
한달 동안 기본기를 다지고, 실제 현업에서의 업무 방식을 그대로 적용하여 진행하는 1차 프로젝트!
프로젝트 시작할 때 멘토님들이 강조했던 "결국엔 모든 것이 태도와 소통의 문제입니다." 라는 이 한줄의 중요성을 깨닫는 기간이었다.
프로젝트 초기에 우리팀은 어떤 팀인가?에 대한 질문에 '능력있고 분위기 좋은 팀'이라고 답한 적이 있는데,
이 생각은 프로젝트가 끝난 지금도 변함이 없을 정도로 우리 팀은 소통, 배려, 실력 어느 한 부분 모자람 없는 팀원들이 모였고, 그래서 결과물도 굉장히 만족스럽다!
2주 동안 고생한 평생 친구 LIFE FRIENDS! 그대들과 함께해서 행복했습니다💜

1차 프로젝트 목표🚀
백엔드와 협업하는 1차 프로젝트인 라인프렌즈 클론 코딩
:: 기본 목표
- 라인프렌즈는 케릭터굿즈를 판매하는 사이트인 만큼 User입장에서 꼭 필요한 페이지 제작을 통해
- Front↔︎Front, Front↔︎Back의 협업 방법을 익히고
- 그 과정에서 개인의 코딩실력 향상은 물론이고,
- 팀원간 커뮤니케이션의 중요성을 알고 커뮤니케이션 능력을 향상시키자!
:: 공통 목표
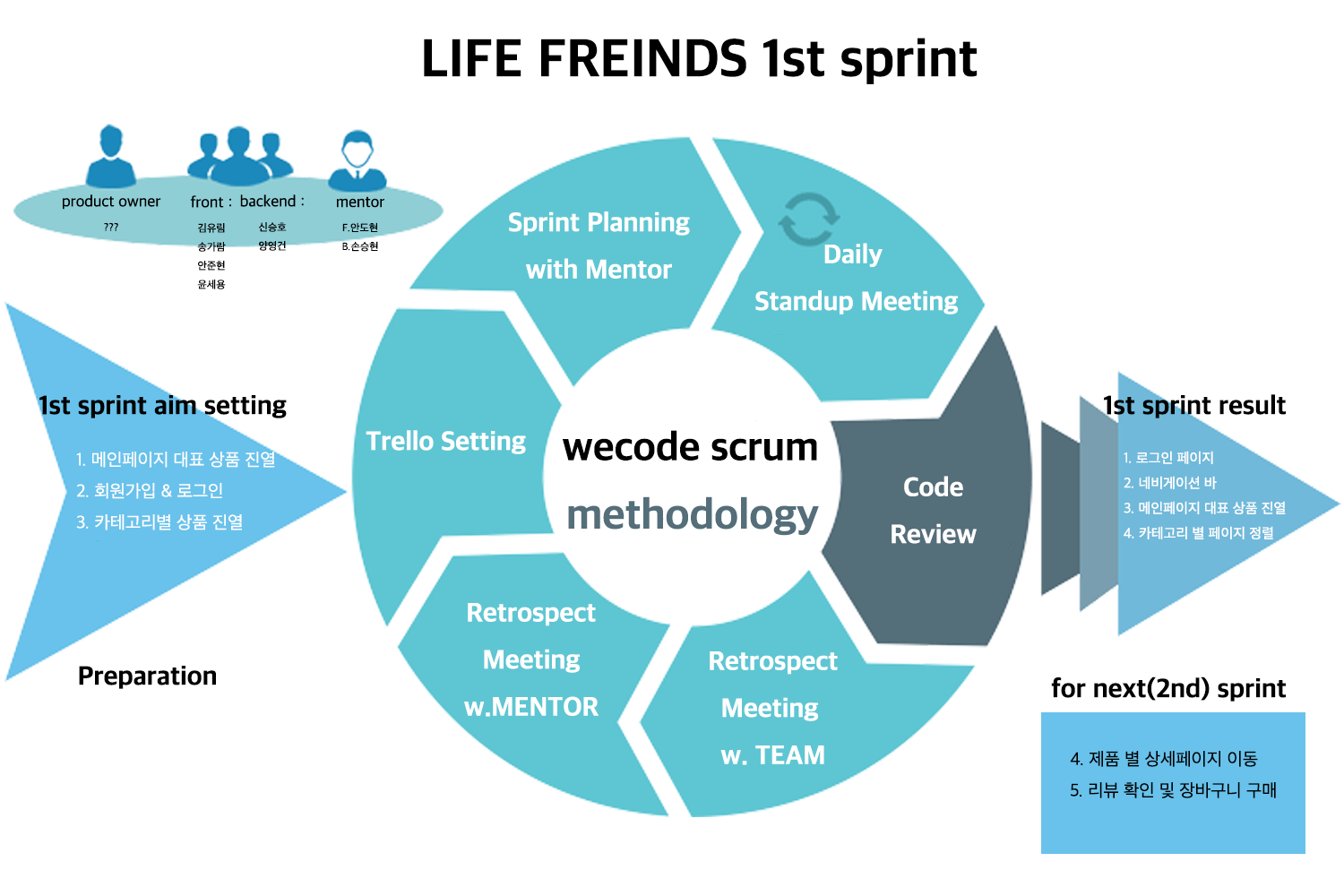
1. Scrum 방식의 업무 방법 익히기

- Scrum - 스크럼 진행 방식에 대해서 이해했고 Trello 와 같은 tool 을 활용하여 스크럼 방식 아래 프로젝트 진행할 수 있다
- Standup Meeting - 매일 아침 미팅을 통해 어제 한 일, 오늘 할 일, blocker 세 가지를 공유하며 팀원들과 미팅을 진행할 수 있다.
- Communication - 팀원들과 소통이 필요한 경우 올바른 방법을 통해 의견을 주고 받으며 조율할 수 있다.
- Git - 기본적인 Flow에 따라 Git을 사용할 수 있으며, 올바른 이름의 branch를 생성하고 작업 내용에 대한 commit message를 작성할 수 있다.
- 문제 해결 능력 - 모르는 과제를 마주하는 경우 Google 검색, stackoverflow 등을 활용하여 문제를 해결할 수 있다.
- Q&A - 스스로 문제 해결이 잘 안 되는 경우, 혹은 누군가가 도움을 요청하는 경우 동기, 혹은 멘토와 올바른 방법으로 질문과 대답을 주고 받을 수 있다.
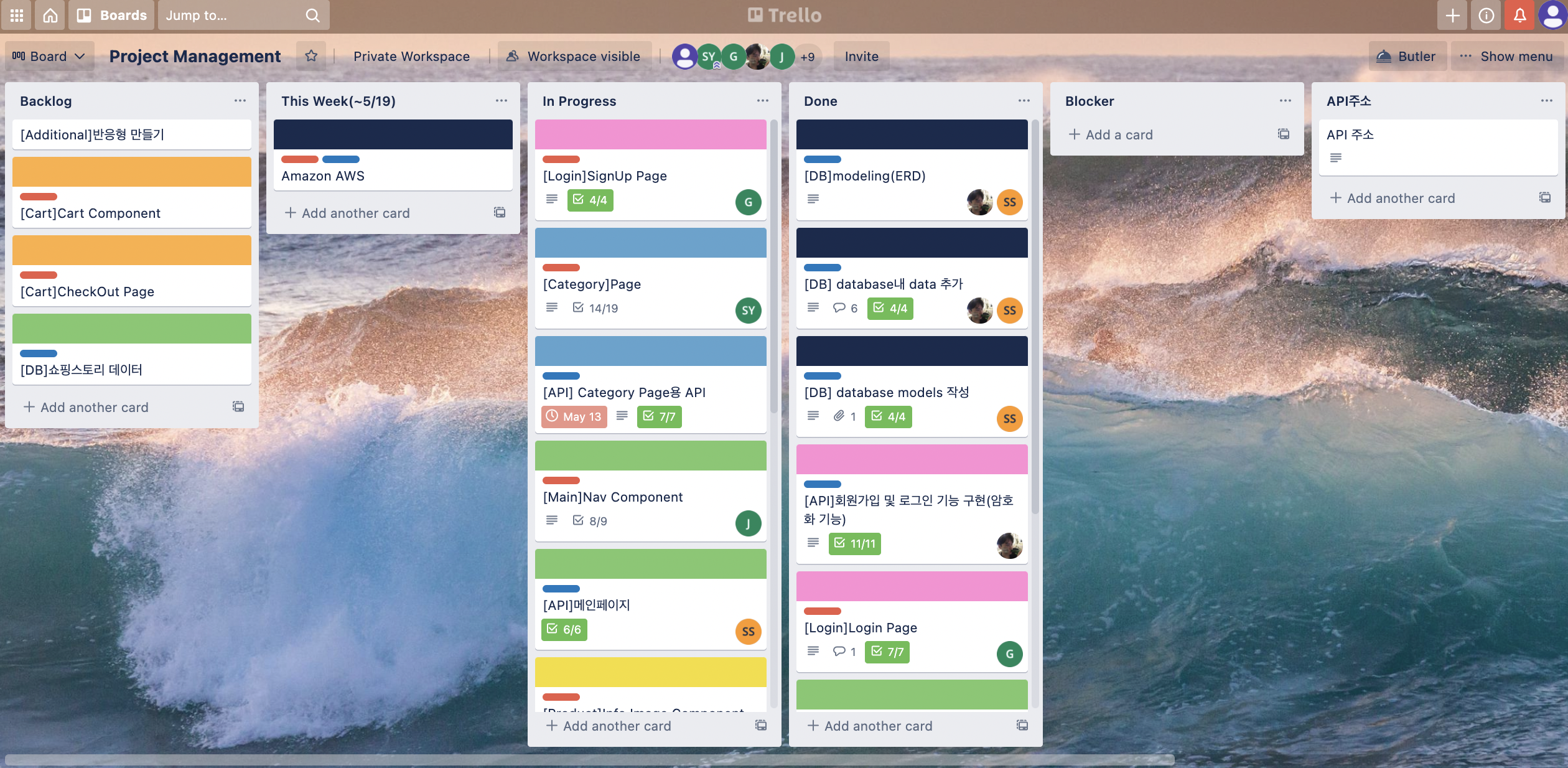
2. Trello를 활용하여 프로그램 관리하기
Trello란 팀 프로젝트 진행 시 유용하게 사용 되는 프로젝트 관리 프로그램

:: 프로젝트 기간
- 2021.05.10 ~ 05.21_ 2주
:: 팀원 및 담당
- Frontend
- 김유림(PM)
- 송가람
- 안준현
- 윤세용
- Backend
- 신승호
- 양영건
✨기술 스택
- HTML, CSS
- JavaScript(ES6+)
- React
- SCSS
💡구현 사항 간략한 한줄 요약
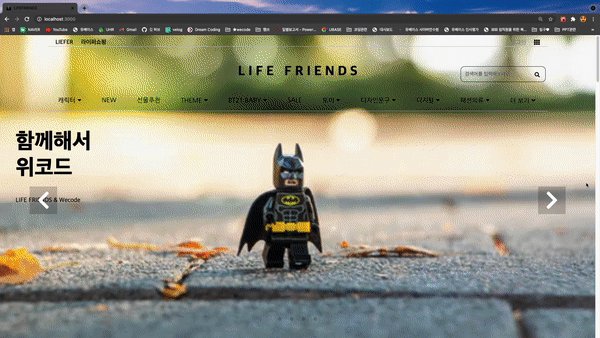
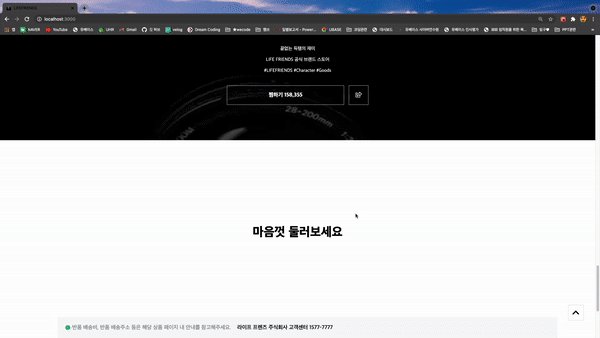
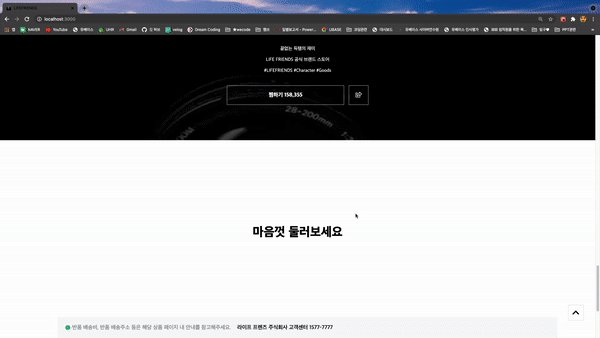
- 메인페이지
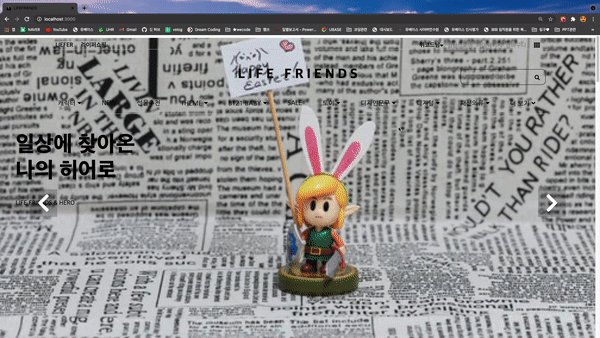
- setinterval을 활용한 상단 구현
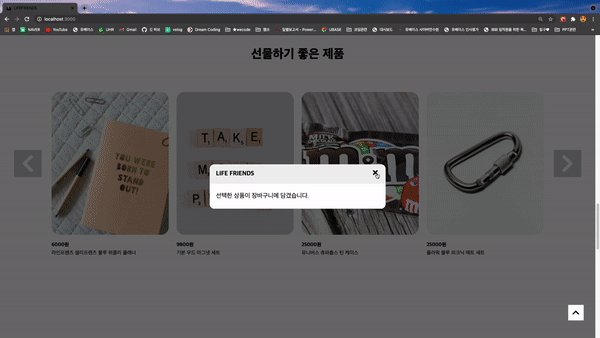
- Prev, Next Btn 구현
- page Btn 구현
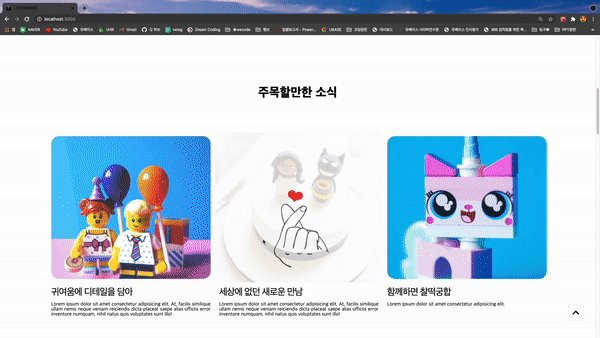
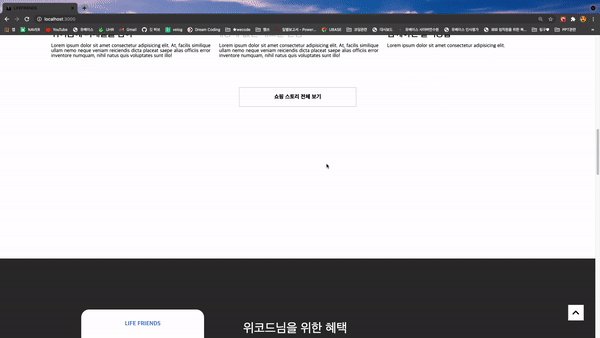
- 무한스크롤 기능 구현
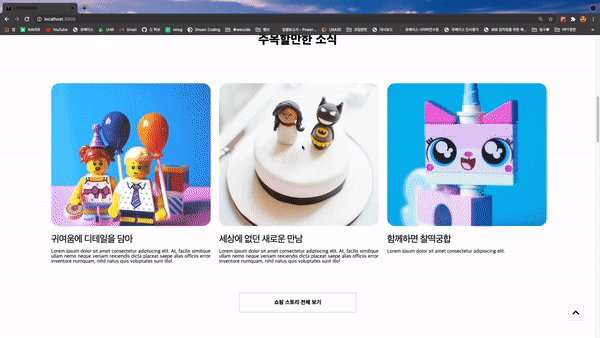
- 모달창 구현(후 팀원도 재사용 가능토록 공유)
- 리뷰 기능
- 리뷰 평점
- 리뷰 등록
💡구현 사항들 자세한 내용
- 메인페이지

-
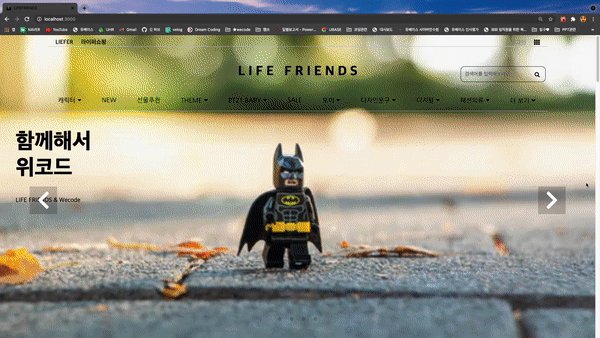
setinterval을 활용한 상단 구현
💬 메인을 담당하게 되고.. 가장 어려울 것이라 생각했던 부분. 생각처럼 시간은 오래 걸리지 않았던 것 같다. 다만 컴포넌트 언마운트 후의 처리를 하지 않아 멘토님의 리뷰를 보고 후에 반영했다.clearInterval처리를 하지 않으면 컴포넌트가 언마운트 되어도 계속 실행되므로 성능상 좋지 않다
-
Prev, Next Btn 구현
-
한 페이지씩 넘기기
💬 여기도 생각보다 오래걸리진 않은 것 같다. 데이터를 배열로 가져와서 Btn 클릭 시 index값을 설정해주면 된다. 고려해야 할 내용은 배열의 첫과 끝에 다다랐을 때에 index의 값을 setstate로 값을 설정해서 무한으로 페이지가 넘겨질 수 있도록 구현 -
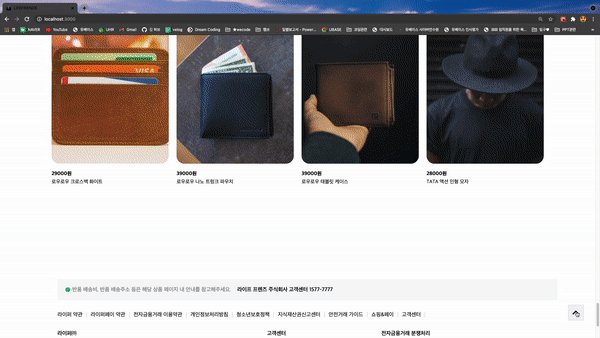
카드가 화면에 보일수 있는 개수만 보여주고 NextBtn클릭시 그 다음 개수 보여주기
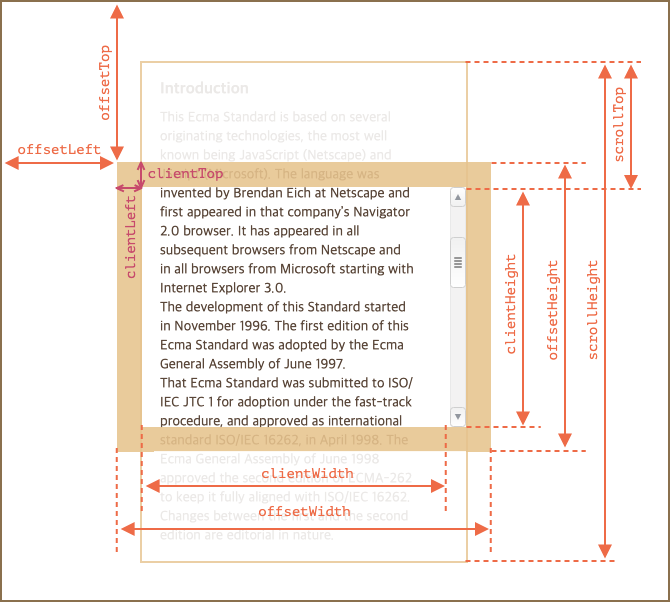
💬 이 부분은 좀 까다로웠다. 우선 반응형으로 구현해두었기에, 화면에 따라 보여지는 카드의 수를 가져오는 것이 필요했는데document.documentElement.clientWidth를 처음 사용해보며 화면 사이즈에 대한 개념을 배울 수 있었다

-
-
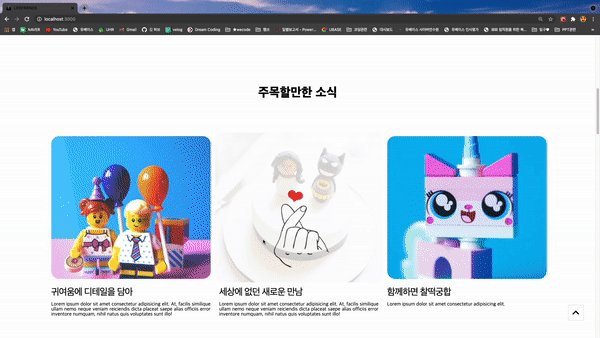
page Btn 구현
- 하단의 버튼 클릭 시 해당 페이지 보여주기
💬 생각보다 어려웠던 기능.. 이미지가 들어있는 배열의 길이만큼 콩 버튼을 만들어주고, 그 버튼 클릭 시 해당 이미지가 보여지도록 구현

- 하단의 버튼 클릭 시 해당 페이지 보여주기
-
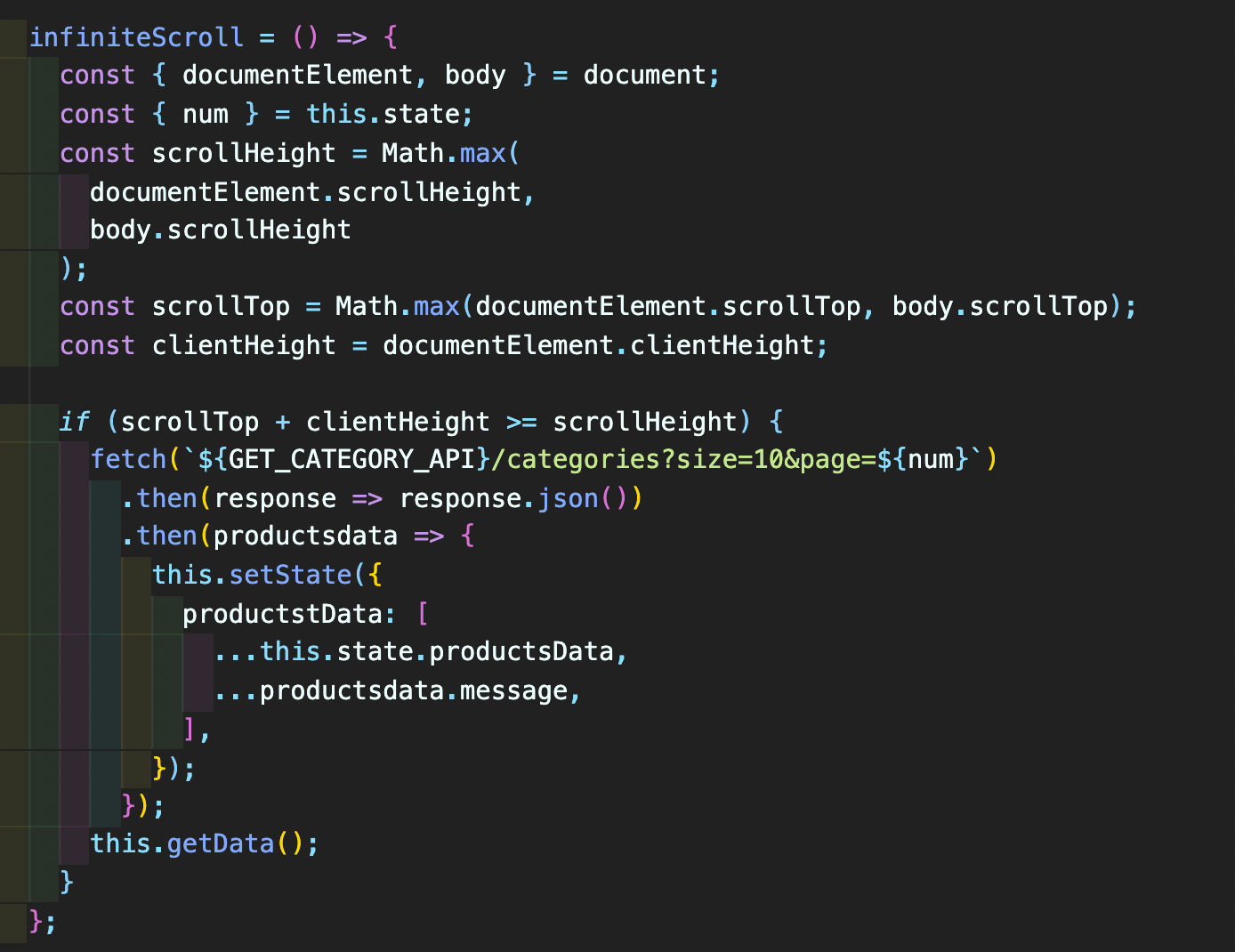
무한스크롤 기능 구현
💬 처음에는 백엔드에서 100개의 이미지를 한 번에 받아 온 후 스크롤될 때마다 일부 데이터를 보여주도록 구현했는데, 성능저하의 문제로 백엔드로부터 스크롤 될 때마다 10개씩의 데이터를 받아오는 방법으로 바꿨다. 그래서인지는 모르지만;; 스크롤 될 때 이미지가 로딩되는 속도가 좀 빨랐던 것 같다;;

-
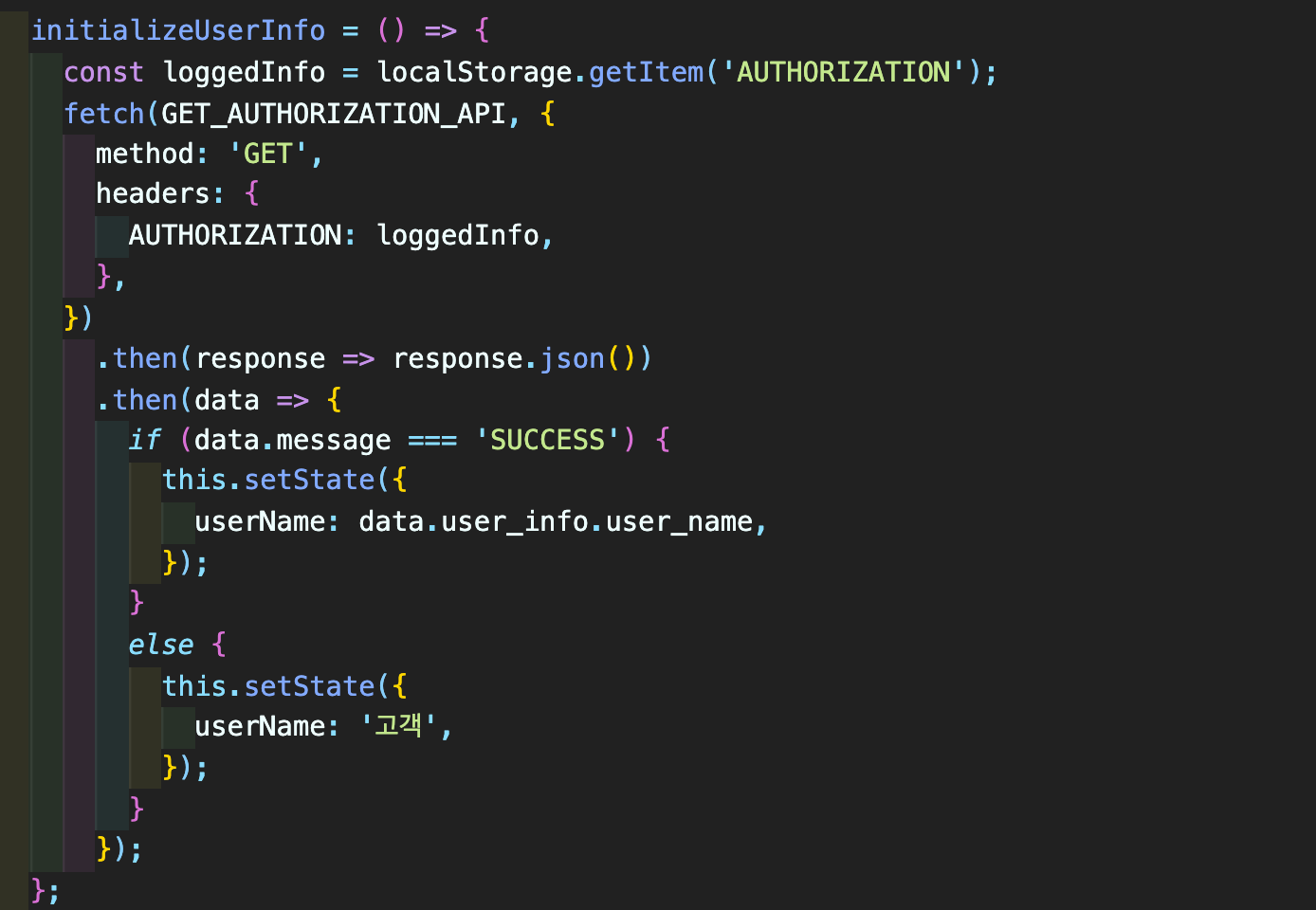
로그인 회원 쿠폰 데이터 받아오기

💬User가 로그인하면 User의 이름 받아오기. 백엔드와 API 주고 받기. 토큰 받아와서 백엔드에 보내주면 user 여부 체크해서 다시 보내주기

-
리뷰 기능
-
리뷰 평점
💬 소수점 단위의 평점을 표현하는 스타일링에서 많이 헤맨...ㅠ 멘토님의 도움받아 살릴 수 있었던 기능..🥲 문제는 결국 lifecycle의 문제였는데, 이번 프로젝트하면서 가장 많이 배운 점이기도 하다. 오류가 발생할 때마다 거의 대부분의 이유는 lifecycle이었다... 🥲🥲 오류 덕분에? lifecycle은 질리도록 익혔다;;ㅎㅎㅎ

-
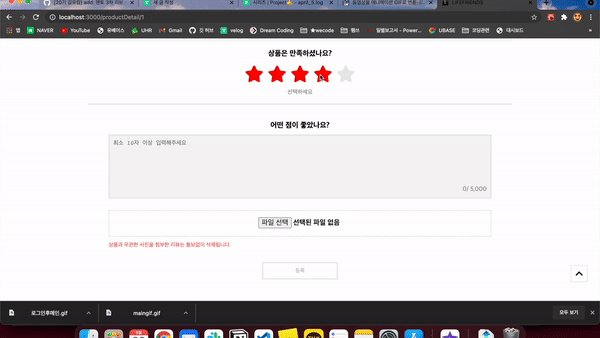
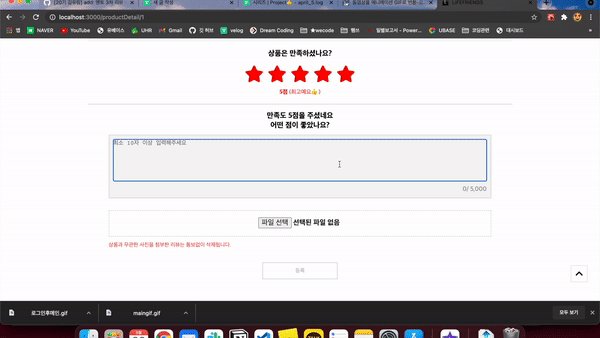
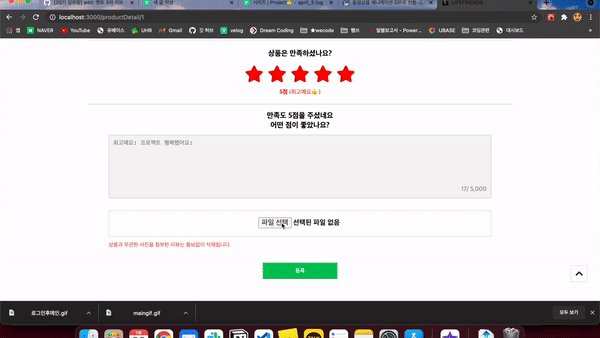
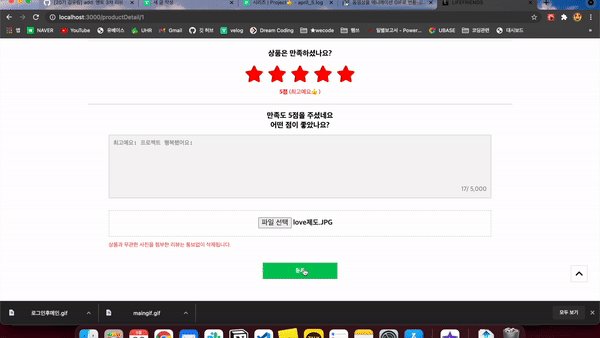
리뷰 등록
💬 1차 프로젝트에서 젤 애정하는 코드💜 생각보다 시간 오래걸리지 않아서 더 뿌듯했던 코드!
this.myRef = React.createRef();를 사용해본 코드! react에서 요소 선택시 사용한다.
평점 선택 전 마우스가 over될 때 dataset 값을 가져와서 색 변경해주고, leave될 때 색 변경된 효과를 초기화 하기!

:: 잘한점
- 결과물에 집착하기 보단, 개개인이 성장하고 팀원들과 협업하는 방법, 프로젝트 전체 흐름을 파악하고 진행하는 방법을 익히는 데에 중점을 둔 점!
- 팀 분위기가 정말 좋았던 점! 에러가 발생하면 프론트고 백이고 할 것 없이 오류 해결을 위해 같이 고민하고 서포트해주고 했던 부분이 기억에 남는다!

:: 아쉬운점
- PM의 역할을 제대로 다하지 못했다.
- PM이라는 직책을 가진 사람은 자신이 맡고 있는 일을 무리 없이 수행하는 동시에,
- 팀원들의 작업 상황도 수시로 체크하며, 만약 팀원이 작업 중 어려움을 겪고 있다면 조언이나 도움을 줄 수 있는 능력을 갖고 있어야 한다고 생각한다.
- 그러나 나는 이번에 팀 프로젝트를 진행하면서 다른 팀원들에게 큰 도움이 되어주지 못했던 것 같다😭😭
- 첫 sprint에 계획했던 부분이 지연되어 계획 변경이 있었던 점. 그로 인해 기능 구현이 안된 부분이 있다
- 개발자가 지녀야 할 역량 중 기한지키기는 필수라는데.. 이번엔 좀 아쉽다.. 2차 프로젝트에선 꼭 지키리라!
- 급한 마음에 손merge를 한 점.. 그로 인해 문제점이 많이 발생되어.. 마찬가지로 2차 프로젝트에선 정상적인? 방법을 꼭 준수하겠다...
- 백엔드와 초기 셋팅 함께하기! 키값, API 주소 관리 등.. 대부분의 오류는 백엔드와 통신하며 주고 받는 값 중 대소문자로 인해 발생했다는건.. 안비밀...😂
✅ 프로젝트 후
- 2주가 정말 순식간에 지나갔다! 무언가를 만들어 냈다는 뿌듯함과 나에게 함께할 동료가 있다는 사실이 행복한 시간이었다.
- 개발자로서의 시작을 알린 첫 프로젝트여서 의미가 있고 평생 기억할 순간이 되었다
- 업무적으로 이렇게 여유롭지 못한 때가 언제였나.. 이렇게 당황했던 적이 언제였나.. 생각해보게 된 시간..ㅎㅎ 생각해보니 신입때가 아니던가.. 아하! 나 개발자로서의 신입이었지!!!😅



유림님 !!! 프로젝트 너무 수고하셨어요 ❤️
분위기 좋은 라인프렌즈팀 보면서 저도 덩달아 기분이 좋았습니다!
PM으로서의 유림님의 모습 정말 멋졌어요 ! 다음 프로젝트도 화이팅입니다👍🏻