출처 : 나의 첫 HTML&CSS 웹 디자인
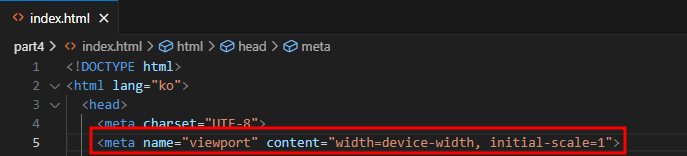
1. 뷰포트 지정하기
- viewport : 가로폭을 몇 px로 표시할지 설정하는 것
width=device-width: 모바일 화면에 '디바이스 사이즈의 가로 폭만큼의 영역'을 보여줌initial-scale=1: 초기 확대비율 (0.5는 1/2사이즈)<meta name="viewport" content="width=device-width, initial-scale=1">
2. 미디어쿼리 작성
(max-width: 640px): 가로길이가 640px 이하인 디바이스에서만 적용된다는 뜻
@media screen and (max-width: 640px) {
}3. 디자인 조정하기
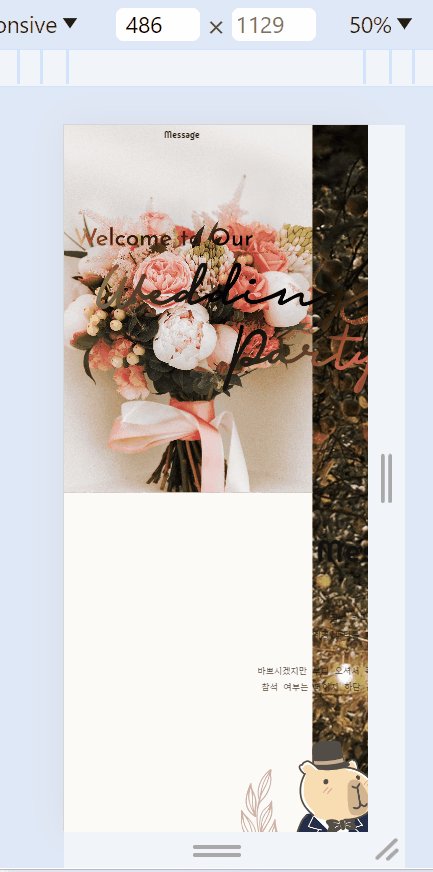
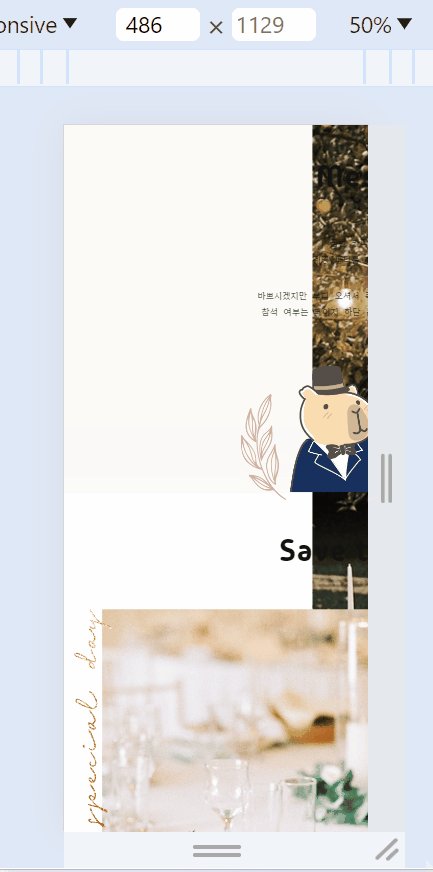
<수정전>

1) 레이아웃 가로길이 조정, 이미지 크기 조정, 이미지 위치 조정
- display:flex -> display:block (가로정렬을 세로정렬로 원복)
- width : 100%

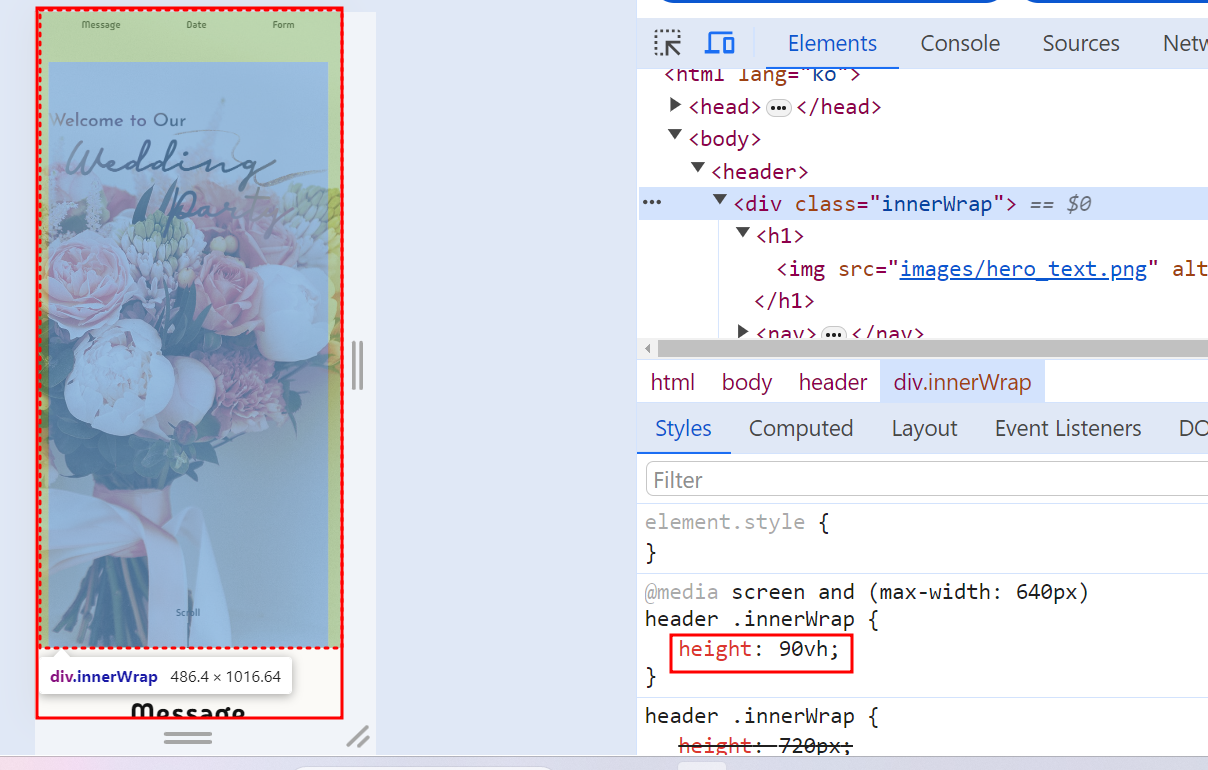
2) vh, vw
- vh: viewport height, vw: viewport width
height: 100vh: viewport height과 동일한 사이즈height: 90vh: viewport height의 90%만 차지
header .innerWrap {
height: 90vh;
}