개인 공부를 위해 작성했습니다
React로, 3~4주차 동안 작업한 프로젝트 React Westagram을 마무리하며 내가 작업한 코드를 돌아본다
프로젝트 목표🚀
Git을 활용한 Westagram React 팀 프로젝트- 바닐라 자바스크립트로 클론한 인스타그램 프로젝트 React로 옮기기, CRA로 초기 셋팅
Git협업 연습
:: 프로젝트 기간
- 2021.04.28~2021.05.06
:: 팀원
- 👩🏻 김민정
- 🤩 김유림
- 👩🏻 이다슬
- 👻 조원영
✨기술 스택
- HTML, CSS
- JavaScript(ES6+)
- React
- SCSS
💡프로젝트 후 느낀점
- 그 동안 혼자 구현했던 westagram을, 팀 단위로 작업하면서
①git사용력을 기르고
②협업 시 초기 셋팅을 하는 방법과 필요성을 알게 되었습니다 :)
✨좋은 팀원분들 만나 즐겁게 작업할 수 있었습니다!👍
💡구현 사항 간략한 한줄 요약
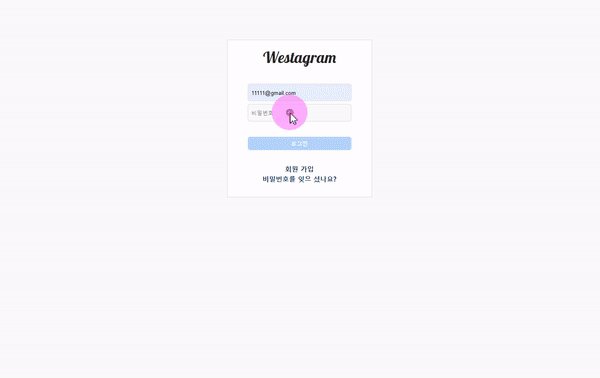
1. Mission 1) Login | 사용자 입력 데이터 저장
2. Mission 2) Login | 로그인 버튼 활성화 (validation)
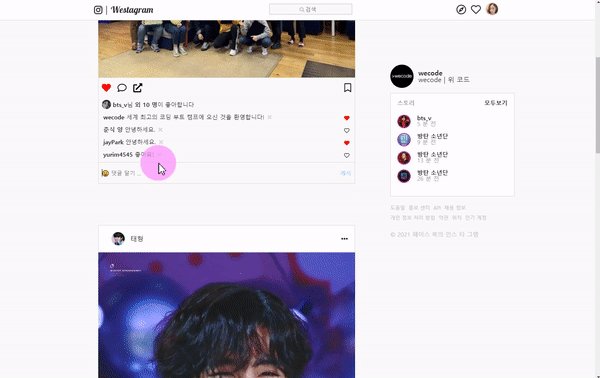
3. Mission 3) Main | 댓글 기능
4. Mission 4) Main | 댓글 컴포넌트화 + props로 데이터 전달
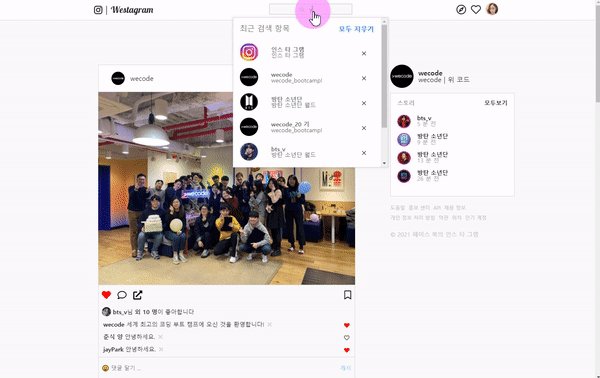
5. 추가 1) Main | 검색바 기능 추가 구현
6. 추가 2) Login | 백엔드와 통신하여 회원가입, 로그인하기
💡구현 사항들 자세한 내용
Mission 1) Login | 사용자 입력 데이터 저장
- event 발생 시
handleIdInput함수 실행 - event가 일어난 요소에 담긴 value 값 e.target.value을 state에 저장
비구조화 할당(구조 분해)문법 사용하여 중복 제거 및 가독성 향상 시키기
- PW
<input>에도 동일하게 적용 완료- id와 pw의
<input>에 각각handleInput을 실행시키는게 아닌,<input>의nameattribute를 사용하여handleInput적용하기
- id와 pw의
handleInput = e => {
const { name, value } = e.target;
this.setState({ [name]: value });
};Mission 2) Login | 로그인 버튼 활성화 (validation)
- ID - @ 포함 / PW - 5글자 이상일 경우 버튼 활성화 및 색 변경 완료
.includes()와삼항연산자활용
render() {
const { email, password } = this.state;
const isValid = email.includes('@') && 5 <= password.length;
return (
...
<button
disabled={isValid ? false : true}
className={isValid ? 'activeBtn' : ''}
onClick={this.goToMain}
>
로그인
</button>
...
);
}
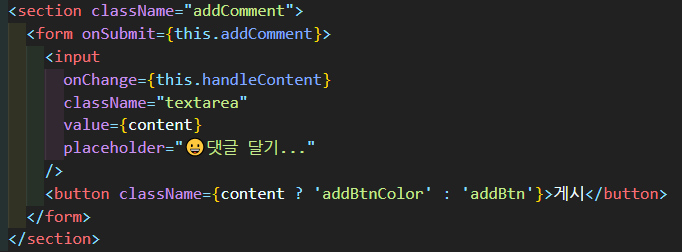
Mission 3) Main | 댓글 기능
- 입력 후 enter 를 누르거나 왼쪽의 게시 버튼 클릭 시 댓글이 추가되도록 구현
- 제시된 키워드는
onKeyPress,onClick였으나,submit으로 중복 제거

- mock data 활용
- 제시된 키워드는
addComment = e => {
e.preventDefault();
const { addComment, content } = this.state;
this.setState({
addComment: [...addComment, { content: content }],
content: '',
});
};Mission 4) Main | 댓글 컴포넌트화 + props로 데이터 전달
- 부모의
state에 저장된 댓글 데이터에Array.map()메소드를 적용해 댓글의 개수만큼 댓글 컴포넌트가 나타나게 구현 key추가- 필요한 데이터를 댓글 컴포넌트에
props로 넘겨주기
// 필요한 데이터를 댓글 컴포넌트에 props 로 넘겨주기
{addComment.map(el => {
return (
<AddComment
key={el.id}
name={el.userName}
content={el.content}
isLiked={el.isLiked}
/>
);
})}
// 부모의 state 에 저장된 댓글 데이터에 Array.map() 메소드를 적용해
// 댓글의 개수만큼 댓글 컴포넌트가 나타나게 구현
class AddComment extends React.Component {
render() {
const { name, content, isLiked } = this.props;
return (
<>
<div className="delList">
<div>
<span>{name}</span>
{content}
<span class="delBtn">
<i class="fas fa-times"></i>
</span>
</div>
<button className={isLiked && 'isLiked'}>
{isLiked ? (
<i class="fas fa-heart"></i>
) : (
<i class="far fa-heart"></i>
)}
</button>
</div>
</>
);
}
}
// 넘겨받은 props가 없을 때의 defaultProps값 설정하기
AddComment.defaultProps = {
name: 'yurim4545',
};기본 구현사항 외 추가 구현 사항
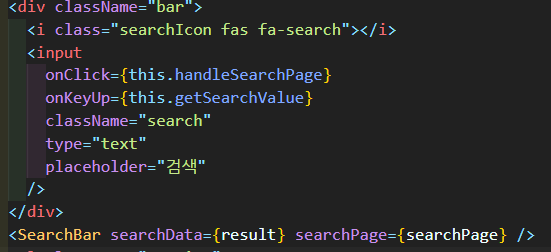
추가 1) Main | 검색바 기능 추가 구현
.filter()함수를 이용하여 검색 기능 구현

handleChange = () => {
const { searchData } = this.state;
const filterName = searchData.filter(el =>
el.userName.toLowerCase().includes(this.state.searchValue.toLowerCase())
);
return filterName;
};
추가 2) Login | 백엔드와 통신하여 회원가입, 로그인하기
.fetch()함수를 이용한 이용한 API 통신
// 로그인 코드
goToMain = e => {
e.preventDefault();
fetch('http://10.58.0.20:8000/user/signin', {
method: 'POST',
body: JSON.stringify({
email: this.state.email,
password: this.state.password,
}),
})
.then(response => response.json())
.then(result => {
if (result.Authorization) {
localStorage.setItem("token", result.Authorization);
this.props.history.push('/mainyrk');
} else if (result.message === "UNAUTHORIZED") {
alert("아이디나 비밀번호를 확인해주세요.");
}
});
};✅프로젝트 후
-
처음 코드로 구현했을 때엔 지금보다 중복도 많았고 지저분?했는데 refactoring을 여러번 거치니 지금의 코드가 되었다. 기능을 구현하는 것도 좋지만 코드는 쓰여질 때보다 읽힐 때가 더 많다고 하니 refactoring을 신경써야 겠다
- 이번 refactoring를 하며 특히 신경 쓴 부분🙌
- 코드의 양 줄이기 : 한 메서드에 5줄이 넘어가면 의심하기?
- 하지만 가독성 놓치지 말기! 명확하게 표현하기!
- 한 메서드에 한 가지 기능만 넣기
- 중복제거! - DRY Don't repeat yourself!!
- 코드의 양 줄이기 : 한 메서드에 5줄이 넘어가면 의심하기?
- 이번 refactoring를 하며 특히 신경 쓴 부분🙌
-
git을 통해 처음으로 동기와 프로젝트를 살짝 맛 보았는데, 처음 초기 셋팅을 잘 해두면 크게 걱정할 것이 없던것 같다. 내일부터 시작되는 1차 프로젝트에서 특히 초기셋팅에 신경쓰도록 해야겠다 -
백엔드와 소통을 잘해야겠다?? 초반 필요한 데이터의 구조, key이름 등을 잘 맞춰두어야 서로 편할 것 같다는 생각... 마찬가지로 1차 프로젝트에서 신경써야겠다
-
역시.. 아는 만큼 구현할 수 있었다..😅 이번에 작업하여 익힌 기능에, 추가적으로 더 공부해서 1차 프로젝트에도 좋은 결과가 있도록 열공해야겠다!!!
-
마지막으로, 내가 한 달만에 이 만큼이나 했다니.. 아쉬운 점도 있지만, 일단은 뿌듯하다!! 흐흐💜