출처 : https://www.youtube.com/watch?v=E7bNzWrlKTE (생활코딩)
useReducer
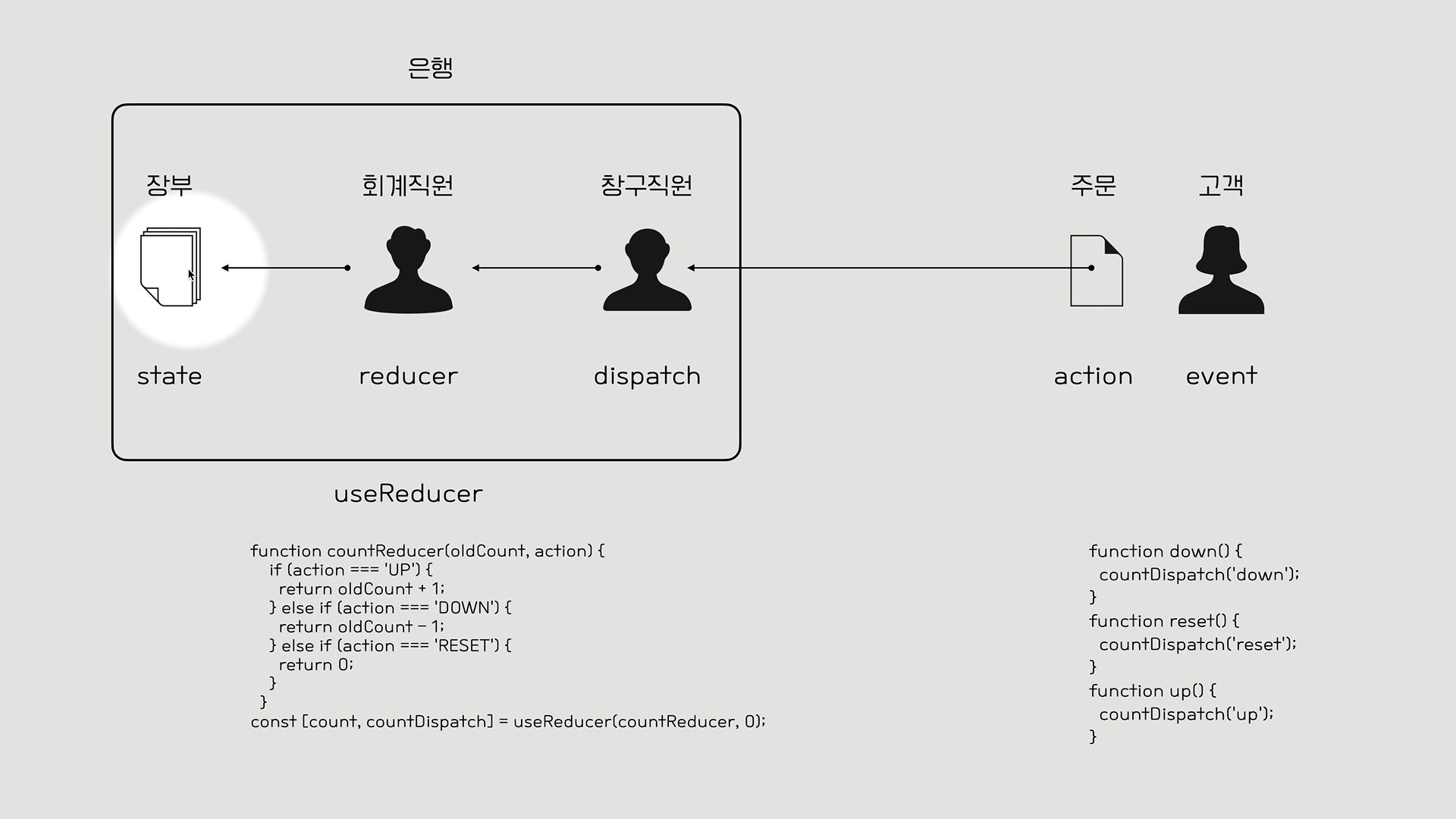
useState와 비슷하지만 useReducer라는 은행을 만들어서 은행직원(Dispatch)을 통해 전문 직원(Rudecer)에게 action을 넘겨서 해당 로직만 처리할 수 있도록 해줌


사용법
0. 컴포넌트 생성
export default function App() {
const count = 0;
function down() {}
function reset() {}
function up() {}
return (
<div>
<input type='button' value='-' onClick={down}/>
<input type='button' value='0' onClick={reset}/>
<input type='button' value='+' onClick={up}/>
<input type='text' value='1' />
<p>{count}</p>
</div>
)
}1. useReducer생성
count: 변수명countDispatch: 은행직원CountReducer: 전문직원(함수)0: 변수 count의 초기값const[count, countDispatch] = useReducer(CountReducer, 0);
export default function App() {
const[count, countDispatch] = useReducer(CountReducer, 0);
function down() {}
function reset() {}
function up() {}
return (
<div>
<input type='button' value='-' onClick={down}/>
<input type='button' value='0' onClick={reset}/>
<input type='button' value='+' onClick={up}/>
<input type='text' value='1' />
<p>{count}</p>
</div>
)
}2. 함수 CountReducer 생성
function countReducer(oldCount, action) { if(action === 'UP') { } else if (action === 'DOWN') { } else if (action === 'RESET') { } }
export default function App() {
function countReducer(oldCount, action) {
if(action === 'UP') {
return oldCount+1;
} else if (action === 'DOWN') {
return oldCount-1;
} else if (action === 'RESET') {
return 0;
}
}
const[count, countDispatch] = useReducer(CountReducer, 0);
function down() {
countDispatch('DOWN');
}
function reset() {
countDispatch('RESET');
}
function up() {
countDispatch('UP');
}
return (
<div>
<input type='button' value='-' onClick={down}/>
<input type='button' value='0' onClick={reset}/>
<input type='button' value='+' onClick={up}/>
<input type='text' value='1' />
<p>{count}</p>
</div>
)
}3. prop생성
- number변수를 useState로 생성 (초기값1)
- changeNumber 함수를 이용해서 number변수값 변경가능
export default function App() {
const[number, setNumber] = useState(1);
function countReducer(oldCount, action) {
if(action === 'UP') {
return oldCount+1;
} else if (action === 'DOWN') {
return oldCount-1;
} else if (action === 'RESET') {
return 0;
}
}
const[count, countDispatch] = useReducer(CountReducer, 0);
function down() {
countDispatch('DOWN');
}
function reset() {
countDispatch('RESET');
}
function up() {
countDispatch('UP');
}
function changeNumber = (e) => {
setNumber(Number(e.target.value));
}
return (
<div>
<input type='button' value='-' onClick={down}/>
<input type='button' value='0' onClick={reset}/>
<input type='button' value='+' onClick={up}/>
<input type='text' value={number} onChange={changeNumber} />
<p>{count}</p>
</div>
)
}4. prop넘기기
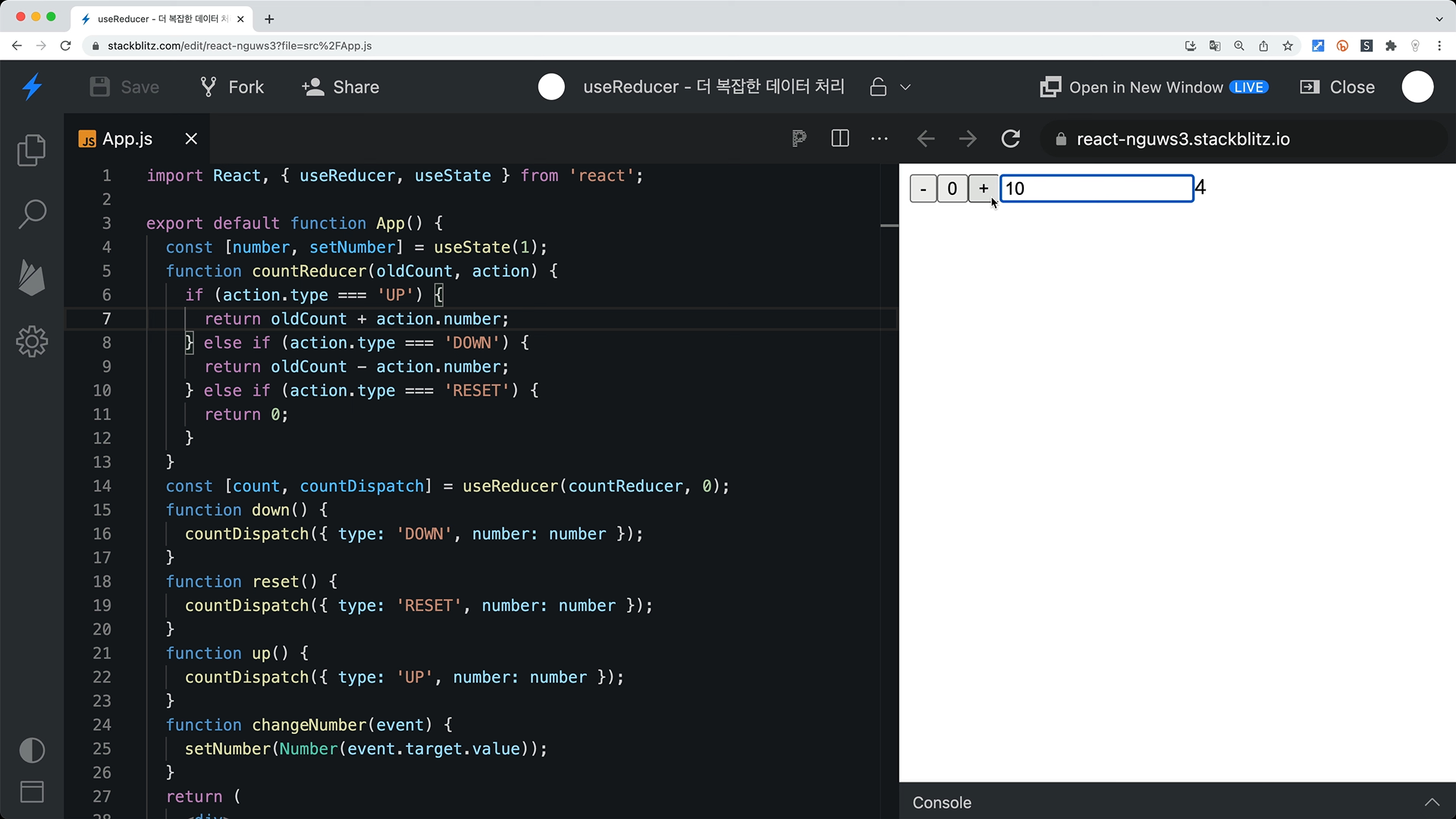
action.type,action.number로 키값을 만들어서 넘기기export default function App() { const[number, setNumber] = useState(1); function countReducer(oldCount, action) { if(action.type === 'UP') { return oldCount + action.number; } else if (action.type === 'DOWN') { return oldCount - action.number; } else if (action.type === 'RESET') { return 0; } } const[count, countDispatch] = useReducer(CountReducer, 0); function down() { countDispatch({type : 'DOWN', number: number}); } function reset() { countDispatch({type : 'RESET', number: number}); } function up() { countDispatch({type: 'UP', number: number}); } function changeNumber = (e) => { setNumber(Number(e.target.value)); } return ( <div> <input type='button' value='-' onClick={down}/> <input type='button' value='0' onClick={reset}/> <input type='button' value='+' onClick={up}/> <input type='text' value={number} onChange={changeNumber} /> <p>{count}</p> </div> ) }
