FEConf Korea
의 영상을 보면서 기록하는, React 컴포넌트, 다시 생각하기!!
MVP(Minimum Viable Product)를 열심히 만들고 있는 요즘,
컴포넌트 재사용에 대해 개발팀장님과 이야기 하다가 추천해주신 영상.
접속해보니 지난 날의 나도 봤긴 봤었는데.. 기억이 가물가물해서.. 이번 기회에 기록하며 다시 보기로 했다..
컴포넌트, 다시 생각하기
컴포넌트 바라보기
컴포넌트를 만드는 데에 필요한 것들과 유지보수를 방해하는 요소 살펴보기

🤔 Q1. 맛있는 케이크 만들기?!
케이크를 만드려면 밀가루, 설탕, 계란이 필요하다?!
= 케이크는 밀가루, 설탕, 계란에 의존한다.
= 케이크의 의존성: 밀가루, 설탕, 계란
React component의 의존성?!
React component를 만드려면 무엇이 필요할까?
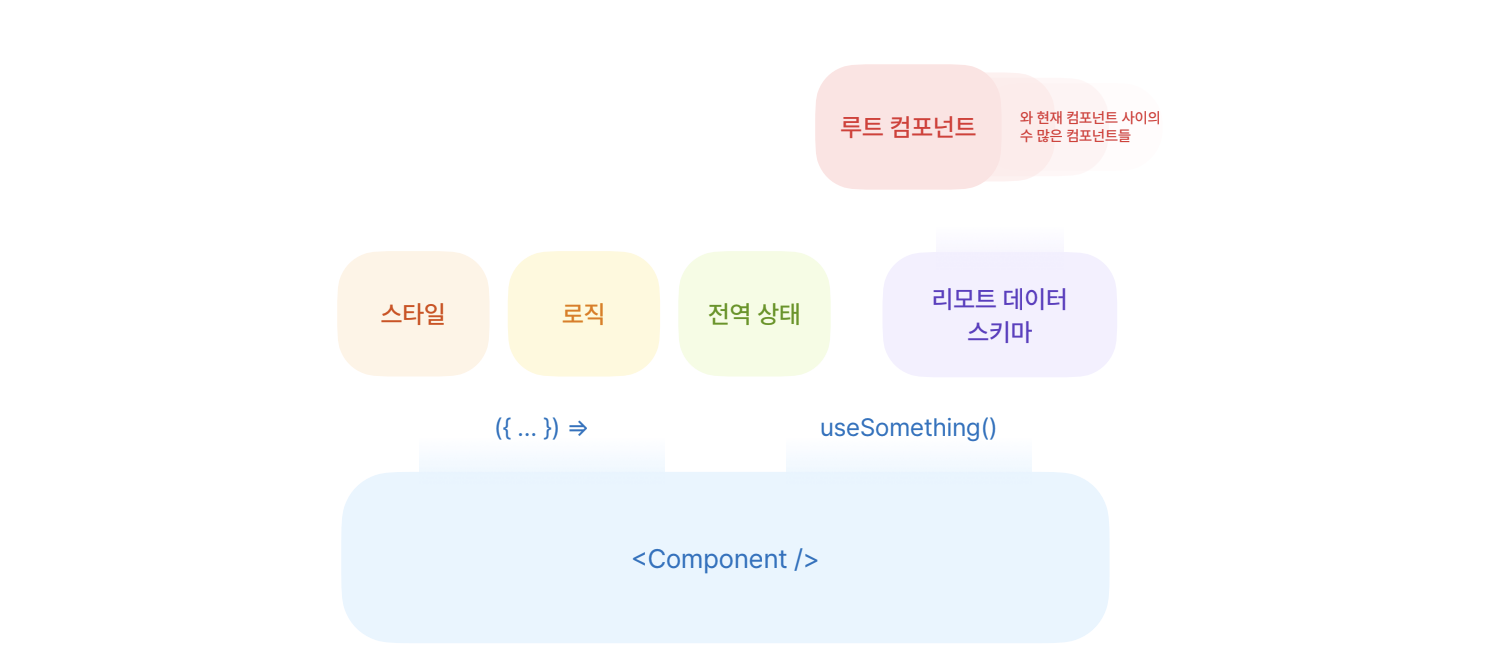
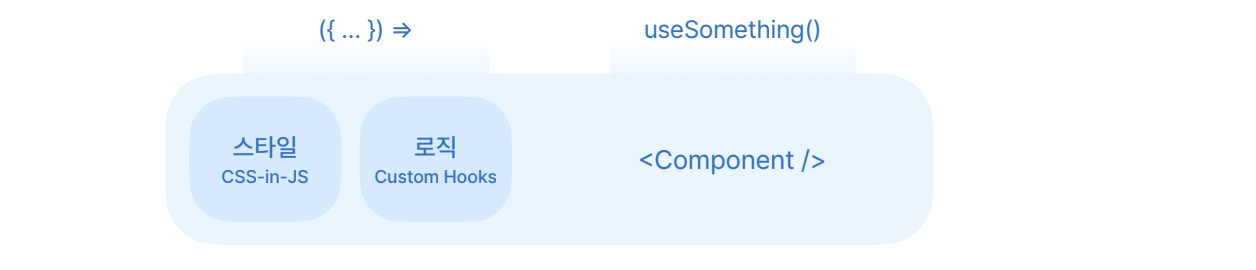
💡 React component의 기능적 분류
React component는 필요한 것들을
props와hooks를 통해 받는다.
React component에
props, hooks로 넘기거나 import를 통해 가져오는 의존성에는 어떤 특징들이 있을까?
1) 스타일

CSS 등의 파일을 외부에 작성해서 컴포넌트 내부에 import 해오는 경우
스타일은 컴포넌트에 필요한 의존성이다.
2) 로직

컴포넌트에서 사용되는 커스텀 로직으로
- UI를 동작하는 특정한 동작을 하거나,
- 컴포넌트에 의도한 사이트 이펙트를 주거나 할 때 사용된다.
3) 전역 상태

전역 상태는
- 유저의 액선을 통해 초래된 클라이언트의 상태를 의미
- 로그인 정보, 전체메뉴 열고 닫기, URI 표현 등등이 포함된다.
4) 리모트 데이터 스키마

리모트 데이터 스키마는
- 원격 즉,
api서버에서 내려주는 데이터를 의미- 스키마: 데이터를 담는 그릇이라는 뜻
api서버에서 내려주는json데이터의 내용, 모양

🤔 Q2. 케이크에 딸기를 추가하면,
케이크에 딸기를 추가하려면 생크림도 필요하다?!
= 딸기 케이크는 생크림에 추가적으로 의존한다
= 딸기 케이크의 숨은 의존성: 생크림
React component에 새로운 정보 추가하기?!
새로운 정보를 추가하기 위해서는
- 그 정보를 받기 위한
props를 새로 정의할텐데- 이 때, 컴포넌트는 새로운 정보 뿐 아니라 다른 수정도 필요하게 되는데
- 이를 React component의 숨은 의존성이라 할 수 있다.
1) 게시판에서 정보가 모두 불러온 순간 전체 페이지 보여주기

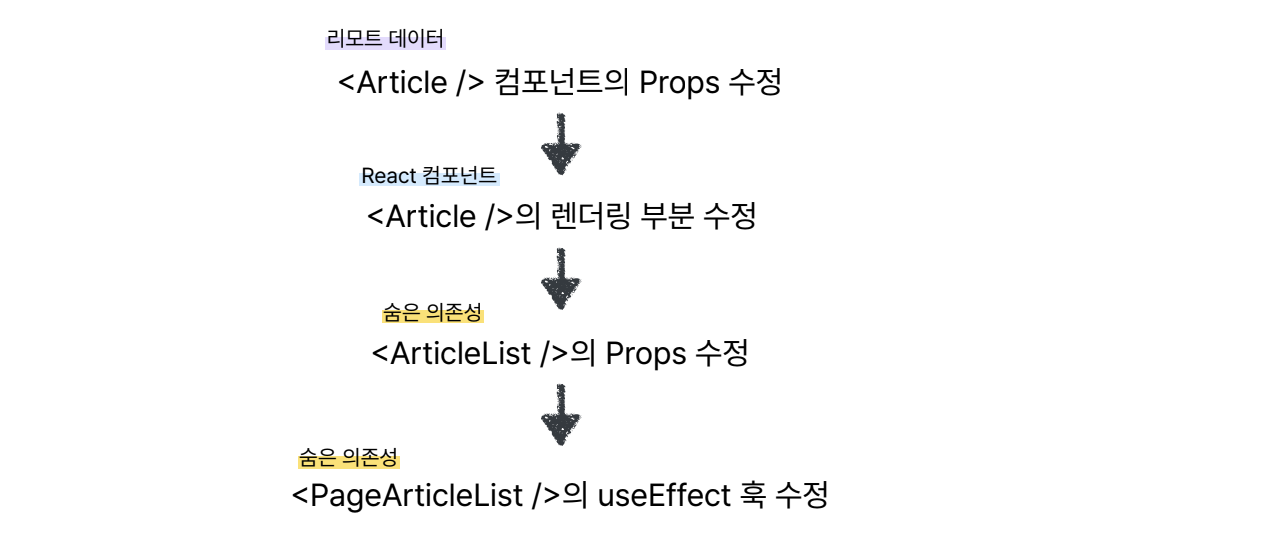
새로운 정보를 수정하기 위해서는
- 루트 컴포넌트 뿐 아니라
- 중간에 있는 컴포넌트들을 필연적으로 수정하게 되는데
- 이를 리모트 데이터 스키마가 가지는 숨은 위존성이 된다
- 만약,
props drilling을 피하기 위해서 데이터 저장소를 따로 두더라도- 페이지 기반 라우팅을 한다면 결국 루트 컴포넌트에 의존할 수 밖에 없다

이런 의존성들을 어떻게 정리할지 고민해보자
함께 두기(co-locate, co-location)
리펙토링 원칙, 첫 번째: 비슷한 관심사라면 가까운 곳에

어떤 부분을 수정해야 할 때,
- 파일들이 서로 멀어지게 되면 집중력이 분산된다
- 따라서, 비슷한 관심사인 경우
- 같은 파일 안에 두거나 옆에 두는 것이 좋다 👍
1) 스타일과 로직을 컴포넌트 안에 두기
전역 상태는 다른 컴포넌트들과 함께 사용되니 스타일과 로직을 컴포넌트 안에 내재해보자
- 파일이 커지는 것이 염려된다면,
- 같은 폴더 안에 파일로 구분해서 옆에 두는 것도 좋다

2) 리모트 데이터 스키마, 함께 두기?
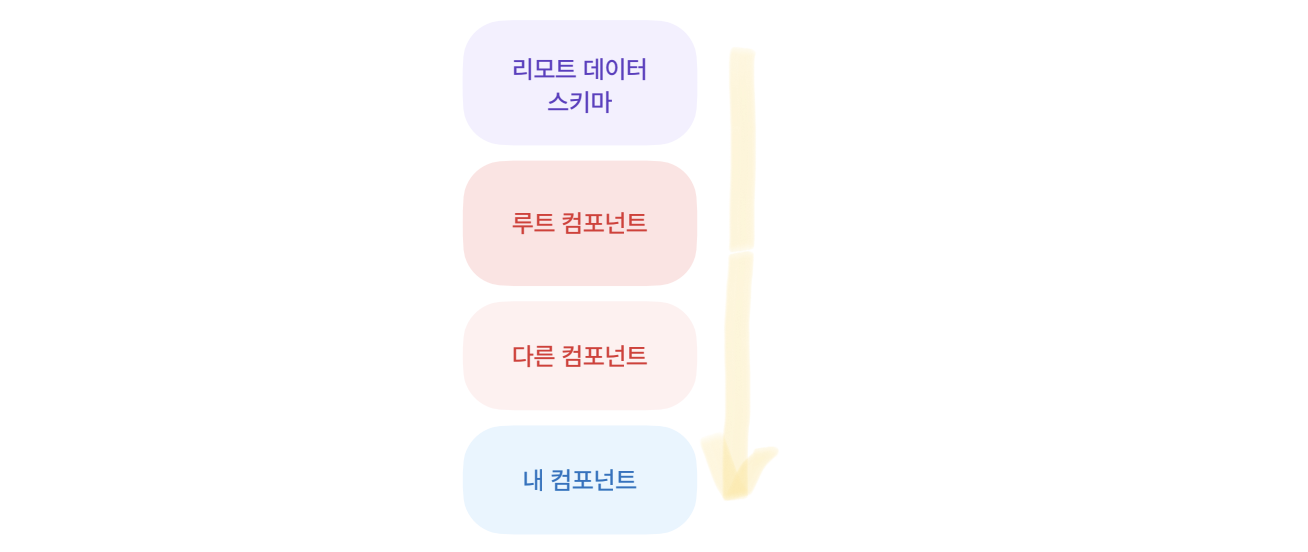
api 서버로 부터 리모트 데이터 스키마가 내려오는 모습을 살펴보면
루트 컴포넌트와다른 컴포넌트들을 타고내 컴포넌트까지 오게 된다

만약, props를 통해 데이터 스키마를 받게 된다면
- 루트 컴포넌트와 강한 의존성이 생기게 되는데
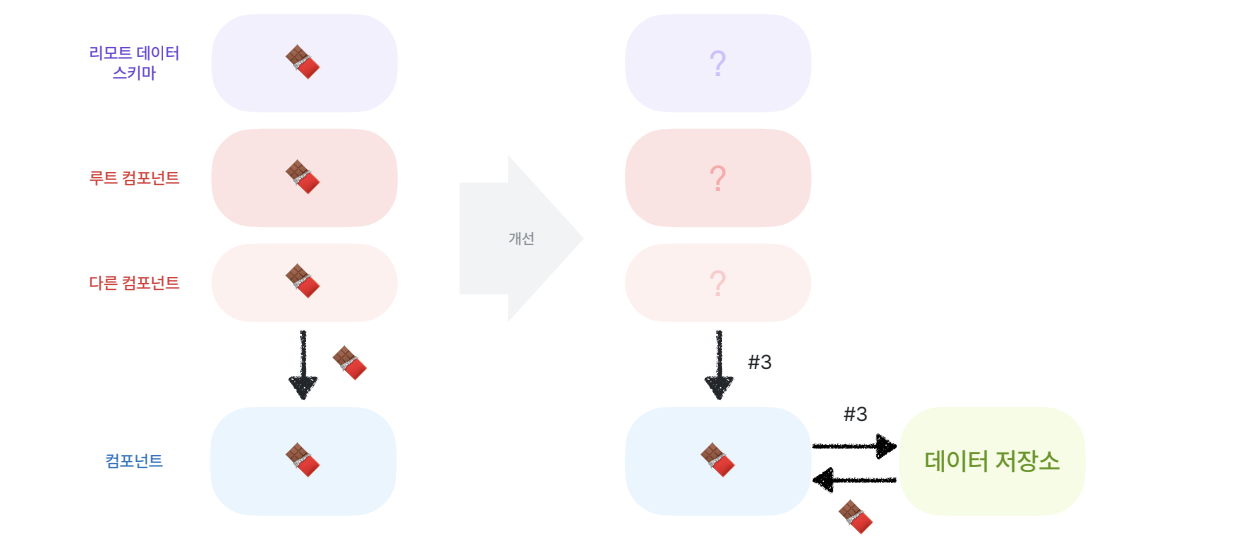
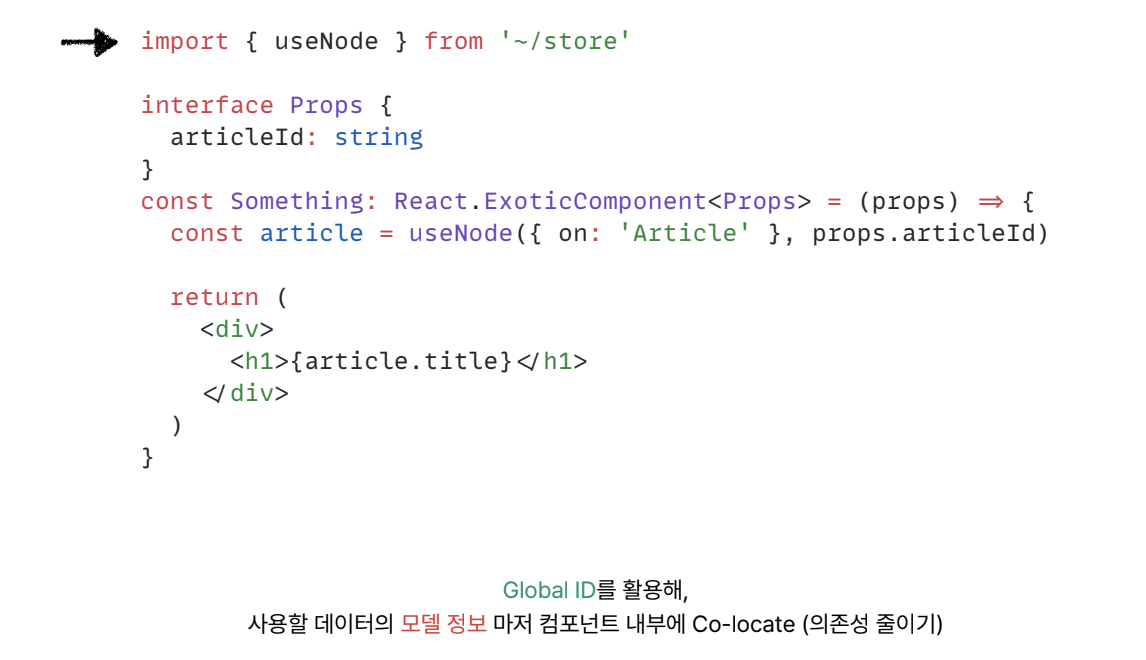
- 이를 개선해보면
props를 통해ID를 받고- 데이터 저장소에서
ID를 통해 해당 데이터를 받아올 수 있게 해서 의존성을 끊어낼 수 있다


리펙토링 원칙, 두 번째: 데이터를 ID 기반으로 정리하기

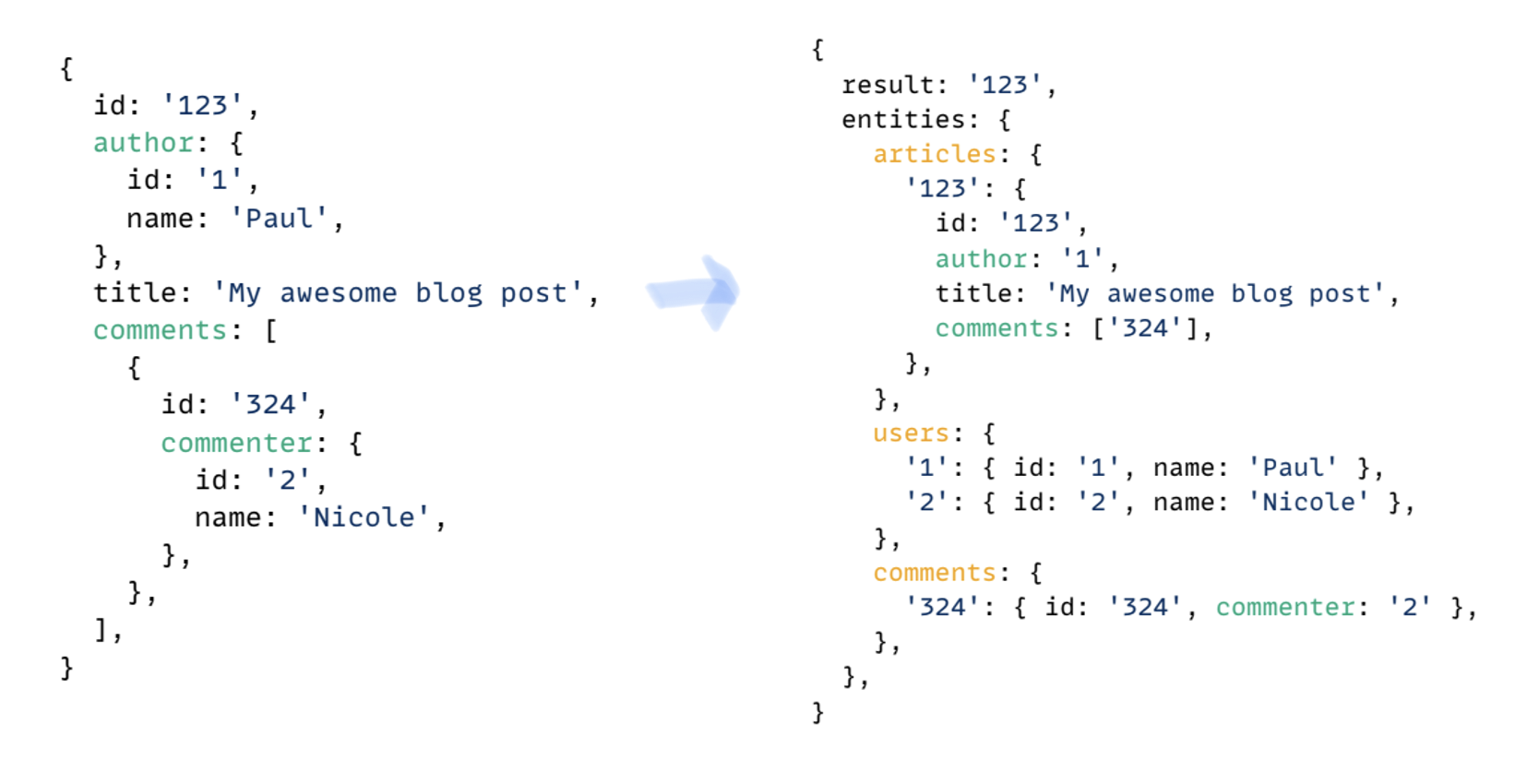
1) 데이터 정규화, nomalization
📌 참고! 데이터 정규화(
nomalization)를 도와주는 라이브러리yarn add nomalizer
데이터 정규화(nomalization)로
- 특정 객체를 데이터 저장소로부터 쉽게 가져오게 될 텐데
- 이렇게 되더라도 또 다른 숨은 의존성이 생기게 된다.
- 모델을 상위에서 정확하게 알고 있어야 한다는 점!!!

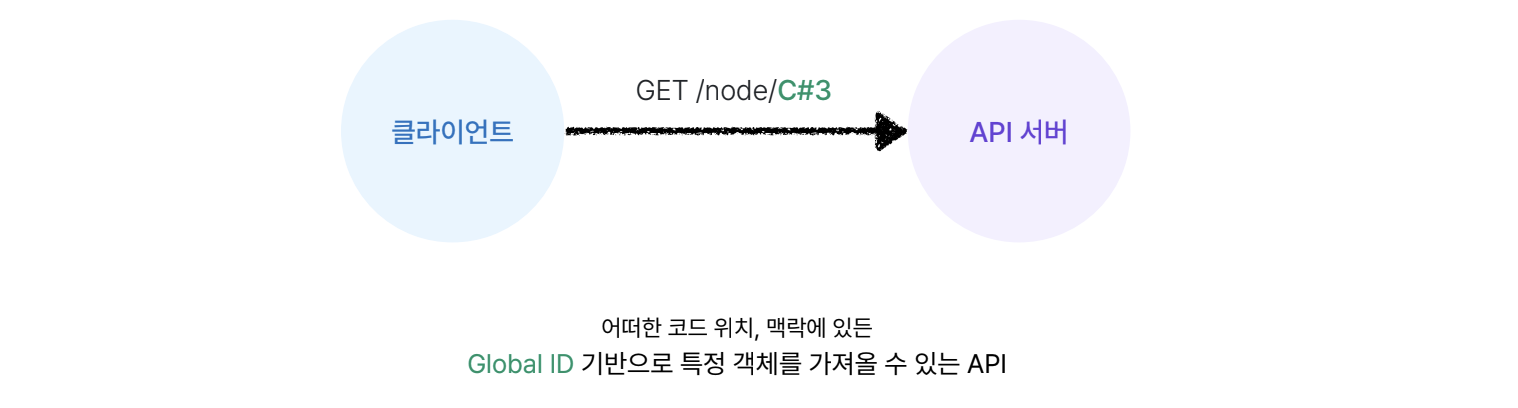
2) Global ID (전역 ID)

전역 ID는
- 특정 객체를 식별하기 위해 모델명을 따로 넘길 필요 없이
ID만 가지고 특정 데이터를 유일하게 식별할 수 있도록 하는 체계다

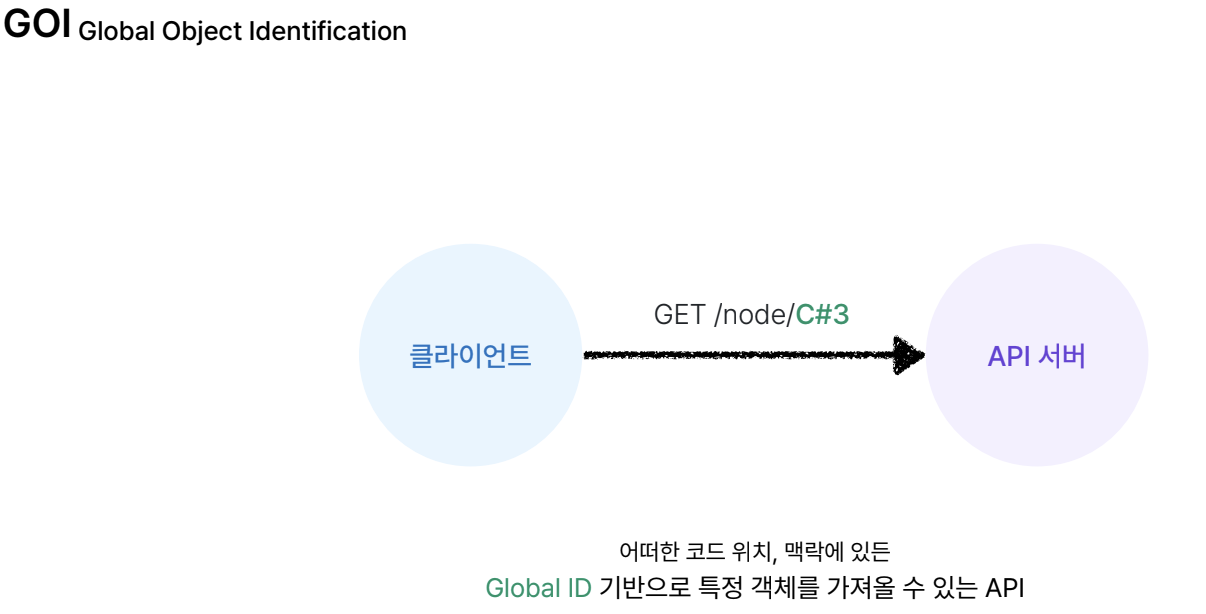
3) GOI (Global Object Identification, 전역 객체 식별)

전역 ID를 통해 api 서버에 요청하면 해당 객체를 가져올 수 있는데, 이러한 api를 서버측에 제공하게 되면
- 어떠한 맥락에서든 해당 객체를 불러올 수 있게 된다
- 이런 GOI api는 여러 형태로 활용될 수 있다
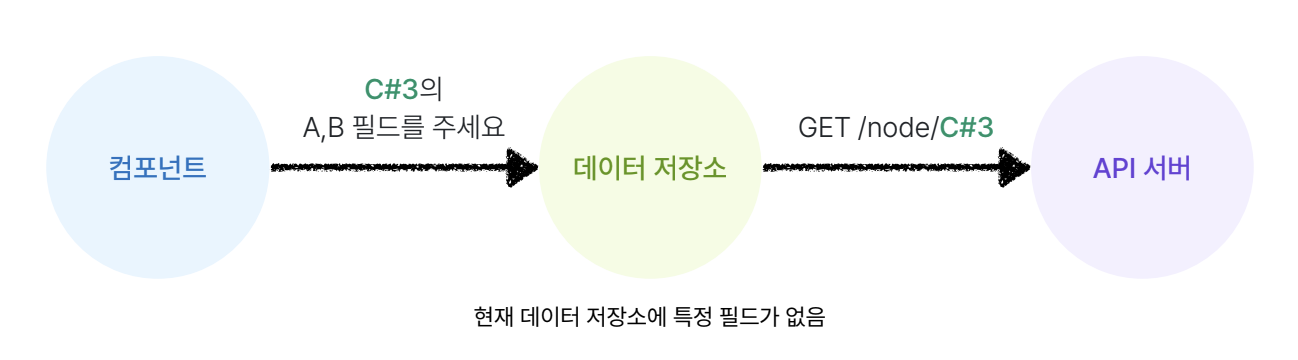
- 첫 번째, 데이터 저장소에 특정 필드가 없을 때 추가적으로 데이터를 가져올 수 있도록 자동화할 수 있다
- 두 번째, GOI는 특정 컴포넌트를 새로고침하고 싶을 때 유용하다
- 이런 GOI api는 여러 형태로 활용될 수 있다

이름 짓기, props naming

리펙토링 원칙, 세 번째: 의존한다면 그대로 드러내기

직관적으로 분리된 것 같지만,
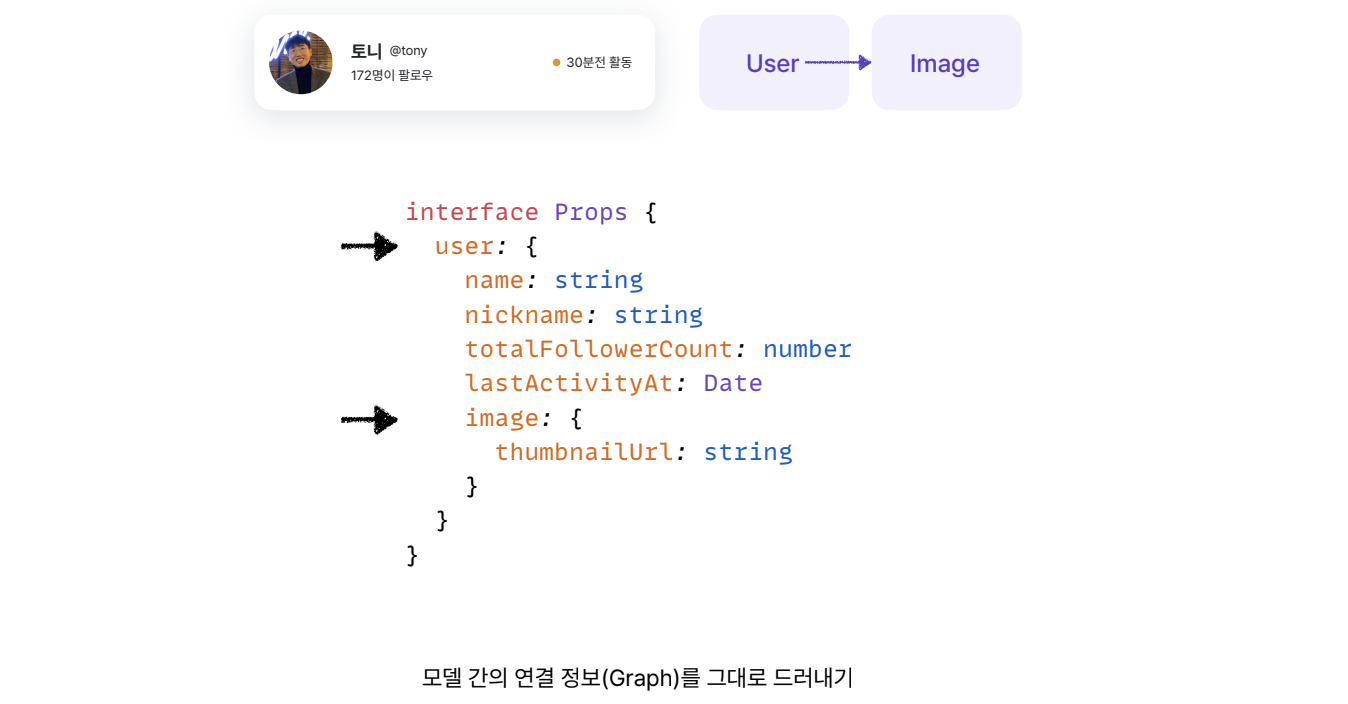
한 컴포넌트에서 여러 모델의 정보를 표현하는 것은 관심사 분리가 제대로 되지 않은 것!
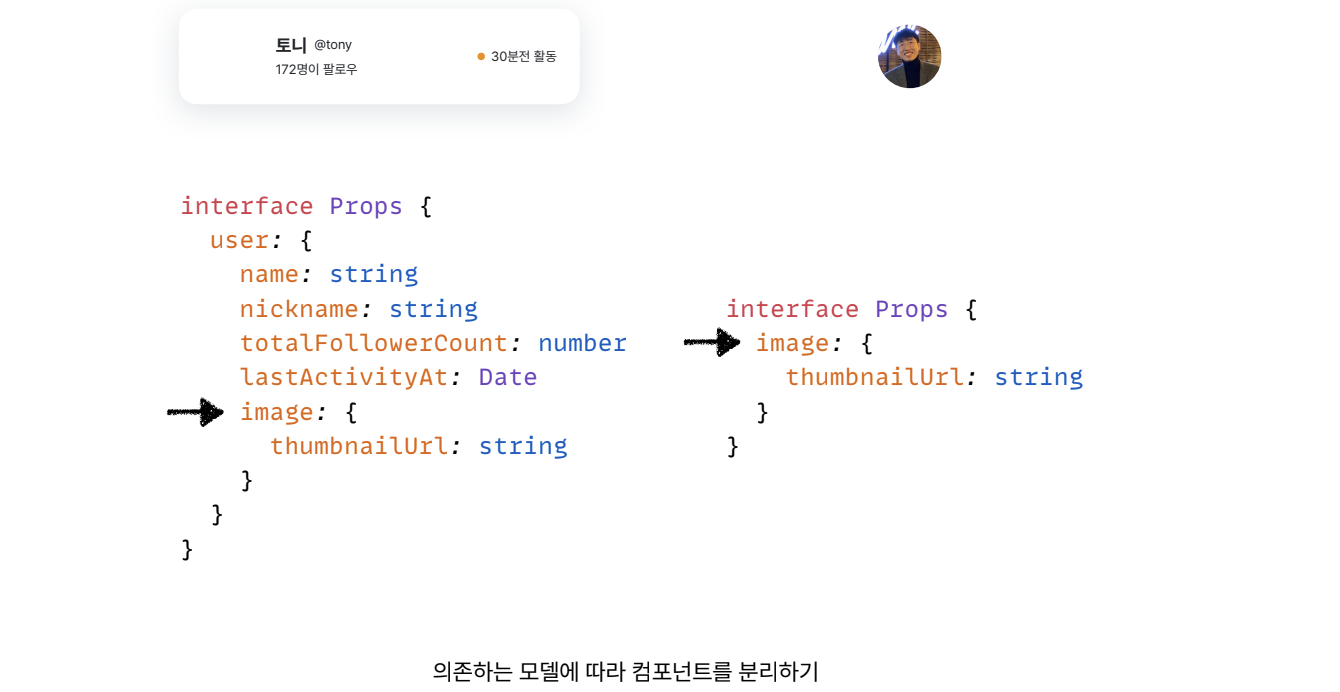
관심사로 분리해보면 user와 image로 분리 되겠지만

이렇게 되면 상위 컴포넌트가 해당 모양을 정확하게 맞춰야 하기 때문에
상위 컴포넌트와의 의존성이 생길 것이다
- 즉, 재사용성이 떨어질 것....
- 따라서 앞서 소개한 전역
ID를 통해 필요한 객체의 레퍼런스만 받아오게 되면- 의존성이 느슨해지면서 재사용성이 높아진 컴포넌트가 될 수 있다
재사용하기
컴포넌트를 재사용하는 이유

컴포넌트를 재사용하는 이유를
- 개발할 때 편함보다
- 유지보수할 때 편함으로 바라보기
- 변경될 만한 부분을 미리 예측하고 준비하기!!!
- 대부분은 리모트 데이터 스키마가 변화하는 방향을 따라 움직인다.
- 변경될 만한 부분을 미리 예측하고 준비하기!!!

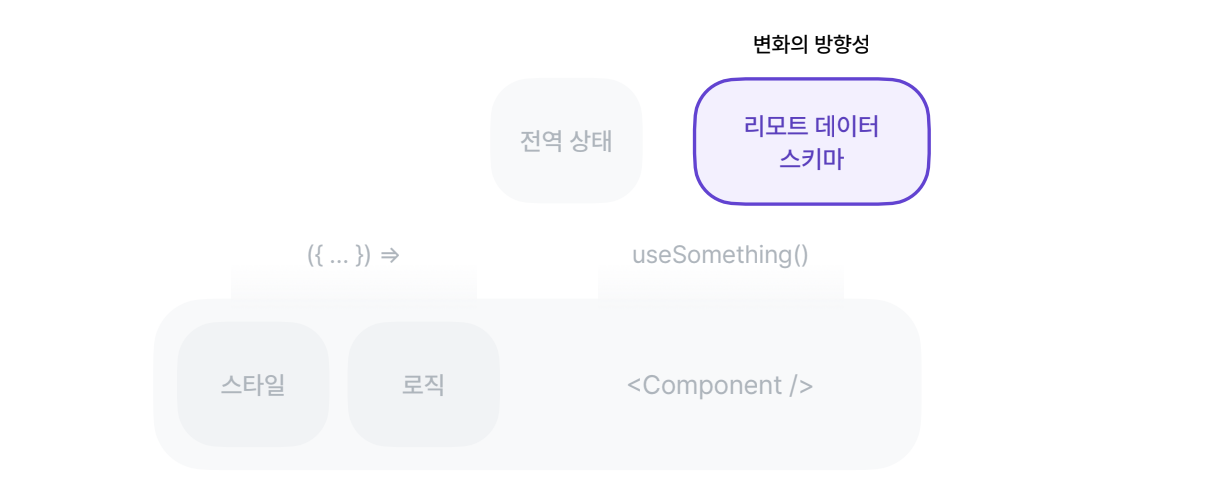
변화의 방향성
리모트 데이터 스키마 변화에 대응하기 위해서 살펴보자.

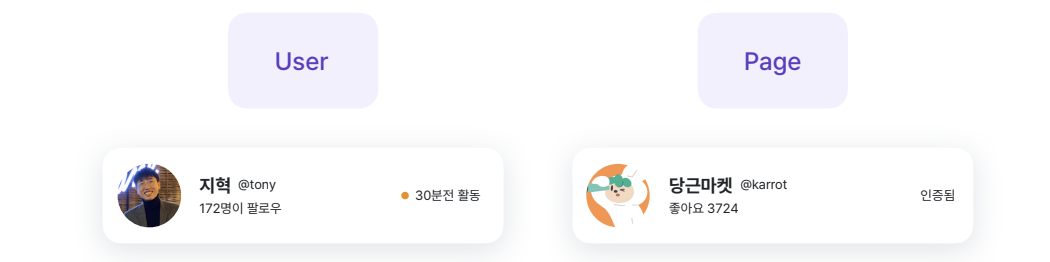
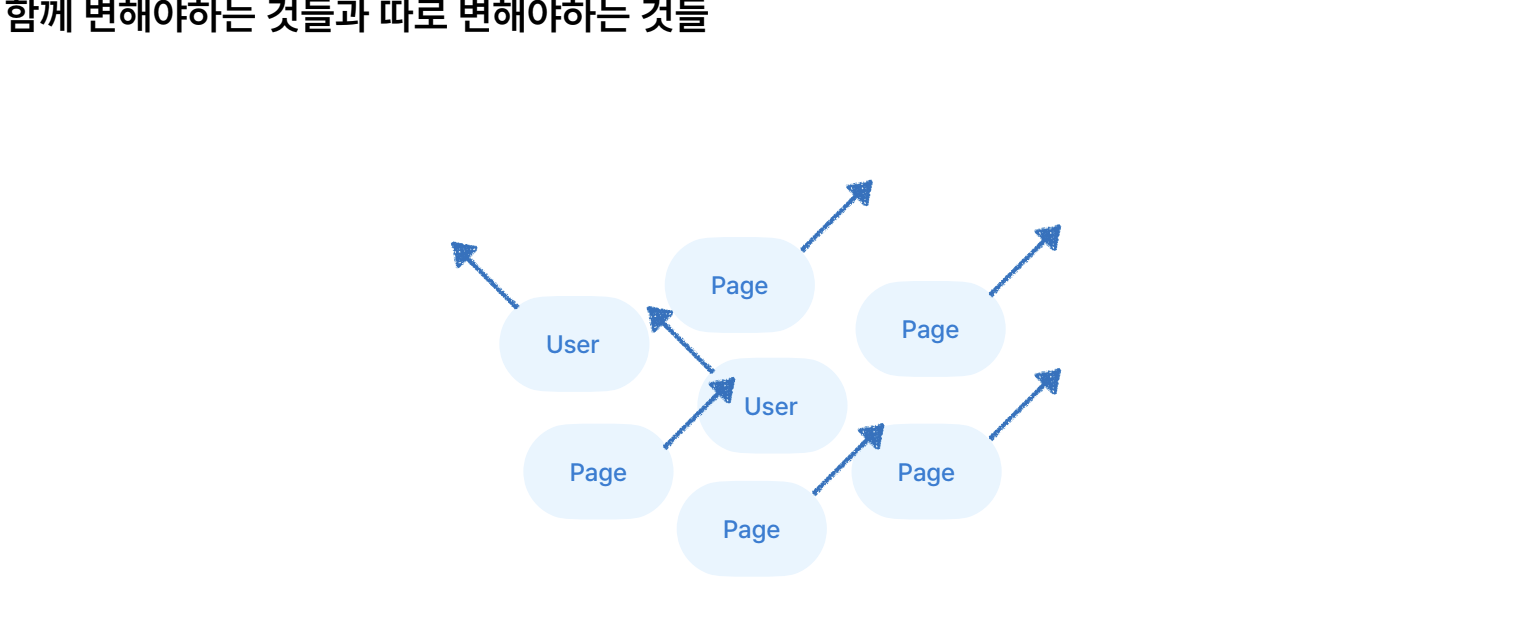
두 컴포넌트는 비슷하게 생겼지만
- 의존하고 있는 리모트 데이터 스키마는 user와 page로 각각 다르다.
- 이 때, 기존에 있던 컴포넌트를 재사용할지, 복사해서 새 컴포넌트로 분리할지 고민하게 되는데..
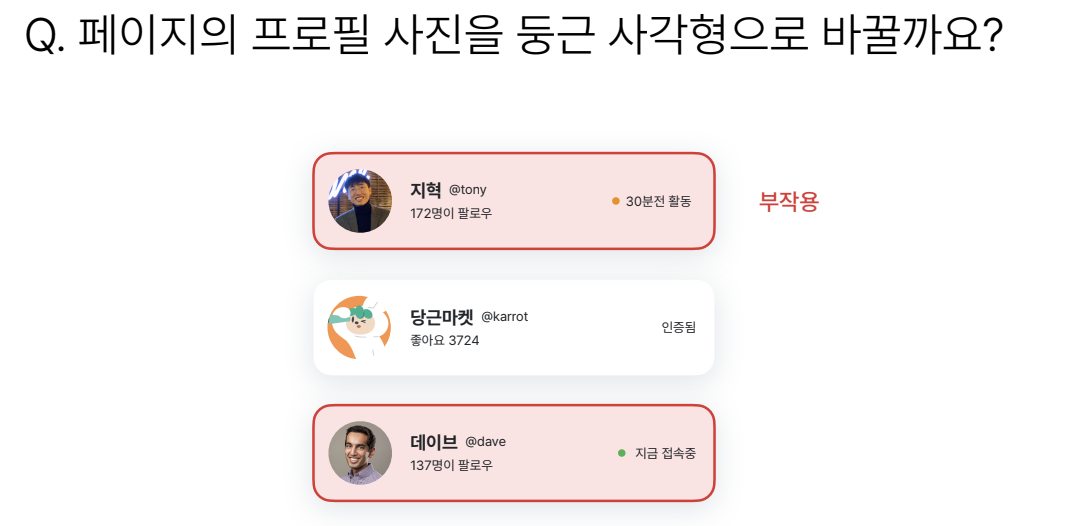
1) 기존 컴포넌트를 재사용하게 되면

한 쪽의 변화에 살펴보아야 할 곳이 많다.
- 해당 컴포넌트를 사용하는 곳이 어디인지,
- 잘 수정되었는지 여러 군데를 테스트해야 하는 등
- 해당 코드가 관여하고 있는 부분이 넓게 퍼져 있어
- 가볍게 대응하기 힘들고
- 버그 발생율도 높아질 것이다
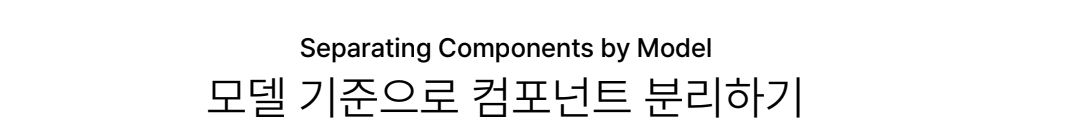
함께 변해야 하는 것들과 따로 변해야 하는 것을 구분하자!
리펙토링 원칙, 네 번째: 모델 기준으로 컴포넌트 분리하기

각자의 컴포넌트는 미래의 각자의 방향대로 변화하겠지만,
우리의 제품은 끊임없이 변화하더라도 유저에게 일관된 경험을 제공해야 한다
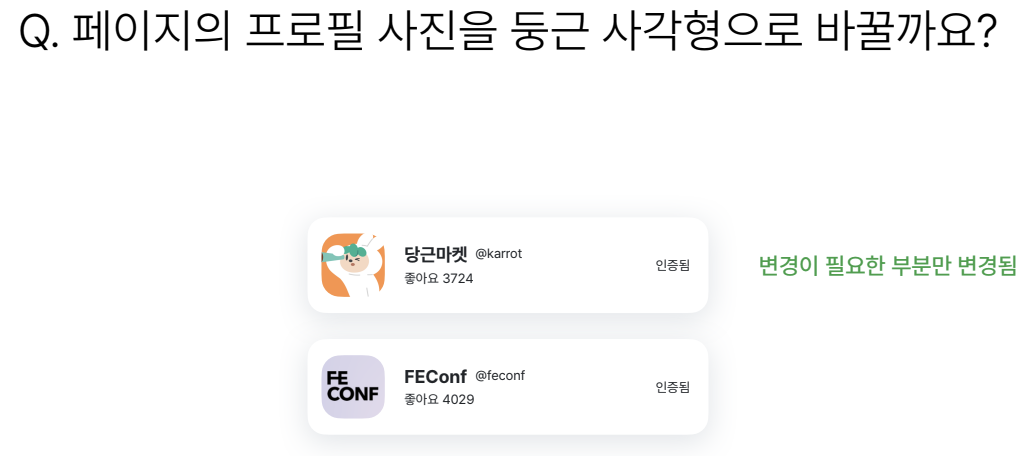
- 유저들이 생각하는 일관적인 경험은
- 대부분 모델을 기반으로 하기 때문에
- 변화의 방향성 역시 모델별로 정렬 될 것이다


정리하면, 컴포넌트를 분리해야 할지 재사용할지 고민된다면 떠올려보자!
- 같은 모델을 사용하는지, 다른 모델을 사용하는지!!!

결론

새로운 요구사항이 왔을 때
관점이 기술보다 중요하다!!!
- 어떻게 대응하고 있는지,
- 어떤 파일이 바뀌는지 살펴보고
- 더 개선할 수 있는 부분들을 찾을 수 있을지 고민하기
- 예전부터 그래왔던 코드겠거니가 아니라
- 스스로의 코드 설계를 더 깊게 바라보고
- 다르게 바라보는 것!
잊지 말자!!!
