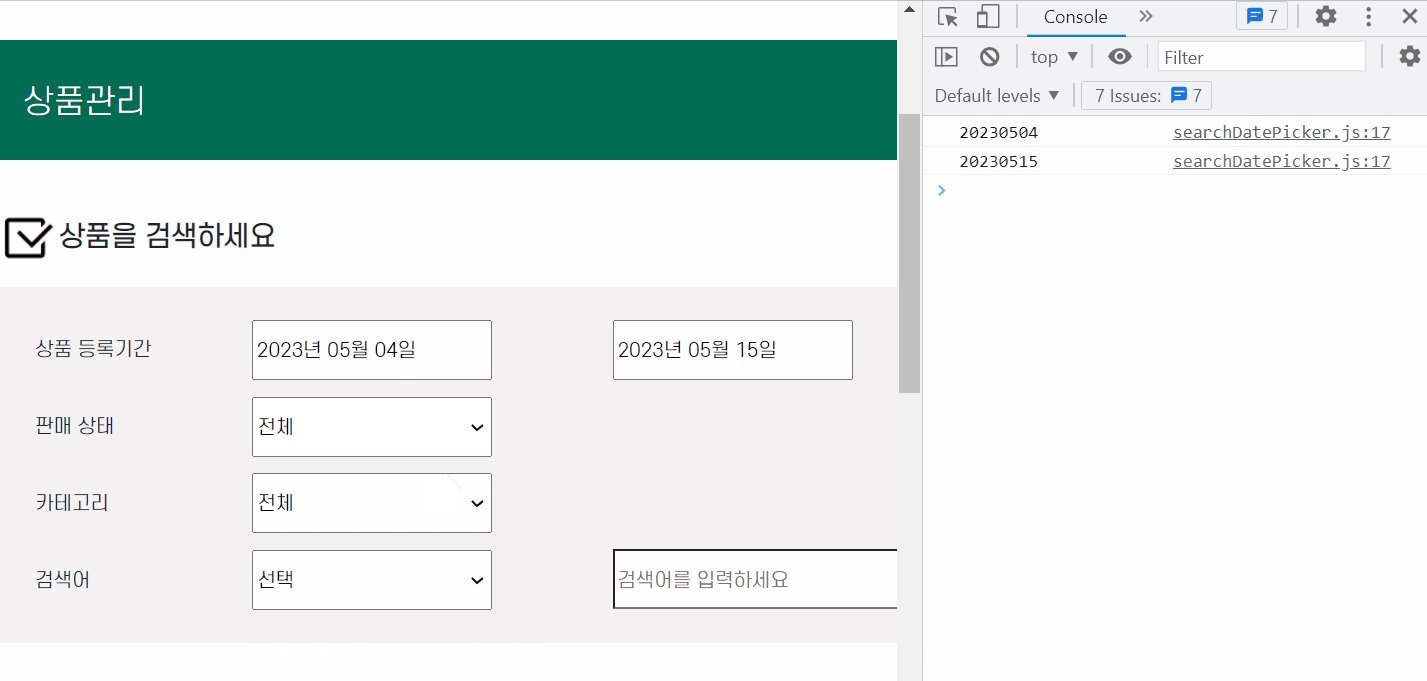
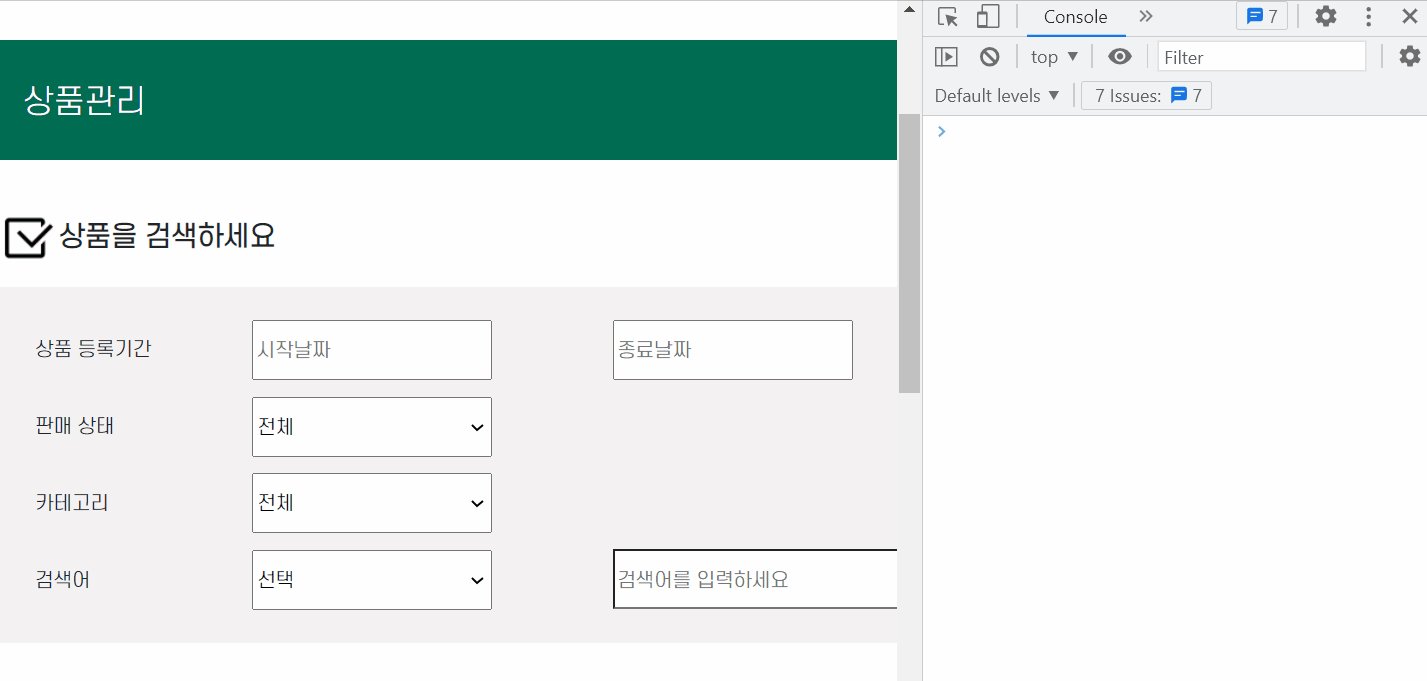
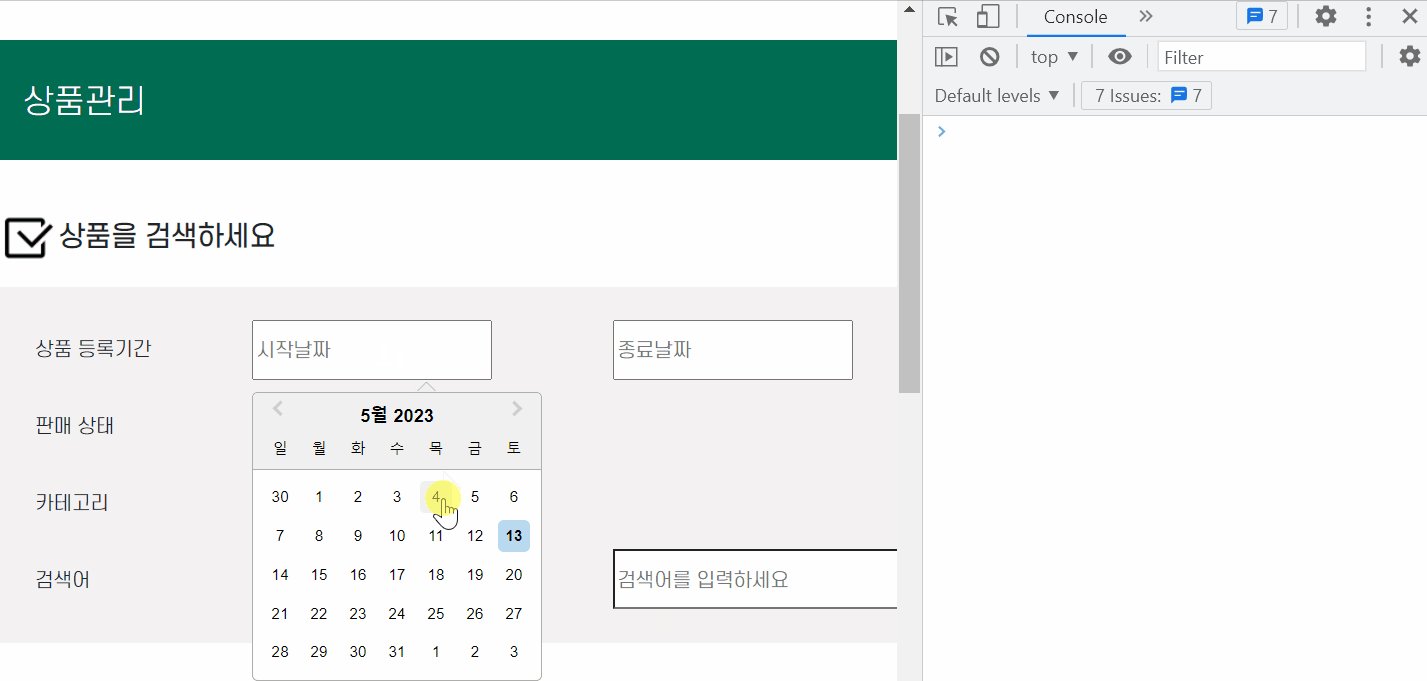
}4. 실행화면